初めに
- 今回はBokehとplotlyについて触ってみたので、備忘録も兼ねて記事に残しておきたいと思います。
- 本記事は色々な記事を参考にして自身の備忘録を兼ねて作っておりますので、その点はご了承ください。
- なお、本記事はあくまで私の理解したところの範囲内で記載しており、内容の正確性は保証いたしかねますので、その点も併せてご了承ください(間違えがあれば教えてください、宜しくです)。
1. Bokehとは?
"そもそも、_ボケ(英:bokeh)_とはレンズの焦点の範囲外に生み出されるぼやけた領域の美しさ、及びそれを意図的に利用する表現手法(from Wikipedia)"
だそうです(なんのこっちゃ?)。
さて、話はpythonで使える可視化ライブラリに話を戻したいと思います。
普段は_matplotlib・seaborn_あたりを使ってますが、もう少し動的な(_≒interactive_な)表現できるものがないかなと思い行きついたものです。
なお、以下で表示しているグラフは全て画像なので,動かせません.注意してください。
1.1 インストール
公式HPによるとインストールについてはconda、pipどちらでも行けるようです。
conda install bokeh
or
pip install bokeh
1.2 コーディング
それでは、やっていきたいと思います。基本的には公式HPのUser Guideに掲載されていることです。
1.2.1:ライブラリのインポート
from bokeh.plotting import figure, output_file, show
おまじないのようなものです。覚えていて損はないです。
それでは、次からグラフを作っていきます。
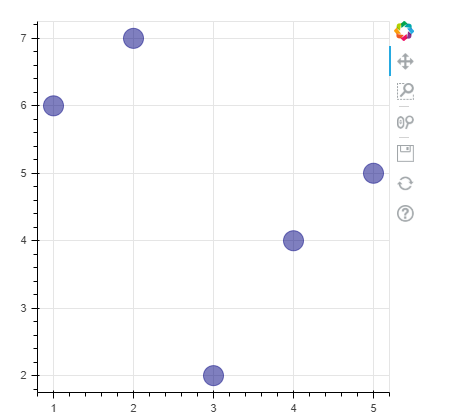
1.2.2:散布図(scatter Markers)
まずはコードの全体像です。以下のような感じです。
from bokeh.plotting import figure, output_file, show
# 1
output_file('scatter.html')
p = figure(plot_width=400, plot_height=400)
# 2
p.circle([1,2,3,4,5], [6,7,2,4,5], size=20, color='navy', alpha=0.5)
# 3
show(p)
それでは一個ずつ見ていきます。
#1: htmlファイルの作成 & figureの設定
bokehでの出力はjpegやpngではなく、htmlでするようです。なので、これも呪文のように
output_file('xxx.html')
として、htmlを作成を作成するものと(少なくとも私は)割り切って覚えてます。
次の_p = figure(plot_width=400, plot_height=400)ですが、これは図を描画するスペースそ作る操作、と理解してます。これはmatplotlibだとfig = plt.figure(...)_みたいなものだと理解してます。
#2: 散布図の中身(今回は円)をpに追加
次の_p.circle(・・・)ですが、これは上で作った**「p」**というスペースにその中身を追加する、というイメージで理解してます。今回は〇でプロットしようとしましたので.circle_を使用しています*。
()の中身は、左から「x軸」・「y軸」・「表示方法」となっています。
#3: 描画
図を描画する時は_show(p)で表示できます(matplotlibでいうplt.show()_ですね)。
これでbokehの基本が押さえられたと思います。
*bokehで散布図を作成する際のマーカーは様々あり、User Guideにもたくさん載っているので試してみると面白いと思います。
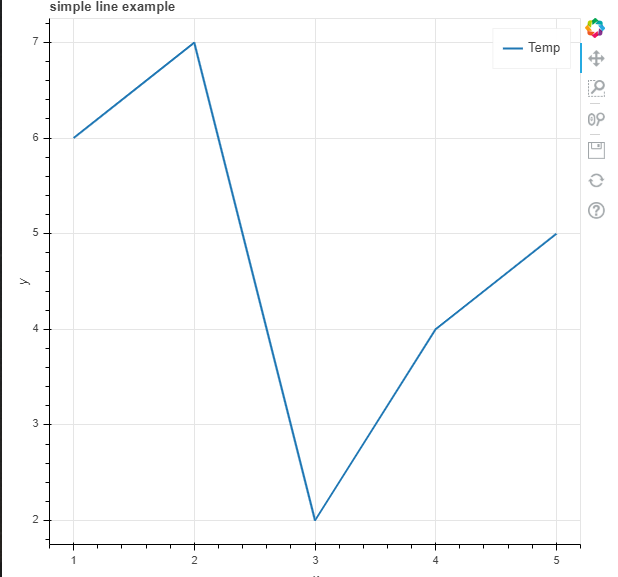
1.2.3 線グラフ(Line Graph)
次に線グラフを作ってみましょう(やり方はほとんど同じです)。
from bokeh.plotting import figure, output_file, show
output_file('line.html')
p = figure(plot_width=400, plot_height=400)
p.line([1,2,3,4,5], [6,7,2,4,5], line_width=2)
show(p)
中身はほ散布図の時とほとんど一緒ですね。違うのは_p.line(...)_の「表示方法」の部分だけで、ここでは線の太さ(line_width)を指定してます。表示すると以下のような感じになると思います。
本記事ではbokehの初歩的な書き方をご紹介しましたが、皆様にはぜひマウスで動かしてヌルヌル動く図を体感いただければと思います。個人的には動的なプレゼンテーションには有用かなと思いました(pptの資料を作るのであればmatplotlib, seabornで十分かと思います)。
2. plotlyとは?
plotly社が提供している可視化ライブラリで、無料のものと一部有料のものがあるようです。詳細は以下公式HPをご覧ください。
2.1 インストール
それではplotlyをインストールしてみましょう。bokeh同様にpip若しくはcondaでできます。
pip install plotly
conda install -c plotly plotly=4.7.1
(from 公式Document)
それではやっていきましょう!と思いきや、_jupyter notebook_で実行するにはもう一工夫必要とのことです。公式HPによると_jupyter notebook_でplotlyを使用するためには、
conda install "notebook>=5.3" "ipywidgets>=7.2"
をやっておく必要があるとのことです。なお、_jupyter lab_の場合は
conda install jupyterlab "ipywidgets=7.5"
をやっておく必要があるとのことです。
2.2:コーディング
2.2.1: ライブラリのインポート
import plotly.express as px
まずはplotly.expressというライブラリを使ってみます。
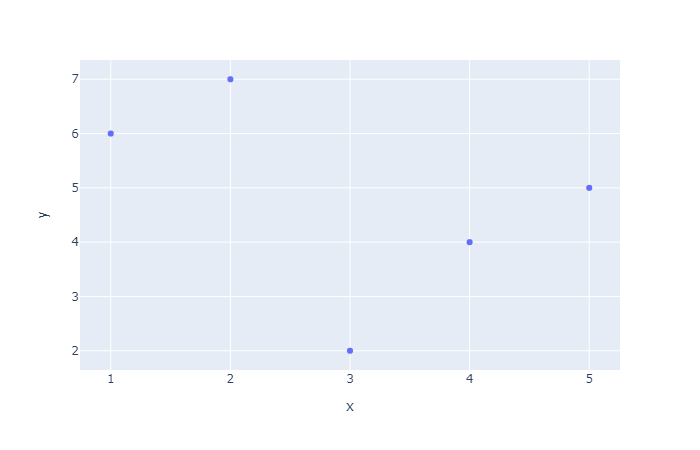
2.2.3: 散布図
コードの全体像は以下の通りです。
import plotly.express as px
x = [1,2,3,4,5]
y = [6,7,2,4,5]
fig = px.scatter(x=x, y=y)
fig.show()
このような図が表示されます。
(公式とは異なり、bokehで使ったものと同じでデータにしてあります。)
使い方は解説するまでもなく、非常にシンプルですね(matplotlibと同じような感じだな、と思いました)。
MatplotlibやBokehと異なる点として、軸名(label)を指定していないのに軸名が記載されている点ですかね。
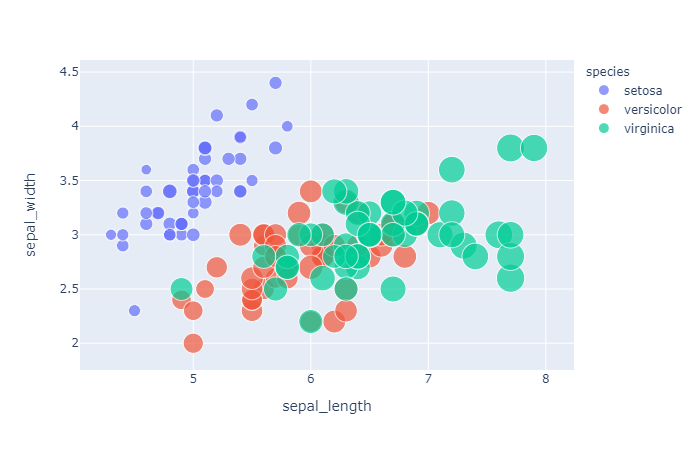
上記では特段表示方法の指定をしませんでしたので、次はpandas.DataFrameと組み合わせて、各種設定も併せてやってみたいと思います。
df = px.data.iris() # irisのデータをdata frameとして設定
fig = px.scatter(df, x=df.sepal_length, y=df.sepal_width,
color=df.species, size=df.petal_length)
fig.show()
figの中に_px.sctter(...)_を放り込んで、()の中で各種設定をしています。
| 1 | 2 | 3 |
|---|---|---|
| dataframe | データを読み込む | df |
| x= | x軸の設定(データ + 軸名の設定) | df.sepal_length |
| y= | y軸の設定(データ + 軸名の設定) | df.sepal_width |
| color= | 色の設定(設定した列の内容が反映される) | df.species |
| size= | 円のサイズ設定(設定した列の内容が反映される) | df.petal_length |
まず_Iris_のデータをちらっと見ておきましょう。
df.head()
| sepal_length | sepal_width | petal_length | petal_width | species | species_id | |
|---|---|---|---|---|---|---|
| 0 | 5.1 | 3.5 | 1.4 | 0.2 | setosa | 1 |
| 1 | 4.9 | 3.0 | 1.4 | 0.2 | setosa | 1 |
| 2 | 4.7 | 3.2 | 1.3 | 0.2 | setosa | 1 |
| 3 | 4.6 | 3.1 | 1.5 | 0.2 | setosa | 1 |
| 4 | 5.0 | 3.6 | 1.4 | 0.2 | setosa | 1 |
- df: データフレームの読み込みをしてます。
- x= , y=:
x軸、y軸を設定してます。ここでの注目点は中のデータを指定するとともに、軸名もcolumn名でとってきている点です。 - color=:ここでは
speciesを用いて分類してます。 - size=: 円の大きさを設定してます。ここでは
petal_lengthを使って円の大きさを表現してます。
plotlyで面白いのはグラフにマウスカーソルでデータを触れるとそのデータに何が含まれるのかを表示してくれる点かと思います。今回は扱いませんが3次元データとかは視覚的にも非常にわかりやすいです。
matplotlibやbokehとはまた違った動作なので慣れるには使い倒すしかありませんが非常に面白いです。
最後に
- 今回は2つの可視化ライブラリを触ってみました
- bokeh, plotlyのどちらもmatplotlibと異なり動的な表現が可能なので、面白いですし用途も広がると思います(どのライブラリにも長所があると思います)。
- 個人的にはplotlyの理解をこれから深めていきたいと思います(ある程度習熟すれば強力な武器になるかなと...)。
以上。