Getting Start
Pre-requisites
Suppose that we have our nuxt app ready, so then we need to install this following
Docker
Docker-Compose
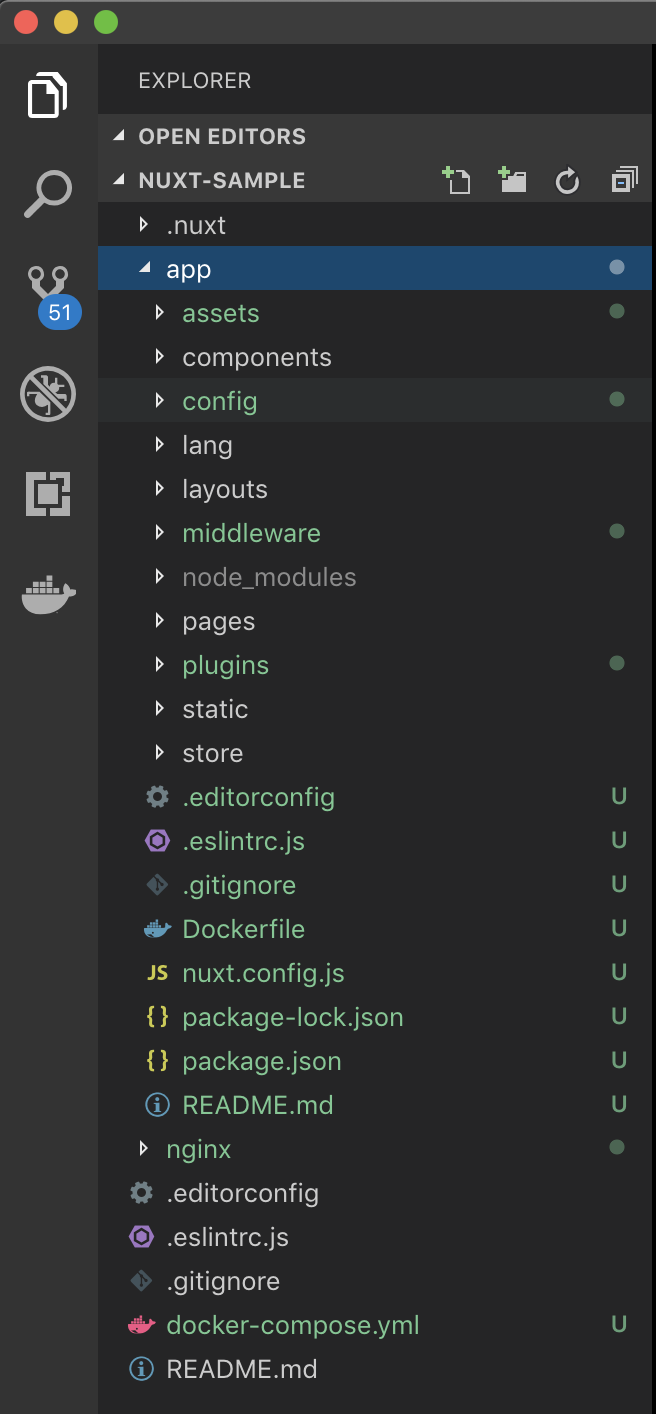
Folder structure
we create a sub folder call app and move the entire app into it. Then create another sub folder call nginx. With this structure, we can build the whole image of our app with its own nginx container, so that we only worry about starting and stopping the app without having to configure nginx and pm2 separately to keep it alive.

Create a new Dockerfile
In our app folder create a new file name Dockerfile. This file contain all commands that a user could call on the command line to assemble the image.

Dockerfile
FROM node:10.7
ENV APP_ROOT /src
RUN mkdir ${APP_ROOT}
WORKDIR ${APP_ROOT}
ADD . ${APP_ROOT}
RUN npm install
RUN npm run build
ENV HOST 0.0.0.0
Understanding our Dockerfile
- In this file, we specify the node version we want our container to run
- It also specify the app root directory and then commands we run to build our app
- We set the host to
0.0.0.0to give full external access to the app container
Docker Compose
According to the official document, Docker Compose is the tool for defining and running multi-container docker application. With only a single command, we can start all the services from our configuration. Our compose app is located on the root directory of the app

docker-compose.yml
version: "3"
services:
nuxt:
build: ./app/
container_name: nuxt-sample-website
restart: always
ports:
- "3000:3000"
command:
"npm run start"
nginx:
image: nginx:1.13
container_name: nuxt-sample-nginx
ports:
- "443:443"
volumes:
- ./nginx:/etc/nginx/conf.d
depends_on:
- nuxt
- Version: we use compose version
3 - Services:
-
nuxt:- Build: These are the configuration options that are applied at build time
- container_name: Container's Name
- restart: Restart policy when the container is exited
- ports: either specify both ports
HOST:CONTAINER, or just the container ports (a random host port will be choosen) - command: a sort of command to run our app
- nginx: another service we use. In this case, It will be our server.
- image: Tag or Partial image ID. will attempt to pull if it doesn't exist locally
- volumes: specify the volumes to be created as part of our app. This is where we will use our nginx server to inject our nginx config to the container.
- depends_on: specify the creation order and dependency of containers
-
Configure Nginx
Last step is to configure our nginx. By default the app will be running on port 3000 and we will nginx as a reverse proxy.
Now let go to our nginx folder and create default.conf folder with this following contents:
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://nuxt-sample:3000;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
In location, we connect directly with our app container, so whatever we call our app, the container will have the same name in this file.
Running the application
$ docker-compose build && docker-compose up -d
to check if the our container is up and running -> docker ps
Special thanks to vuevixens!