はじめに
LINE Beaconを触り始めたのですがLINEアカウントのサービス統合があったりでネットの情報が古くなりはじめているようなのでまとめました。
ユーザがビーコン圏内に入ったらeventオブジェクトをトークに送信するBOTを作るところまでが目標です。
環境
この記事で使っているビーコンデバイスはこれです。
単3エネループを別途用意しました。
解説
BOTの作成
LINE Developersから作れます。
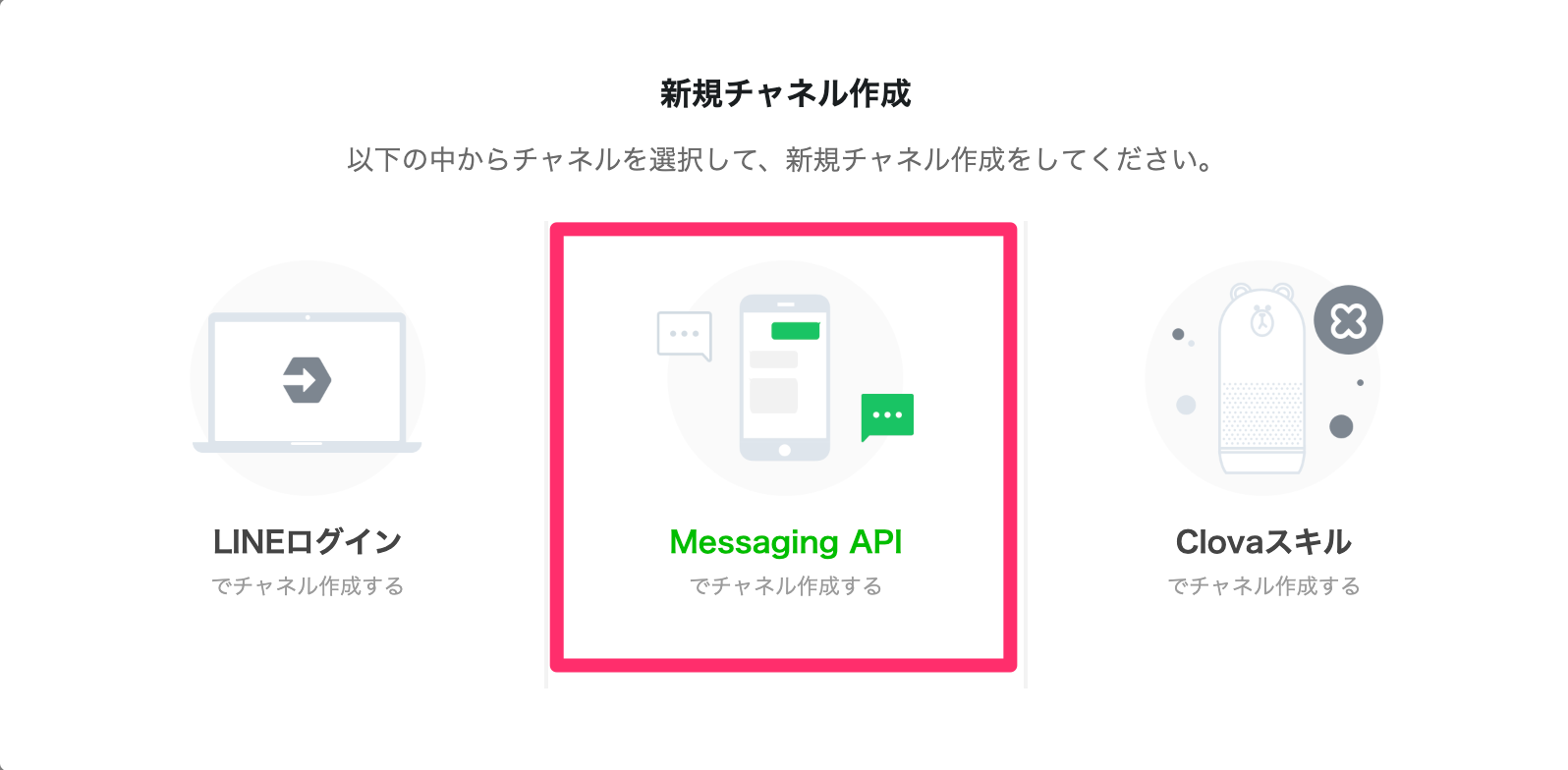
任意のプロバイダー(なければ新規プロバイダー作成からスタート)を選択し、ビーコンBOT用のチャネルをMessagingAPIで作成します。

次の画面では任意と書かれたフォーム以外を埋めます。業種なども適当で大丈夫です。最後に各種利用規約に同意して完了。
アプリ名にlineという文字列が含まれていると「指定されたパラメータ、もしくは入力された値が正しくない可能性があります。」エラーで先に進めません。

ビーコン端末のセットアップ
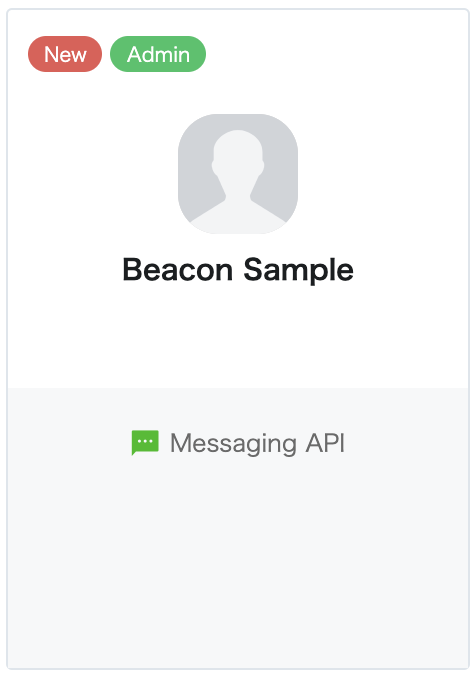
管理画面にアクセスし、ビーコンとBotアカウントを連携をクリック。

次のアカウントリスト画面で先ほど作ったBOTを選択し、ハードウェアID(HWID)とパスコード(CODE)を入力します。購入したビーコンデバイスでは側面にラベルで貼ってありました。
なお、1つのLINE公式アカウントを複数のビーコンとリンクできます。しかし、1つのビーコンを複数のLINE公式アカウントとリンクすることはできません。
正しいIDとパスを入力しているはずなのにハードウェアIDかパスコードが正しくありません。もう一度お試しください。というエラーが出て進めない場合はビーコンが既に連携済みである可能性が高いです。
ビーコンのアカウント連携を解除するにはLINE Official Account Managerにアクセスします。すでに連携されているアカウントを選択すると、サイドメニューにLINE Beaconメニューが出現するのでそこから連携済みのビーコンを解除してください。

コードのデプロイ
LINE BOTのサンプルコードを改造したものをngrokで公開します。言語はnodeを選択しています。
"use strict";
const line = require("@line/bot-sdk");
const express = require("express");
const config = {
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN,
channelSecret: process.env.CHANNEL_SECRET
};
const client = new line.Client(config);
const app = express();
app.post("/callback", line.middleware(config), (req, res) => {
Promise.all(req.body.events.map(handleEvent))
.then(result => res.json(result))
.catch(err => {
console.error(err);
res.status(500).end();
});
});
function handleEvent(event) {
if (event.type === "message") {
return client.replyMessage(event.replyToken, {
type: "text",
text: event.message.text
});
} else if (event.type === "beacon") {
return client.replyMessage(event.replyToken, {
type: "text",
text: "ビーコンを検出しました\n" + JSON.stringify(event)
});
} else {
return Promise.resolve(null);
}
}
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`listening on ${port}!`);
});
READMEを参考にConfigurationを済ませます。
$ node .でBOTサーバが起動します。更に$ ngrok http 3000でワールドワイドに公開します。forwardに払い出しURLが表示されているのでクリップボードにコピー。
もう一度LINE Official Account Managerに戻り、今度は右上の設定をクリック。

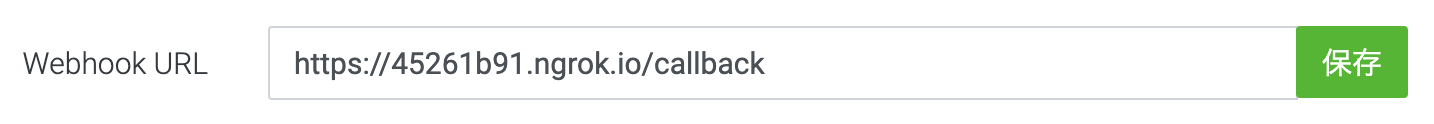
応答設定->詳細設定と進み、webhookをオンに。更にMessaging API設定へ。Webhook URLにさっきコピーしたURLをペーストし、末尾に/callbackを追加。

動作の確認
LINE Official Account Managerのホーム->友だち追加から作ったBOTを自分のLINEの友だちに追加しておきます。
ビーコンデバイスに電池をセットするとLEDが30秒ほど点滅したあとに消灯し電波が発信され始めます。

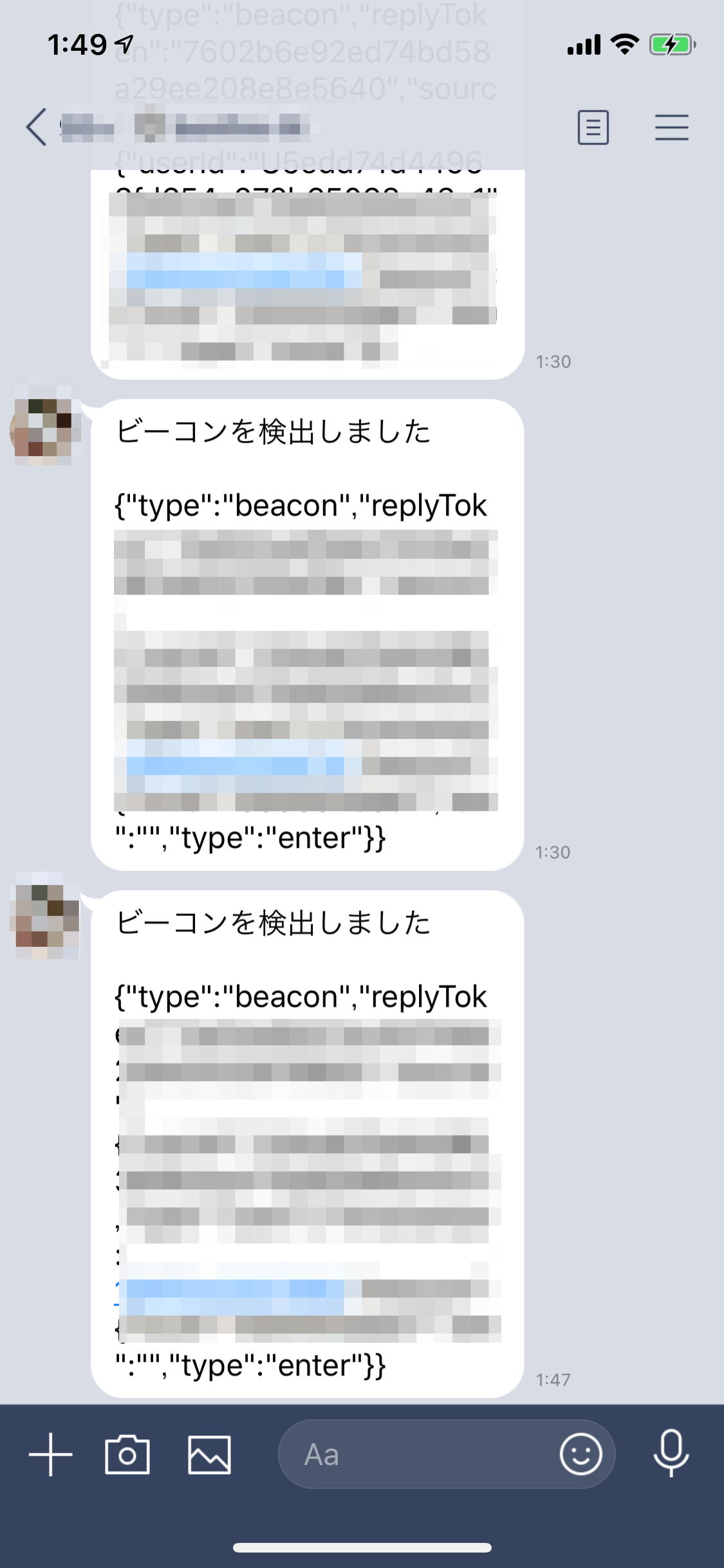
LINEがビーコンの電波をキャッチできればBOTとのトークにメッセージが届くはずです。

LINEアプリを再起動することでビーコン電波は何度でも取得し直すことができます。