electron-vue component directories problem
I've been using electron-vue for quite a while, and seem like I really like working with it. Recently I tried with one sample project and I want to put all of my component in my structure way but seem like electron-vue doesn't allow me to do so.
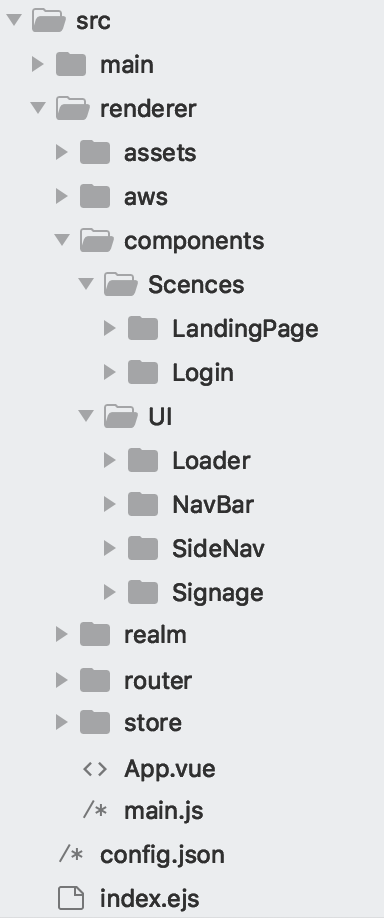
I created two type of components (Scence and UI Component).

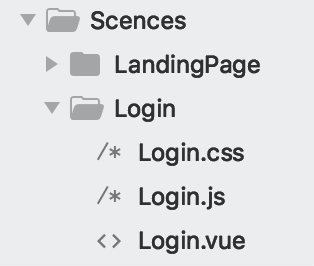
Basically, Scence store all the the screen component like Login or LandingPage, and UI store something like NavBar or SideBar. All of them are set of component file (vue, css and js)

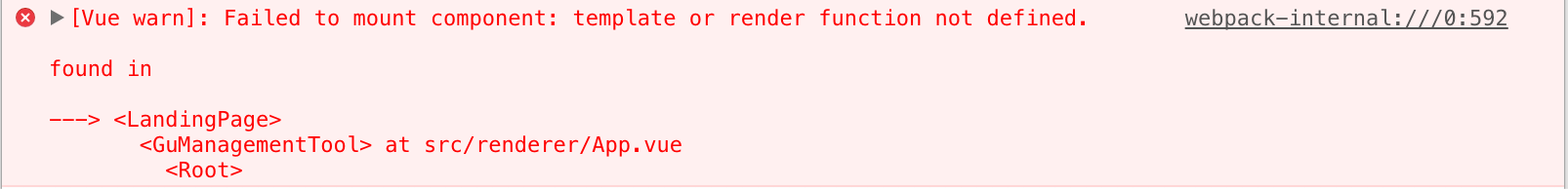
The main problem is, If I attempt to categorise it like this, it will give me some error in the console.

After a few hours of research, I found out that the problem cause related to vue webpack and I also try some of those solutions I found on the internet, but seem like the error doesn't get resolved. At the end I end up with following the default directories structure given by electron-vue itself.
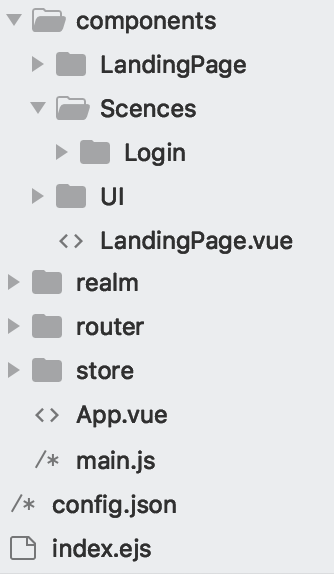
The LandingPage.vue position has to be under the components folder in order to make the application run properly. By doing so, you still can create directories for your child components as well.

As we see in the above picture, we still can categories our project's structure.