ゲームに関する設定ファイルとかって json で管理したかったりしますよね?
ただ, C# では標準で JSON をパースする仕組みはサポートされていません.
そこで, MiniJSON ってやつが手軽でサクッと使えたので
簡単に使い方を紹介します.
1. MiniJSON.cs をダウンロードして Assets に配置
MiniJSON は MiniJSON.cs という単体のファイルで実装されています.
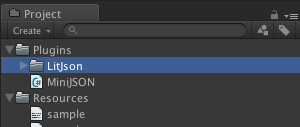
ダウンロードしたら下図のように
Plugins フォルダを作って MiniJSON を配置します.
2. json ファイルを作成
Resources フォルダに
sample.json というファイルを作りましょう.
ちなみに中身はこんな感じになっています.
{
"name": "phi",
"age": 26,
"bloodType": "O"
}
3. 実際に MiniJSON を使って json をパースする
適当に C# ファイルを作成し, 空のオブジェクトとかに
くっつけてください.
そしてまず, 下記のように using します.
using System.Collections.Generic;
using MiniJSON;
次に実際に読み込んでパースします.
Resources.Load() で json ファイルを読み込んで
MiniJSON で定義されている Json.Deserialize() に中身を渡しています.
Start() とか Awake() あたりに書いてください.
これで json の構造に合わせた Dictionary が返ってきます.
var textAsset = Resources.Load ("sample") as TextAsset;
var jsonText = textAsset.text;
// 文字列を json に合わせて構成された辞書に変換
var json = Json.Deserialize (jsonText) as Dictionary<string, object>;
下記のようにキャストして使います.
Debug.Log ((string)json["name"]);
Debug.Log ((long)json["age"]);
Debug.Log ((string)json["bloodType"]);
4. Unity で実行する
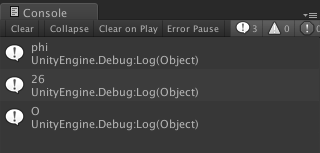
実行してみてください. 下図のように
結果が Console パネルに表示されているのがわかるかと思います.
以上, 備忘録でした.