はじめに
HTML/CSSをカッコよくコーディングできるようになりたい!
ということで、Emmetについて学んだので、備忘録として残しておくことにしました。
Emmetとは
Emmet とは、HTML や CSS を省略記法で入力できるプラグインです。
Visual Studio Code や SublimeText、Atom 等の様々なエディタで使用することができます。
特に Visual Studio Code では Emmet が標準搭載されているので Visual Studio Code を使用する。という方もいるくらい、便利な機能です。
引用元:
また、公式サイトにCheatSheetが公開されているので、エディターごとの記法など適宜確認することができる。
動作環境
Visual Studio Codeを使用しました。
初期設定などはコチラを参考にしてください。
Emmet記法について
HTML
id属性は#、class属性は.(ドット)、それ以外の属性は[]で表現される。
<!-- idやclass属性 -->
<!-- div#target -->
<div id="target"></div>
<!-- div.container -->
<div class="container"></div>
<!-- div#reset.btn.disabled -->
<div id="reset" class="btn disabled"></div>
<!-- idやclass属性以外[] -->
<!-- a[title="My Site"] -->
<a href="" title="My Site"></a>
<!-- 複数の属性 -->
<!-- div[data-id="5" title="My Site"] -->
<div data-id="5" title="My Site"></div>
要素内のテキストや複数の要素の連番を指定することもできる。
<!-- 要素内のテキストを指定{} -->
<!-- p{hello} -->
<p>hello</p>
<!-- 同じ要素を複数指定 -->
<!-- p*3 -->
<p></p>
<p></p>
<p></p>
<!-- 属性に連番を指定 -->
<!-- div.item*3 -->
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<!-- div.item$*3 -->
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
<!-- div.item$$$*3 -->
<div class="item001"></div>
<div class="item002"></div>
<div class="item003"></div>
<!-- div.item$@3*3 -->
<div class="item3"></div>
<div class="item4"></div>
<div class="item5"></div>
マークダウンで扱われる親子関係や階層関係を補完してくれる記法
<!-- 階層関係を指定>+^ -->
<!-- main>section*3 -->
<main>
<section></section>
<section></section>
<section></section>
</main>
<!-- main>section*3+div.btn -->
<main>
<section></section>
<section></section>
<section></section>
<div class="btn"></div>
</main>
<!-- main>section*3^footer -->
<main>
<section></section>
<section></section>
<section></section>
</main>
<footer></footer>
<!-- 複雑な要素のグループ化 -->
<!-- ul*2>li*3 -->
<!-- (ul>li*3)*2 -->
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
タグの補完を暗黙的に行えるパターンもいくつか存在するらしい。
<!-- タグを暗黙的に補完 -->
<!-- .container -->
<div class="container"></div>
<!-- ul>.item*3 -->
<ul>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>
<!-- table>.row*2>.col*3 -->
<table>
<tr class="row">
<td class="col"></td>
<td class="col"></td>
<td class="col"></td>
</tr>
<tr class="row">
<td class="col"></td>
<td class="col"></td>
<td class="col"></td>
</tr>
</table>
<!-- Form記法 -->
<!-- form:post -->
<form action="" method="post"></form>
<!-- input:t -->
<input type="text" name="" id="">
<!-- input:r -->
<input type="radio" name="" id="">
<!-- input:c -->
<input type="checkbox" name="" id="">
<!-- select>[value="item$"]*3 -->
<select name="" id="">
<option value="item1"></option>
<option value="item2"></option>
<option value="item3"></option>
</select>
Emmetで元からあるテキストをタグ補完で囲うことができる。
まずは、ダミー文を用意し、先頭から末尾までを選択状態にする。
<!-- loremでダミー文を用意 -->
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Minus laudantium facilis, at hic aperiam nulla et magni, quia ipsum sunt voluptates? Vero et architecto est natus, fugit amet voluptatum non?</p>
コマンドパレットを起動(⌘Shift+p)して、Wrap with Abbreviationを選択し、
.containerと入力するとdivタグが補完される。
<!-- コマンドパレット起動(⌘Shift+p)、Wrap with Abbreviation -->
<!-- .container -->
<div class="container">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Minus laudantium facilis, at hic aperiam nulla et magni, quia ipsum sunt voluptates? Vero et architecto est natus, fugit amet voluptatum non?</p>
</div>
次のようなテキストも、コマンドパレットを起動(⌘Shift+p)して、Wrap with Abbreviationを選択し、ul>li*|tと入力するとlistタグが補完される。
- red
- blue
- yellow
<!-- コマンドパレット起動(⌘Shift+p)、Wrap with Abbreviation -->
<!-- ul>li*|t -->
<ul>
<li>red</li>
<li>blue</li>
<li>yellow</li>
</ul>
画像タグのサイズを補完したり、サイズの計算を補完する記法もある。
<!-- 画像の情報を取得・計算する -->
<img src="img/logo.png" alt="">
<!-- コマンドパレット起動(⌘Shift+p)、Update Image Size -->
<!-- 画像サイズを補完 -->
<img src="img/logo.png" alt="" width="650" heigh="108">
<!-- コマンドパレット起動(⌘Shift+p)、Evaluate Math Expression -->
<!-- width="650*2" -->
<!-- 画像サイズを計算して補完 -->
<img src="img/logo.png" alt="" width="1300" heigh="108">
CSS
CSSでのmarginやpadding、fontサイズの補完記法もある
/* CSSで使えるEmmet */
body{
/* m */
margin: ;
/* p */
padding: ;
/* m10 */
margin: 10px;
/* m10p */
margin: 10%;
/* m10r */
margin: 10rem;
/* m10p20p */
margin: 10% 20%;
/* m10-20-30 */
margin: 10px 20px 30px;
/* mb10 */
margin-bottom: 10px;
/* fsz */
font-size: ;
/* curp */
cursor: pointer;
/* fwb */
font-weight: bold;
/* pos:a */
position: absolute;
/* pos:r */
position: relative;
}
上級編 Emmet記法をカスタマイズする
まずは、設定用のファイルを作成するために、
次のようなjsonファイルを用意する。
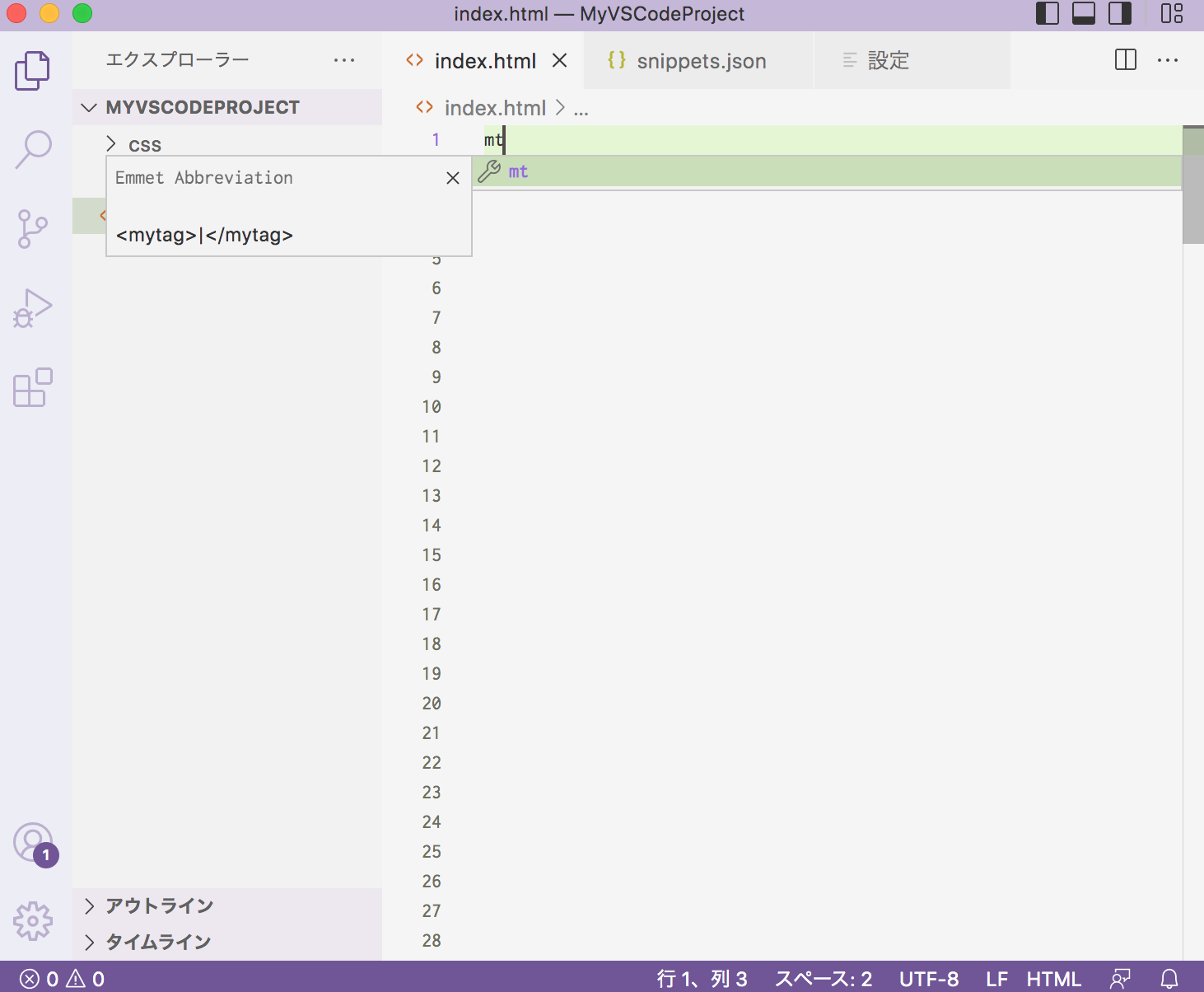
今回は、mtというオリジナルの記法を追加する。
{
"html": {
"snippets": {
"mt": "<mytag>${1}</mytag>"
}
}
}
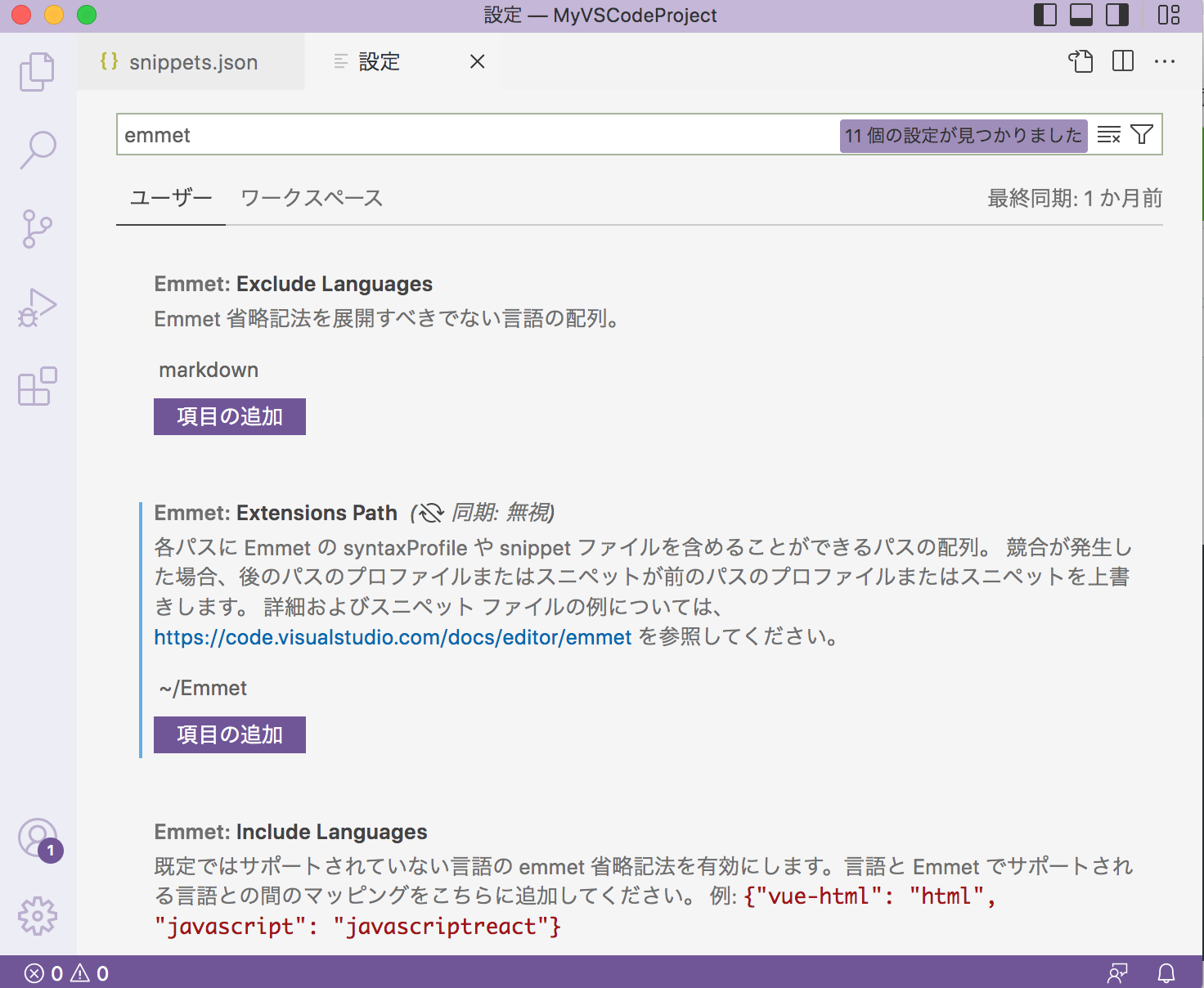
適当な場所にjsonファイルを保存し、VSCodeの設定画面を開き、
「Emmet:Extension Path」の設定のところで「項目の追加」ボタンをクリックし、jsonファイルを保存したPathを入力する。