Introduction to Moya framework
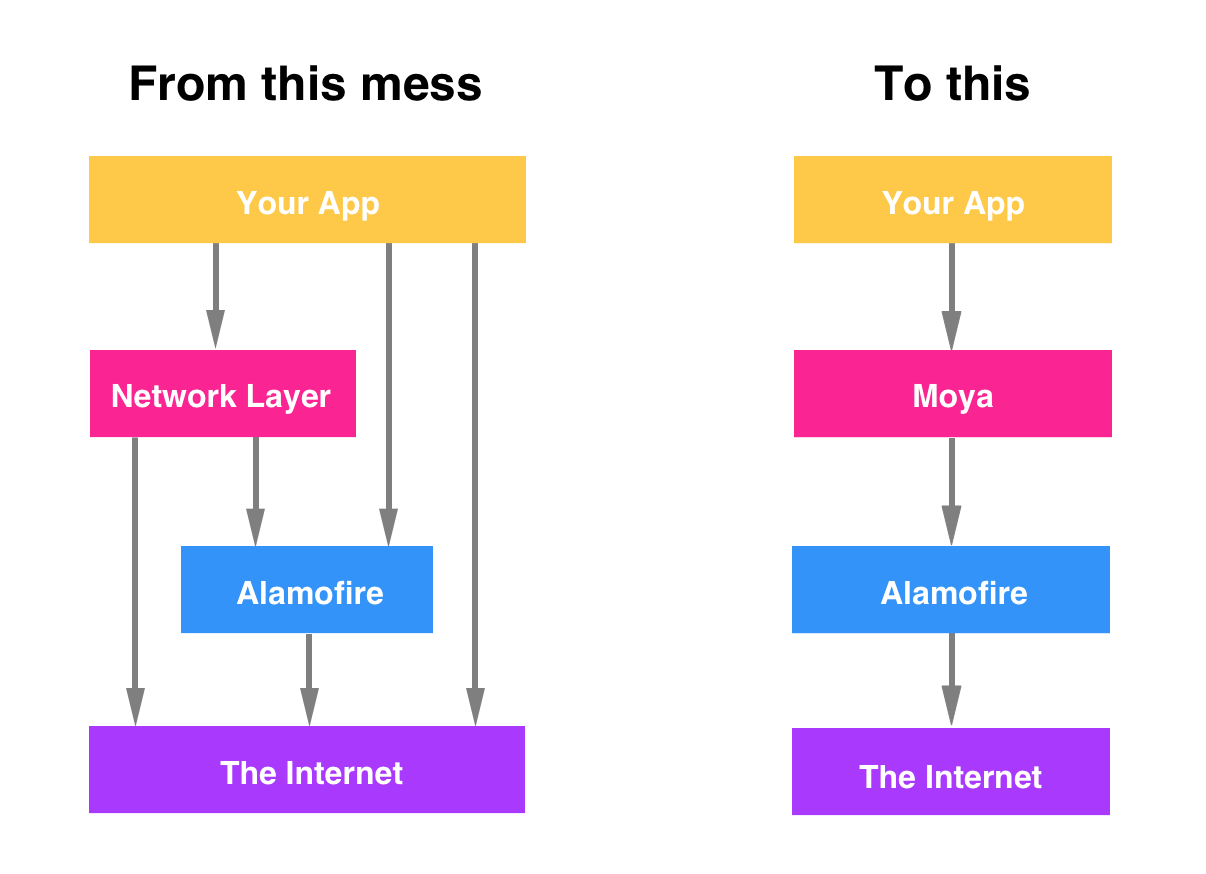
Moya framework sits on top of Alamofire, implementing it as an abstracted networking layer, and how it can make your API requests more organized. Networking request are in almost every app that is successful on the App Store and Moya makes that part of the coding extremely simple. Besides making everything easily layed out for the developer to implement, Moya also provides a very consistent structure that allows you to keep your code organized. Moya can give you insight into how you may want to structure your own networking layer by drawing from its benefits and avoiding its drawbacks.
Installation
add Moya to your project using Cocoapods.
# add this to podfile
pod 'Moya'
Then type pod install in terminal to install Moya
Preparation
Just prepare the endpoint that data will be requested from, and modeling data returned from endpoint
Model
Here I will give a sample model of get posts from jsonplaceholder.typicode.com
PostModel
struct PostModel: Decodable {
var userId: Int
var id: Int
var title: String
var body: String
}
API Enum
Create an enum to house all the endPoints. Each case should take the parameters you want to pass to that specific endPoint.
enum PostService {
case createPost(userId: Int, title: String)
case readPost
case updatePost(id: Int, title: String)
case deletePost(id: Int)
}
Implement TargetType protocol in Moya
In this case, We will implement TargetType protocol to API Service class which we will implement this protocol with protocol stubs.
# protocol stubs
var baseURL: URL {
#code
}
var path: String {
#code
}
var method: Method {
#code
}
var sampleData: Data {
#code
}
var task: Task {
#code
}
var headers: [String : String]? {
#code
}
Sample Project Code with Moya Framework
This is the sample project with Moya which I will request API from jsonplaceholder.typicode.com you also can use another API for sure, and I will request posts path to display all the posts.
Sample json data from posts
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
},
{
"userId": 1,
"id": 2,
"title": "qui est esse",
"body": "est rerum tempore vitae\nsequi sint nihil reprehenderit dolor beatae ea dolores neque\nfugiat blanditiis voluptate porro vel nihil molestiae ut reiciendis\nqui aperiam non debitis possimus qui neque nisi nulla"
},
{
"userId": 1,
"id": 3,
"title": "ea molestias quasi exercitationem repellat qui ipsa sit aut",
"body": "et iusto sed quo iure\nvoluptatem occaecati omnis eligendi aut ad\nvoluptatem doloribus vel accusantium quis pariatur\nmolestiae porro eius odio et labore et velit aut"
},
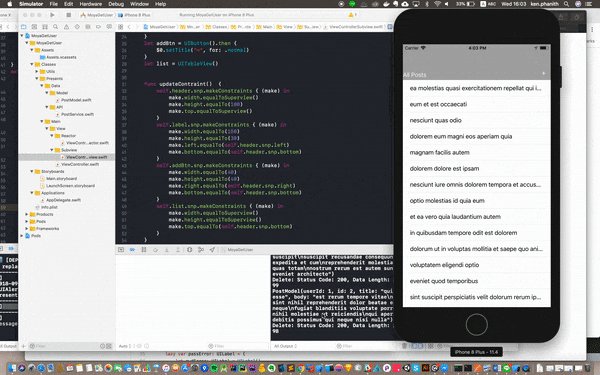
In the sample project here, I request posts API which contain 100 posts. it will display all 100 titles of 100 posts on the screen since I request the title to display, in this application we can add, read, delete, and update the post data.
Sample Demo with Posts API from jsonplaceholder
You can find the source code here in github! Feel free to check it out xD, you are free to comments or any ideas!