超初心者向けのプログラミングがちょっとできる人による説明となっております。ご注意ください。
(きっと勘違いとかもあるかと)
モニターを消す作業すら自動化したい怠惰な友達への誕生日プレゼント。
はじめに
今回のシステム概要
human(Voice"Good night") ---> Alexa ---> Node-RED ---> Python ---> Display off
Windows10での実行を想定
Alexaにスクリプトをデバイスとして認識させるための設定
Node-RED Alexa Home Skill Bridgeでの設定
- ここにアクセスし、上部の「Register」からアカウント作成
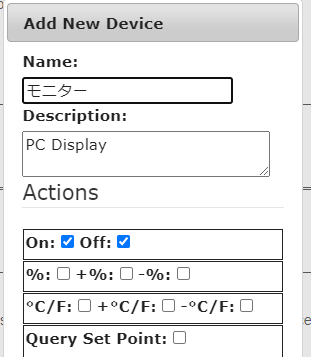
- 「Device」タブをクリックし、「Add Device」をクリック。
- Name(Alexaに表示する名前)・Description(説明)を記入し(必須)、Actionsは「On・Off」のみチェックし、「OK」

Alexaアプリでの設定
- Alexaアプリで「Node-RED」スキルをインストール
- インストール後にNode-REDにログインを求められるので、さっき作ったアカウントでログイン
- 「デバイスの検出」でその他扱いで設定した名前のデバイスが登録されたのを確認する。
(登録されないときはデバイスの検出をやってみる)
ここの設定で迷った場合は@okomeshinoさんのところへ。
Node-Redの導入
手順
- Node.jsのインストール
- Node-REDをインストール
- Node-REDを起動
Node.jsのインストール
- ここにアクセスし、左側の「推奨版」をクリックし、ダウンロード。
- 「Next」
- 「I accept ~」にチェックで「Next」
- インストール先を変更したければ設定し「Next」
- Custiom Setupはそのまま「Next」
- 「Install」でインストールが終わるまで待機
- 最後に「Finish」
インストールが成功したかチェック
- 「Windowsキー」+「R」でファイル名を指定して実行を表示
- 「cmd」と打ってコマンドプロンプトを起動
-
node --version && npm --versionと打ってコマンドを実行 -
v14.15.1と6.14.8が返ってくれば成功(もちろんバージョンが違えば異なる出力となる)
Node.jsのインストールで迷った場合はIT Learningさんのところへ。
Node-REDのインストール
- 「Windowsキー」+「R」でファイル名を指定して実行を表示
- 「cmd」と打ってコマンドプロンプトを起動
-
npm install -g --unsafe-perm node-redと打って実行しインストール
Node-REDの起動
- 「Windowsキー」+「R」でファイル名を指定して実行を表示
- 「cmd」と打ってコマンドプロンプトを起動
-
node-redと打って実行し起動するか確認できたら終わり
Node-REDのインストール・起動で迷った場合はNode-RED User Group Japanさんのところへ。
Pythonのインストール
Pythonのインストーラをダウンロードしよう
- ここにアクセスし、「Downloads」タブの中の「Windows」をクリック。
- 「Latest Python 3 Release - Python 3.9.0」をクリック(2020/12/01現在は3.9.0が最新)
- 下の方のFilesの項目の「Windows x86-64 executable installer」をクリックし、ダウンロード。
Pythonのインストールをしよう
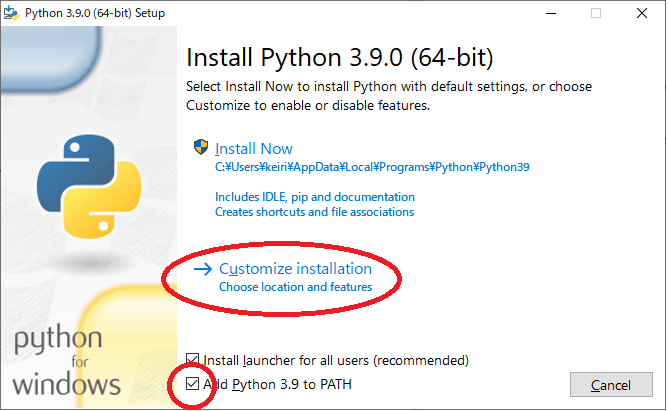
- ダウンロードしたインストーラーをクリックして起動。
- このようなウィンドウが表示されたら、「Add Python 3.9 to PATH」にチェック入れて「Customize installation」へ。

- 全てにチェックが入っていることを確認したら「Next」
- そして、「Install」をクリックして成功すればインストールは終了。
※4.で「install for all users」にチェックを入れるかどうかは好み。
Pythonのインストールで迷った場合はLet'sプログラミングさんのところへ。
ディスプレイをOFFにするスクリプト
PythonでディスプレイをOffにするためのスクリプトを組む。
C:\Users\<ユーザーネーム>\AppData\Roaming\npm\内にテキストファイルを作成し、コードをコピペして保存。
from ctypes import *
user32 = WinDLL('User32')
DISPLAY_ON = -1
DISPLAY_OFF = 2
HWND_BROADCAST = 0xffff
WM_SYSCOMMAND = 0x0112
SC_MONITORPOWER = 0xf170
post_message = cast(user32.PostMessageA,
CFUNCTYPE(c_uint32, c_uint32, c_uint32, c_uint32, c_uint32))
lock_workstation = cast(user32.LockWorkStation, CFUNCTYPE(c_uint32))
post_message(HWND_BROADCAST,
WM_SYSCOMMAND,
SC_MONITORPOWER,
DISPLAY_OFF)
最後の
DISPLAY_OFFをDISPLAY_ONにするとディスプレイをOnにすることもできる。
しかし、すぐにディスプレイが切れてしまう。。。なんとかしたい。。。
保存後、拡張子を.txtから.pyに変えて終わり。
※PowerShellでも実現可能だが、今回はNode-REDに連携するためにPythonで記述
ここのスクリプトで迷った場合は@sharowさんのところへ。
Node-REDでの編集
やっとここまで来ましたね。
あとちょっとです。頑張りましょう。
Node-REDエディタの起動
- 「Windowsキー」+「R」でファイル名を指定して実行を表示
- 「cmd」と打ってコマンドプロンプトを起動
-
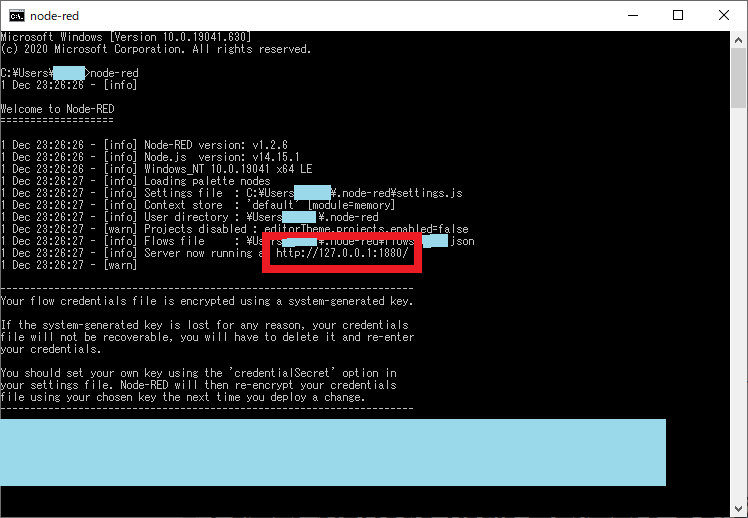
node-redと打って実行しNode-REDを起動(コマンドプロンプトはとじないこと) - 画像のように出力されたら赤で囲まれたURLをブラウザに打ってNode-REDを起動!

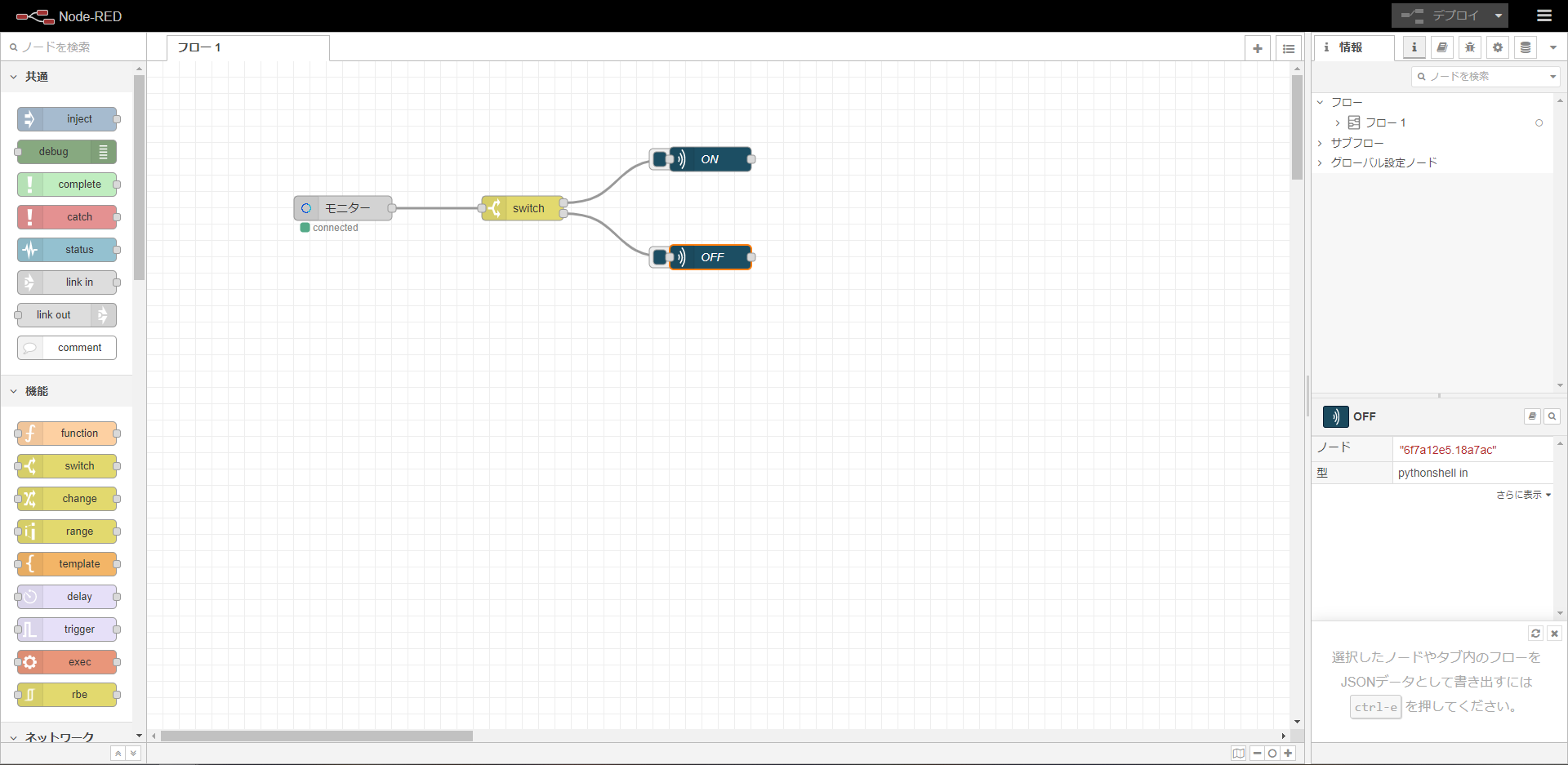
エディットタイム
ディスプレイOnも一応入っているが、現時点ではOn側はうまく動作していない。
やるべきこと
- Alexaと連携するためのノード(画像のタグみたいなやつ)を追加する
- Pythonを実行するためのノードを追加する
- それぞれのノードを設定し、結ぶ。
- デプロイしてテスト
ノードの追加
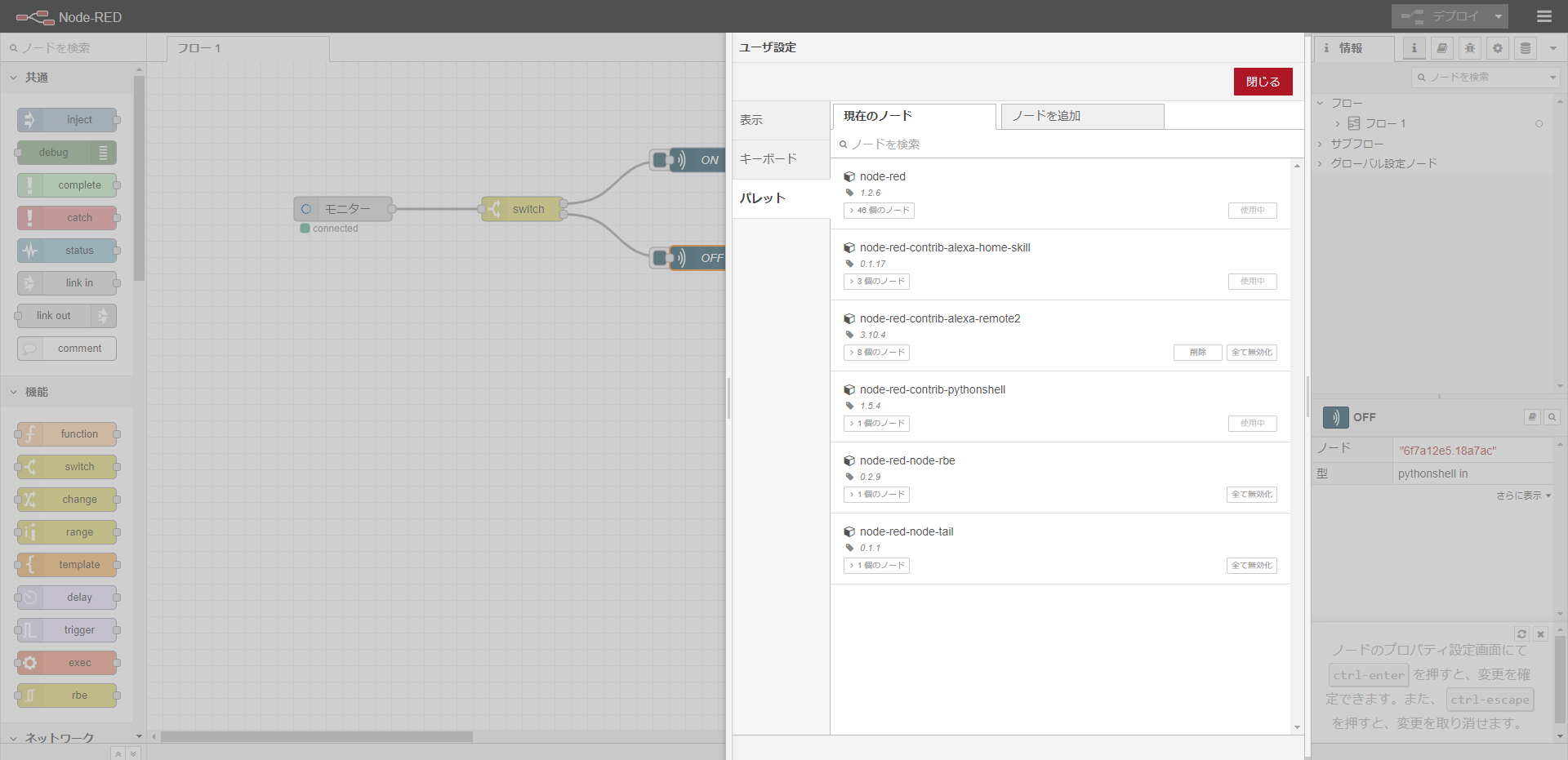
画面右上のハンバーガーメーニュー(3本線のやつ)をクリックし、「パレットの管理」をクリック

「ノードを追加」タブでnode-red-contrib-alexa-home-skillとnode-red-contrib-pythonshellを検索して追加
この2つが左のパレットに追加される。
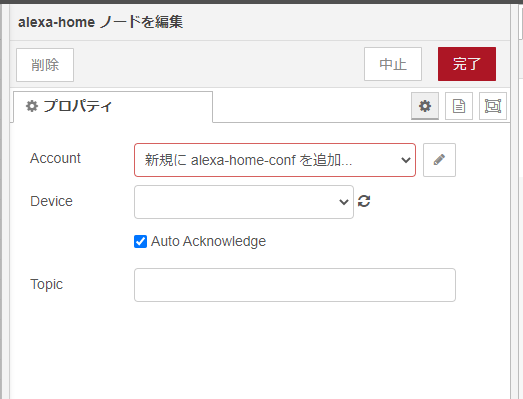
Alexaノードの設定
「alexa home」のノードをドラッグ・アンド・ドロップし、ノードをダブルクリックして設定をしていく。

「Account」の鉛筆マークをクリックし、Node-RED Alexa Home Skill Bridgeで作ったアカウントへログイン
「Device」横のリフレッシュマークをクリックし、Node-RED Alexa Home Skill Bridgeで作ったデバイスを選択
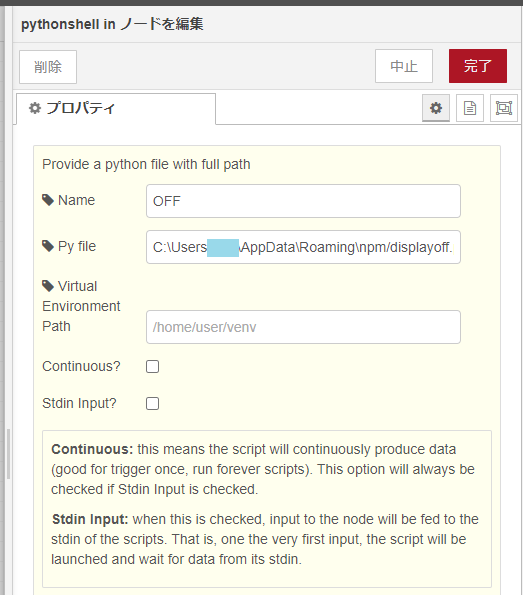
Pythonノードの設定
「pythonshell in」のノードをドラッグ・アンド・ドロップし、ノードをダブルクリックして設定をしていく。

「Name」に表示する名前、「Py file」にC:\Users\<ユーザーネーム>\AppData\Roaming\npm\内に作ったディスプレイをOffにするPythonファイルを設定。
同様にしてディスプレイをOnにする方もやる。(やらなくてもおk)
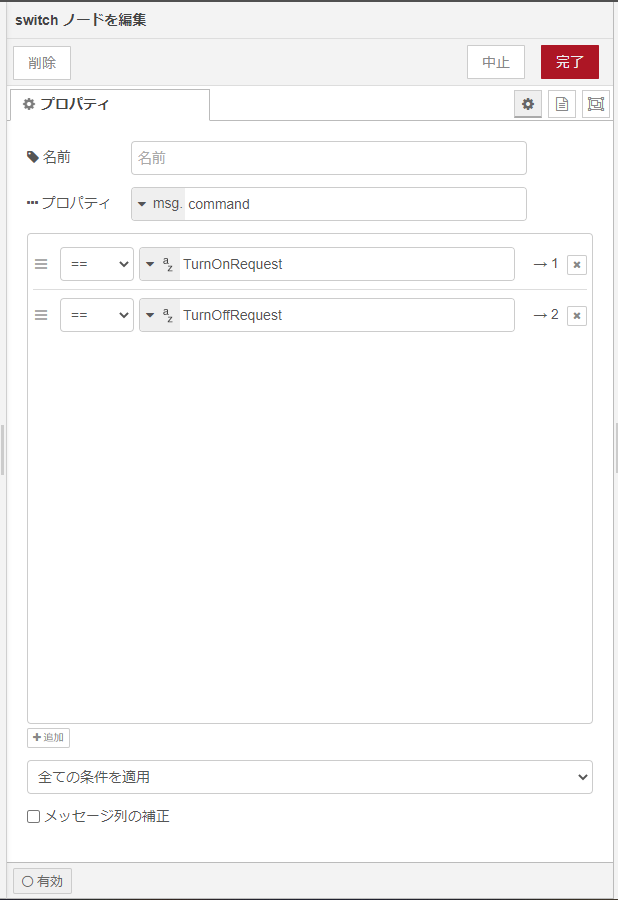
分岐ノード(switch)の設定
「switch」のノードをドラッグ・アンド・ドロップし、ノードをダブルクリックして設定をしていく。

「プロパティ」をmsg.commandに変更し、TurnOnRequest、TurnOffRequestとそれぞれする。
左下の追加を押せば項目を増やすことができる。
ノード右側のつなぐところに対応するのは上から1.2.3...となっている
ディスプレイをOnにする方を設定しない場合はswithノードは不要
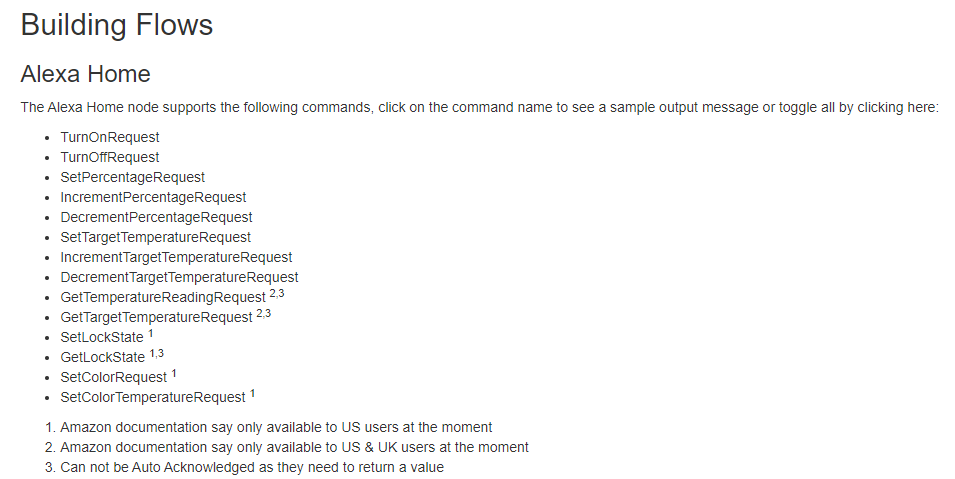
AlexaからOn/Off以外の入力をするときは、Node-RED Alexa Home Skill Bridgeを参考にすれば良い。

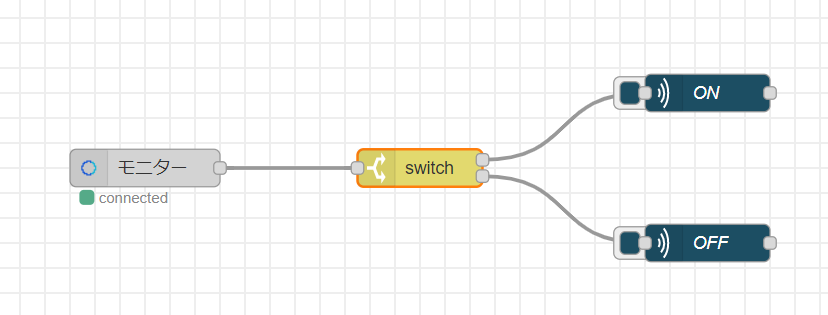
ノードをそれぞれ結ぶ
ディスプレイをOnにする方を設定しない場合は「モニター」から「OFF」直結
デプロイをする
テスト
やるべきことは全てやったので、テストをしましょう。
スマホアプリから「Off」ボタンを押して画面が消えるか確認しましょう。
うまく実行できていたら、Alexaアプリで提携アクションを組んで自由に実行しましょう!
PC起動時にNode-Redが自動起動するように設定
最後におまけとして、PC起動時にNode-Redが自動起動するように設定しましょう。
WindowsでPC起動時にNode-REDを自動起動させるには、「Windowsタスクスケジューラー」を使うのがベストです。
なぜ自動起動が必要か
今まで組んだ流れを実行するにはNode-REDを実行しているときのみです。
コマンドプロンプトを閉じてしまうとこのスキルは使えなくなってしまいます。
そのため、PCを起動したときにNode-REDを起動する必要があるが、手動起動だとめんどくさい。
だから、自動起動できるように設定するともっと便利になる!
自動起動だけでは問題がある
自動起動するだけだとコマンドプロンプトが常に表示されてしまう。
間違ってコマンドプロンプトを閉じてしまうかもしれないし、なによりも邪魔。
解決策:VBSを使い非表示で実行する。
VBSファイルの作成
-
/c/Users/<ユーザーネーム>/AppData/Roaming/npm/内にテキストファイルを作成 - 同じフォルダ内に
node-red.cmdがあるかチェック - 下記コードをコピペして保存
Set ws = CreateObject("Wscript.Shell")
ws.run "cmd /c/Users/<ユーザーネーム>/AppData/Roaming/npm/node-red.cmd", vbhide
4.ファイルの拡張子を「vbs」に変更する
VBSファイルの作成で迷った場合はamaoto-logさんのところへ。
タスクスケジュールの設定
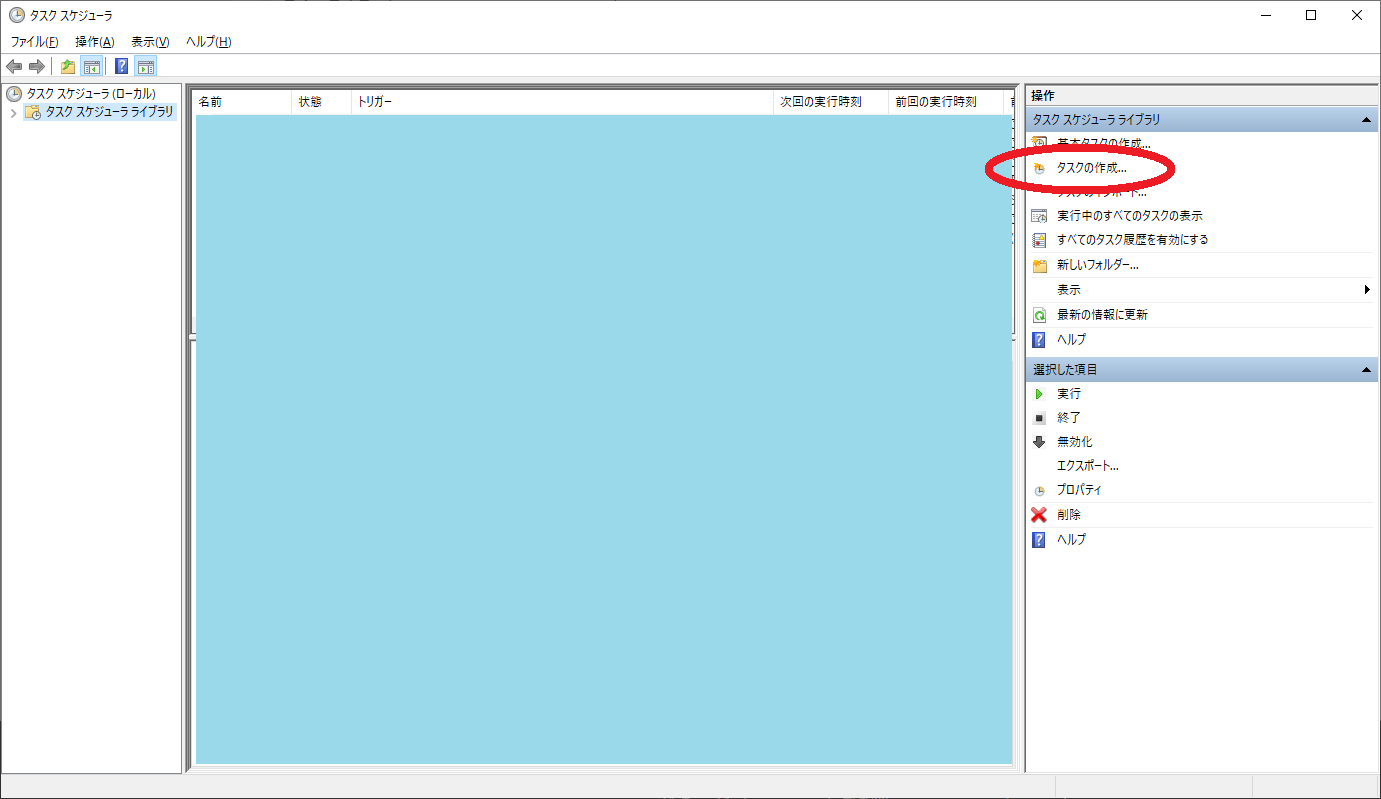
- タスクバーの検索から「タスクスケジューラ」と入力し起動
- 右側のメニューから「タスクの作成」をクリック

- 名前を自由に決定し、「トリガー」タブへ。「新規」をクリックし、タスク開始を「ログオン時」にし、「OK」
- 「操作」タブへ。「新規」をクリックし、プログラム/スクリプトを
C:\Users\<ユーザーネーム>\AppData\Roaming\npm\node-red-boot.vbs(さっき作ったVBSファイル)にし、「OK」 - 最後に再起動し、Node-REDが機能しているかチェック(ディスプレイがOffになるかなどで確認)
スケジュールで迷った場合はNode-RED User Group Japanさんのところへ。(下の方に書いてある)
参考文献
- AmazonEcho (Alexa) と RaspberryPi を連携して声だけでPS4を操作する,@okomeshinoさん
- WindowsへNode-RED導入,IT Learningさん
- Windowsで実行する,Node-RED User Group Japanさん
- Pythonのダウンロードとインストール,Let'sプログラミングさん
- ディスプレイを強制的にスリープにする,@sharowさん
- バッチファイルを実行する時に黒いコマンドプロンプト画面を表示しない方法,amaoto-logさん