React Developer Toolsとは
Facebookから公式で提供されているデバッグ用ツールです。
React Developer Toolsを使うと、コンポーネントツリーの構造、各コンポーネントに渡されているPropsの値、現在のStateの値といったことが視覚的に確認できるようになります。
Reactで作ったページの状態をすぐ把握できるため、デバッグが捗ります。
React Developer Toolsは現在、3種類が提供されています。
- Google Chrome拡張機能版
- Firefox拡張機能版
- Standalone版
- Safariでデバッグしたい場合やReact Navtieをデバッグしたい場合はこちらを使用
この記事ではGoogle Chrome拡張機能版を元に解説していきます。
インストール方法
こちらからインストールをします。
追加するとアドレスバーの横にReact Developer Toolsのアイコンが出現します。
これでインストール完了です。
Reactで作られたページを閲覧していると以下のようにアイコンが光ります。

使い方
ここからは公式で紹介されているプロジェクト例の中からreact-shopping-cartを例に説明していきます。
React Developer Toolsの開き方
React Developer Toolsのアイコンが光っている時に、Chrome DevToolsを開くと[React]タブが追加されています。
そこをクリックすることで、React Developer Toolsにアクセスできます。

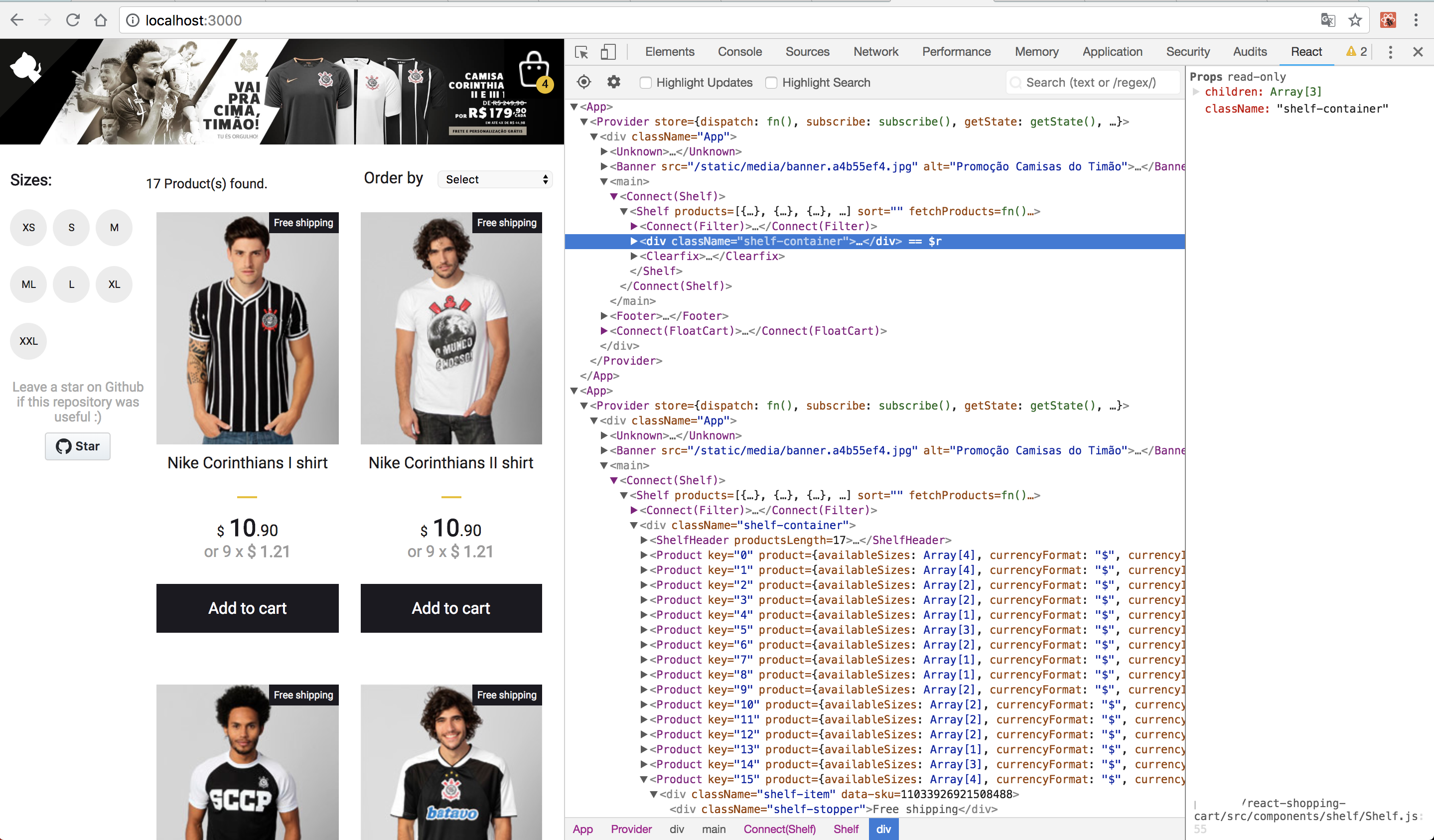
コンポーネントツリーを確認する
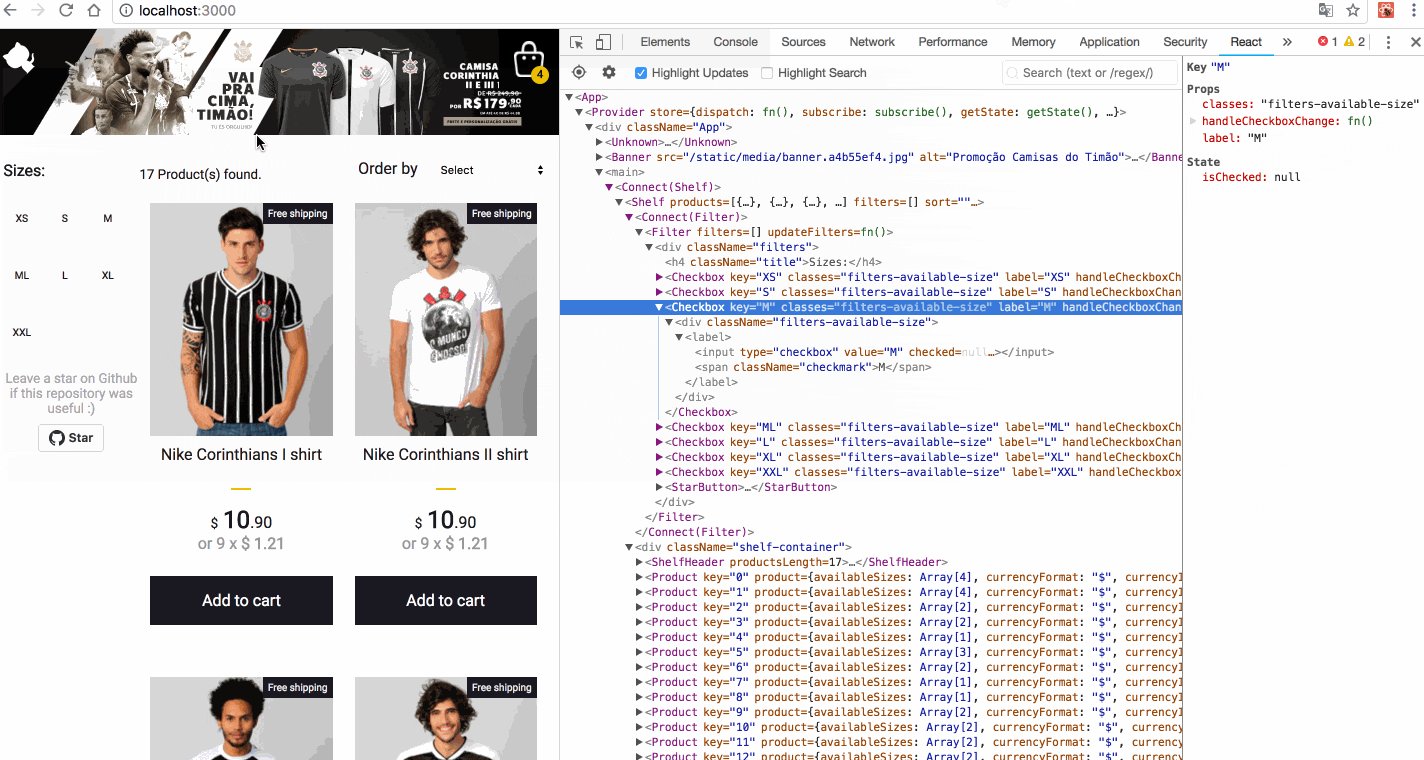
React Developer Toolsを開くと、左ペインにコンポーネントツリーが表示されます。
HTMLタグではなく、Reactのコンポーネント名やPropsが表示されているため、ソースコードと照らし合わせ易くなっています。

左ペインにある灯台の地図記号みたいなアイコンをクリックしてページ要素をクリックすると、そこに対応するコンポーネントにフォーカスを当てることができます。

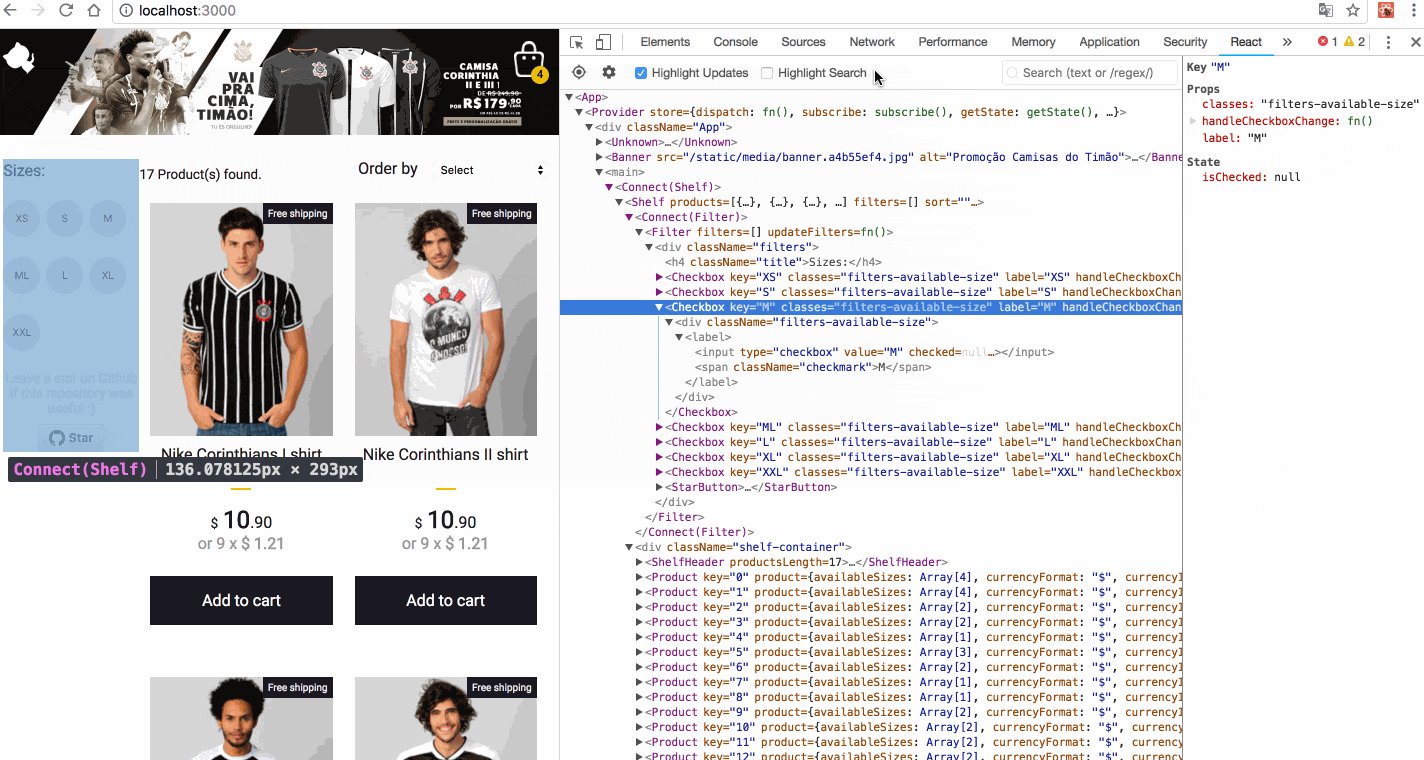
また、左ペイン上部にある検索窓に探したいコンポーネント名を入れると、フィルタリングして表示することもできます。
この時、Highlight Searchにチェックを入れているとフィルタリングしたコンポーネントの表示がハイライトされます。
Props・Stateを確認する
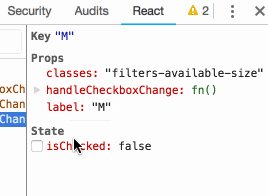
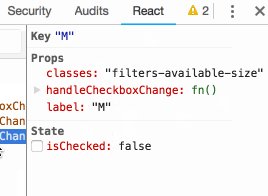
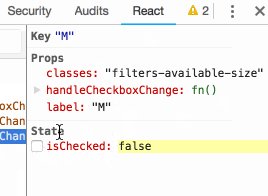
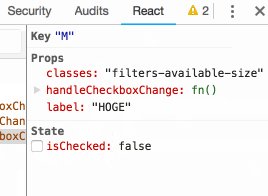
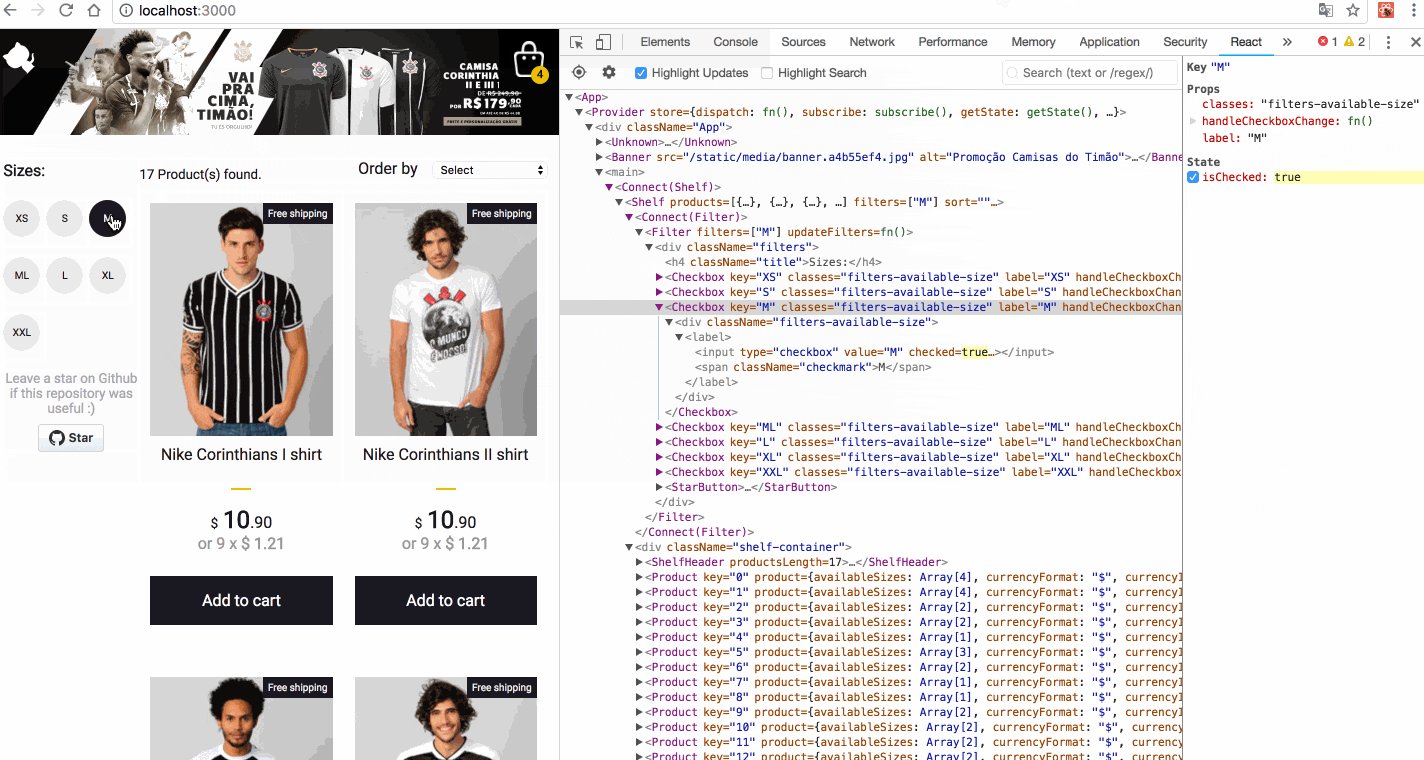
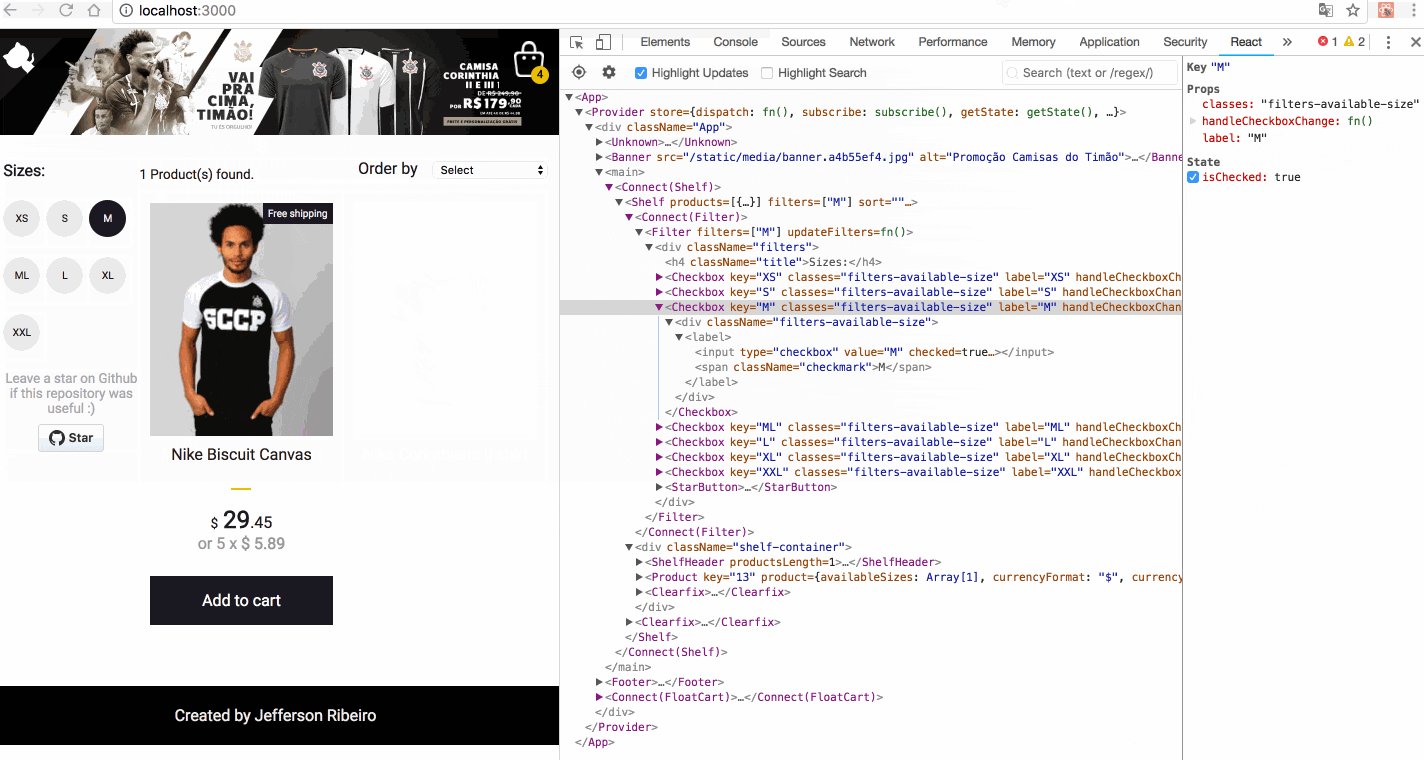
コンポーネントツリーから調べたいコンポーネントをクリックすると、右ペインにそのコンポーネントに渡されているPropsの値と現在のStateの値が表示されます。
また、ダブルクリックをすると値の編集をすることもできます。

更新されたコンポーネントを視覚化する
左ペインからHighlight Updatesにチェックを入れていると、再レンダリングされたコンポーネント(Props・Stateに更新があったコンポーネント)がハイライトされるようになります。

コンポーネント絡みの便利機能
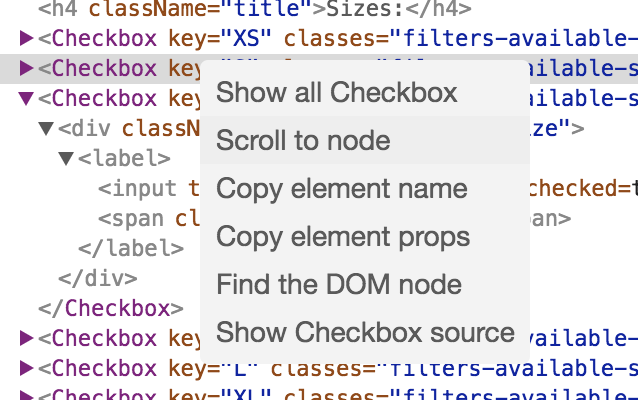
コンポーネントツリーからコンポーネントを右クリックするとメニューが表示されます。

各項目は以下の通りとなっています。
- Show all [コンポーネント名]
- 同名のコンポーネント名でフィルタリングします。
- Scroll to node
- そのコンポーネントが画面に映るようページスクロールさせます
- Copy element name
- コンポーネント名をコピーします
- Copy element props
- コンポーネントに渡されているPropsの値をコピーします
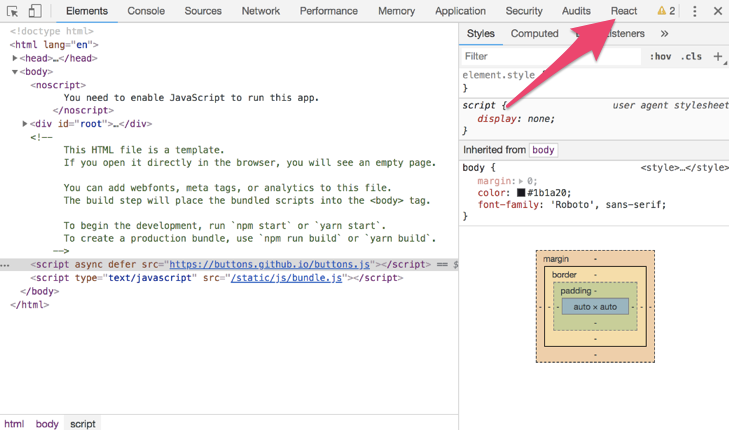
- Find the DOM node
- そのコンポーネントに対応したHTML要素をChrome DevToolsのElementsタブ上で見れる
- Show [コンポーネント名] source
- そのコンポーネントのソースコードをGoogle Chrome上で開きます
React Developer Toolsのアイコンについて
Reactで作られたページを閲覧しているとアイコンが光りますが、光り方が何種類かあります
- 開発コード時
 本番ビルドしてない状態で動かしている場合(webpack-dev-serverなど)赤色のアイコンになります。
本番ビルドしてない状態で動かしている場合(webpack-dev-serverなど)赤色のアイコンになります。
- 本番コード時
 本番ビルドしたものを動かしている場合は、青色のアイコンになります。
本番ビルドしたものを動かしている場合は、青色のアイコンになります。
- 古いバージョンのReactを使っている場合
 古いバージョンのReactで動かしている場合は、黒色のアイコンになります。
Reactのバグ修正の適用とパフォーマンス向上のために、Reactを更新することをツールからオススメされます。
古いバージョンのReactで動かしている場合は、黒色のアイコンになります。
Reactのバグ修正の適用とパフォーマンス向上のために、Reactを更新することをツールからオススメされます。
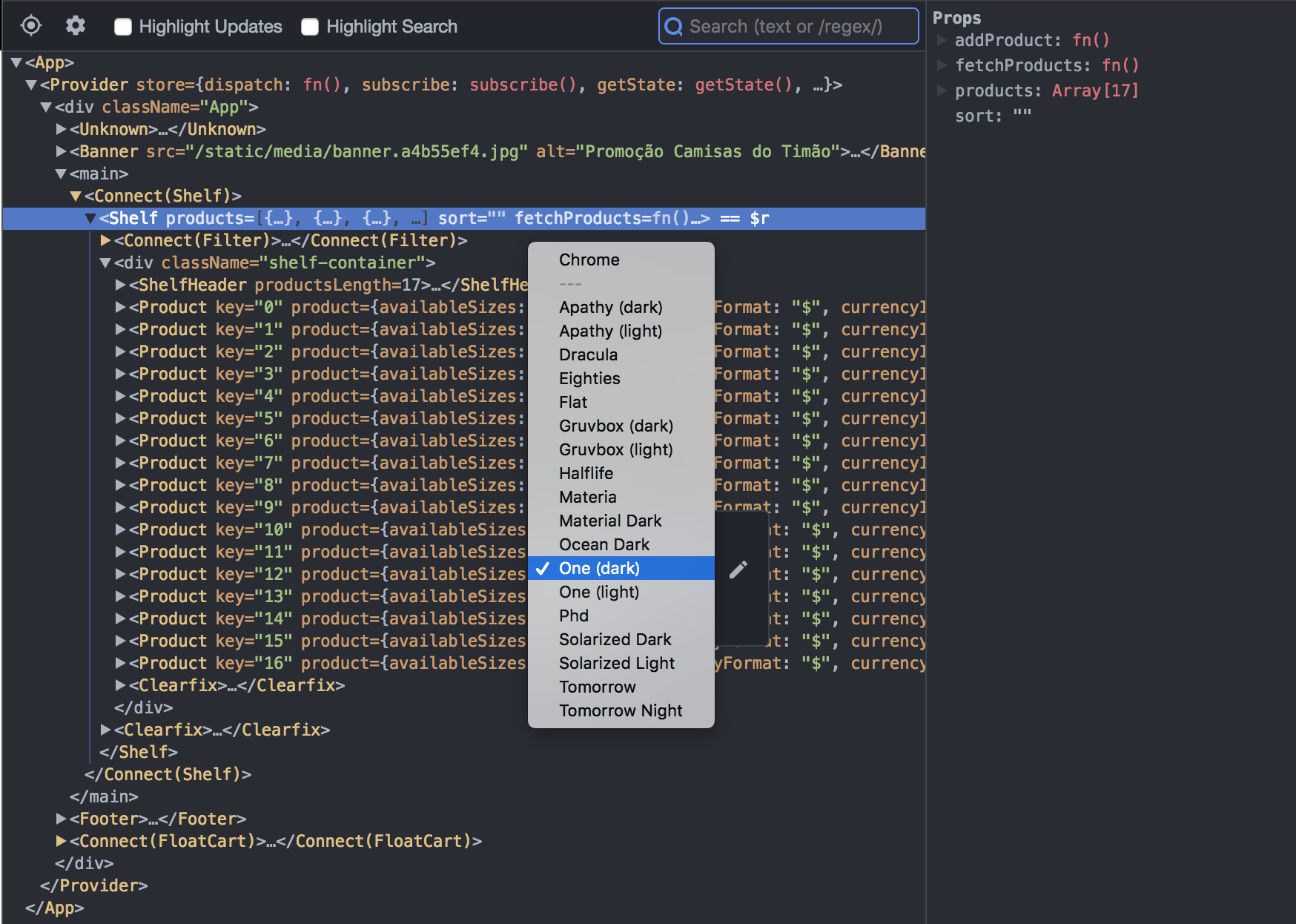
テーマ
デバッグと直接関係ないですが、Reactタブに対してテーマを設定することができます。
歯車アイコンから好きなテーマを設定することができます。(デフォルトはChrome DevToolsのテーマに合わされています)