tabulatorを利用する
0.タブ区切りのファイルをtabulator で表示するで読み込み用のjsonファイルができたので、これをtabulatorを利用して表示してみる
- jquery v3.2.1, jquery-ui v1.12.1, tabulator v3.3.2を利用
- head要素のscript及びlink部分
- body要素中のscriptで、tabulatorのテーブルの定義と、jsonの読み込みを実行
- コラムの定義部:
- gene_columnsで各コラムを指定
- title: 表示されるタイトル名
- field: 対応するデータ要素(ここでは、LRG_RefSeqGeneのヘッダーの各コラム名)
- gene_columnsで各コラムを指定
- tabulatorの初期化
- columnsにgene_columnsを指定
- データの読み込み
- "setData"でjsonを読み取り(ローカルファイルのjsonを指定)
- コラムの定義部:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<script src="http://code.jquery.com/ui/1.12.1/jquery-ui.min.js"
integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU=" crossorigin="anonymous"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/tabulator/3.3.2/css/tabulator.min.css" rel="stylesheet">
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/tabulator/3.3.2/js/tabulator.min.js"></script>
<title>Tabulator Test</title>
</head>
<body>
<script>
$(document).ready(function () {
// コラムの定義
var gene_columns = [
{title: "GeneID", field: "GeneID"},
{title: "Symbol", field: "Symbol"},
{title: "RSG", field: "RSG"},
{title: "LRG", field: "LRG"},
{title: "RNA", field: "RNA"},
{title: "t", field: "t"},
{title: "Protein", field: "Protein"},
{title: "p", field: "p"},
{title: "Category", field: "Category"}
];
// tabulatorの設定
$("#gene-table").tabulator({
columns: gene_columns
});
// ajaxでデータの読み込み
$("#gene-table").tabulator("setData", "./output.json");
});
</script>
<h1>LRG_RefSeqGene viewer</h1>
<div id="gene-table"></div>
</body>
</html>
ブラウザがローカルファイルの読み取りを許可していない場合には、ローカルファイルの読み取りを許可する必要がある。
Safariの場合には、
Preference => Advanced で Show Develop menu in barにチェックし、更に
Develop => Disable Local File Restrictions にチェック
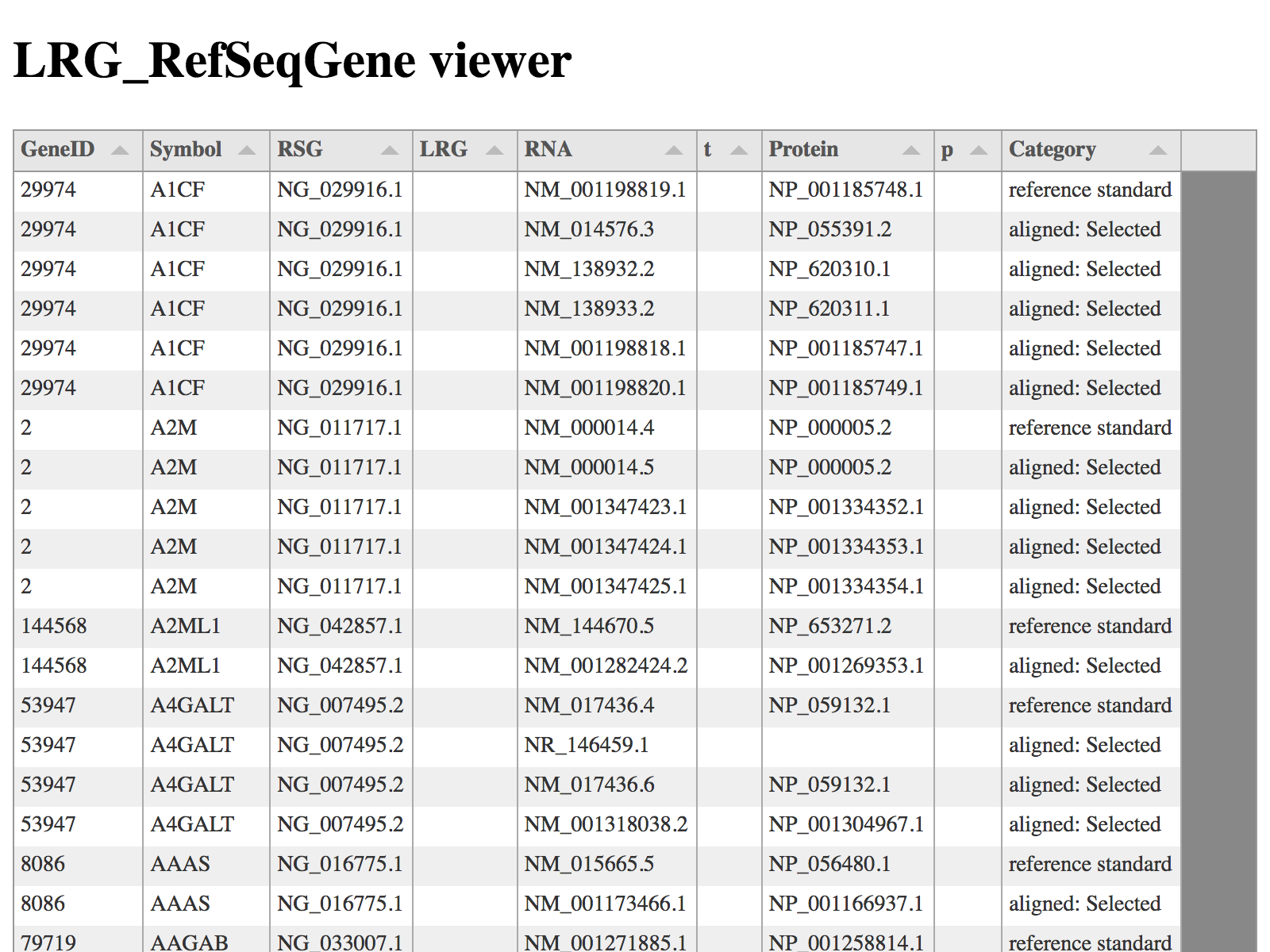
index.htmlをブラウザーで読んで、下記の様なテーブルが表示されたら成功

今回はここまで![]()