私はネットスーパーの本部スタッフとして働いています。
ネットスーパーと聞くと担当者の業務もデジタル化されていて、作業も簡単で楽なんだろうと想像しませんか?残念ながら我が社はその域に至っていません。裏側の作業はアナログ作業が満載です。今回はピッキング作業(注文内容を紙で出力、その注文書使って商品を集める)のデジタル化を実現したいと思い、Glide(ブラウザで閲覧するWebアプリケーションが作成できる)というツールを使ってお客さまの注文をデジタル注文書に作り替えてみました。
ネットスーパー業務とその問題点については下記記事でまとめております。ご参照ください。
1.完成品と使用したもの
1-1.完成したものはこちら
1-2.QRコード
1-3.使用したもの
2.作成手順
Glideはテンプレートが数多く準備されていますので、テンプレートを使えばすぐにアプリが作成できますが、できるなら自分で全部作ってみたいですよね?でもそれって難しいんでしょ? と思ってるあなた!Googleスプレッドシートにデータを準備するだけでアプリっぽくなってしまう、これがGlideなんです。
2-1.Googleスプレッドシートを使ってデータを準備する
ネットスーパーの受注データはcsv形式でダウンロードが可能です。私は下記データを準備しました。当たり前ですが受注内容は毎回変わるので、ダウンロード後のデータの加工はなるべく行わずにスプレットシートに貼り付けたいと思い、今回は修正数量という列だけを追加しました。これはお客さまが注文した商品の在庫が不足した時に修正した数を追記するために作成しています。
2-2.スプレッドシートのデータを読み込む
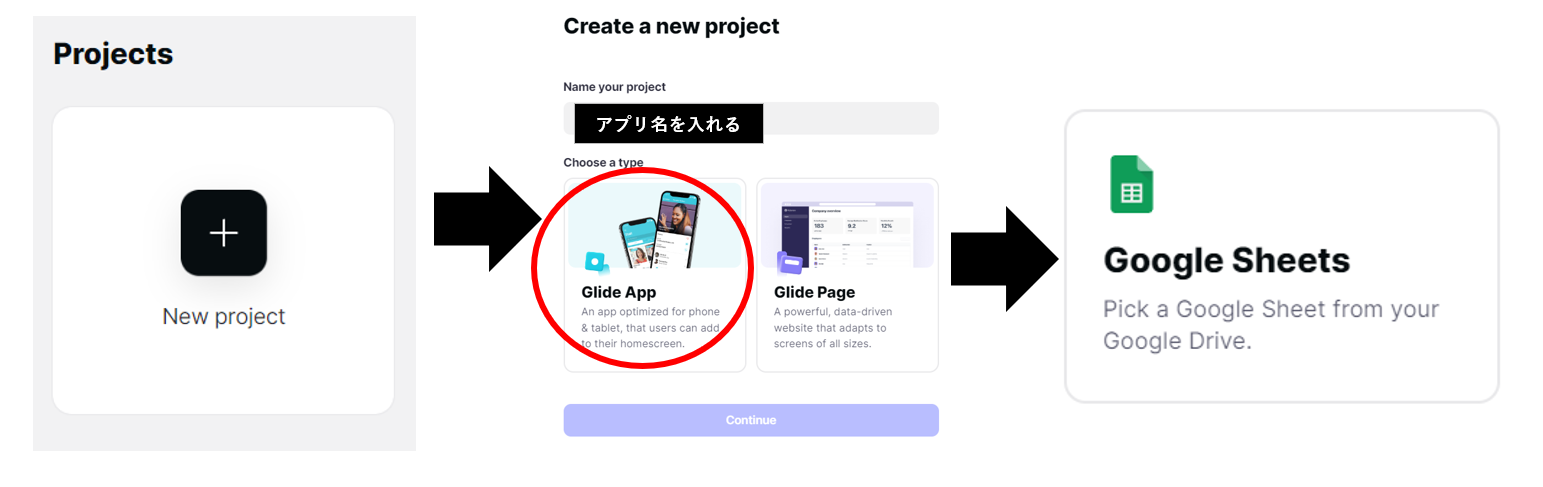
データの準備ができたらGlideにログインしNew project→Glide APP→Google Sheetsの順にクリックしていき、最後に準備したスプレッドシートを選択すればすぐにアプリが生成されます。

2-3.使いやすいようにカスタマイズする
スプレッドシートを読み込むと下のようなアプリが作成できました。でも何だこれ?って状態ですよね。これを使いやすく、見やすく設定を変更していきます。

2-3-1.表示される項目を変更する
ネットスーパーのデータとして絶対に必要なのは商品名とJAN(バーコード)、注文数量です。これらを表示させるために画面左側、SCREENの中にあるListを選択すると、画面右側にCONTENTが表示されます。下図の赤枠のように、Title Detaills CaptionそれぞれJAN・商品名・数量に変更します。これで少し見やすくなりました。
このままでも使おうと思えば使えますが、さらに見やすくお菓子・調味料などの部門別に表示させたいと思います。画面右上のOptionsを押すと下記画像のように切り替わります。次にGROUPに表示されているGroup byを部門名に変更すると、これでもう紙で出力した時とほぼ同じです✨✨✨(紙データをお見せできないので、比較して表示できませんが)

2-3-2.タブやアイコンの名称変更とタブの追加
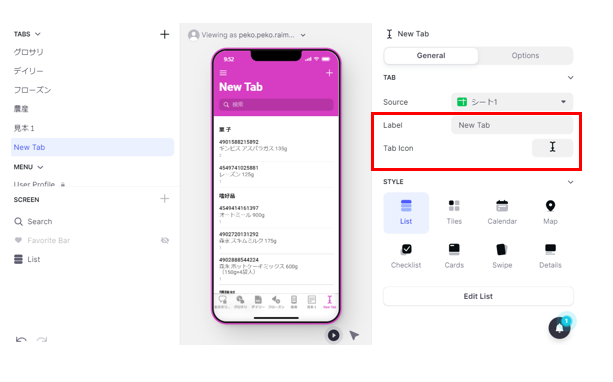
次はタブの名称変更です。今はNew Tabになっています。
画面左側のTABS内に表示されているNew Tabを選択すると、画面右側にTABが表示され名称変更ができるようになります。赤枠内のLabelとTab Iconを変更します。私は注文リストに変更しました。さらにタブを追加したい場合はTABSの横に表示されている+を押すと新しくタブが追加されます。
画像では私がすでにいくつかタブを追加し、グループ別(農産・水産など)に表示できるようにしています。
2-3-3.アクションボタンの設定
最後はアクションボタンの設定です。
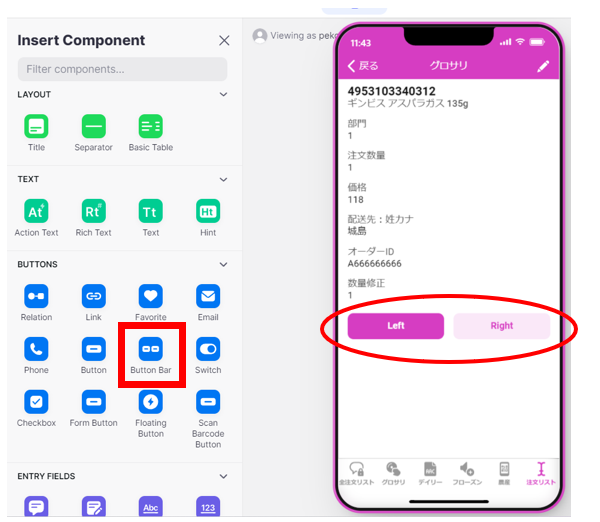
下記画像で四角い赤枠で囲っている商品(ギンビスアスパラガス ) をクリックすると詳細ページに切り替わります。赤丸で囲っている部分は品切れなどの理由で注文数量を確保できなかった場合、この値を変更しておけば、後で担当者がネットスーパーシステムで注文数量を修正するときにこのデータを見て修正します。変更作業がワンタッチでできるようにボタンを設置します。
画面左側のSCREENに表示されている+を押すとInsert Componentが表示されるのでButton Barを選択します。すると下図のようにプレビュー画面にボタンが2つ配置されます。このボタンを押すと数量修正部分が増減するように設定します。
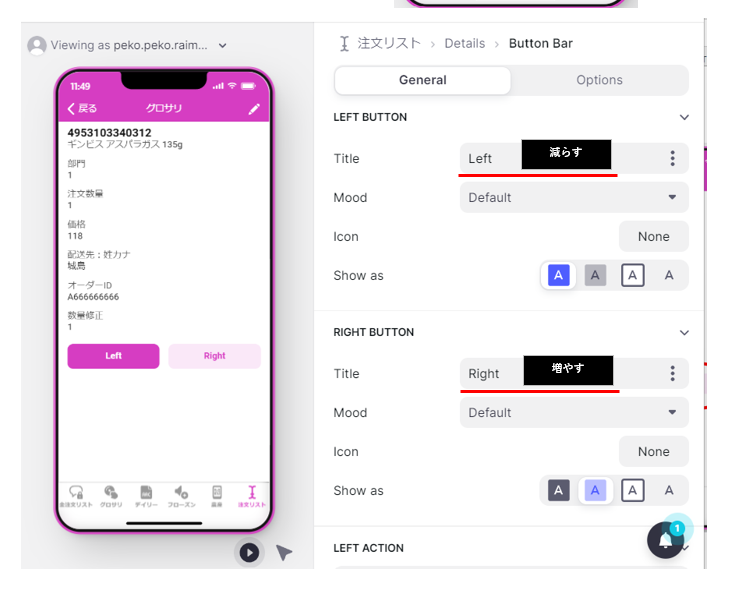
Title部分がそれぞれLeft Rightとなっていますので、下の図のように減らす 増やすに変更します。さらに下にスクロールするとACTIONを入力できるので下記、赤枠のように入力することで左ボタンを押せば数量が-1、右ボタンを押せば+1になるように設定されます。これで数量修正が簡単にできるようになりました。
3.職場の声
Glide版ピッキング完成です✨✨✨せっかくなので同僚のネットスーパーの本部スタッフ4人に見せて、実際に使ってもらいました。第一声は全員、『おぉ!すっごい、便利!』と歓声があがります。しばらくその言葉に酔いしれていたのですが、急に現実に引き戻されるコメントが続々と発せられます。
同僚A これスマホで見るには文字小さくない?
同僚B 数量修正はできるけど、商品があったかどうか?チェックすることができないね。
同僚C 生鮮品は100g単価が変わると総額売価も変わるから書き込みができないと。
そして、極みつきは上司の一言。
『これデジタルピッキングじゃないな。ネットスーパーのシステムからアプリへデータを流してアプリでピッキングを行う。アプリで行った修正作業がネットスーパーシステムに反映する。これがデジタルピッキングだよ。これはペーパーレスピッキング。紙の削減にはなるけど、書き込みができないなら全部門で使うことはできないね。』
4.反省
デジタルピッキングアプリ作りました!と紹介してしまったのが、そもそもの間違いでした。部署内のデジタルピッキングの定義は紙を使わずにピッキングができ、修正した内容がネットスーパーシステムに反映することだったのです。私はいつの間にかデバイスを使ったピッキングを可能にするが目的になっていました。
残念ながら上司が納得するものを作ることはできませんでしたが、フィードバックでいただいた改善点を実装すれば、ペーパーレスピッキングとして使うことはできそうです。ネットスーパー1店舗で、1日150枚くらいの用紙を使っていますので、経費にも環境にも優しいツールができると思います。