こんにちは、サーバエンジニアの池脇です。
今回はVSCodeで最近利用できるようになったCopilot Editsについて紹介したいと思います。
Copilot Editsとは
2024/10/29に発表されたVSCode上でCopilotを利用してコードの書き換えをしてもらう機能です。
今までのCopilot Chatよりも手軽に、また精度も高くコードの書き換えをすることが可能です。
Copilot Editsの有効化方法
前提としてGithub CopilotとGithub Copilot Chatの拡張機能はインストールしてください。

ユーザ設定で「Copilot Edits」を検索。
上記画像のようにCopilot編集機能を有効化することで利用できるようになります。
VSCodeは最新のバージョンに更新をしてください。
古いバージョンのままでは上記の設定が表示されません。
Copilot Editsの利用方法

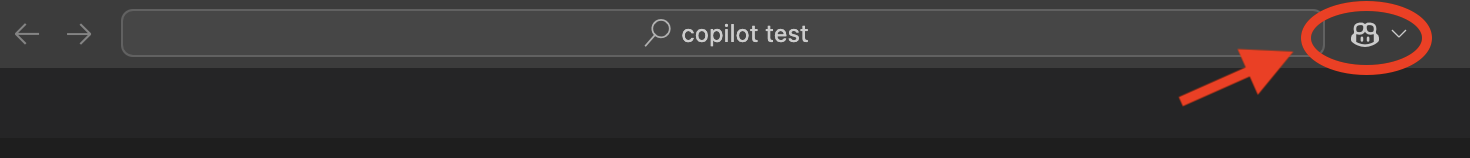
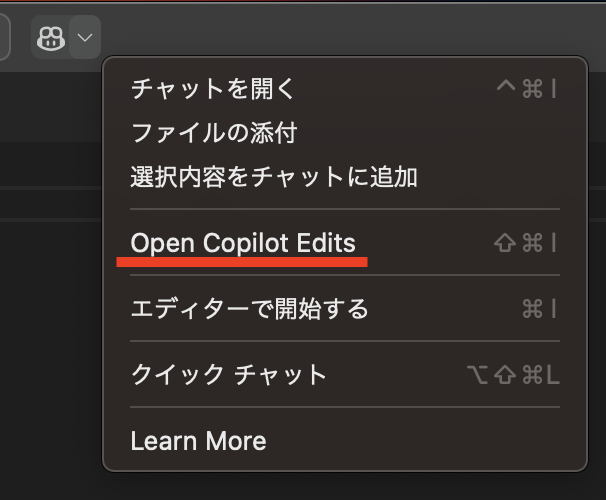
先ほど有効化されたアイコンのところから「Open Copilot Edits」を選択

選択すると上記の画像のようなウィンドウが開くのでそこのチャットウィンドウに命令を書き込むことで利用できます。
実例
とりあえずSQLを作ってもらいます。
チャット欄に
以下のテーブルを作成するSQLを作ってください
・id、name、value、is_activeを持つテーブル
・idをPKとする、auto incrementにする
・nameは文字列で100文字
・valueは数値でlong型
・is_activeは真偽値
と打ち込んで送信すると以下の画像のようになりました。

今回は新規の空ファイルに書きこんでいるため、今回の追記内容のみが記載されています。
この変更に問題がなければ赤矢印の「Accept」、元に戻したい場合は「Discard」を選択することで今回の内容を確定させることができます。
とりあえず今回はAccept。
テーブル名の指定を忘れていたため、テーブル名の変更を指示します。
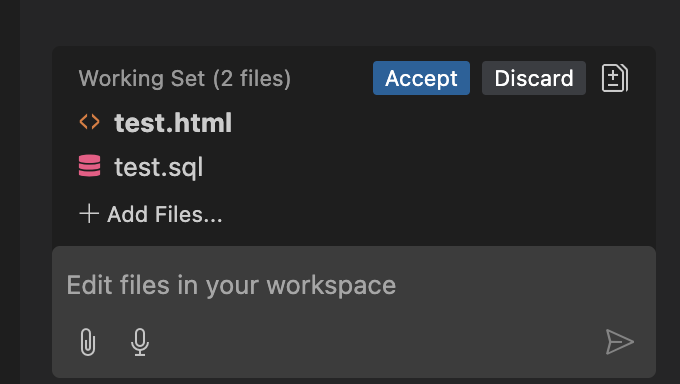
次にhtmlファイル作成し、Copilot Editsのところにドラッグ&ドロップ、または「+ Add Files...」のところから作成したhtmlファイルを選択し、Working Setに追加します。

上記の画像のようになっていればOKです。
htmlファイルに作成したテーブルを表示するように指示してみます。

先ほどのテーブル構造の通りにテーブルを表示するhtmlを作ってくれました。
このようにWorking Setにファイルを追加することで複数ファイルを読み取った上での修正もしてくれます。
他にもhtmlに直接書かれているcssを別ファイルに移す等の作業も可能です。
まとめ
今回はVSCodeで使えるようになったCopilot Editsを使ってみました。
指示の出し方が割と大雑把でもそれっぽく出してくれるのでモック作成としても有用ですし、既存のコードの修正の際にも利用しやすいと思います。
気になった方はまず自分で試してみることをおすすめします。