1.自己紹介
どうも、超初心者の都会で頑張る田舎者です。
文系大学卒の元OLです。
ひょんなことからデータサイエンシストへ弟子入りし、プログラミングの世界に導かれやってきました。
Python、git、docker、Ubuntu、raspberry piなどなどを修行しております。
今回は、そんな初心者がDropboxを利用してMarkdownで画像を表示する方法についてまとめたいと思います。
2.はじめに
Qiitaを投稿するにあたって、Markdownについても勉強しました。
が・・・!初心者ゆえに”画像の貼り付け”という所につまずいてしまいました。
そこで、先人の知恵をお借りしたく、ネット上を徘徊して得た方法をまとめ程度で記載したいと思います。
・Markdownとは
Markdown(マークダウン)は、文章の書き方です。デジタル文書を活用する方法として考案されました。
参考:Markdownとは·日本語Markdownユーザー会
3.Markdownで画像表示方法
1.Dropboxログイン
アカウントがない場合はアカウント作成へ
※グーグルアカウントからもログインできます。
2.DropboxをPCにインストール
新規ログインすると、インストール画面が現れます。
既存アカウント利用の場合は、自分のアイコンをクリックして、「インストール」を選択。

3.お好みの画像をDropboxに保存
今回は例として私の愛猫を保存してみました(=^x^=)
4.保存した画像を共有
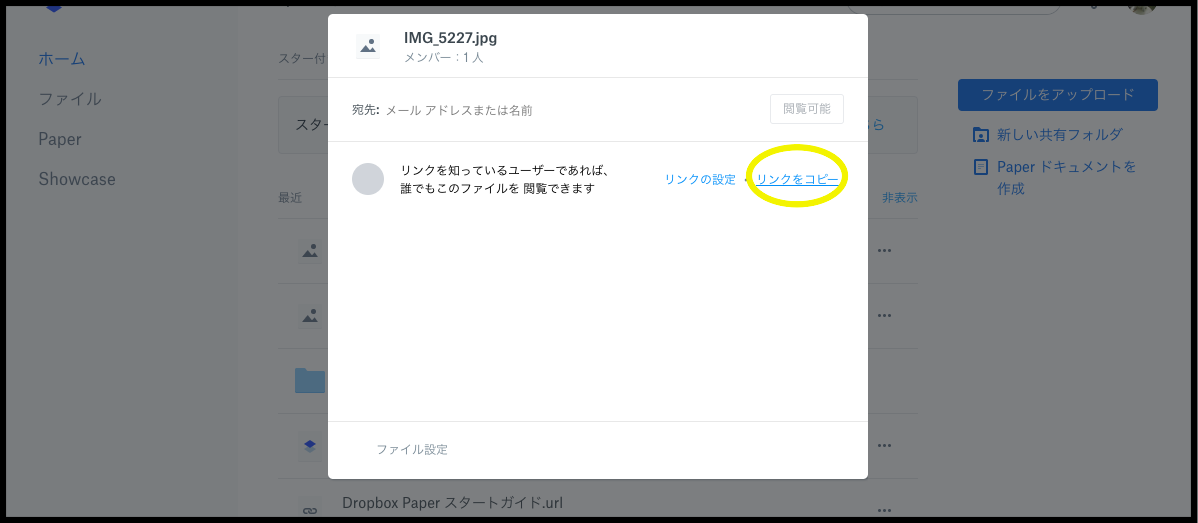
・4−1.Web版Dropboxからの共有方法
共有したい画像の右にある「共有」をクリックし、「リンクをコピー」をクリックする。

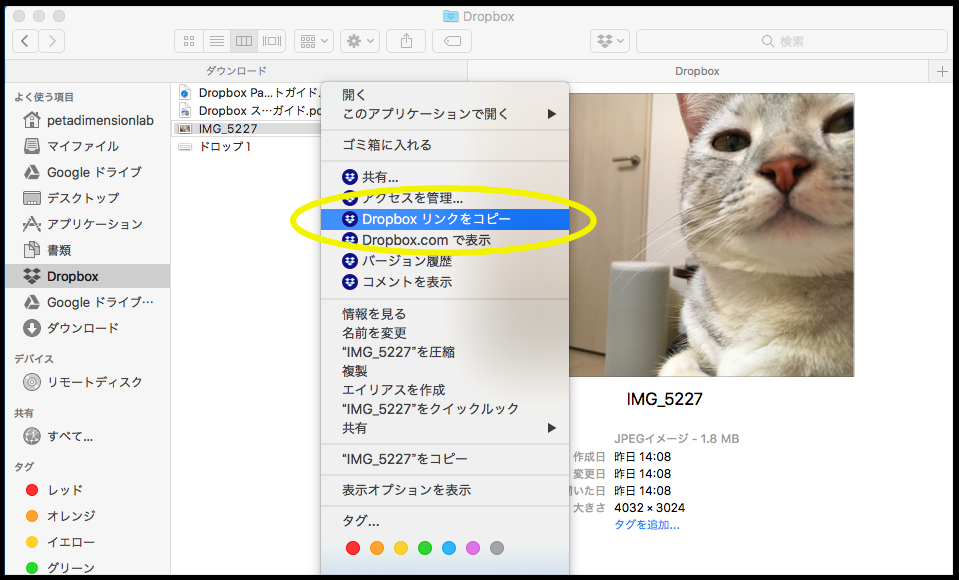
・4−2.PCダウンロード版Dropboxからの共有方法
PC上にある共有したい画像を右クリックし、「Dropbox リンクをコピー」をクリックする。

・・・・・ふてぶてしい顔で見てます。
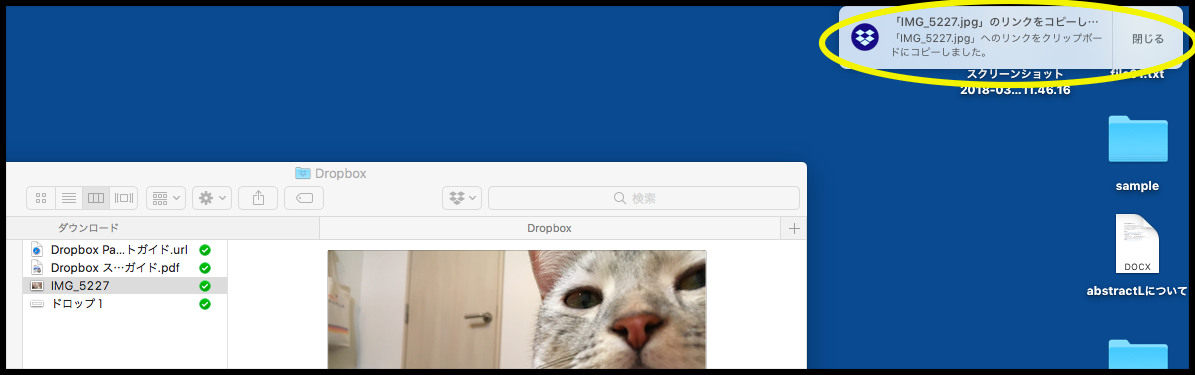
”「×××.jpg」のリンクをクリップボードにコピーしました。”と出てきたらOK。

5.コピーしたリンクを貼り付け(失敗編)
このまま貼り付けては・・・・意味がない。
https://www.dropbox.com/s/vnx2t4mfibk9kz1/IMG_5227.jpg?dl=0
で貼り付けてみよう!
例:
・・・・・なんでや。
6.コピーしたリンクを貼り付け(成功編)
例:
→先人に知恵によりますと、
https://www.dropbox.com/s/vnx2t4mfibk9kz1/IMG_5227.jpg?dl=0は共有リンクURLなので、
www.dropbox.comの部分をdl.dropboxusercontent.comに変えると、直接ダウンロードできると書いておりました。
ということで、
www.dropbox.comの部分をdl.dropboxusercontent.comに変えてみたら成功したということです。
めでたしめでたし。
参考:DropboxのPublicフォルダが終了したので共有リンクに切り替える
→勉強になりました。ありがとうございました!m(_ _)m
4.その他〜追記〜
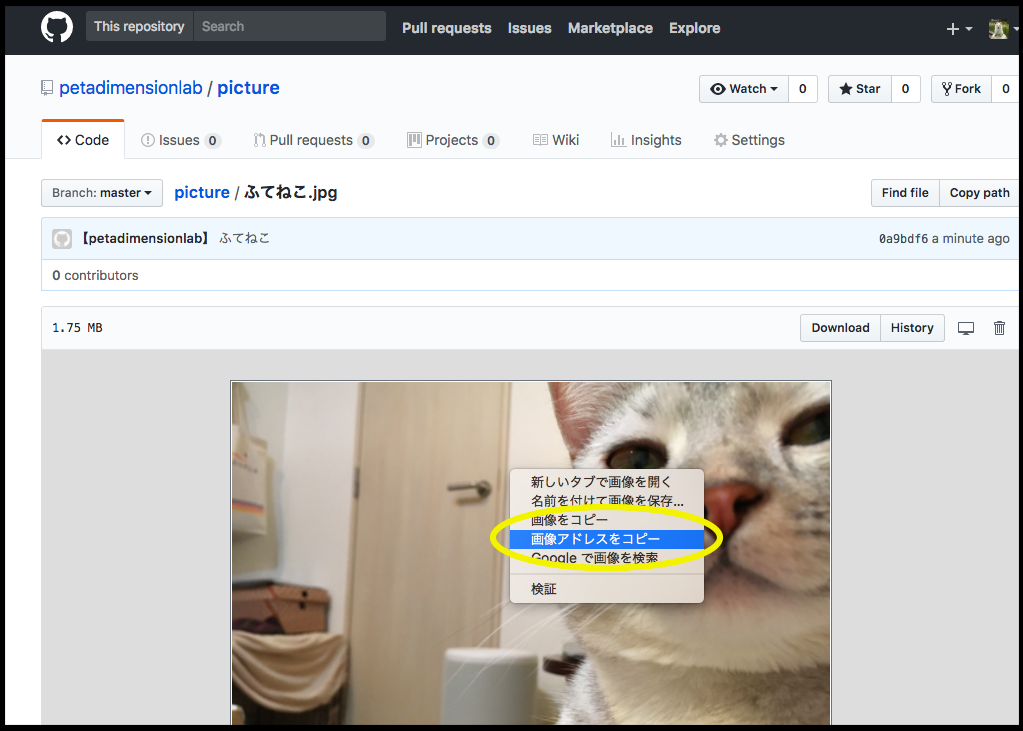
1.GitHubからでもできる模様。
GitHubにプッシュした画像を右クリックして「画像アドレスをコピー」をクリックして、貼り付けてOK!
→petadimensionlabのGitHub
例:![ふてねこ] (https://github.com/petadimensionlab/picture/blob/master/%E3%81%B5%E3%81%A6%E3%81%AD%E3%81%93.jpg?raw=true)
◎結果:
![ふてねこ]
(https://github.com/petadimensionlab/picture/blob/master/%E3%81%B5%E3%81%A6%E3%81%AD%E3%81%93.jpg?raw=true)
2.Googleドライブからもできる模様
Web版Googleドライブから、貼り付けたい画像を右クリック「共有可能なリンクを取得」をクリックし、
取得したURLhttps://drive.google.com/open?・・・・・・・の
open?をuc?export=view&に変えて貼り付ける。
例:![ふてねこ_クリver] (https://drive.google.com/uc?export=view&id=1P39f8XjJhh5-bD6NymwKANc47zpVL7Kj-w)
◎結果:
![ふてねこ_クリver]
(https://drive.google.com/uc?export=view&id=1P39f8XjJhh5-bD6NymwKANc47zpVL7Kj-w)
3.そもそもQiitaには・・・
画像のアップロード方法の通り、投稿画面でドラッグアンドドロップ、もしくは画像を選択で簡単にアップロードできるようです!!!
今知りました(照)
こちらはドラッグアンドドロップで貼り付けてみました。あら簡単。。。!!
やっぱりこれが一番ですね!
以上です!どれも便利そうです!
GitHubの利点はURLをそのまま貼り付けられることですかね。
(ただ、当方のGitHubは別用途で使用したいので、Dropbox法で表示していこうと思います。)
他に良い方法が見つかれば、追記したいと思います!
追記(2018.3.20):Qiitaの投稿画面からのアップロード方法(3.そもそもQiitaには・・・)を更新
→また近日中に、GitHubについて勉強したまとめ記事も投稿したいと思います。