Ganacheのインストール
公式サイトに沿って、インストールを行っていきます。
※Windowsの方は、事前にwindows-build-toolsのインストールが必要です。
-
- Source codeをCloneする
clone
git clone https://github.com/trufflesuite/ganache.git
-
- 必要なライブラリをインストールする
install
npm install
-
- Ganacheを起動する
start
npm start
-
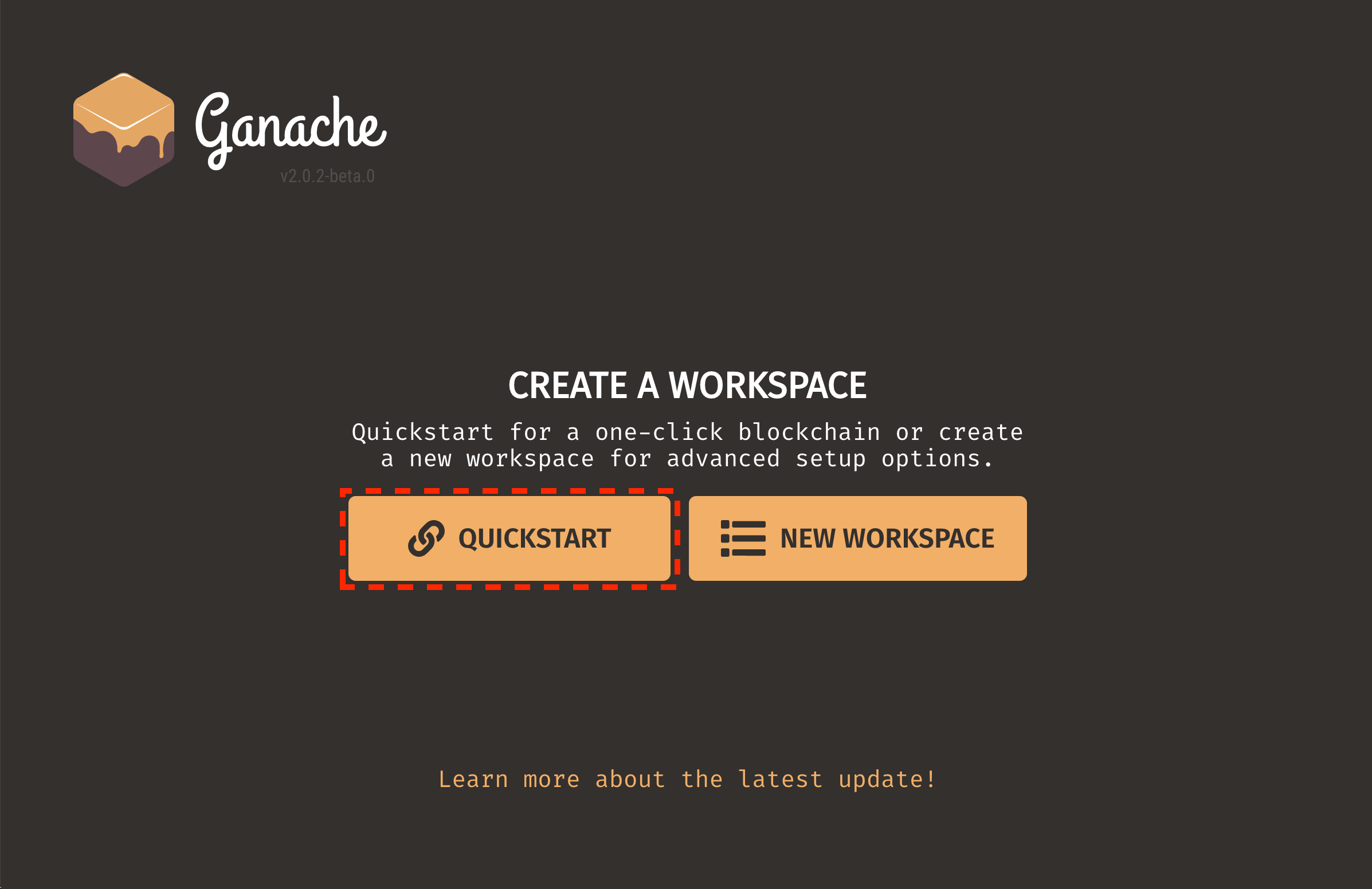
- 起動したら、
QUICKSTARTをクリックして、完了です。
- 起動したら、

MetaMaskのインストール
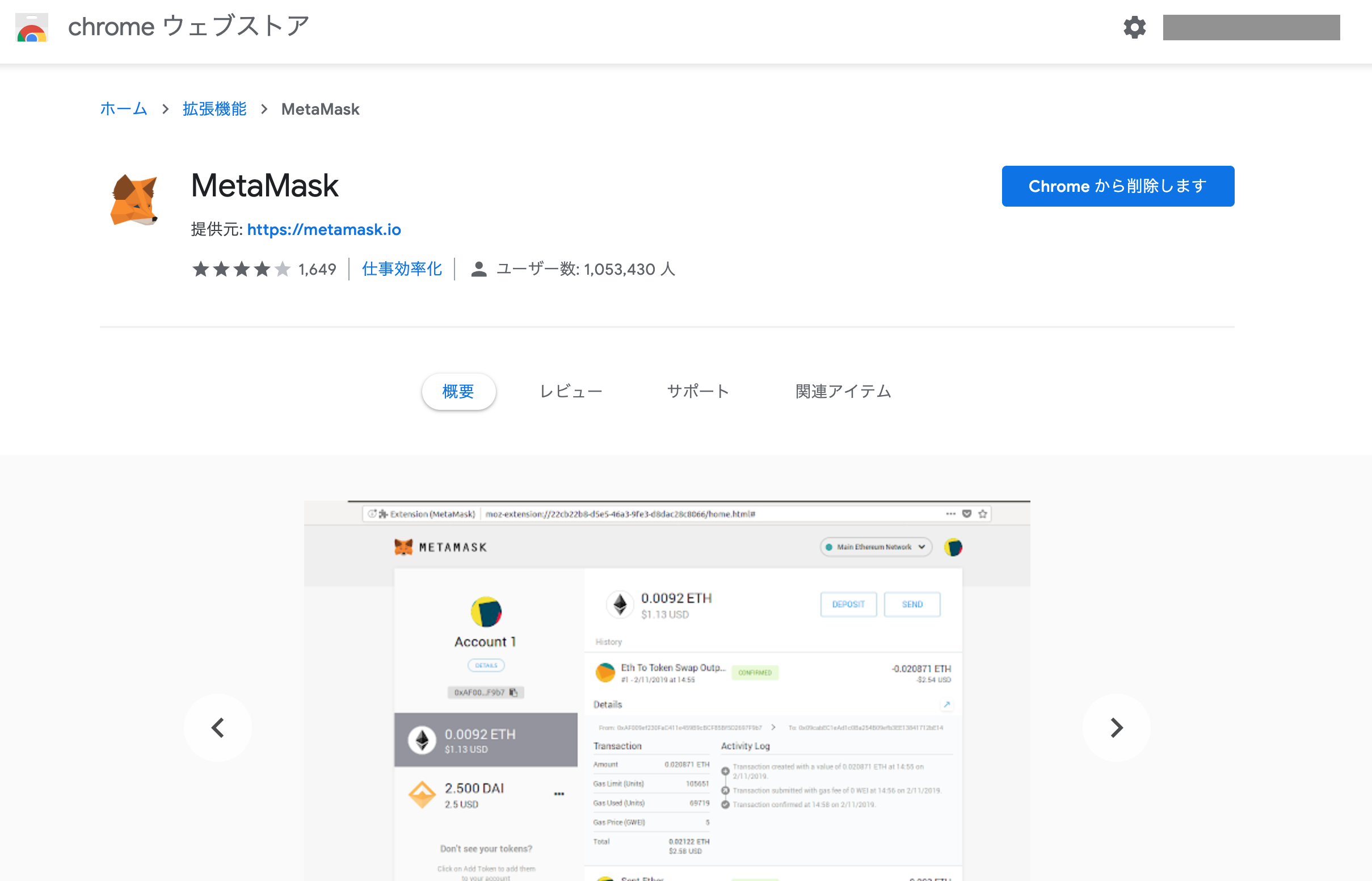
Google Chromeのプラグインで、MetaMaskをインストールします。
Google Chromeで以下のURLにアクセスして、「Chromeに追加」をクリックします。
https://chrome.google.com/webstore/detail/metamask/nkbihfbeogaeaoehlefnkodbefgpgknn?hl=ja

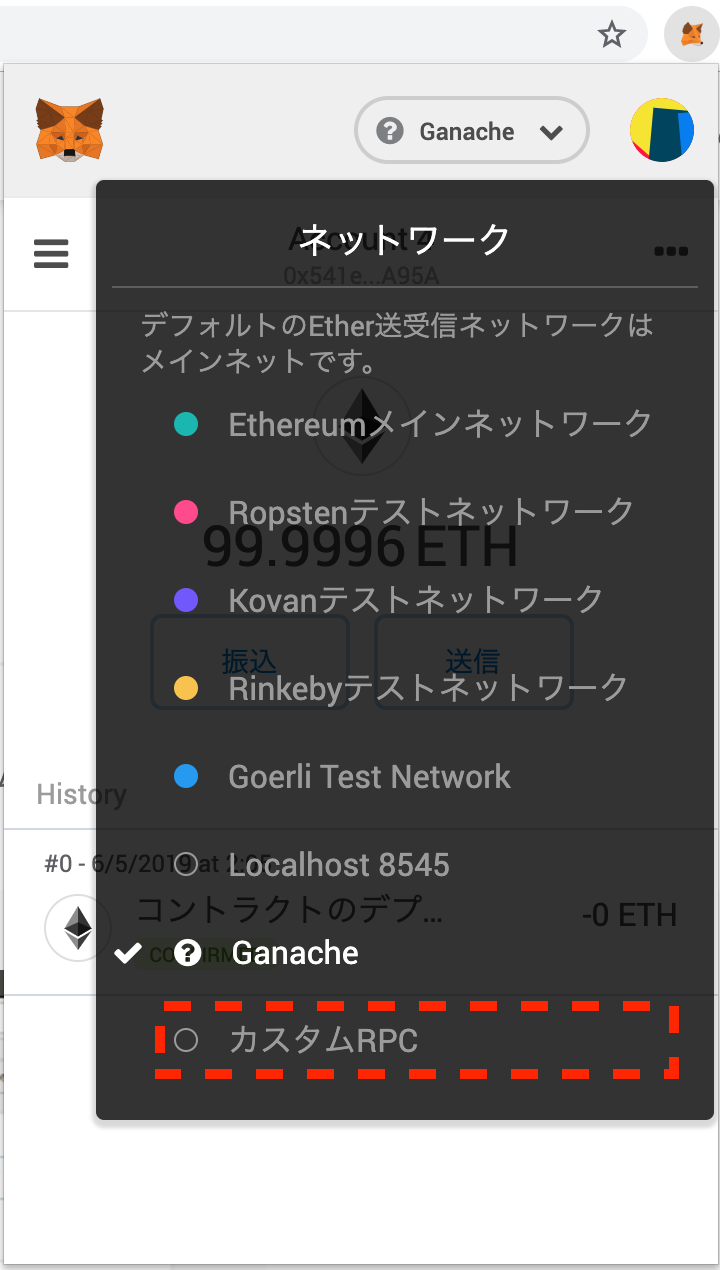
Networkを変更する
ネットワークからカスタムRPCを選択

必要情報を入力する
Ganache環境に接続するための情報を入力し、保存ボタンをクリックします。
| 項目名 | 値 |
|---|---|
| Network Name | Ganache |
| New RPC URL | http://127.0.0.1:7545 |

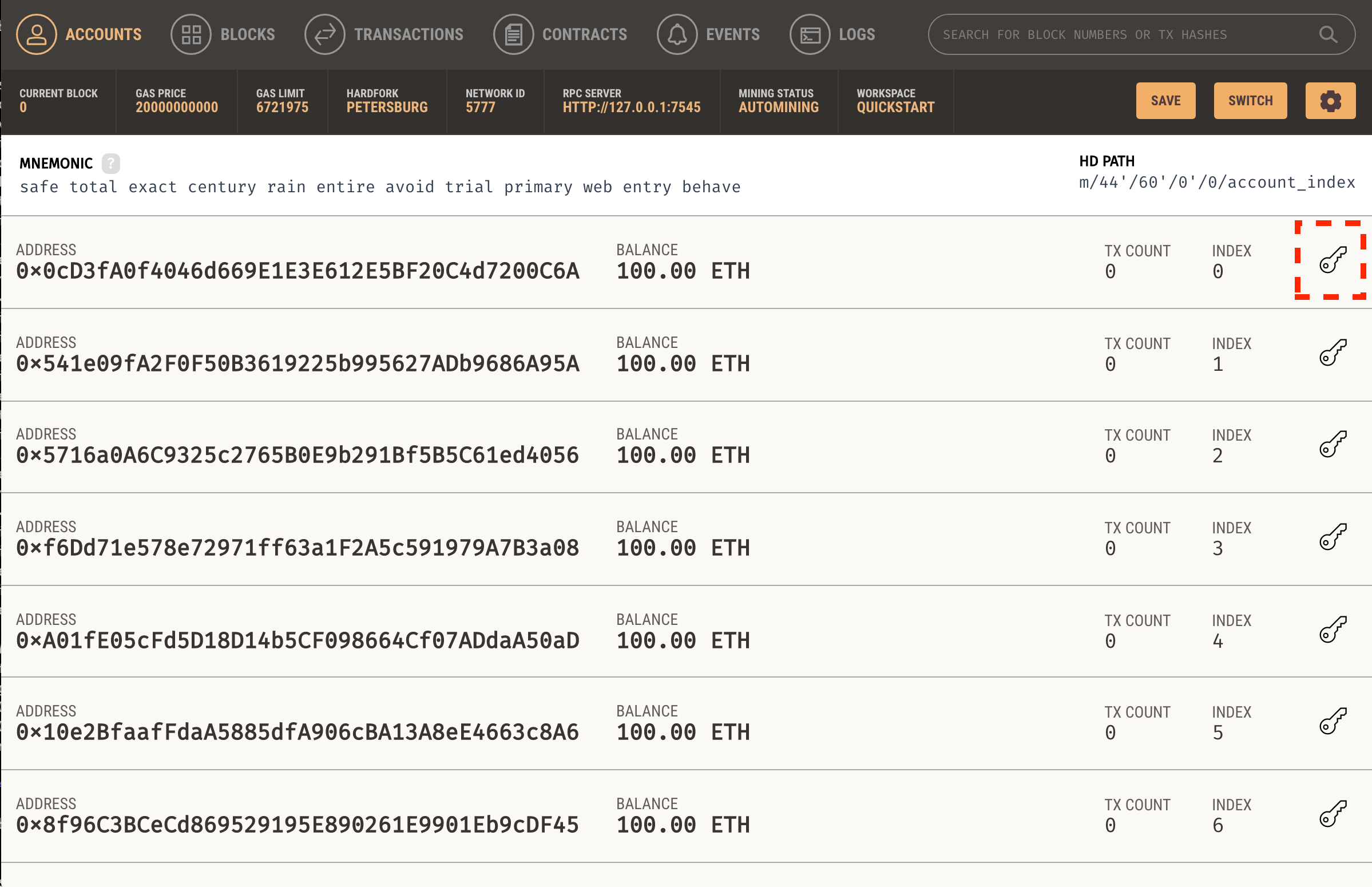
アカウントを追加する
Ganacheからプライベートキーの取得します。

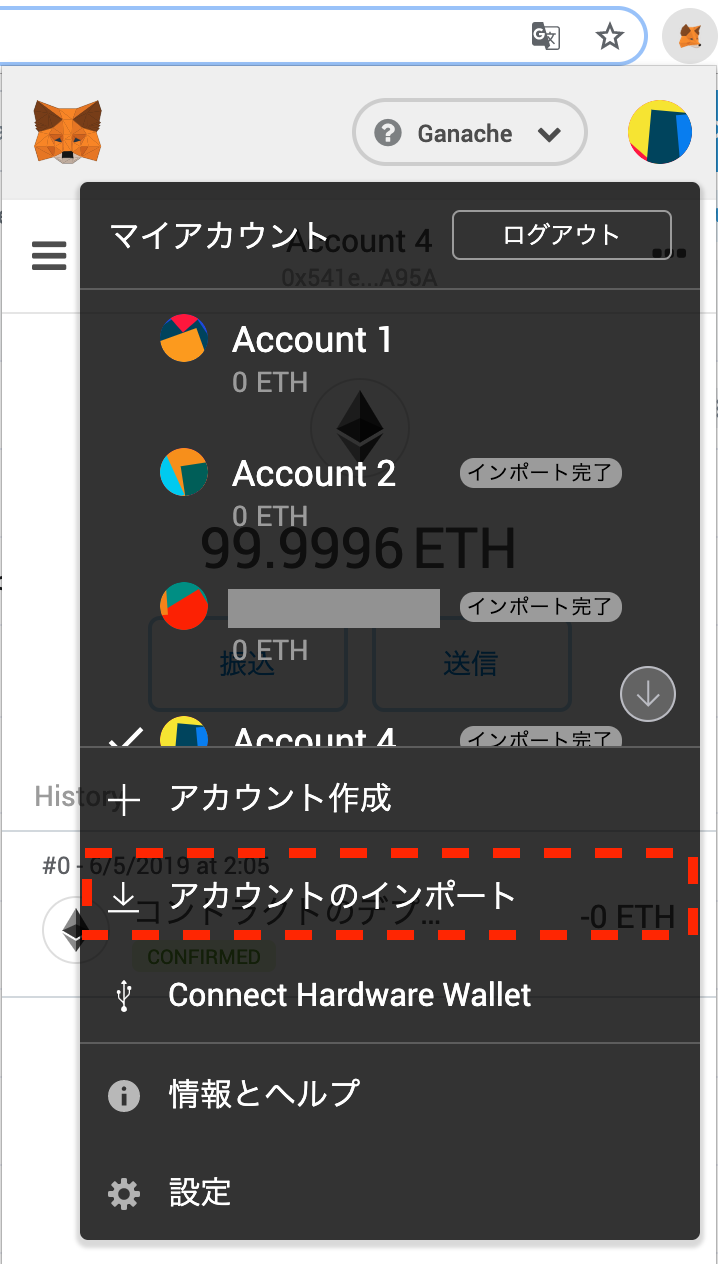
プライベートキーからMetaMaskにアカウントをインポート

プライベートキーを入力して、追加ボタンをクリックします。

これで、アカウントの追加は完了です。
このアカウントは、生成時に100ETHを持っているので、いつでもテストができる状態です!
さぁ、開発を楽しみましょう!!