ローディングスクリーン
おかずさんのActionRPGをまずはみましょう
https://www.slideshare.net/EpicGamesJapan/ue4action-rpg
試しに使用してみるにはActionRPGのローディングスクリーンモジュールを参考にしていくといいと思います。
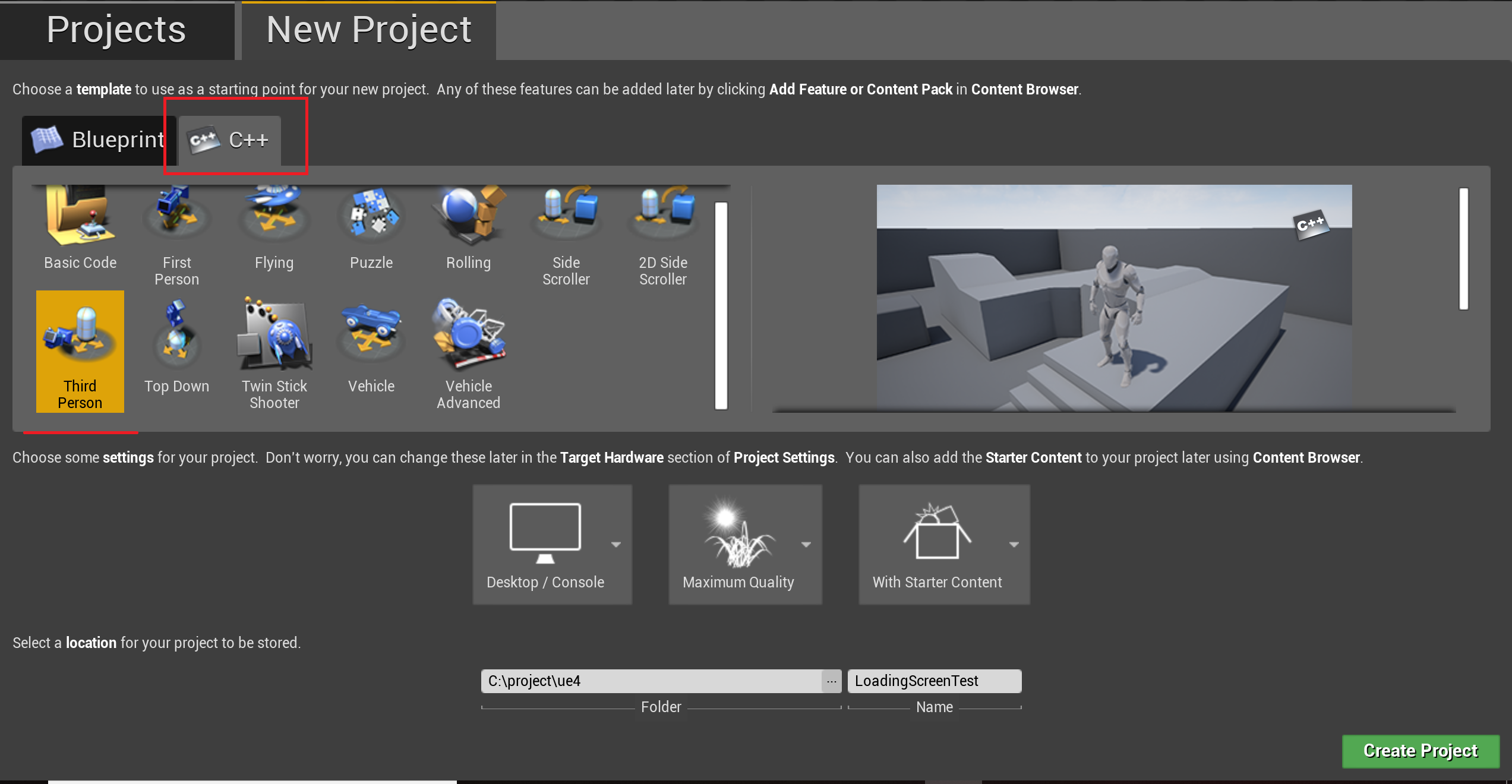
まずはプロジェクト作成
C++のプロジェクトを作成しましょう。

今回はLoadingScreenTestという名前でプロジェクトを作成しました。
ActionRPGソースをベースに作成していくのが簡単です。
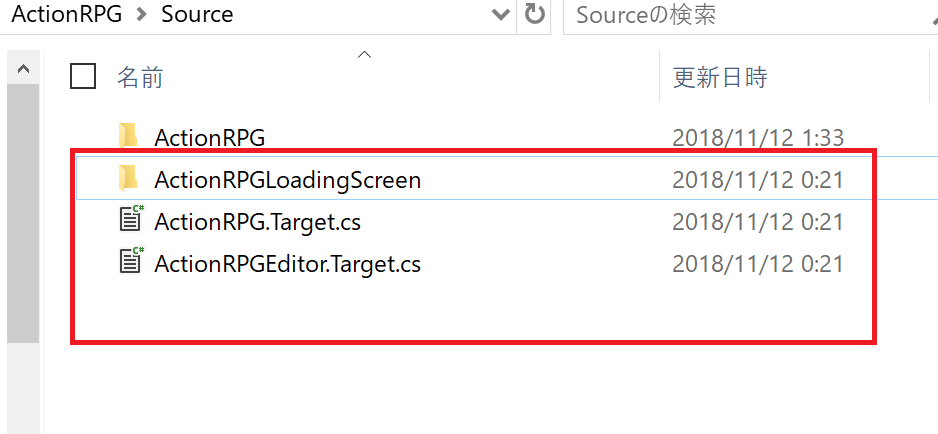
ActionRPGより以下のソースを自分のプロジェクトにコピーしましょう

コピーしてきたファイルを自分のプロジェクトに合う名前に変更してください。
ActionRPGLoadingScreen => Loadingscreenに変更しています。
・LoadingScreen.cpp
・LoadingScreen.h
・LoadingScreen.Build.csの中身も同様に変更していきます。
モジュールをBuild.csに追加する。
LoadingScreenTest.Target.cs
LoadingScreenTestEditor.Target.csに
ExtraModuleNames.Add("LoadingScreen"); //<< ADD
こちらを追加していきます。
using UnrealBuildTool;
using System.Collections.Generic;
public class LoadingScreenTestEditorTarget : TargetRules
{
public LoadingScreenTestEditorTarget(TargetInfo Target) : base(Target)
{
Type = TargetType.Editor;
ExtraModuleNames.Add("LoadingScreenTest");
ExtraModuleNames.Add("LoadingScreen"); //<< ADD
}
}
LoadingScreenTest.Build.cs内のPublicDependencyModuleNamesにLoadingScreenに追加します。
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "HeadMountedDisplay" ,"LoadingScreen"
C++ソースから使用できるようにします。
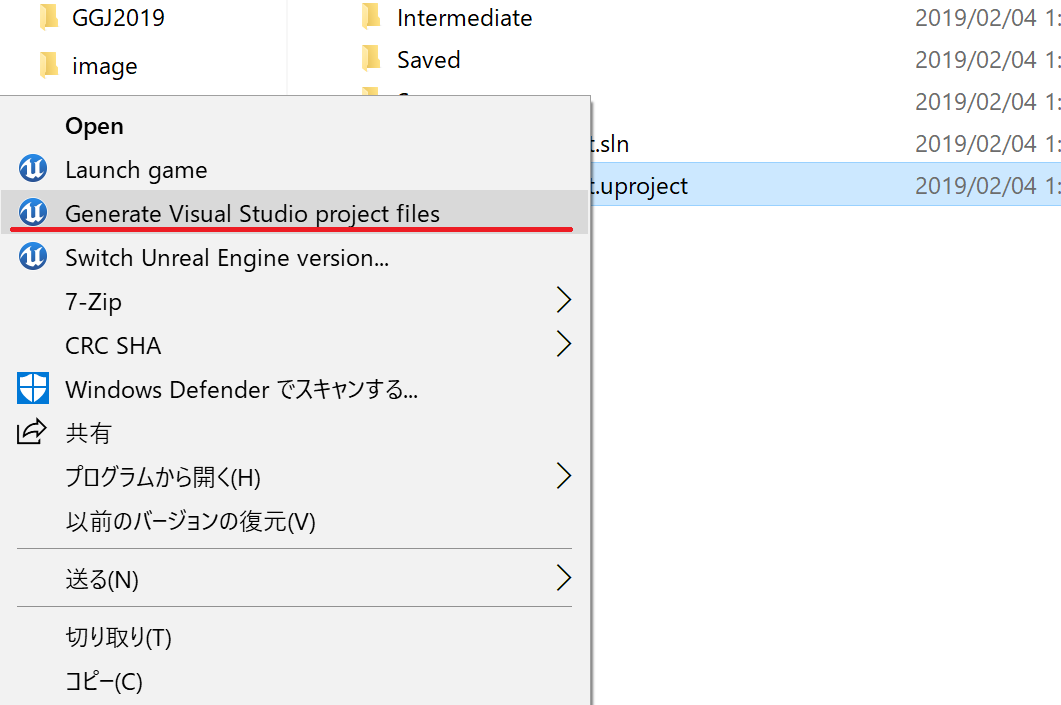
GenerateProjectをしましょう。

LoadingScreenTest.slnを立ち上げます。
LoadingScreenTestGameMode.h/LoadingScreenTestGameMode.cppファイルを開き
BPからLoadingScreenモジュールを呼び出せるように関数を追加します。
LoadingScreenTestGameMode.h
UFUNCTION(BlueprintCallable)
static void PlayLoadingScreen(bool bPlayUntilStopped, float PlayTime);
UFUNCTION(BlueprintCallable)
static void StopLoadingScreen();
LoadingScreenGameMode.cpp
void ALoadingScreenTestGameMode::PlayLoadingScreen(bool bPlayUntilStopped, float PlayTime)
{
ILoadingScreenModule& LoadingScreenModule = ILoadingScreenModule::Get();
LoadingScreenModule.StartInGameLoadingScreen(bPlayUntilStopped, PlayTime);
}
void ALoadingScreenTestGameMode::StopLoadingScreen()
{
ILoadingScreenModule& LoadingScreenModule = ILoadingScreenModule::Get();
LoadingScreenModule.StopInGameLoadingScreen();
}
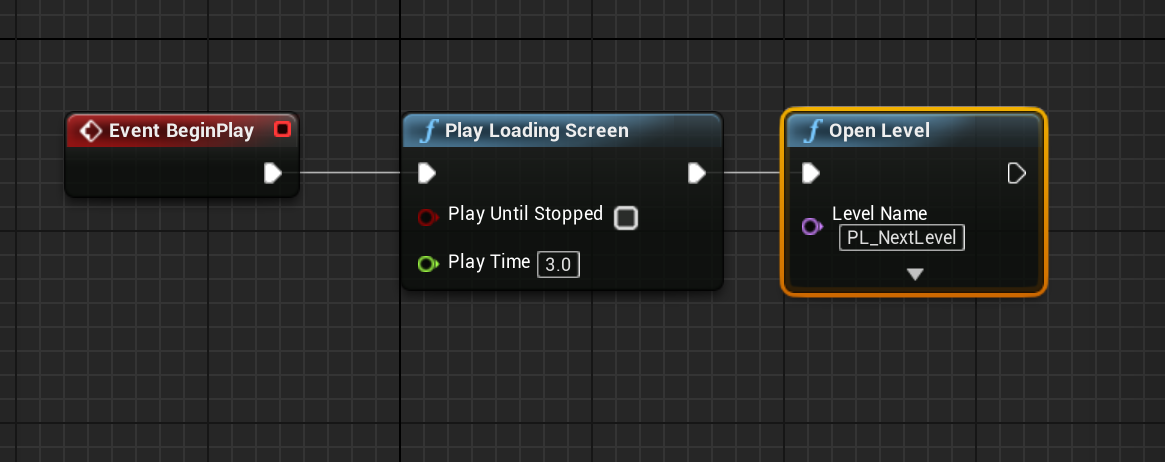
Blueprintから呼び出す。
注意点
PIEではLoadingScreenは確認することはできません。
Standaloneで起動して確認するか、パッケージを作成して確認することになります。
補足
パーシスタントレベルをOpenLevelで読みかえるだけなら楽なのですが、いろいろ問題もあります。その中でも一番問題になるのがサブレベルの読み込み、ストリーミングボリュームの対応になります。こちらはまた別の記事にて。