この記事は「Cloud Automator Advent Calendar 2017」の 17 日目の エントリーとなります。
Cloud Automator とは
Cloud Automator とは、Amazon Web Services(AWS)の運⽤に⽋かせない EC2 インスタンスのバックアップ、RDS インスタンスの起動 / 停⽌など、様々なオペレーションを⾃動化するサービスです。
やったこと
さて、今月のはじめに Google Home mini が半額になっていたので購入しました。
折角購入したので Google Home で何か作ろうと思い、Cloud Automator のジョブ実行が完了した後に Google Home mini に喋ってもらうようにしました。
手順
私は普段の開発環境は全て EC2 インスタンス上に構築しており、毎朝 EC2 インスタンスを起動してから SSH で接続して EC2 上で開発を行っています。
今回は上記の開発環境がある EC2 を Cloud Automator のタイマートリガー ( 指定した時間にジョブを実行する ) で起動して、起動が成功した後に Google Home mini に喋ってお知らせしてもらうようにします。

1. Cloud Automator でタイマートリガーのジョブを作成する
Cloud Automator のタイマートリガーで 月~金 毎朝 9:00 に EC2 インスタンスが起動するジョブを作成します。
タイマートリガーのジョブ作成方法については、Cloud Automator 公式のマニュアルが用意されているので こちら をご参照ください。
2. Google Home mini が言葉を話せるようにする
google-home-notifier を利用することで、Google Home mini が言葉を話せるようになります。
まずは、google-home-notifier のセットアップをします。
$ git clone https://github.com/noelportugal/google-home-notifier
$ cd google-home-notifier
$ npm install
以下のファイルを編集します。
ip には Google Home のローカルIPが入ります。
$ git diff
diff --git a/example.js b/example.js
index da14fd3..f095a0d 100644
--- a/example.js
+++ b/example.js
@@ -6,22 +6,22 @@ var app = express();
const serverPort = 8091; // default port
var deviceName = 'Google Home';
-var ip = '192.168.1.20'; // default IP
+var ip = '192.168.0.x'; // default IP
var urlencodedParser = bodyParser.urlencoded({ extended: false });
app.post('/google-home-notifier', urlencodedParser, function (req, res) {
if (!req.body) return res.sendStatus(400)
console.log(req.body);
var text = req.body.text;
if (req.query.ip) {
ip = req.query.ip;
}
- var language = 'pl'; // default language code
+ var language = 'ja'; // default language code
if (req.query.language) {
language;
}
diff --git a/google-home-notifier.js b/google-home-notifier.js
index a9631cf..451b9e2 100644
--- a/google-home-notifier.js
+++ b/google-home-notifier.js
@@ -5,13 +5,13 @@ var browser = mdns.createBrowser(mdns.tcp('googlecast'));
var deviceAddress;
var language;
-var device = function(name, lang = 'en') {
+var device = function(name, lang = 'ja') {
device = name;
language = lang;
return this;
};
-var ip = function(ip, lang = 'en') {
+var ip = function(ip, lang = 'ja') {
deviceAddress = ip;
language = lang;
return this;
google-home-notifier を起動します。
ngrok を使ったグローバルなエンドポイントが払い出されるので、これをコピーしておきます。
$ node example.js
Endpoints:
http://192.168.0.x:8091/google-home-notifier
https://xxxxxxx.ngrok.io/google-home-notifier
GET example:
curl -X GET https://xxxxxxx.ngrok.io/google-home-notifier?text=Hello+Google+Home
POST example:
curl -X POST -d "text=Hello Google Home" https://xxxxxx.ngrok.io/google-home-notifier
ちなみに、この時点で curl -X POST -d "text=Hello Google Home" https://xxxxxx.ngrok.io/google-home-notifier を実行すると、Google Home が喋ります。
3. IFTTT で Applet を作成
Cloud Automator には 後処理 という「運用ジョブの実行」が完了した際に、その結果を通知する機能があります。
この機能を使って ngrok のエンドポイントにリクエストを飛ばすことが出来ればいいのですが、直接飛ばすことは出来ないので、間に IFTTT を噛ませます。
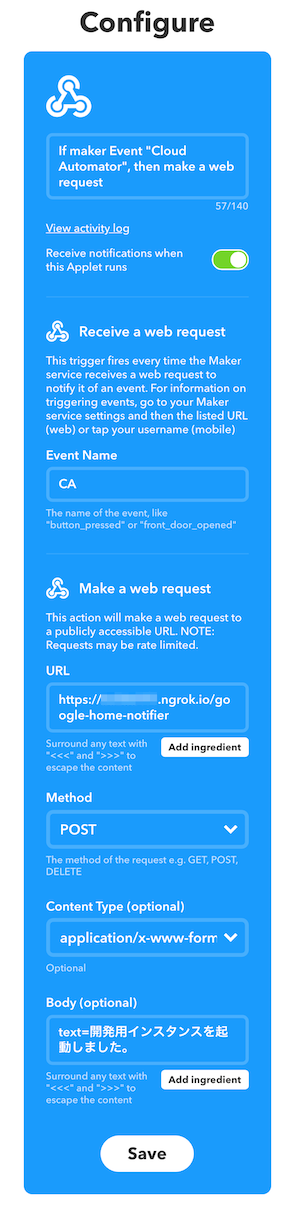
this で Receive a web request の Trigger を選択して
then で Make a web request の Action の Applet を作成します。
( Cloud Automator からの後処理を受けて、(2) で払い出された ngrok のエンドポイントにリクエストを飛ばすように設定します )
私はこのような Applet を作成しました。
4. Cloud Automator で後処理を作成する
Cloud Automator で Webhook 後処理を作成します。
作成方法は こちら をご参照ください。
5. ( 1 ) で作成したジョブに ( 4 ) で作成した後処理を紐付ける
( 1 ) で作成したジョブの「編集」ボタンをクリックします。

ステップ6 の「後処理を新たに作成する」ボタンをクリックします。

それぞれの項目を入力します。
Webhook URL は IFTTT で発行されたものを入力します。
「後処理を作成する」ボタンをクリックします。

後処理を作成した後に、ジョブに後処理を追加します。

「更新する」ボタンをクリックします。

6. タイマートリガーでジョブが実行されるのを待つ
これで準備完了です!
Cloud Automator のタイマートリガーによってジョブが実行された後に、Google Home が完了をお知らせしてくれます ![]()
終わりに
Cloud Automator と Google Home を連携する方法についてご紹介しました。
Google Home と連携しなくても、この機会に Cloud Automator をぜひ触ってみてください!