本記事は、Webクローリング・スクレイピングに関する記事です。
先日、初めてWebクローリング・スクレイピングを実装しました。
大抵は、クローリングするサイトの負担を軽減するために、ページ遷移間隔を最大1秒ほどあけるべき、というのが一般的だと思いますが、1秒の待機時間をとってもでもそのページをしっかり読み込めていない状態で次のページに遷移していまい、そのページのHTMLをしっかり取得できないといった現象が起きていました。
よって筆者が実際に解決した、エラー解決プロセスについて記録しておきます。
もし、本記事で紹介している方法よりももっと簡単な解決方法があるといった場合や、誤って解説している箇所があればどしどしコメントください!!
問題点
以下ようなの↓time.sleep()を利用したコードだと、うまくいかなかった
import time
# (例) ↑ここまで、目的のページのurlを取得しアクセスしようとしている。
driver.get(item_url)
time.sleep(1) # 商品ページが読み込まれるまで強制的に1秒間待機
# (例)↓ここからページに遷移したらそのページののHTMLを取得
item_html_content = driver.page_source
解決策
chrome.driverというライブラリを使い、implicitly_wait()を用いる。
さっきのコードのtime.sleep()を変更して以下のようにするだけで、クローリングがうまくいきました。
from selenium import webdriver
# (例) ↑ここまで、目的のページのurlを取得しアクセスしようとしている。
driver.get(item_url)
driver.implicitly_wait(10) # 商品ページが読み込まれるまで強制的に10秒間待機
# (例)↓ここからページに遷移したらそのページののHTMLを取得
item_html_content = driver.page_source
両者の違いとは?
では、両者の違いとはいったい何だったのでしょうか?
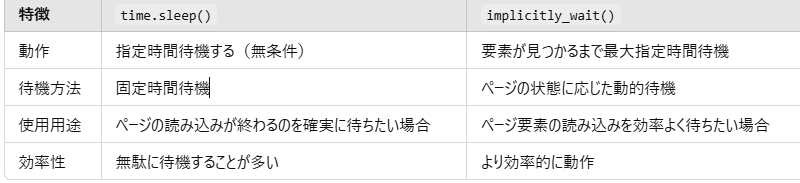
まとめると以下↓のようになりそうです。

chatgptを参考にコードを書いている方は、第一にtime.sleep()を使う例を提案してきますが、正直ほとんどtime.sleep()を使うメリットもないような気がしましたがどうなのでしょうか。。(implicity_wait()を利用するために必要なchrome.driverを使えないなど理由がある場合は別)