元内容:https://hoil2.tistory.com/6
1.Unityプロジェクト作成
Unity Editorを起動して、「New project」を押下してください。

2.Unity2Dゲームプロジェクト作成
この度は2DのRPGゲームを作ってみるのが目的なので、「2D」を選択して、Project nameへ好きなプロジェクト名を入れてください。


3.Unityレイアウト調整
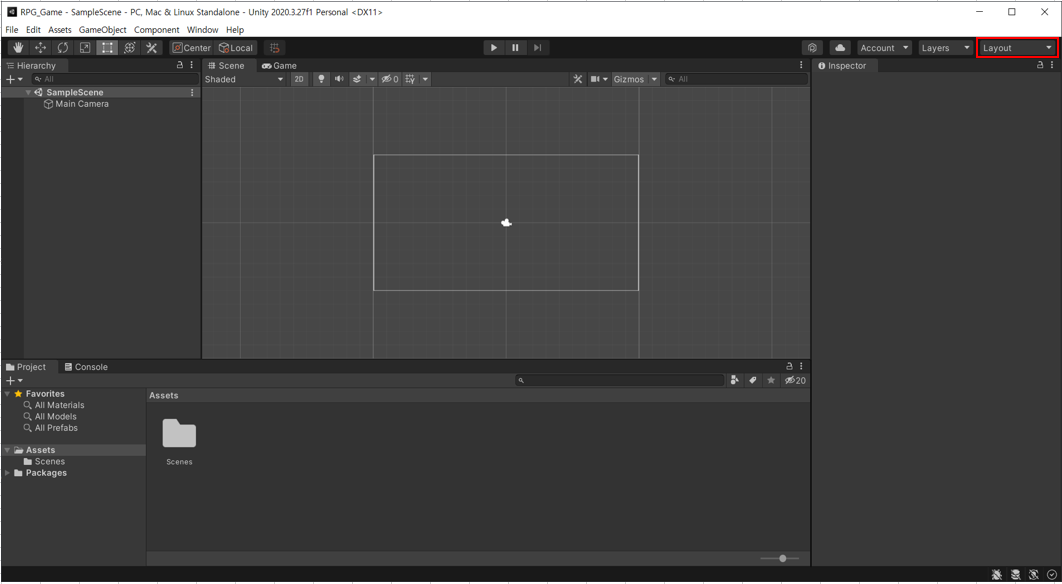
作成が終わったら、下記のような画面が表示されます。画面のレイアウトを変更して見ます。
開発のレイアウトは個人設定として、自由に設定ができますので、参考程度で思ってください。
Layoutを選択して、「2 by 3」を選択してください。


タブをクリックして、移動をさせると、移動ができますの。このように、好きな配置にして、レイアウトを保存します。




4.Unityアセット探し
一人で、開発をしようとすると、イメージ(Asset)が無いので、困りますが、Unityから提供してくれる無料のAssetがあるので、それを利用します。
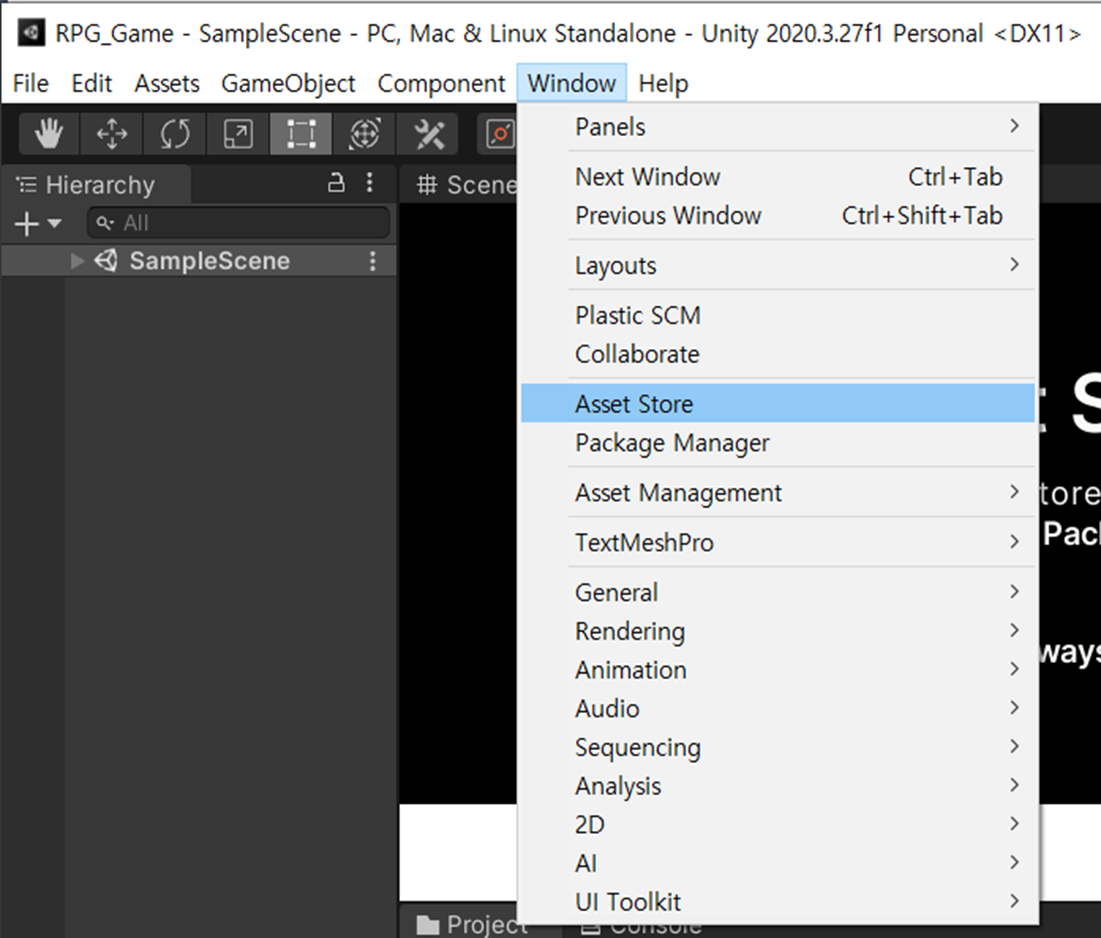
表示されてない場合には、メニューから「Window> Asset Store」を選択して開いてください。


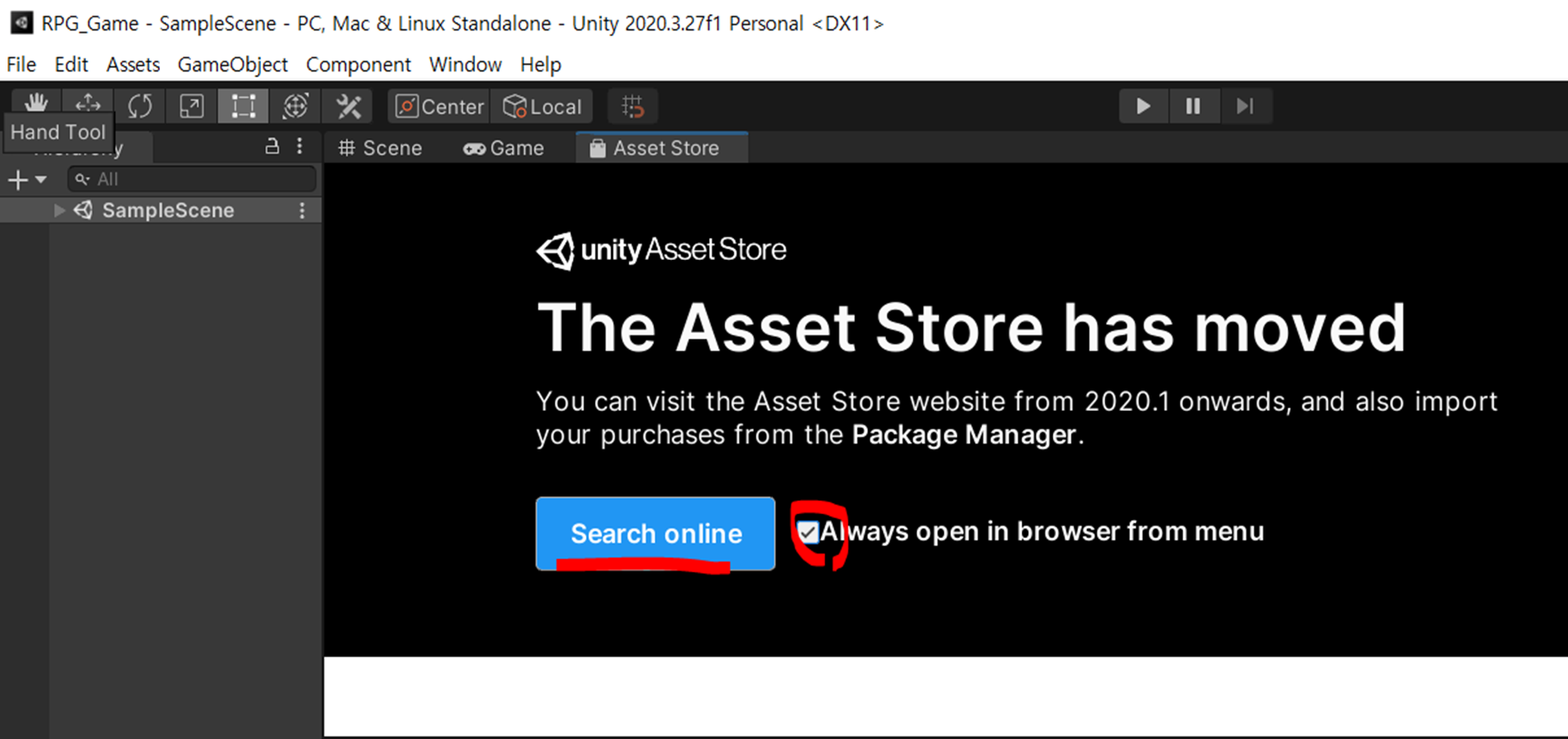
「Search online」ボタンを押下してください。
https://craftpix.net/ など、そのほかにも良いサイトが色々あります。

5.Unityアセット追加
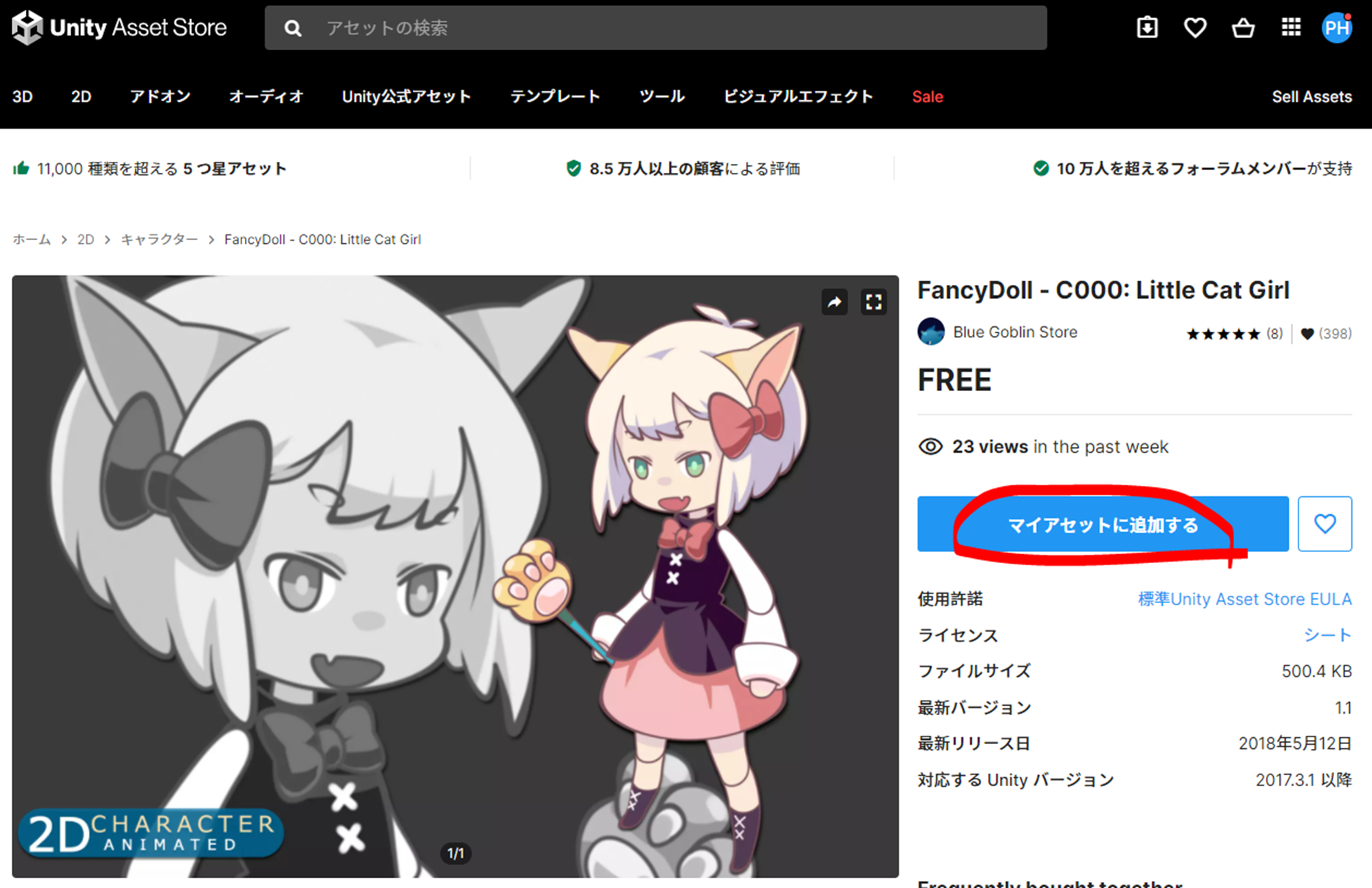
https://assetstore.unity.com/へアクセスされて、検索して、欲しいアセットの詳細ページに移動後、「まいアセットに追加する」ボタンを押下してください。
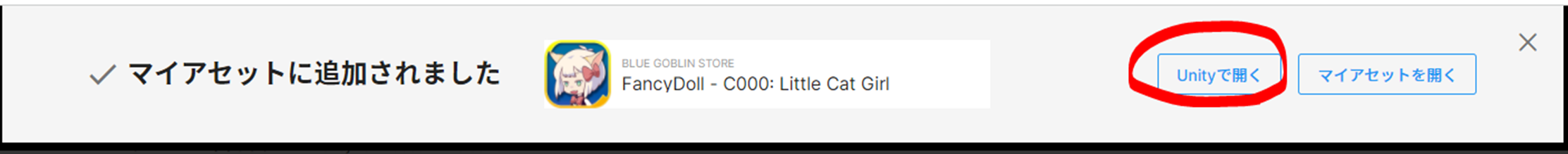
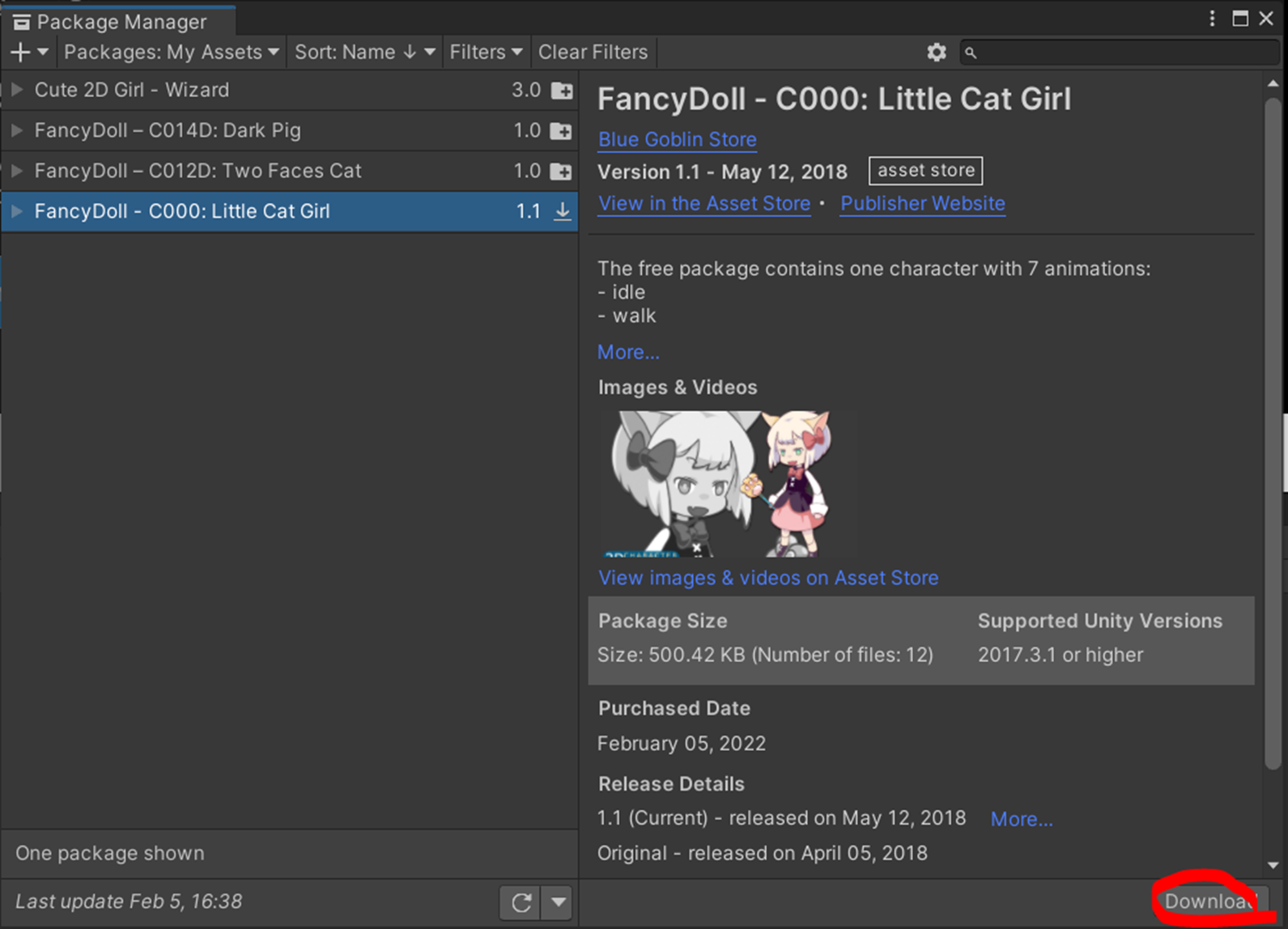
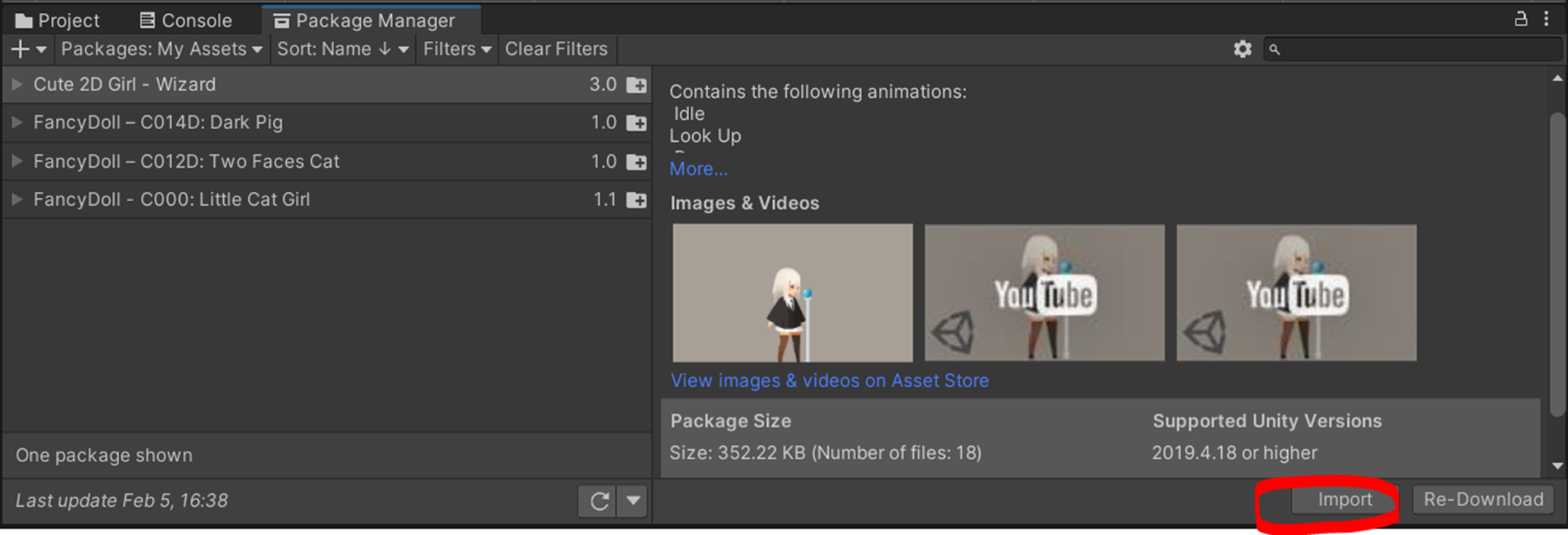
「同意する」を押下して、「Unityで開く」を押下して、「Download」を押下して、「Import」を押下することにより、利用の準備が完了になります。





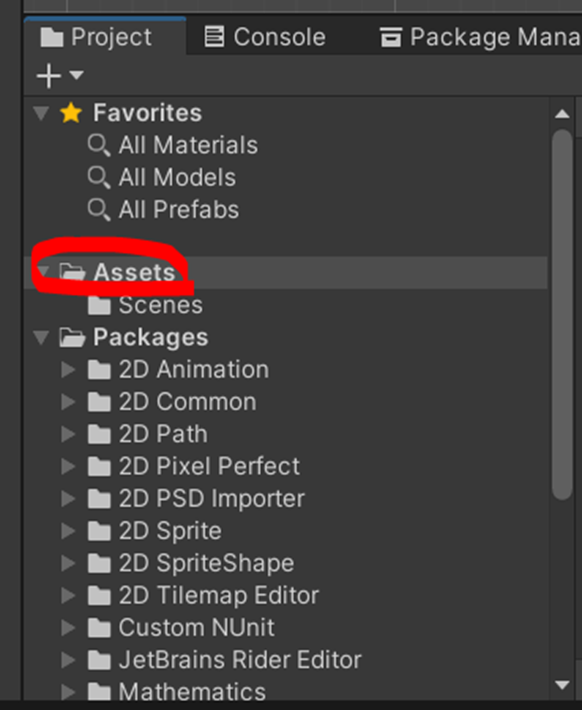
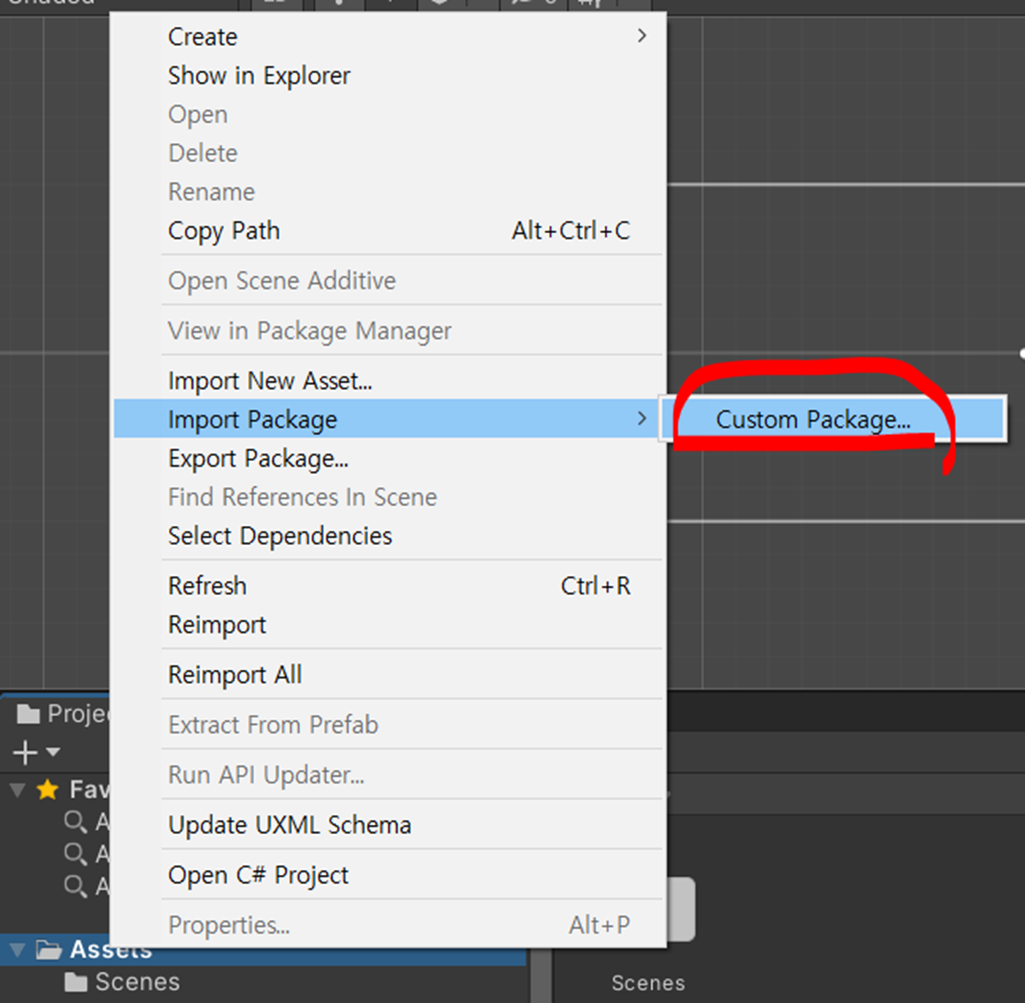
WEB上のものであれば、下記のようにProject WindowからAssetsをクリックして、マウスの右をクリックすると、メニューが表示されますので、「Import Package>Custom Package...」を選択してください。


Import Unity Packageが表示されたら、「Import」ボタンを押下すると、利用準備が完了になります。

6.Unityアセット使用
欲しいアセットのSpritesをクリックして、アセットをクリックしたまま、上のスクリーンへ持って行くと表示されるようになります。

7.Unity オブジェクト表示順調整
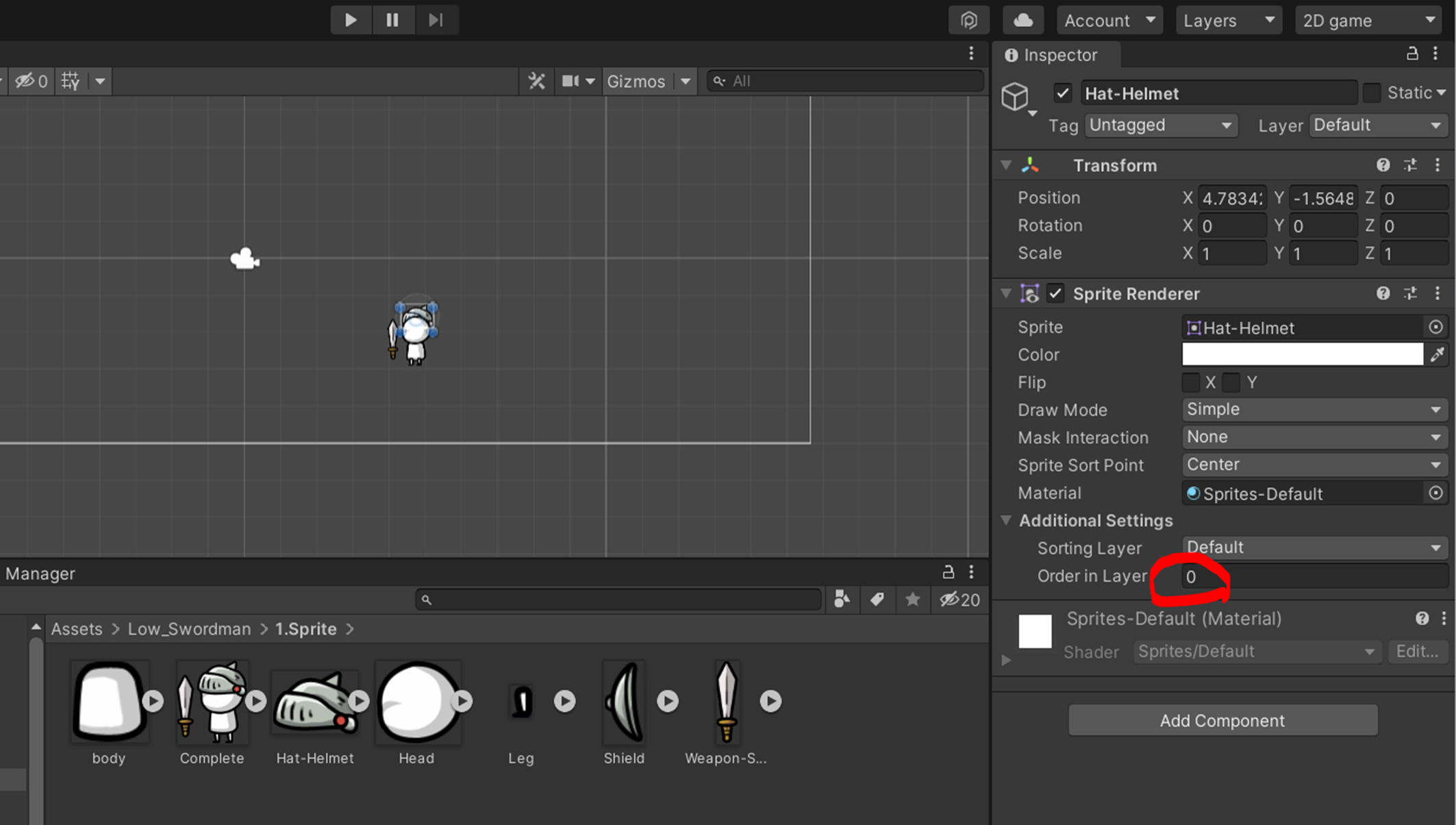
もし、アセットの表示順がよろしくなければ、Hierarchy Windowから選択すると、Inspector Windowへ該当アセット情報が表示されて、Model項目の「Select」を選択して、「Sprite Editor」を押下して、詳細設定が表示されたら、Sprite RendererのタブからOrder in Layerの数値を増加してあげると上に表示されるようになります。




8.Unity オブジェクトの操作
オブジェクトを動かすのは下記の六つのアイコンから可能ですが、ショットカットキーは「q, w, e, r, t, y」なので、ショットカットキーを活用しましょう。

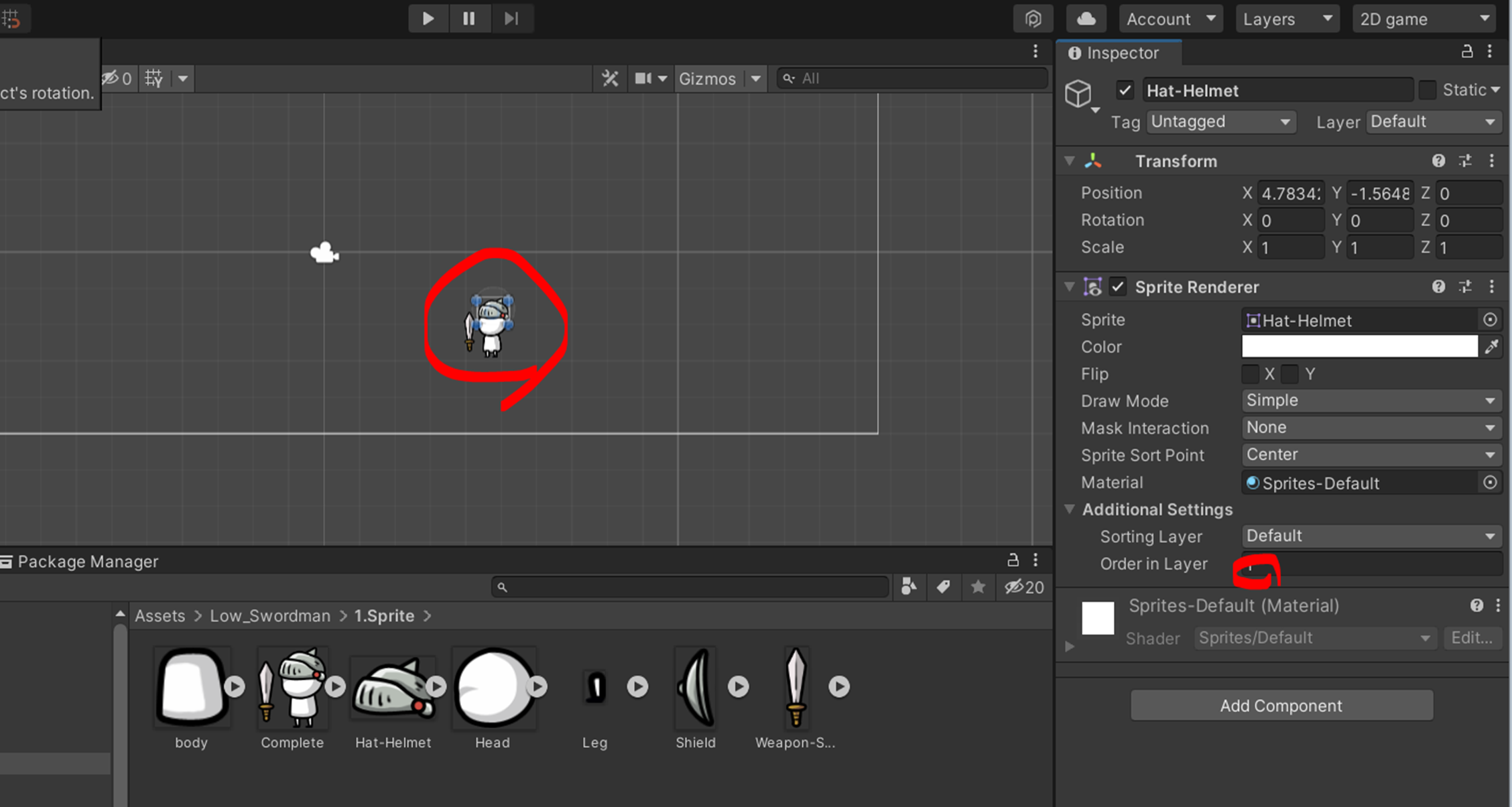
回転させるためには下記のアイコンです。

回転アイコンもしくは、eを押下して、赤線をクリックして、動かすと、回転されます。

9.Unity オブジェクトのグループ化
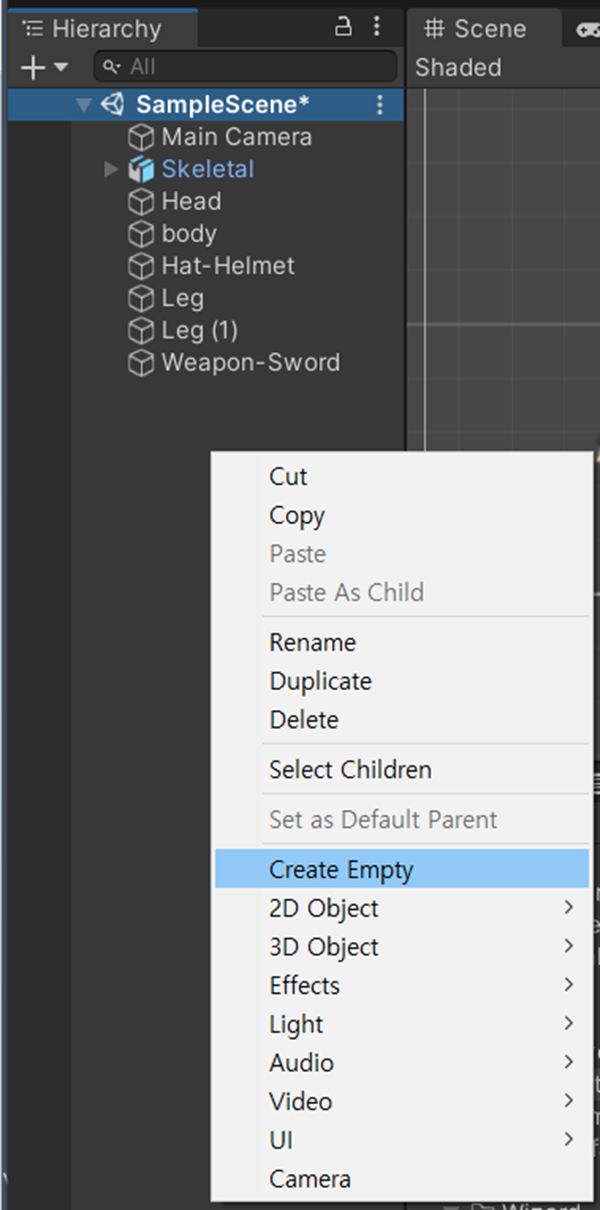
個別のオブジェクトを一個ずつ移動したりするのは面倒なので、Hierarchy Windowからマウスの右押下して、「Create Empty」を押下してください。
「Create Empty」のショットカットキーは「Ctrl + Shift + n」です。
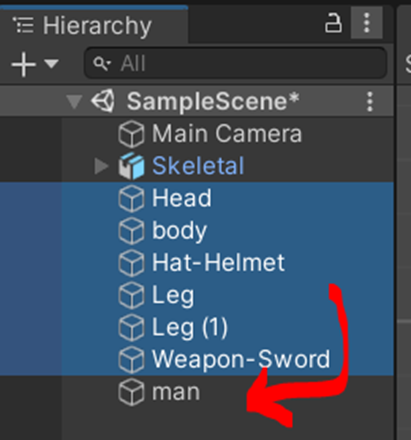
名前はわかるようなものにして、該当オブジェクトを全部選択(Shiftキー押下しながら、マルス押下で選択)して、作ったものへマウスをクリック状態で持って行くと移動されます。


10.Unity 内容の確認
作った内容の確認は再生ボタンから確認できます。

11.Unity Sceneの保存
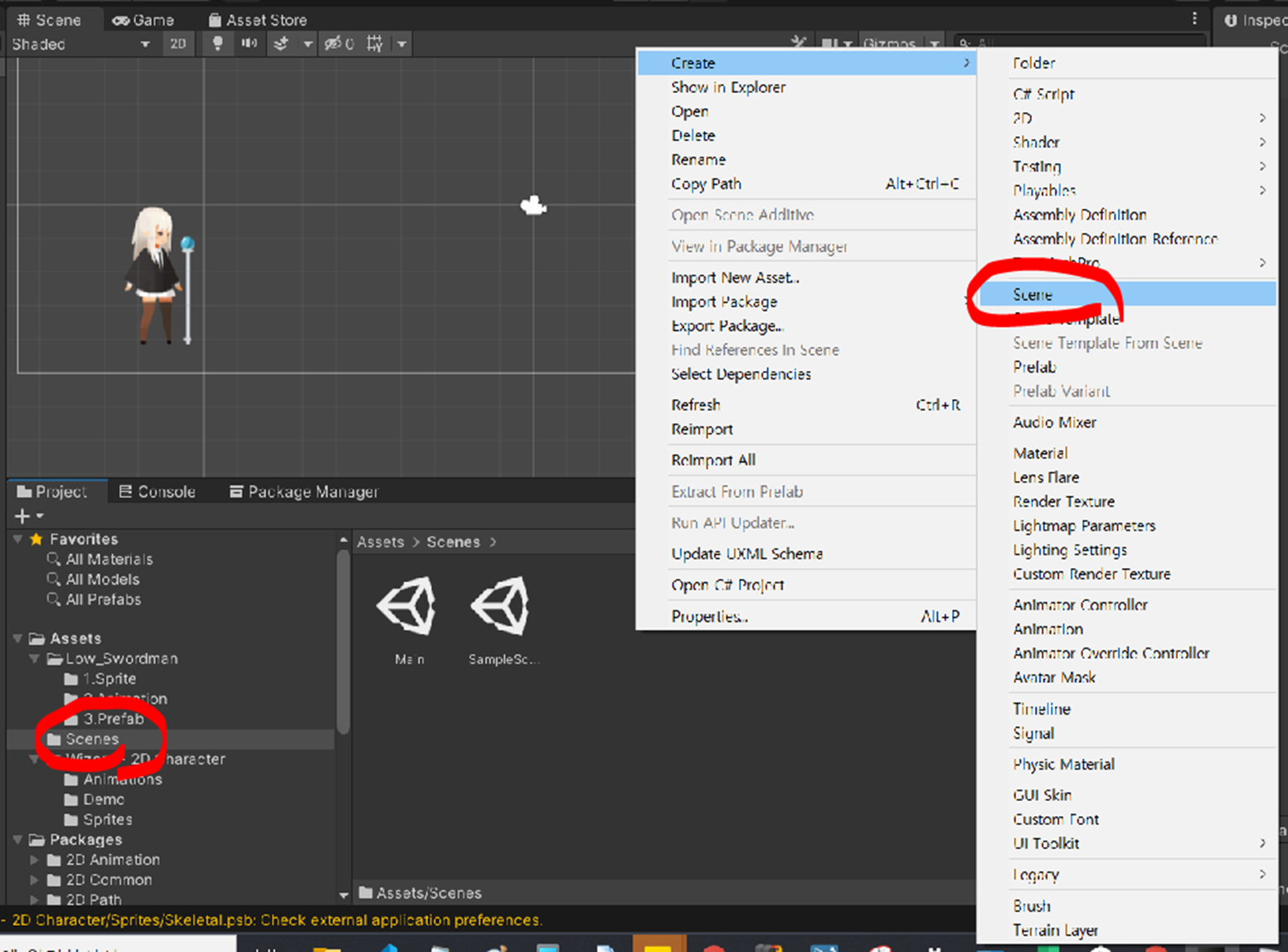
Project WindowからScenesを選択して、Scenes Windowからマウス右押下後に、「Create > Scene」を選択して、名前はmainにして、保存します。