Adobe XDとは
Adobe XDはAdobeからリリースされているプロトタイピングツールです。
Adobeアカウントを作成(無料)すれば誰でも使うことができます。(無料!!!)
登録はこちらから。
以前はSkecthを使用してワイヤフレームの作成などをしていましたが、買い切り型からサブスクリプション型に移行されてしまい、出費も気になっていたところ、試しに使ってみたらすごく使いやすかったので、こっちに乗り換えました。
デザイナーでなくても直感的にワイヤフレームを作成できるので、エンジニアにもおすすめです。
自分は職種上プロジェクトマネジャーになりますが、お客さんの要望からXDでワイヤフレームを作成し、要件に落とし込んでからデザイナーへXDのファイルをそのまま共有しているので、要件定義からデザイン作成の工程がスムーズに出来ます。実装指示書や設計書への落とし込みも楽チンです。
今回やること
XDはプロトタイピングツールとして非常に優秀ですが、ちょっとした画像の作成なども簡単に出来てしまうので、今回は用意するのが以外に面倒なアプリのスプラッシュ画像(起動画像)の作成をXDでやってみたいと思います。
最近ではStory boardでスプラッシュ画像を設定するプロジェクトもありますが、まだImages.xcassetsでデバイス毎に画像を設定しているプロジェクトもあるかと思いますので、今回は後者向けの内容の記事になります。
必要なスプラッシュ画像
| デバイス | サイズ | 倍率 |
|---|---|---|
| iPhone Xs Max | 1242 x 2688px | 3x |
| iPhone Xr | 828 x 1792px | 2x |
| iPhone X/iPhone Xs | 1125 x 2436px | 3x |
| iPhone 6/7/8 Plus | 1242 x 2208px | 3x |
| iPhone 6/7/8 | 750 x 1334px | 2x |
| iPhone 5/SE | 640 x 1136px | 2x |
| iPhone 4/4S | 640 x 960px | 2x |
プロジェクトの作成
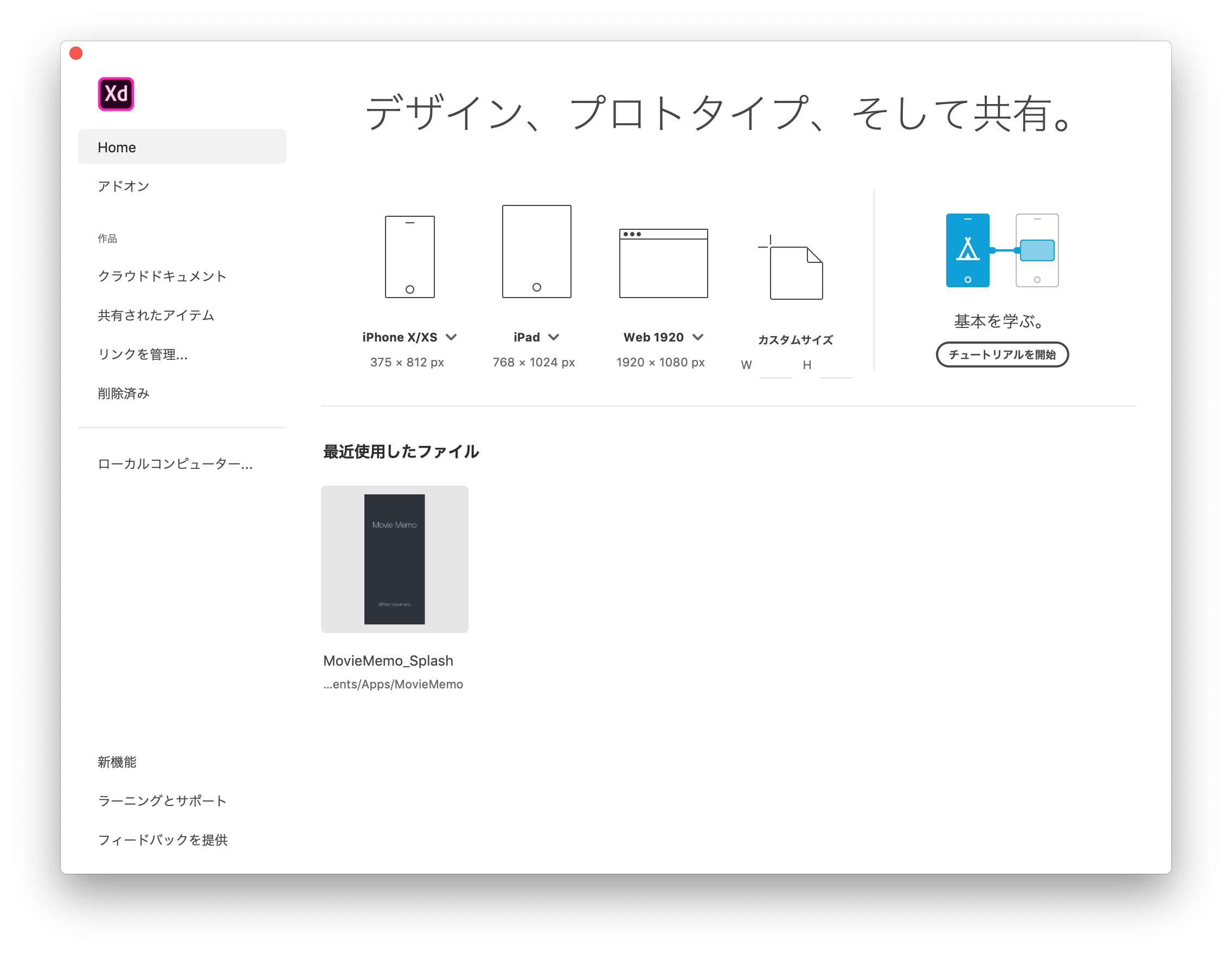
まずはXDをインストールして、XDアプリを起動し、新規プロジェクトを作成します。
適当に上メニューのiPhone X/XSを選択します。

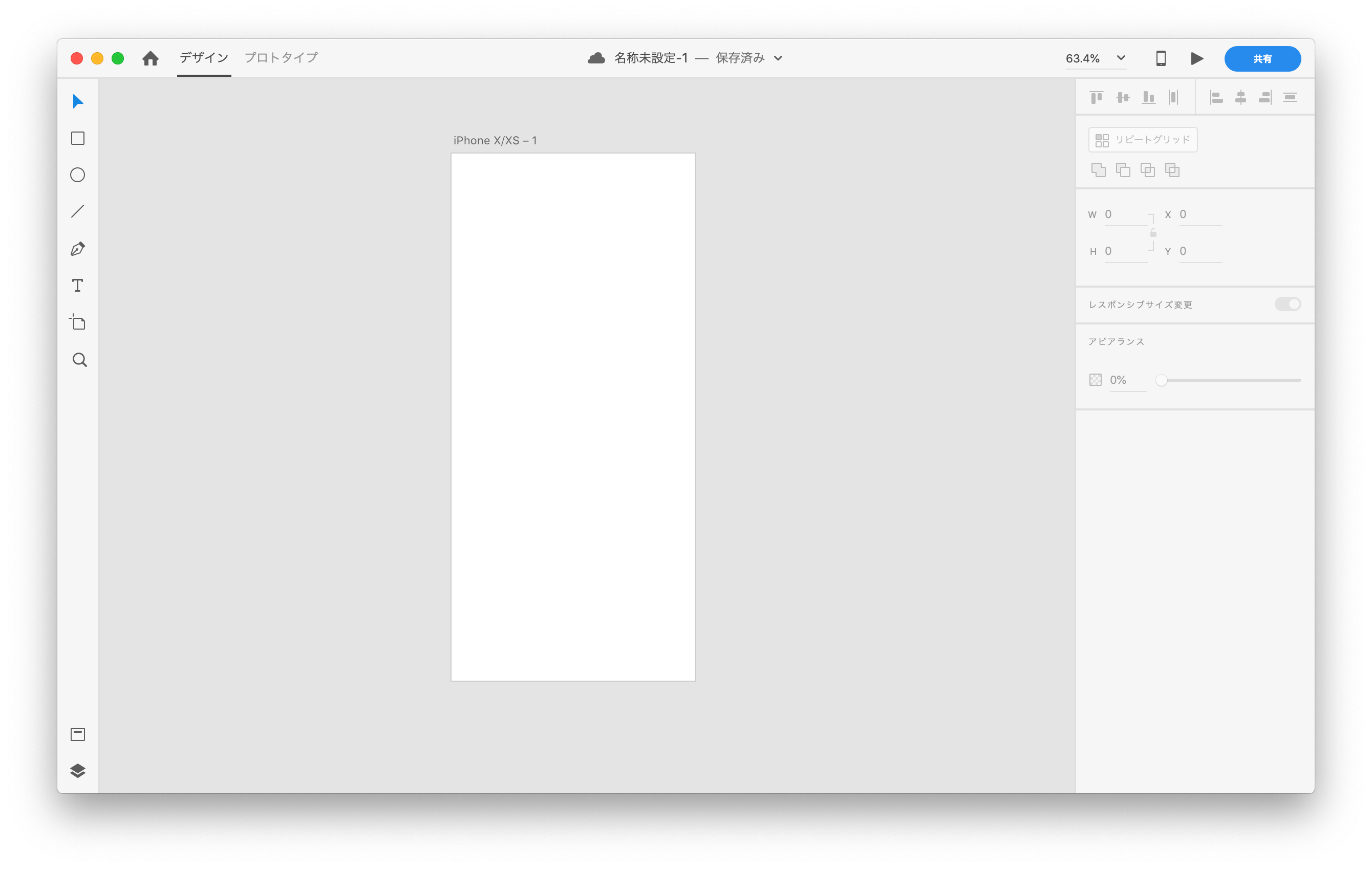
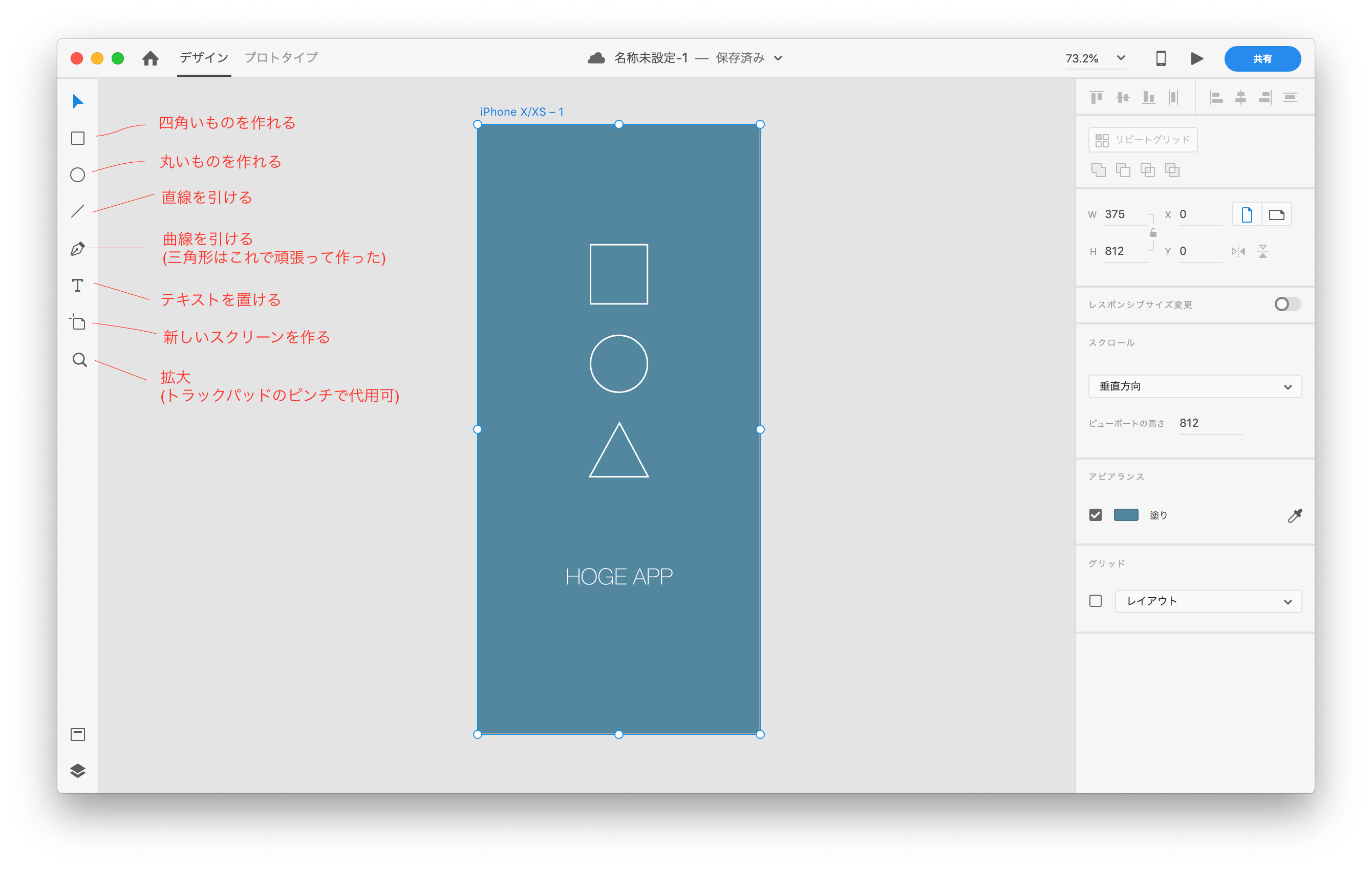
新規プロジェクトが作成され、iPhone X/XSと書かれたアートボードが表示されたと思います。

スプラッシュを作成
作成されたアートボードに適当にオブジェクトを配置して画面を作成していきます。(適当に配置しました)

デバイスサイズ毎にアートボードを作成
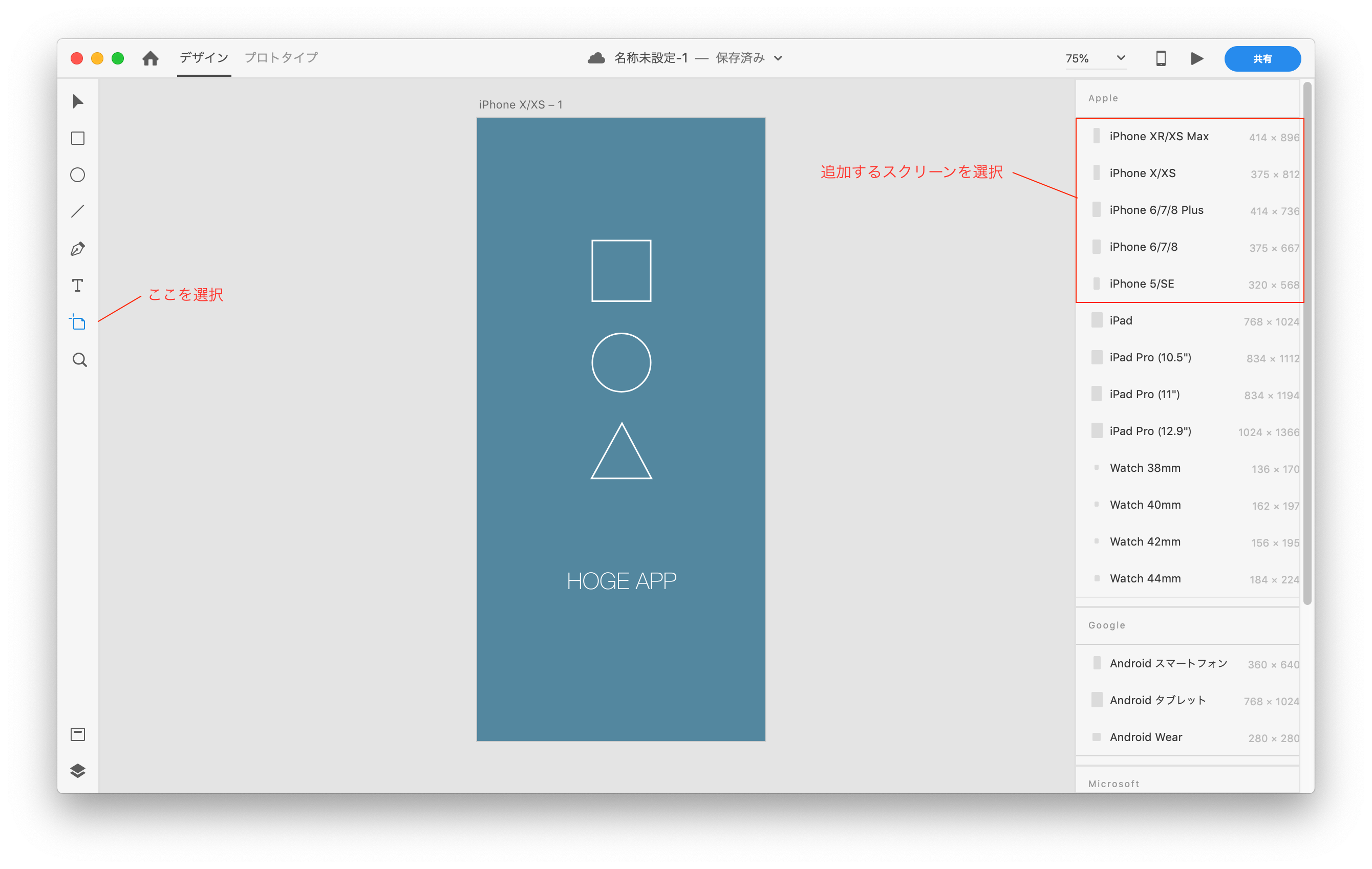
iPhone X/XSのスプラッシュ画像が出来たので、他のディスプレイサイズのアートボードも作成して、スプラッシュ画像を作成します。

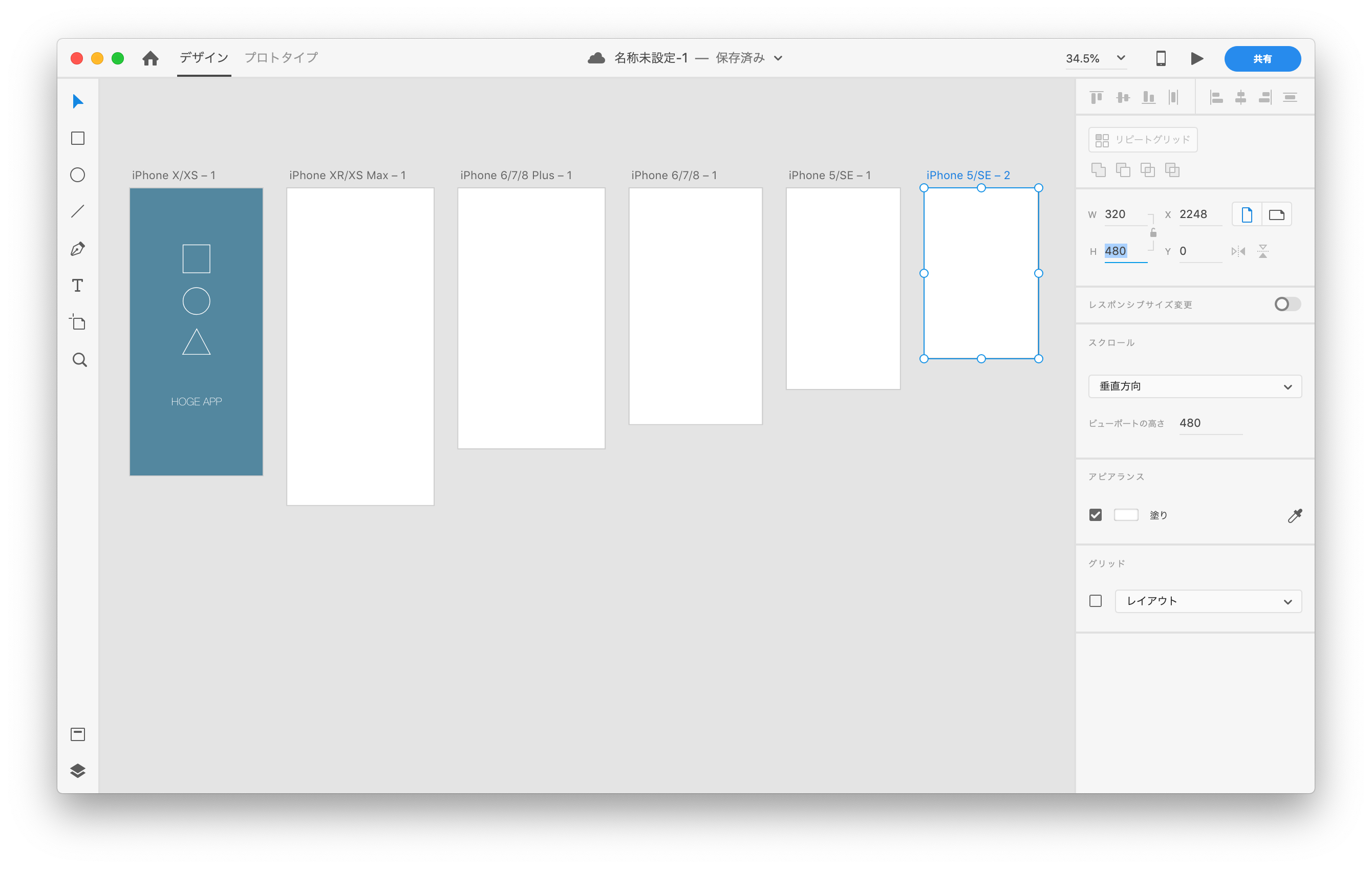
残念ながら、iPhone 4/4S用のスクリーンはXDには用意されていないので、適用なアートボードを追加して、サイズを変更します。

アートボードの名前はダブルクリックで変更可能です。
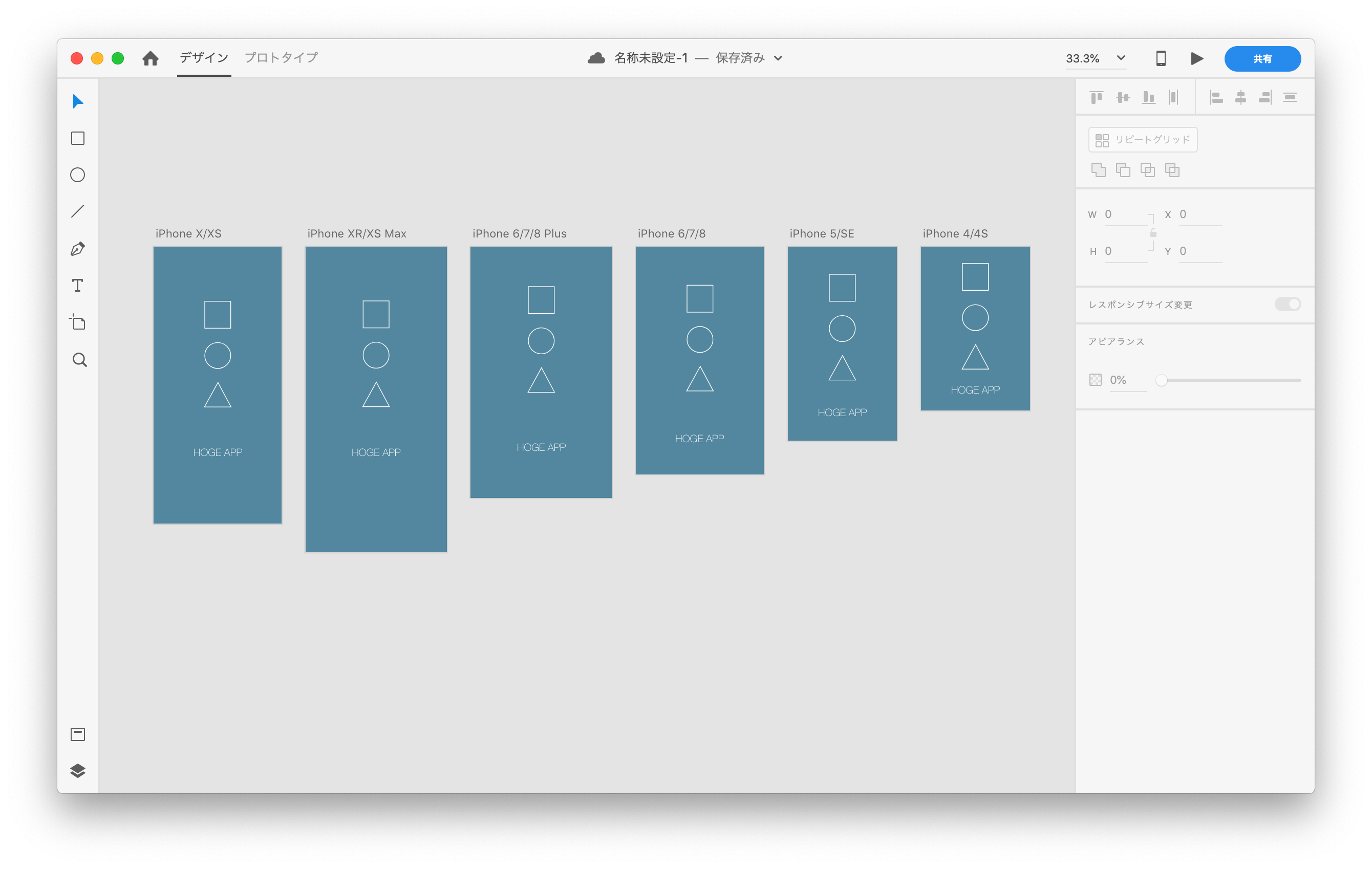
追加したアートボードにも同様にオブジェクトを配置していきます。
コピペなどでもいけますが、シンボル化などを行うとより効率的に配置することが出来ます。(今回は説明を割愛します。)
オブジェクトのサイズなどはデバイス毎に見やすいように調整してください。

画像を書き出す
スプラッシュの作成が終わったら、画像を書き出します。
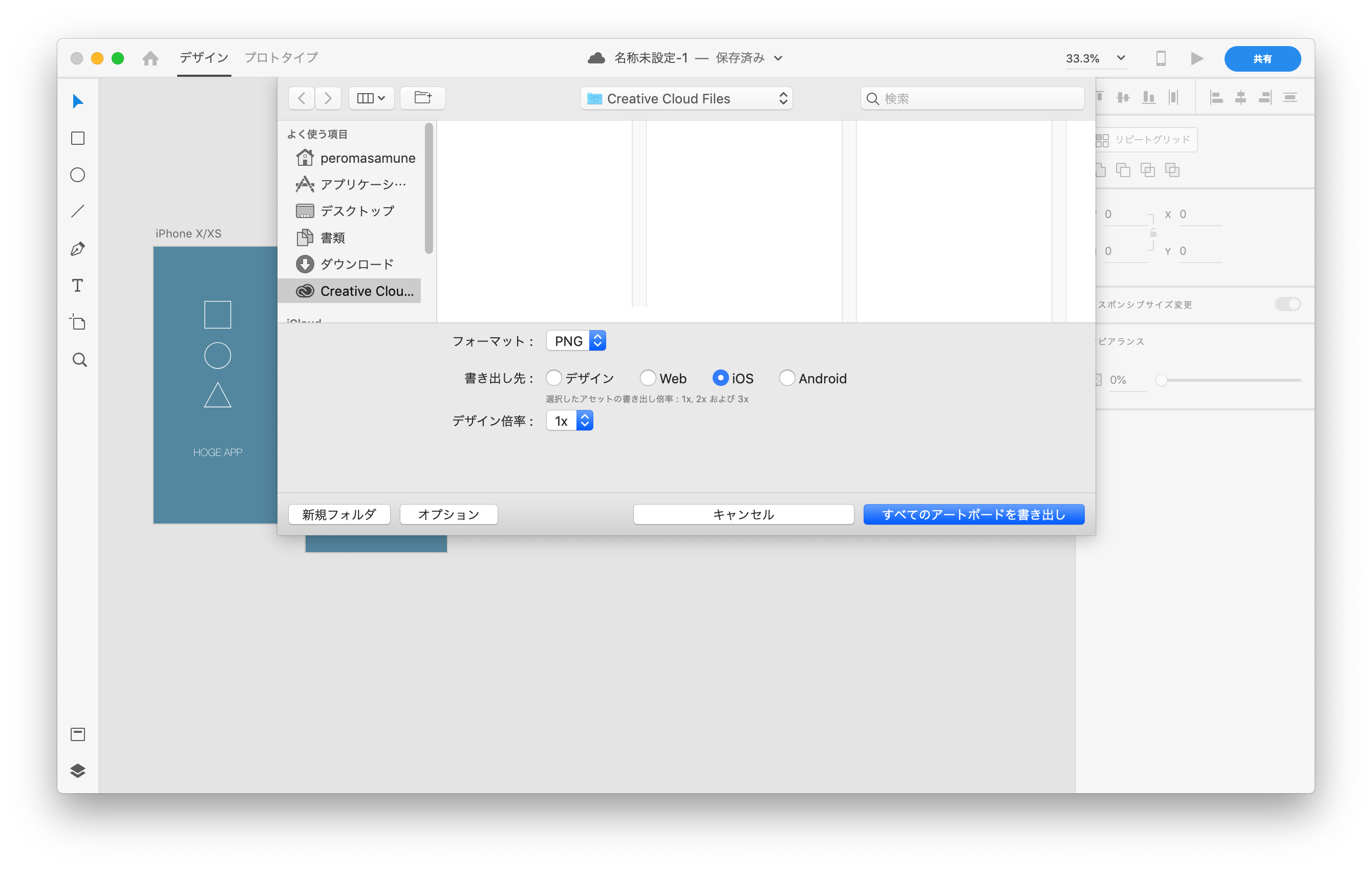
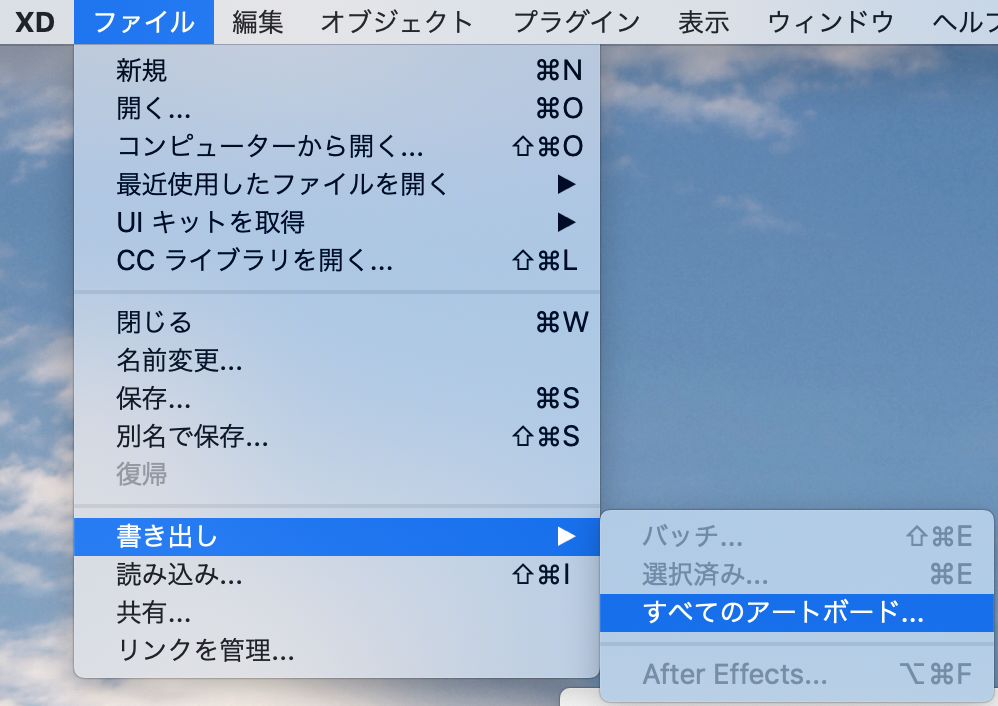
メニューからファイル > 書き出し > すべてのアートボードを選択

保存先は適当に選択してください。
書き出し先にiOSを選択し、デザイン倍率は1xを選択してください。
設定が終わったらすべてのアードボードを書き出しを選択してください。

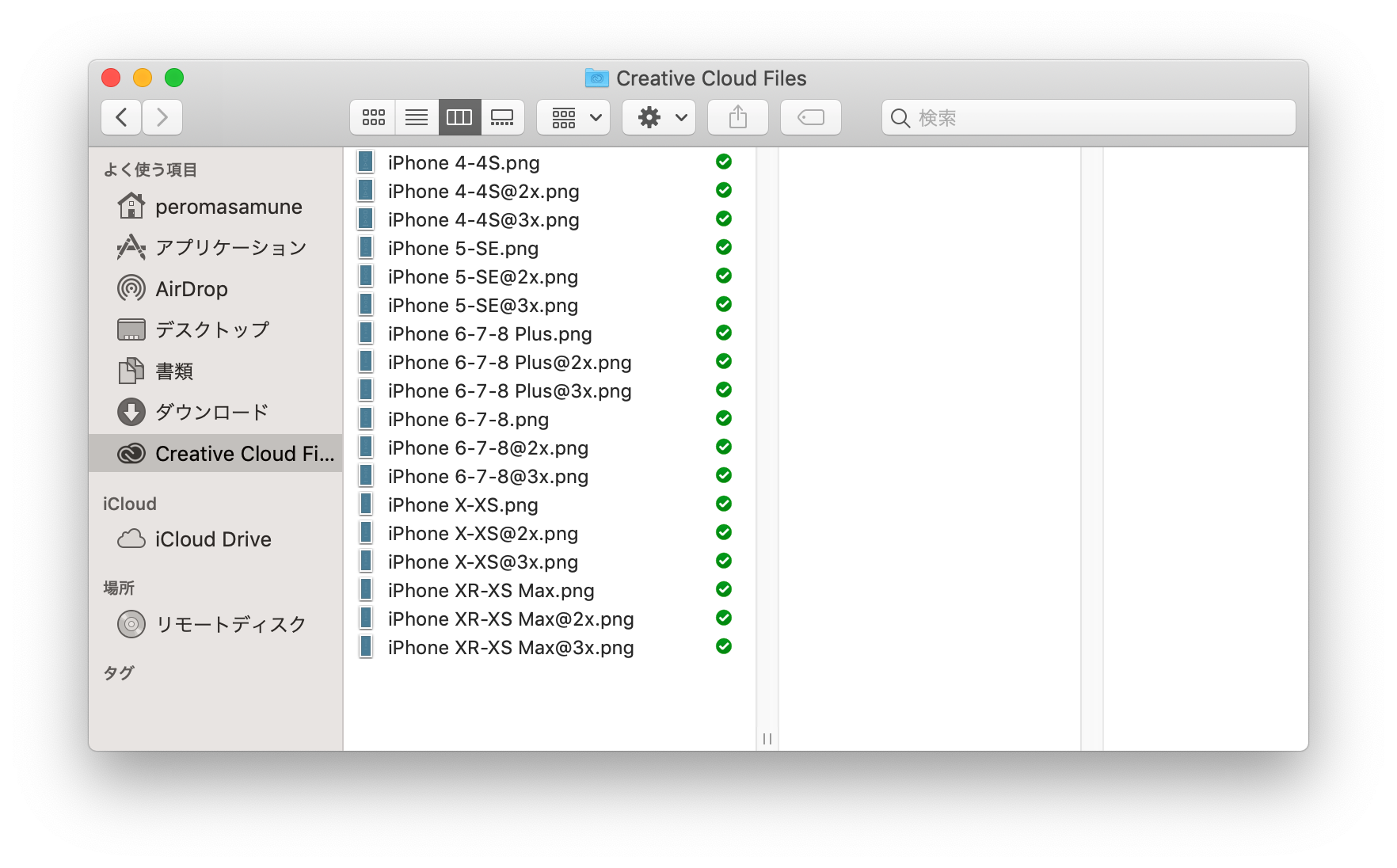
指定したフォルダにすべてのアートボードの1x~3xサイズの画像が書き出されました。
あとはXcodeに設定するなりなんなりすればOKです!
おわりに
本来のXDの使い方とは異なりますが、こんなことも簡単に出来てしまうくらいXDは使いやすいです。
こういう形で管理できれば新しいデバイスが登場した際や、デザインを変更したいときに書き出す手間などが少なくできるのでいいのではないかなと思いました。
XDはプロトタイプの作成にとても優れているので、興味を持った方はぜひ使ってみていただければと思います。
職場でパワーポイントなどで一所懸命ワイヤーを作ってる人を見かけたらXDを勧めていますw