はじめに
historia様主催の第21回UE5ぷちコン(テーマ「おす」)に参加したので振り返りです。
応募した作品の動画は以下になります。
- 使用バージョン:UE5.3.2
方向
今回のテーマ「おす」は色々と言葉遊びができました。ここまで自由度があると選択肢が凄く多かったのですが、ゲームと相性の良い「押す」でシンプルにいくことにしました。

とりかかり
前回感じた「早目のレベルデザインとフィードバック」を目指すべく、ひとまずは「試作→感触を試す」のイテレーションにとりかかる。
期間は限られているので、早々に見切りをつけることを予め決めておく。
とりあえず2種類くらい試作したところで、手応えが今一つイメージできなかったので、今回のゲームのベースになる案「風で押す」でいくことに決めました。
- コインプッシャータイプ
- アイテムをゲットするため、コインプッシャーの中で動き回るイメージ
- 変化する段差の中で動き回る
- 常に上の位置をキープすれば安泰な感じがする

- アイテムを押して集めるタイプ
- アクション的には良さそう?
- 物理だと思ったように押せない
- 何かのゲームの一部ならあり?

動き出し
内容が決まったので動き出します。
ルールはシンプルに以下に決定。「風で押す」ことだけは絶対に変えないこととしました。
- 風で押してゴールを目指す
- 落ちたらアウト
- 障害物に当たったらアウト
- ポイント通過でボーナス
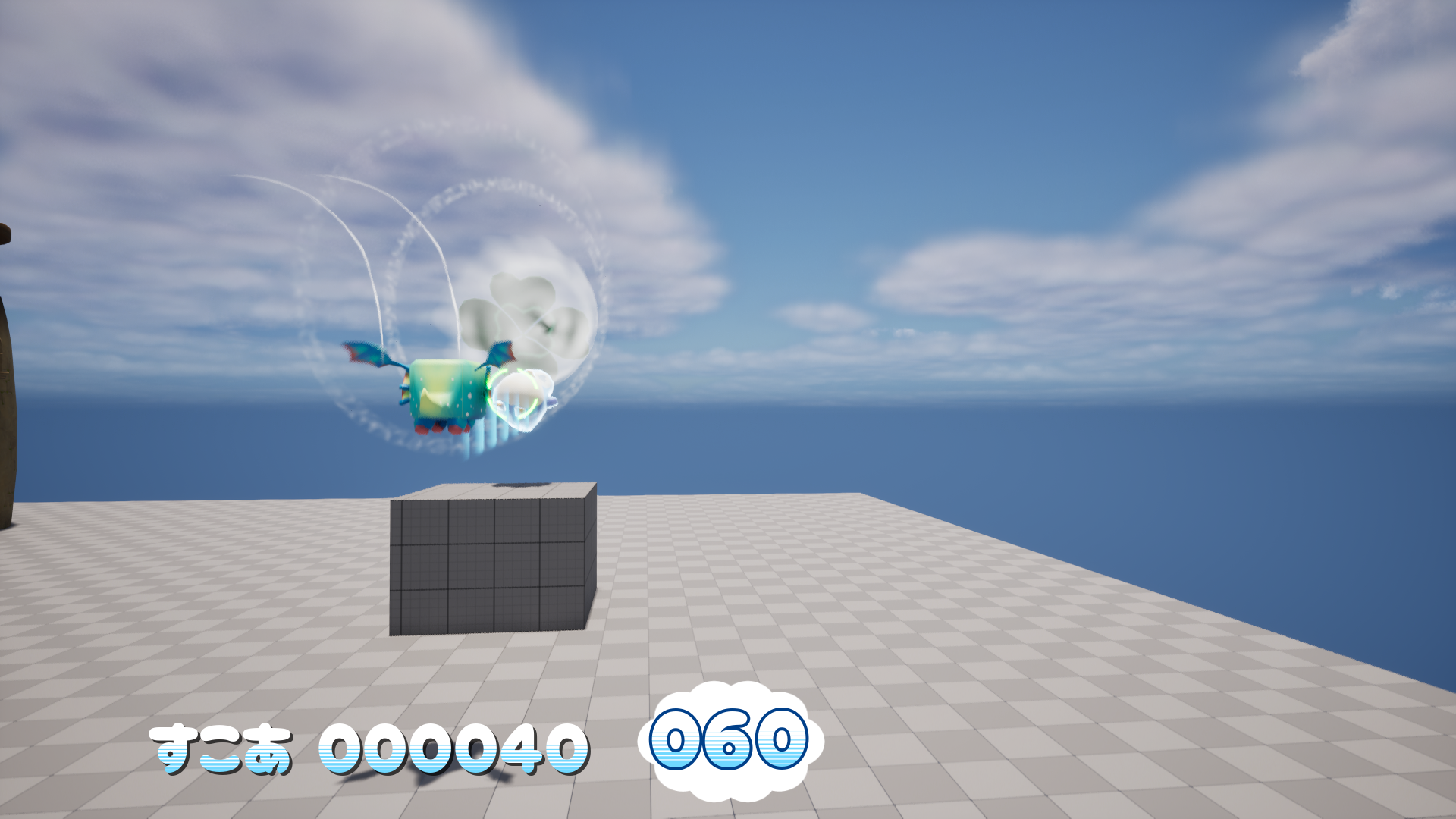
「風で押す」表現のためには、浮いているものを対象とすると都合が良さそうです。浮いている理由があると説得力も増すので、その辺りも考えてファンシーな方向に決めました。
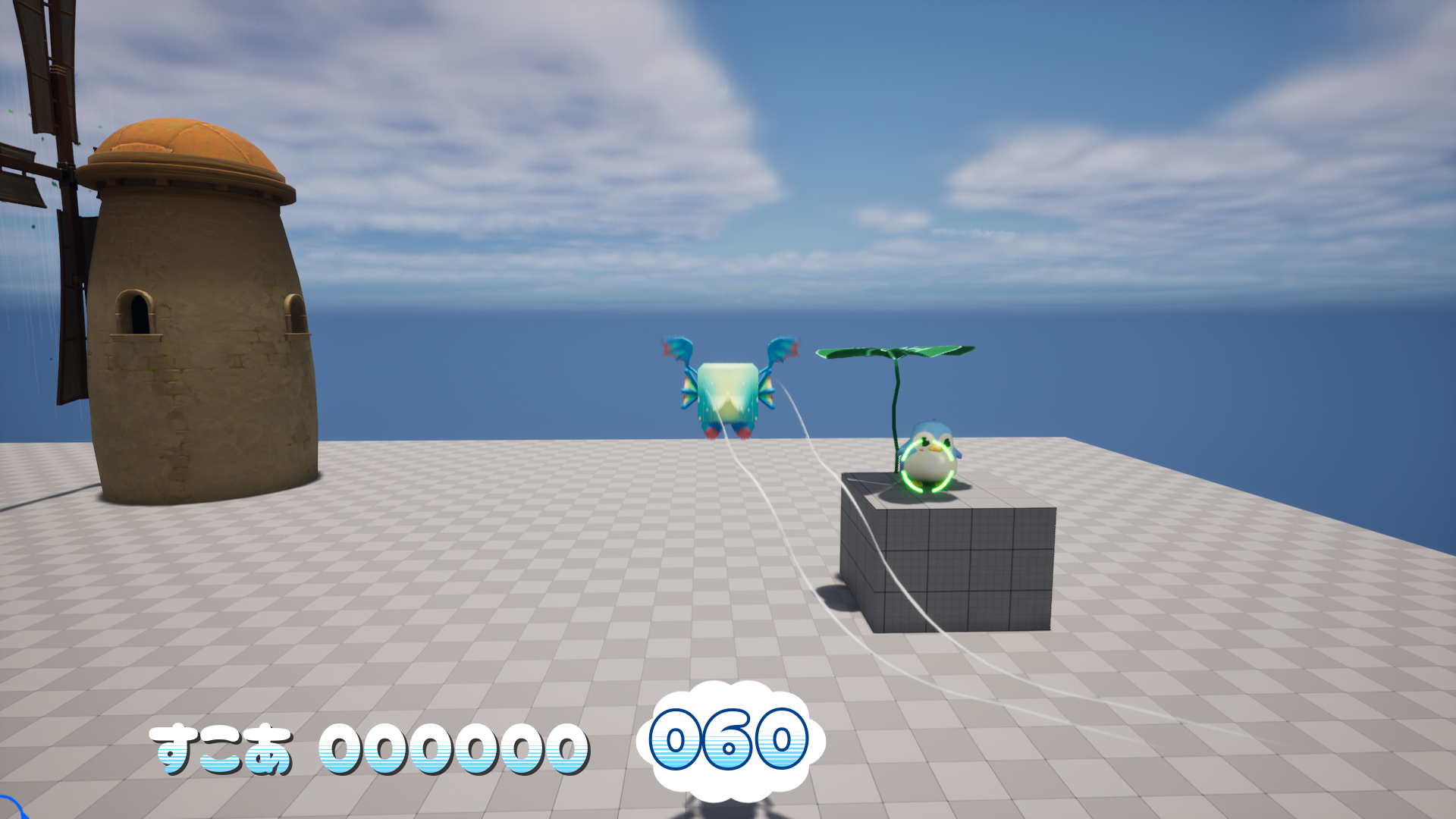
そして、クローバーを持たせたキャラが生まれました。これなら、空中に浮いていても不自然さは無く、風が吹けば飛ぶことは間違いありません。

奥行きのつかみにくさ
このゲームには、「奥に押す」と「上に押し上げる」2種類の風があります。


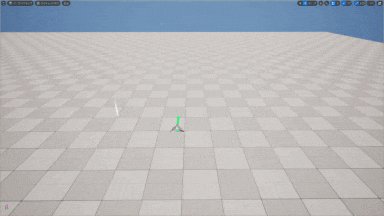
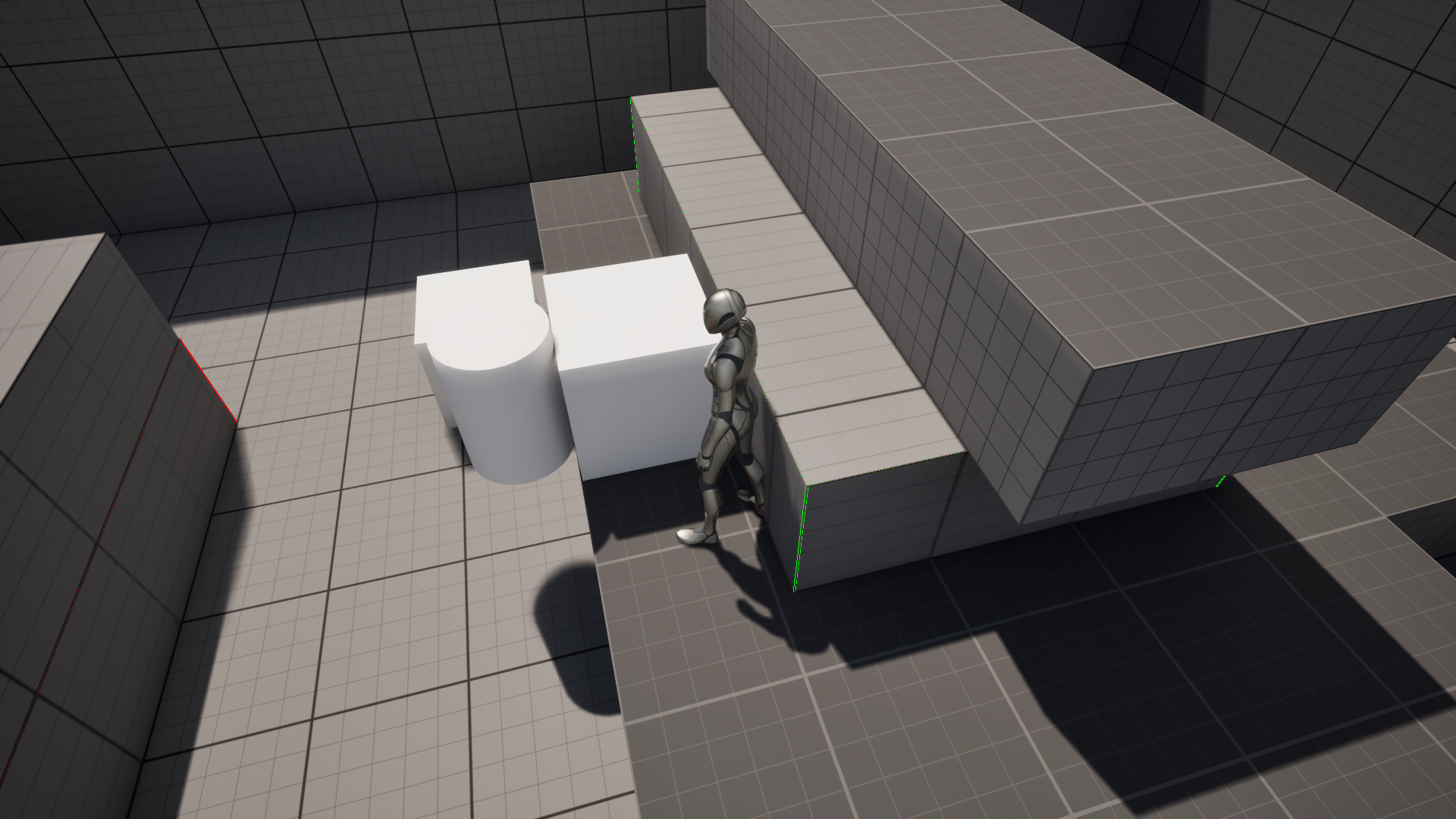
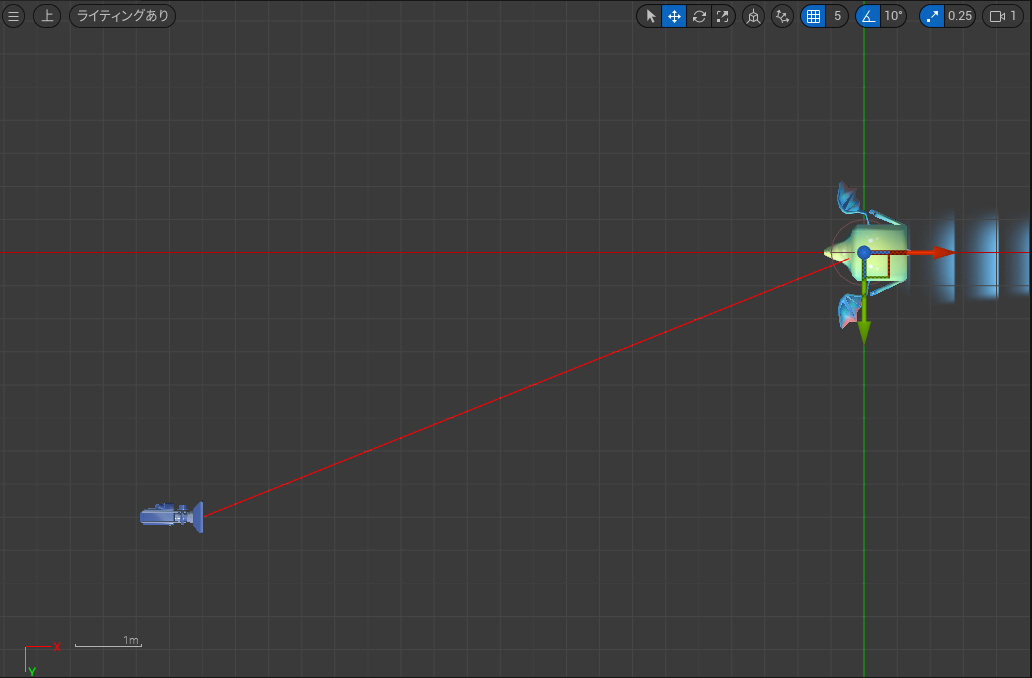
作成開始当初は以下のように、プレイヤーが中央にいました。

この状態では対象が見えないので、カメラの位置を調整しています。対象が本体に隠れることが無くなったため、風を当てやすくなりました。TPSなどで見られるカメラ位置です。

とは言うものの、やはり当たりにくさは残りますので、それぞれの風について別の対応をしています。
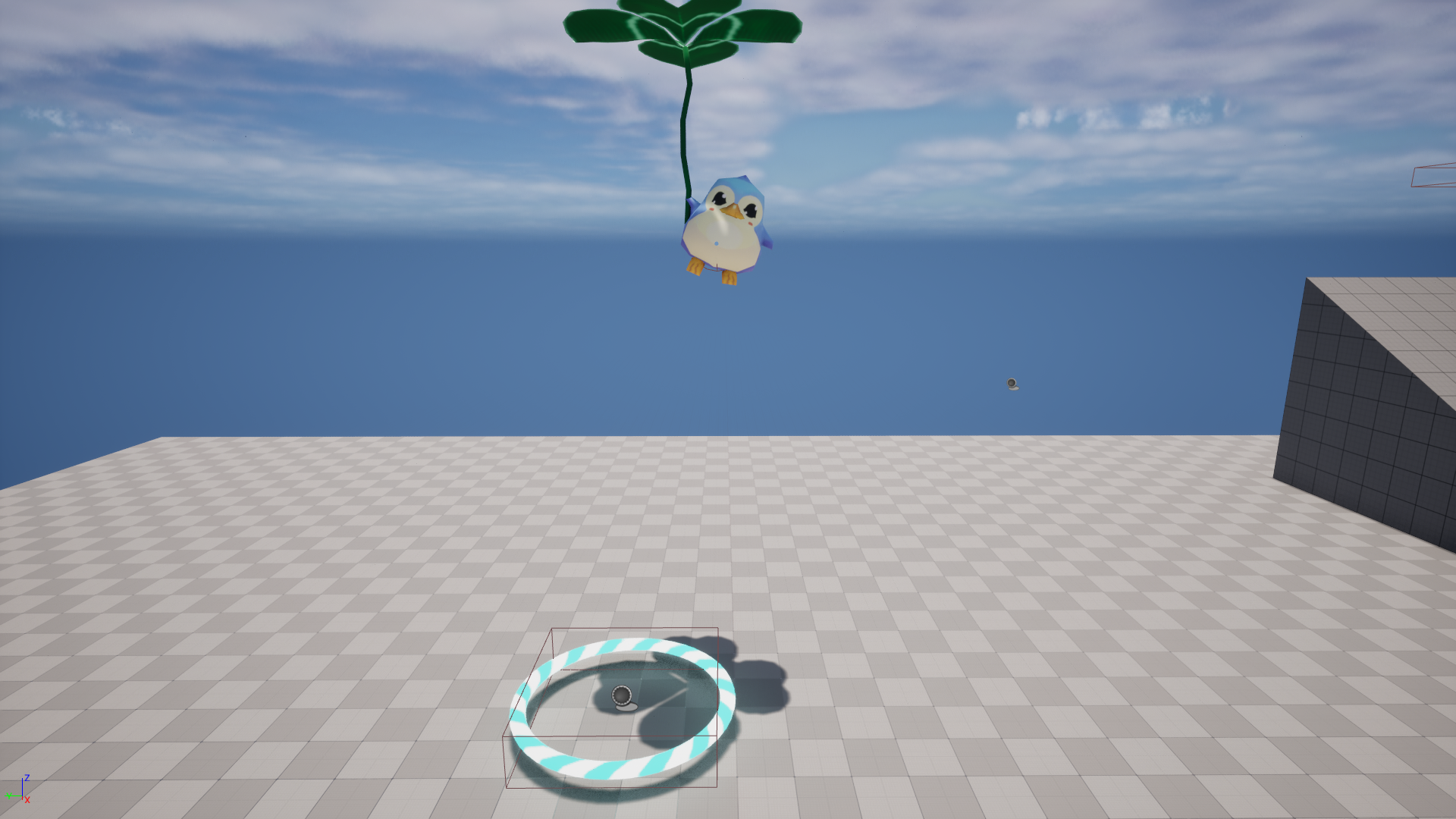
押し上げる風については、プレイヤーの前方に対象が入った際にサイトを表示することで対応しました。
ある程度範囲を広くして、あまり狙わなくてもサイトに捉えることができます。


サイト位置に風が発生するので、奥行きを意識しなくても簡単に押し上げることが可能です。

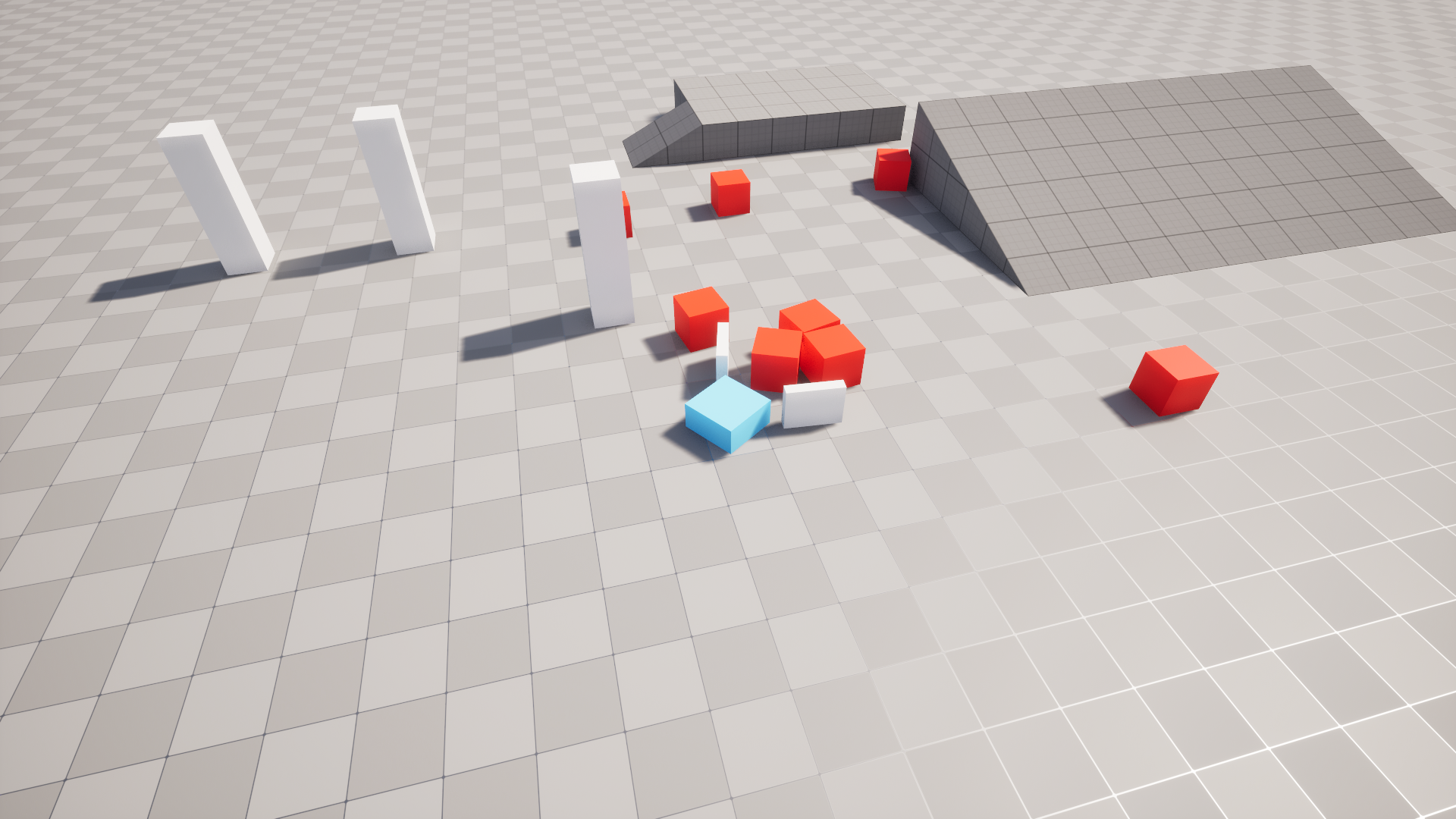
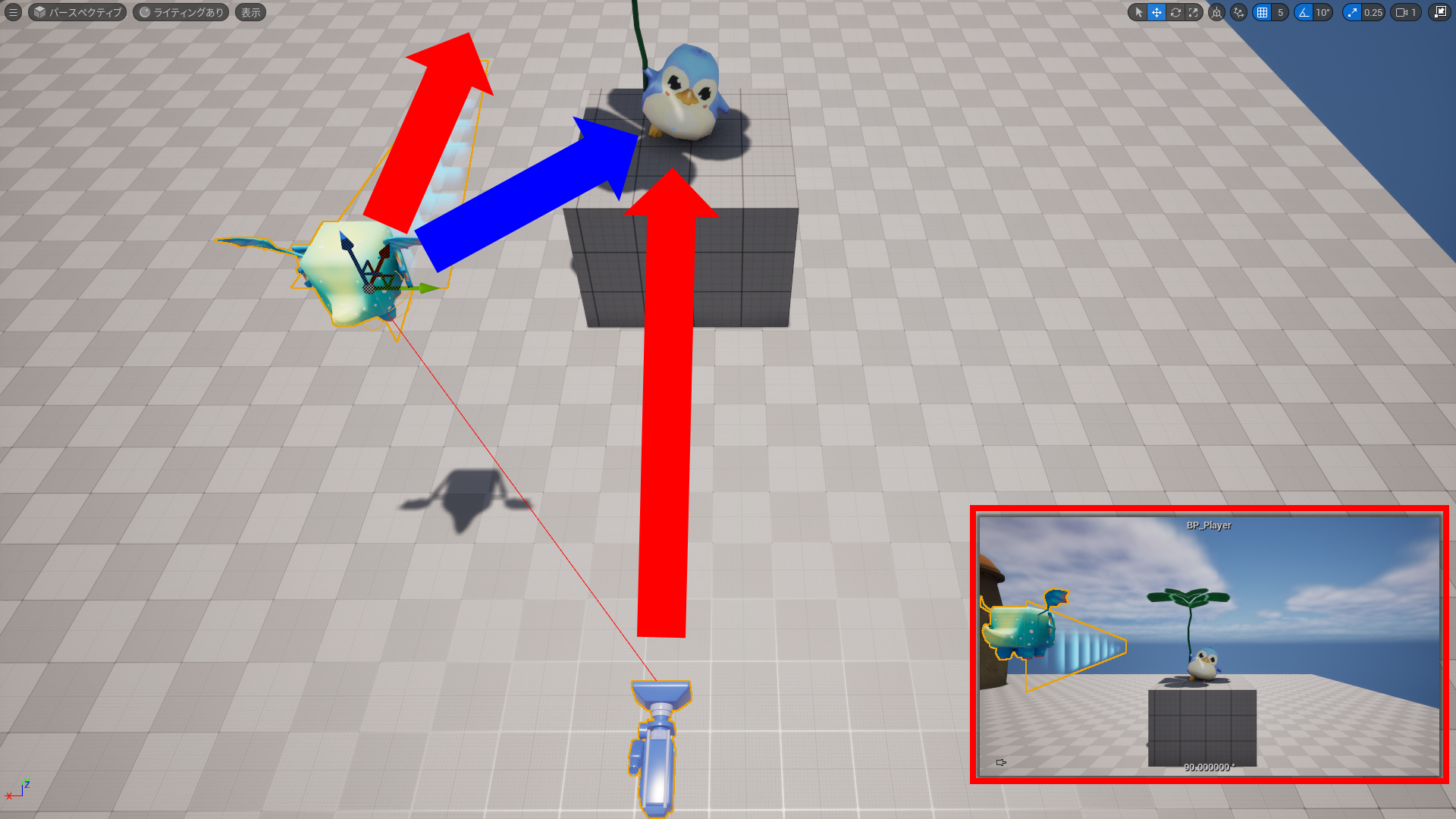
押す風については、TPSなどでよく見るクロスヘアによる方向補正で対応しようとしました。

カメラの位置をずらしてしまうと、画面での見え方と実際の射線に違いが出てしまいます。
右下のカメラ視点だとプレイヤー正面方向の軌道が対象に向かっているように見えますが、実際の正面の軌道はかなりずれています。対象に正確に当てるためには、青い矢印の方向に軌道を補正する必要があります。

実際に対応を組み込んでみると、押す風を当てやすくなりました。
しかし、このゲームでは、「動きを読んで予め配置しておく」ことが重要なため、対象に直接当てないことの方が多くなります。その場合、クロスヘアと対象の当たり判定が取れず、軌道補正ができないため、この対応は断念しました。
代わりに目安となるガイドを表示してその場しのぎの対応で逃げました。
同様の仕組みを作る機会があったら、調整をうまくやりたいです。

また、空中を漂うお友達の位置がつかみにくかったので、真上からのライティングにしています。地面を見ると落ちる場所が分かります。
ライティングの見映えが微妙かもしれませんが…

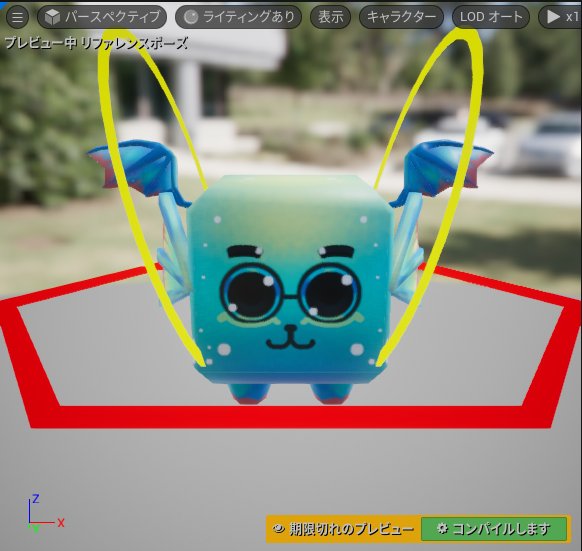
コントロールリグ
コントロールリグは、アセットには無いアニメーションを作成するのに便利です。
今回はキャラクターの可動箇所は少ないですが、それでも自分のイメージに近いモーションが作れるのは重宝します。
可動箇所の少なさは、練習としては最適でした。
公式の説明を見れば、簡単に設定できるようになります。指先まであるとかなり大変そうですが…
そのうち自動で作れるようになりそうな雰囲気はあります。
シーケンサーでデモを作る時にも、そのまま使えるので便利です。

エフェクト
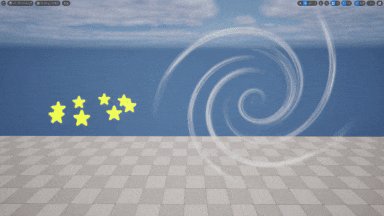
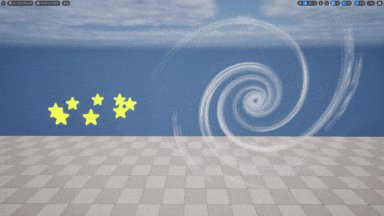
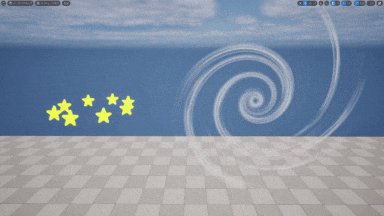
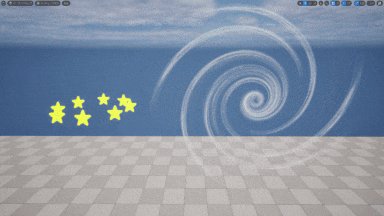
以前から作りたかった回転系のエフェクトが作れて満足しました。
以下は、気絶時の星とチャージの吸い込みです。
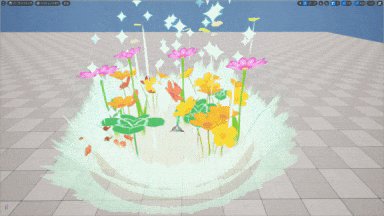
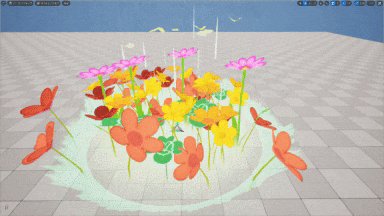
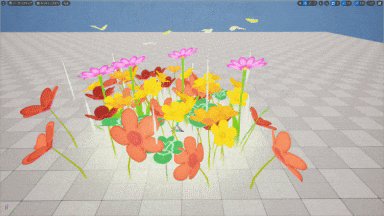
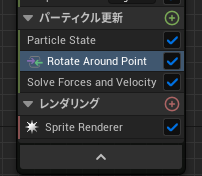
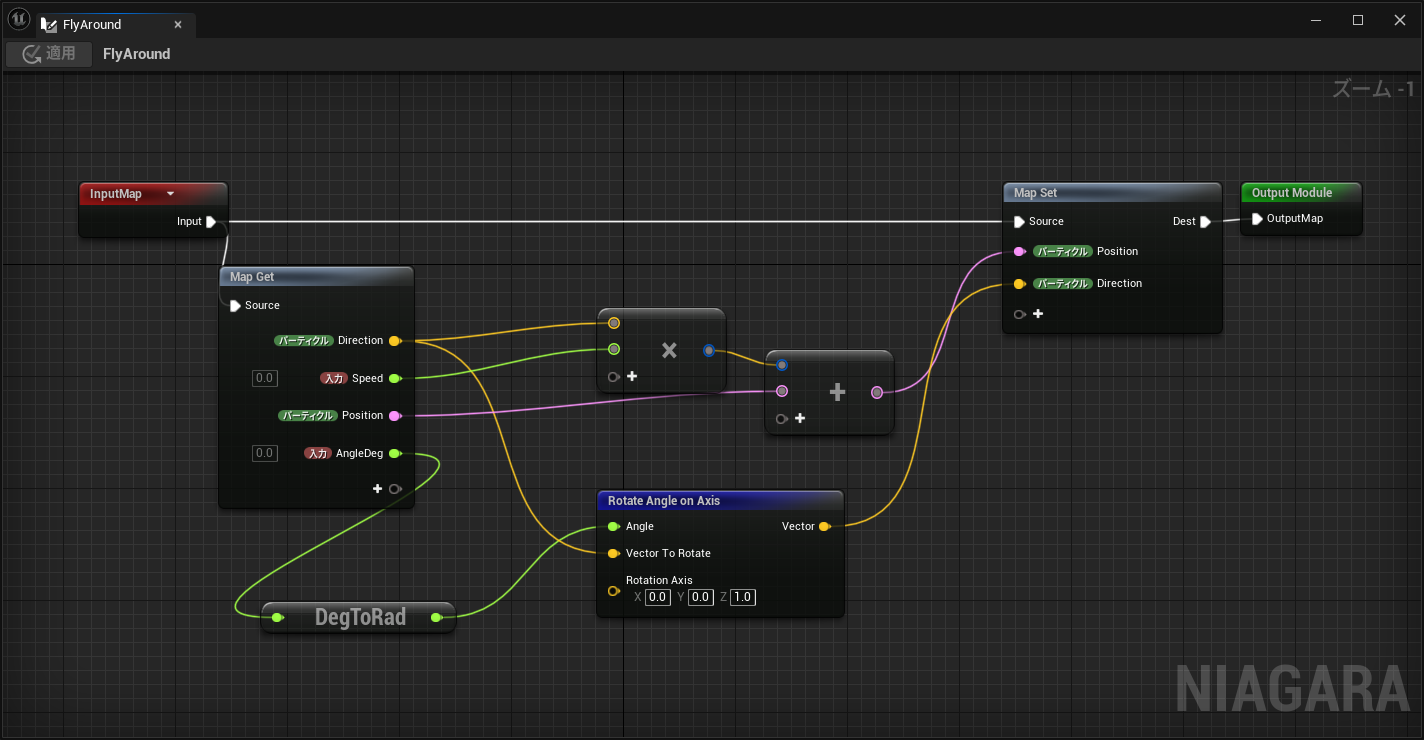
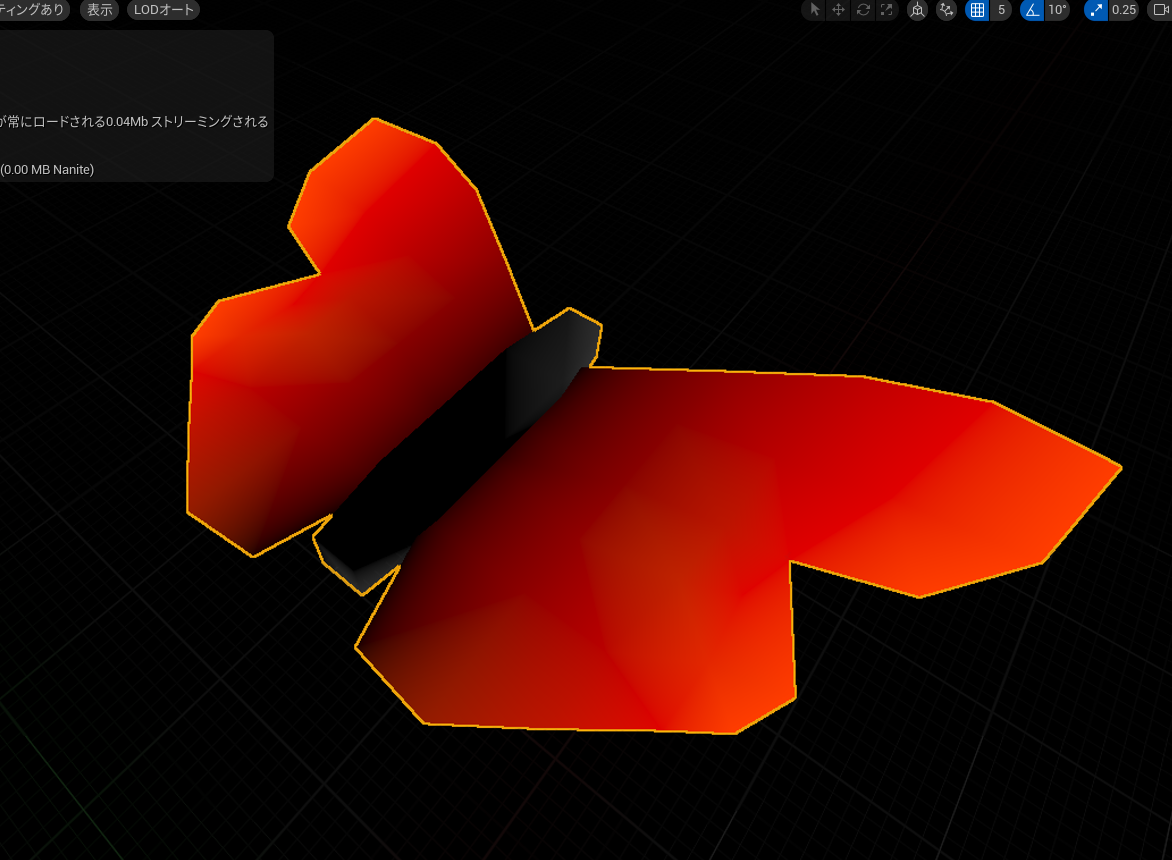
ゴール演出の花もNiagaraで作成しています。上を飛ぶ蝶の動きを回転で実装しています。
デフォルトで回転モジュールはありますが、今回は勉強なのでNiagaraのモジュールで実装しました。

星も、吸い込みも回転は同じで、違いは中心からの距離を維持するか、縮めるかの違いだけです。


蝶の回転移動は、移動方向を回転させながら移動するだけの簡単な処理です。

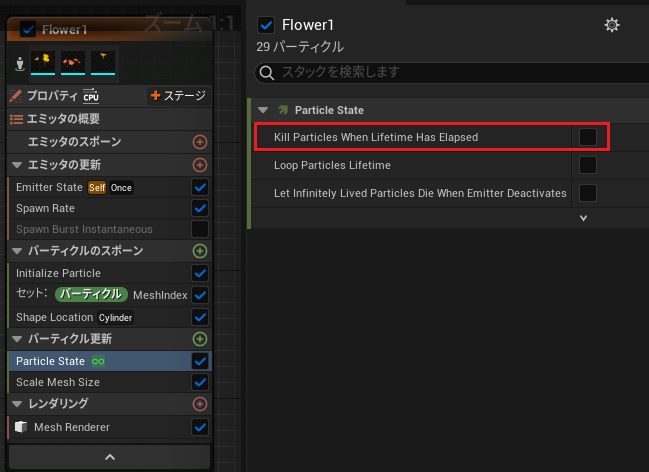
また、ゴールした後の花のエフェクトは、Particle Stateの設定でKillされないようにしてみました。
可能な限り長いLifetimeを指定することでも実現できますが、ステージのプレイ時間などを気にすることなく、動きのあるオブジェクトを配置できるので使いどころがありそうです。

ついでに、蝶はスタティックメッシュの頂点カラーを利用して、マテリアルで翅の部分をアニメーションさせています。
スケルタルメッシュを使わなくても良いのでお手軽です。

タイトルロゴ
今回はゲーム内容に合わせて緩い感じを出してみました。
色は、空の青と雲の白をイメージしています。

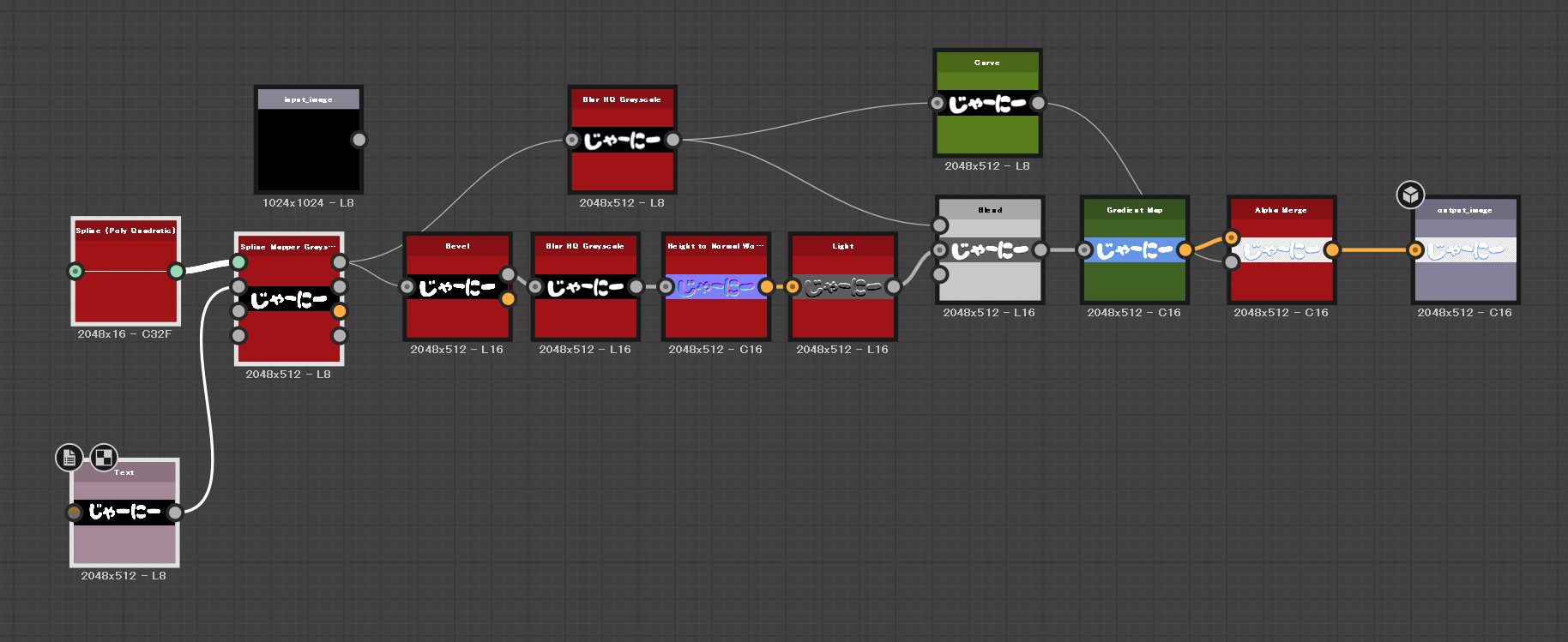
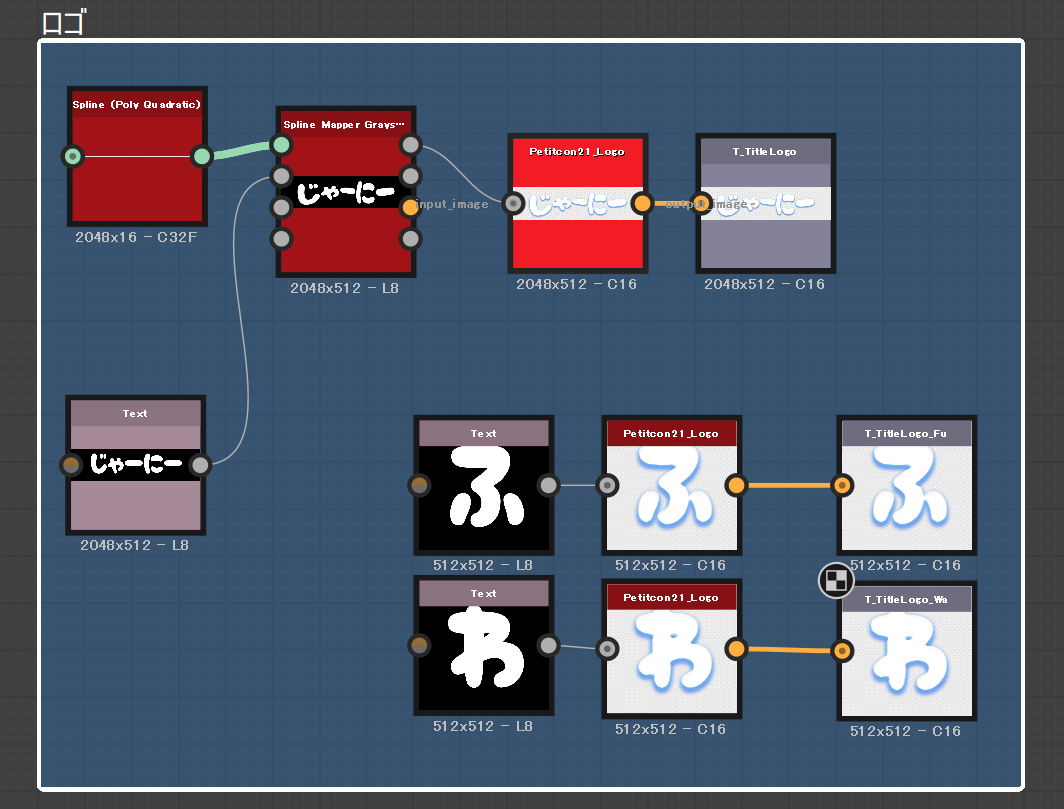
Substance 3D Designerでは2023からスプラインが導入されました。
うまく使えば、色々と変形ができるので便利です。

UEで慣れ親しんだノード形式が直観的で使いやすく、一度ノードを作れば、同じパラメータで同じものが作れるのも魅力です。

小ネタ
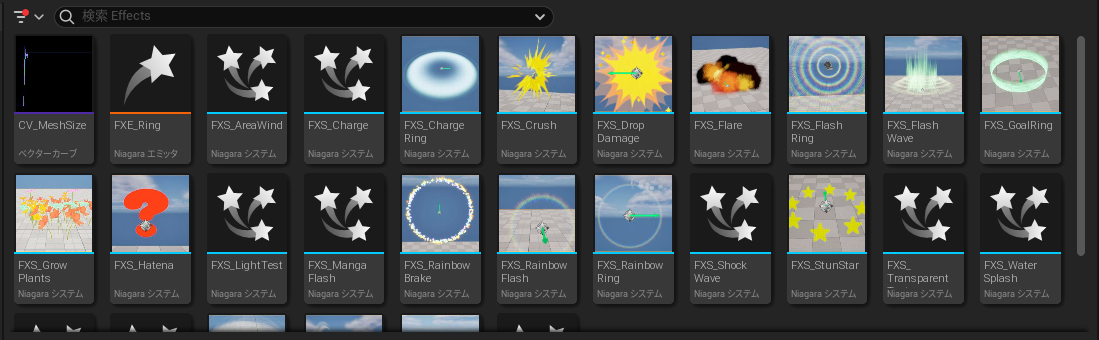
Niagaraアセットのサムネイル
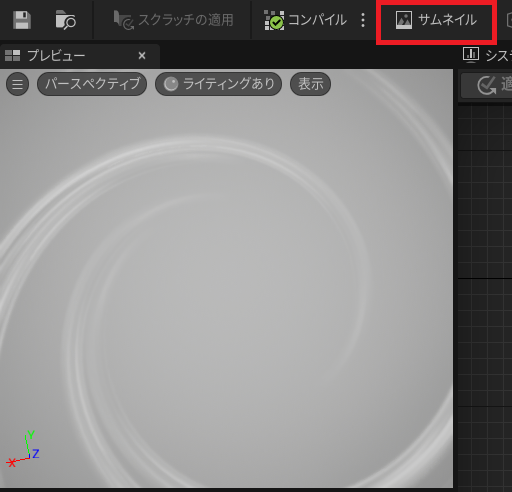
Niagaraのアセットは、サムネイルがデフォルトのままだと、どれがどのエフェクトか分かりにくいです。
こちらからサムネイルを作成できるので、作業の合間に適宜サムネイルを作成しておくと後々地味に便利です。
この振り返り記事を書いている段階で、ここにボタンがあることに気づきました。
今までサムネイルを気にしていませんでしたが、アセットの視認性が良くなることを実感できたので、今後は作成したいと思いました。

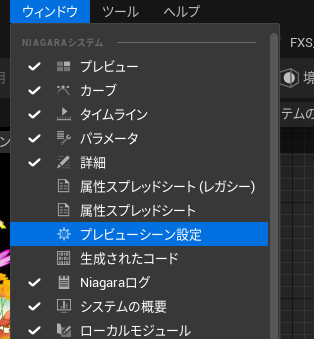
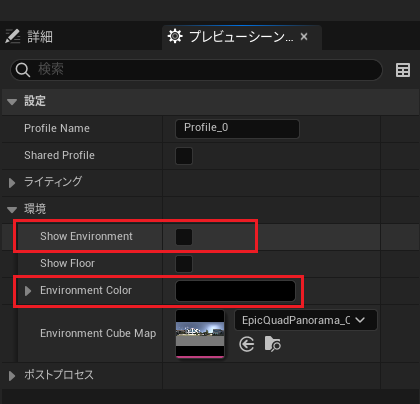
プレビューの背景を単色に変更する場合は、プレビューシーン設定から環境で変更できます。
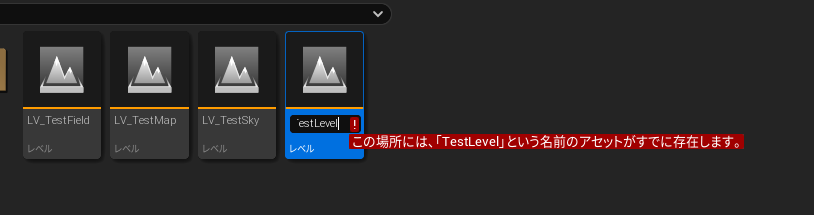
アセットのリネームができない
レベルを複製したりしていると時々エラーが出てリネームできないことがあります。同じファイル名のアセットは無いはずなのになんで?と思いつつも、短期間の制作なので違うファイル名にして凌いでいました。
アセットの移動時などにシンボリックリンクのようなものが残るので、それがリネームできない原因のようです。
参照元はこちらの記事ですので、詳細はリンク先をご参照ください。
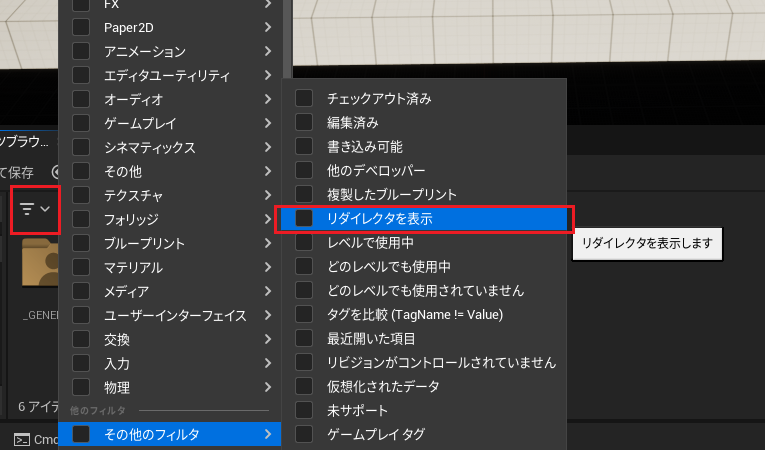
対応としては、その他のフィルタ→リダイレクタを表示をチェック。
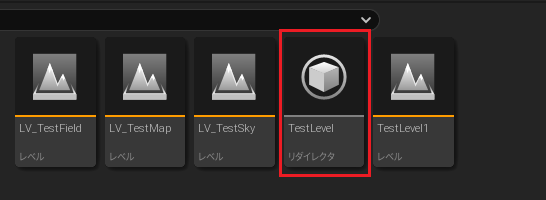
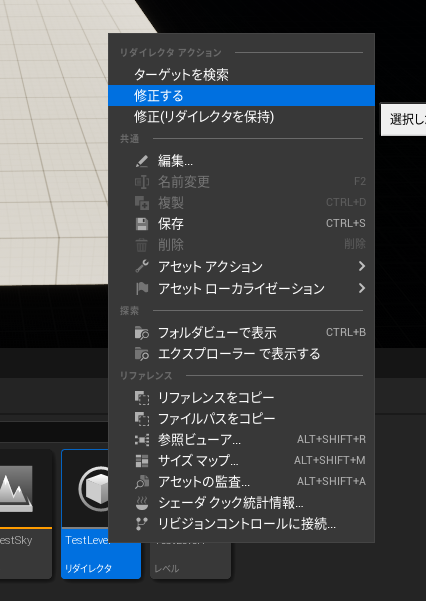
リダイレクタが表示されるので、右クリックから修正するを選択すれば、リダイレクタが消えてリネームできるようになります。
振り返り
Keep
- 早目の試作とイテレーション
- 早めに感触をつかむ
- ランドスケープの活用
- それらしい地形が作れたので、必要なら活用していく
Problem
- UIのセンスが無い
- 今回は表示するものが無かったが、最低限のものだけでもそれらしく見せたい
- UI周りを作るのが面倒なので、楽に作れて見映えの良い方法を模索する
- 画面内で動きが足りない
- プレイヤー以外の箇所の動きがほしい
- マテリアルで変化を表現するなども考慮する
- 蝶や鳥など、場面に合った小物でにぎやかすのも良さそう
- エフェクトなどもう少し多くても良かった
- エフェクトの表現が足りていない
- 風の表現なのでシンプルになったが、もう少し風っぽさを出せるはず
- テクスチャやパーティクルの動きなど、見ごたえのあるエフェクトにできれば良かった
Try
- UEっぽくない画面にする
- シェーダー
- 2D?
- 画面内にリアクションを入れる
- プレイヤーの動きに合わせて背景のオブジェクトがリアクションをするなど
- エフェクトを勉強する
- 見ごたえのあるもの、または説得力のあるものにしたい
今回はのんびりと普通に制作を進められたので、可も不可も無い印象。
次回は、エフェクトを含めて、画面の見え方を更に良くするようにしていきたい。
最後に
色々と作ってきたつもりですが、まだまだ学習することがあると感じました。
知識としてはあるけれど実際にやったことが無いことも多く、そういったことを試す良い機会であることも実感できました。
今後も普通のことを普通に積み重ねて、自身の学習のために頑張っていこうと思います。
いつも素敵なコンテストを開催いただいているhistoria様に感謝です。
今回使用したアセットと素材
- マーケットプレイスのアセットです。
| MEGA Monsters Pack |  |
今回のキャラクターはこちらから。可愛いキャラが多く、いつか使いたいと思っていましたが、今回ようやく使うことができました。 |
| ANIMAL VARIETY PACK |  |
ゲーム中での存在感は薄いですが、こちらのアセットではカラスを使用しています。 |
| Stylized Ruined Village |  |
風車がイメージにあったので使用しました。フォリッジが豊富で、ランドスケープ用のマテリアルの使い勝手が良かったです。 |
| Dreamscape: Stylized Environment Meadows - Stylized Nature Open World Fantasy |  |
花や地形の一部を使用しています。 |
|
Pro Sound Collection Ultimate SFX Bundle Sounds Of War 1 - Medieval Blades, Sword and Weapons |
  
|
毎度お世話になっているSEです。 |
- BGMはこちら。
- 今回はこちらのフォントを使用させていただきました。全角漢字は使えませんが、イメージにぴったり。手持ちのフォントで探していましたが、雰囲気に合うフォントを探すのも楽しいです。