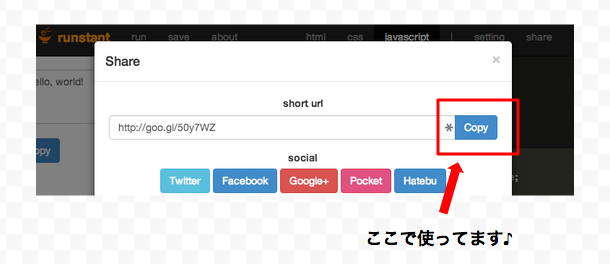
runstant でボタンによる short url のコピー機能を実現するにあたり,
色々調べたら zeroclipboard とかいうライブラリに行き着きました.
わりと使いやすいのに日本語で書かれた最新版の使い方がなかったので
備忘録がてらまとめてみました.
zeroclipboard とは?
ブラウザ上で js を使ってコピーを実現するためのライブラリです.
内部的には flash を使っているみたいです.
サンプル
最小サンプルです.
クリックするとクリップボードにテキストがコピーされているのが
分かるかと思います.
コード
html
html は下記のような感じです.
zeroclipboard は cdnjs 経由でサクッと読み込んでいます.
ボタンを押した際にコピーしたいテキストをボタンの
data-clipboard-text 属性に入れておきます.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>${title}</title>
<meta name="description" content="${description}" />
<style>${style}</style>
<script src="http://cdnjs.cloudflare.com/ajax/libs/zeroclipboard/2.1.5/ZeroClipboard.min.js"></script>
<script>${script}</script>
</head>
<body>
<a id="btn" data-clipboard-text="ボタンだよー♪" href='#'>Copy</a>
</body>
</html>
javascript
js はこれだけです.
ZeroClipboard にボタン要素を渡して生成するだけで
コピー機能が有効になります.
window.onload = function() {
//
var clip = new ZeroClipboard(document.getElementById("btn"));
clip.on("ready", function() {
// 準備完了
});
};
ボタンを右クリックすると flash のコンテキストメニューが出てくれば
うまくいっています!
イベント
ZeroClipboard にはいくつかイベントがあります.
- ready ... 準備完了時に発火
- beforecopy ... コピー前に発火
- copy ... クリック時(beforecopy と aftercopy の間)に発火
- aftercopy ... コピー後に発火
- destroy ... 削除時に発火
- error ... エラー時に発火
beforecopy のときに data-clipboard-text を変更すれば
動的にコピーするテキストの内容を変更できます.
グチ
そもそも Pure JS でクリップボードにコピーできないってどういうことだよ!
早く HTML5 Clipboard API 実装してくれー!!