はじめに
historia様主催の第22回UE5ぷちコン(テーマ「ゆうえんち」)に参加したので振り返りです。
応募した作品の動画は以下になります。
- 使用バージョン:UE5.4.3
方向
今回のテーマ「ゆうえんち」からは言葉遊びが難しく、遊園地固有のイメージしか浮かびませんでした。
遊園地を雨から救うという微妙なアイデアから、トランポリン+ピンボールを思いついて今回の形になりました。

今回目指したこと
- UEっぽくない見た目
- トゥーンシェード、または2D
- 仕事が忙しくなりつつあるので、なるべく手間をかけずに作る
いつも同じような見た目だったので、今回はとにかく違いを出すことを目指しました。
手持ちのアセットがほぼ3Dなので、表現手法は2Dではなくトゥーンシェードを選択しています。
今回やったこと
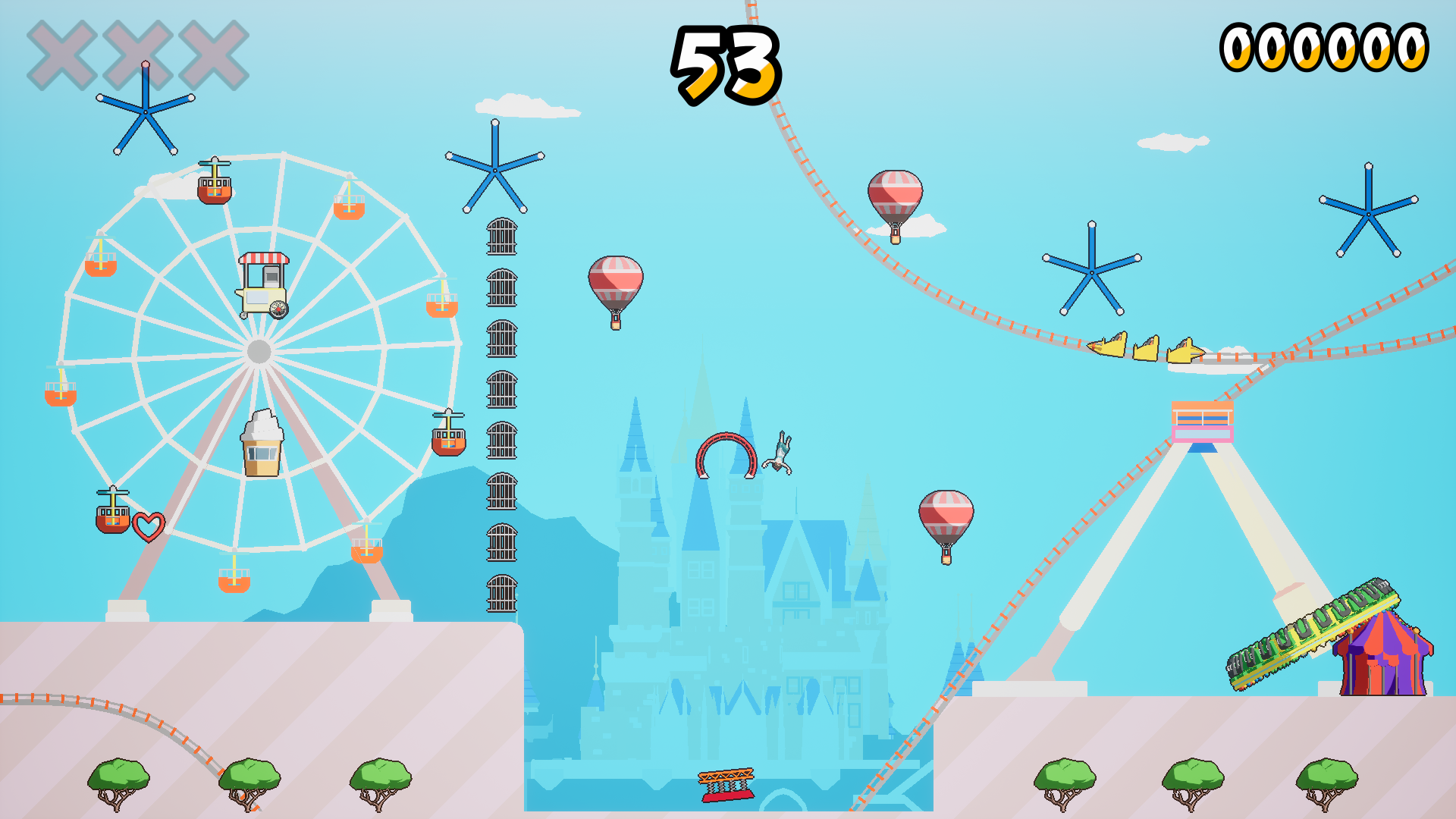
見た目の調整
今回は、主要箇所をトゥーン+アウトラインで表現。特定の箇所のみアウトラインをつけるため、ステンシルを使用しています。
他の箇所は、外観が分かる程度に情報量を削減して差別化しました。
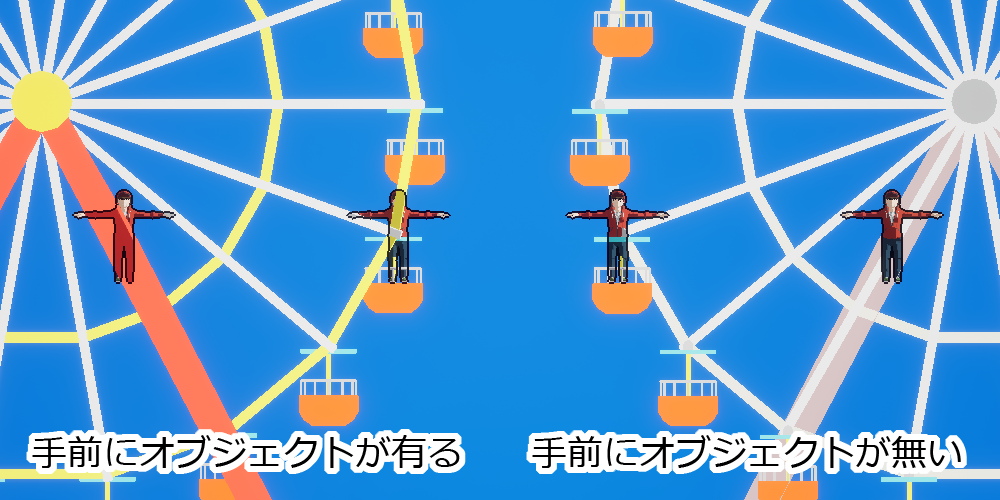
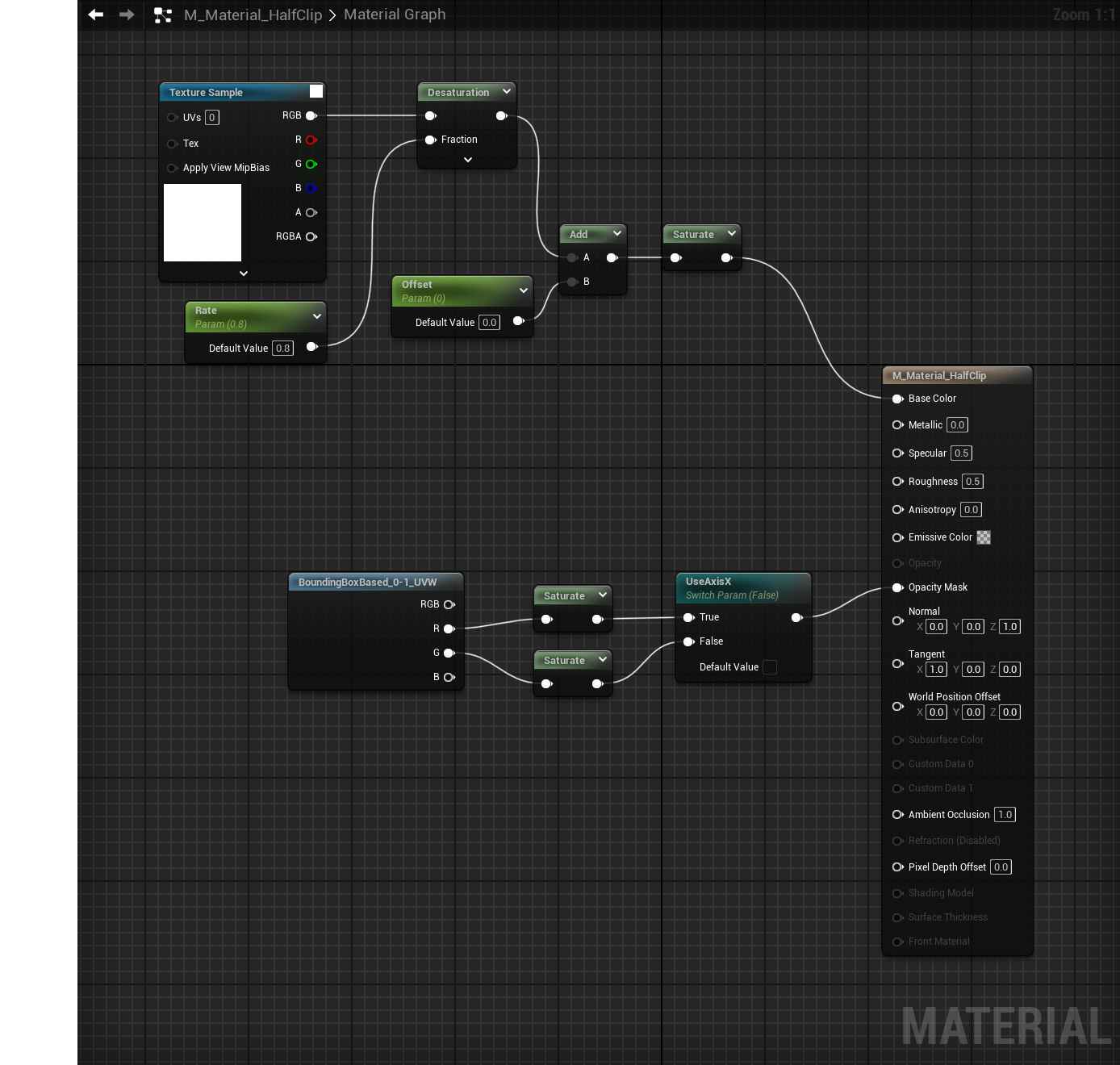
サイドビューのため、素材をそのまま使うとプレイフィールドの視認性が悪かったので、素材の手前をカット。


オブジェクト内の特定の範囲のみをマスクして、メッシュの一部をカットすることで視認性が向上しました。


背景
当初の予定だった「UEっぽくない画面」は実現できましたが、情報を落とし過ぎて背景がシンプルになりすぎてしまいましたので、山や雲などを追加して背景の隙間を埋めました。
シンプルでも見ごたえのある絵作りを心掛けるようにしないと…
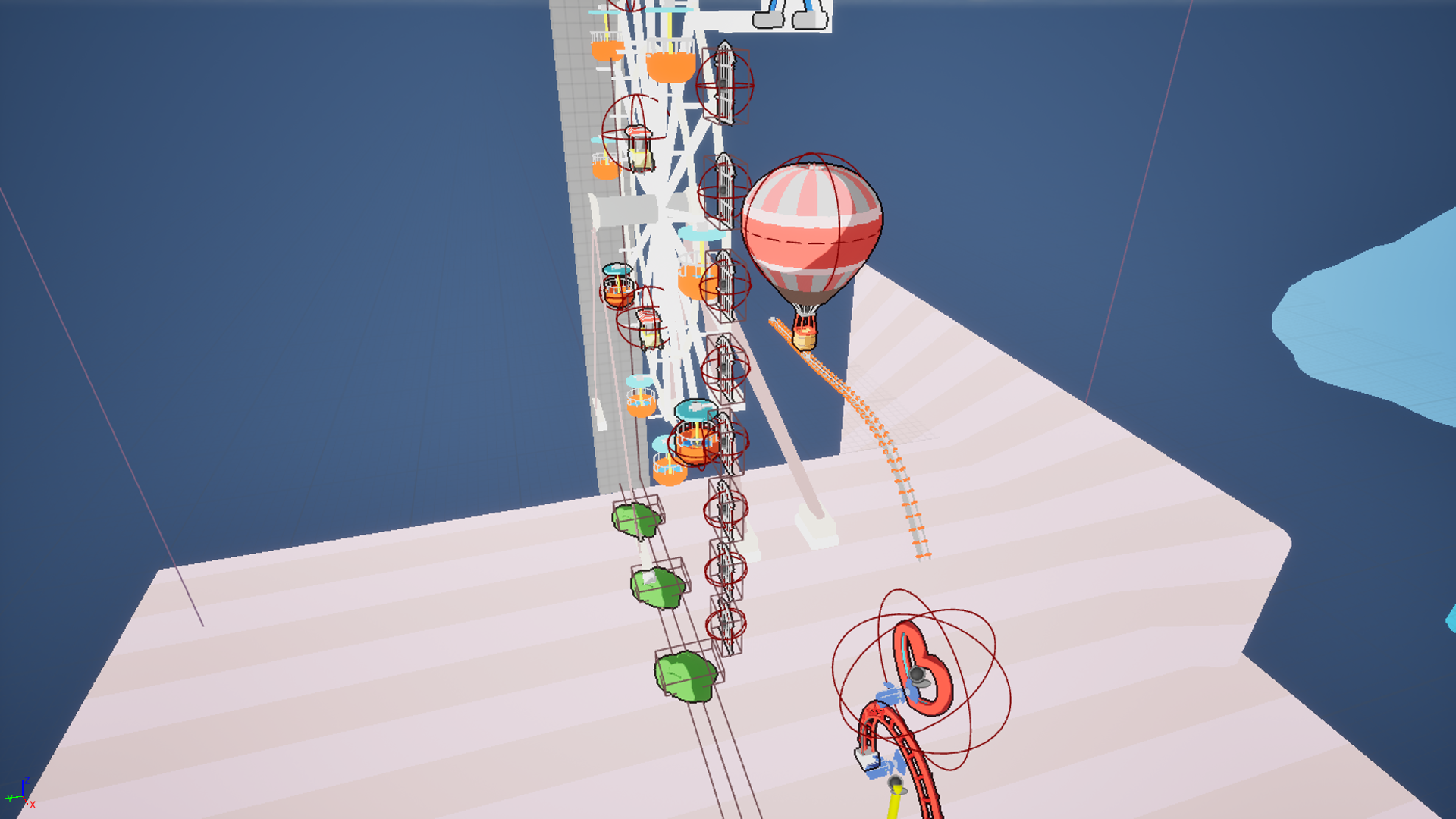
当たり判定
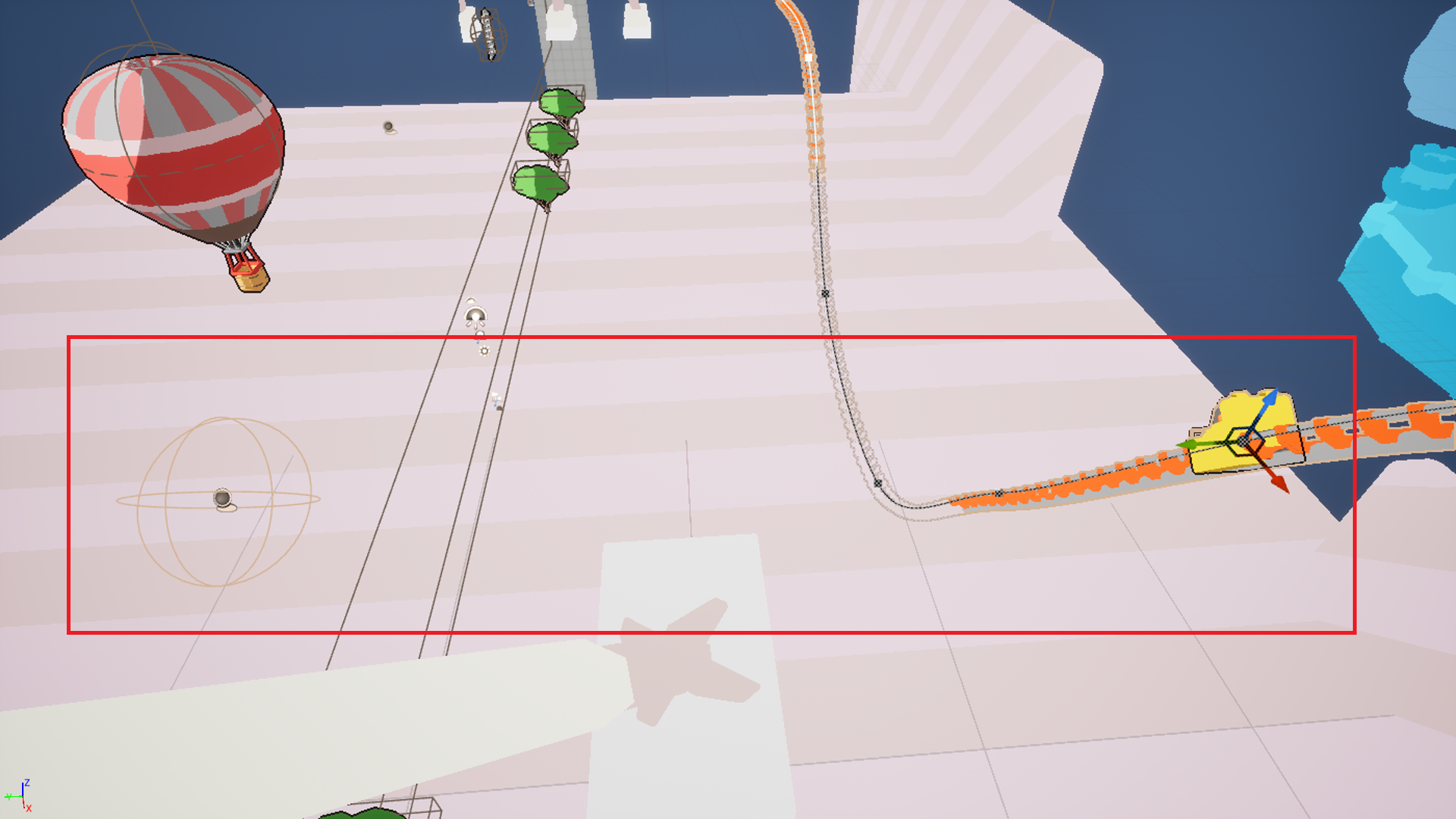
サイドビューのゲームなので、当たり判定はプレイフィールドであるXZ平面上に配置しています。
レイアウトをしやすくするため、コースターを画面奥に配置していますが、当たり判定だけプレイフィールド上に位置するよう座標を調整しています。
カメラはOrthographicを使用しているので、見た目に問題無ければ奥行方向の配置は自由です。今更ですが、観覧車などもこの対応で良かったかもしれません。
挙動は物理任せ
直感的な動きを実現できて設定も手軽な物理挙動。物理を使うと荒振って制御しきれないケースもありますが、コミカルな見た目のゲームなので、むしろ許容できます。
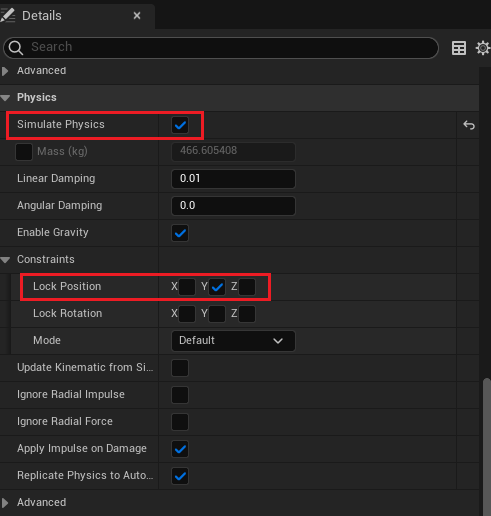
アクター内の対象のオブジェクトで物理シミュレーションをチェックして、座標は対象平面のみに限定するだけの手軽さ。

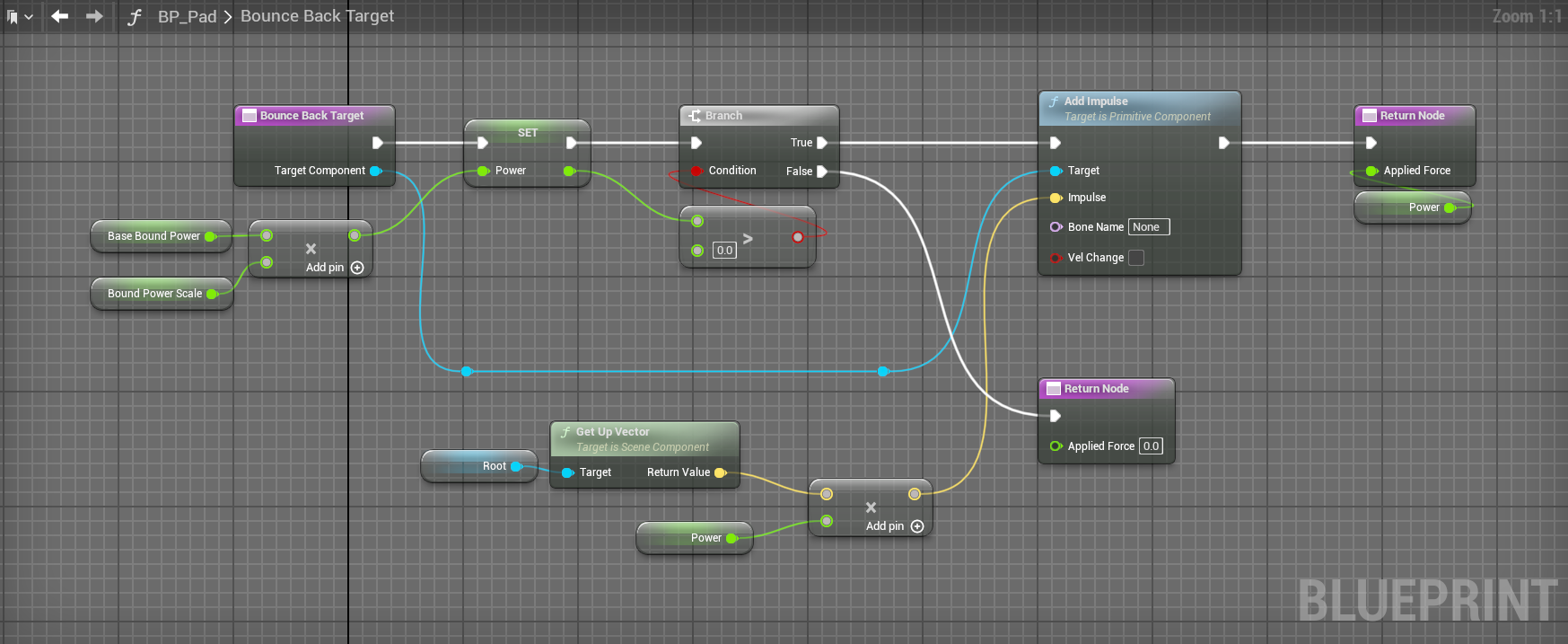
打ち返しはAddImpulseで、数値は手ごたえを確かめながら調整しています。

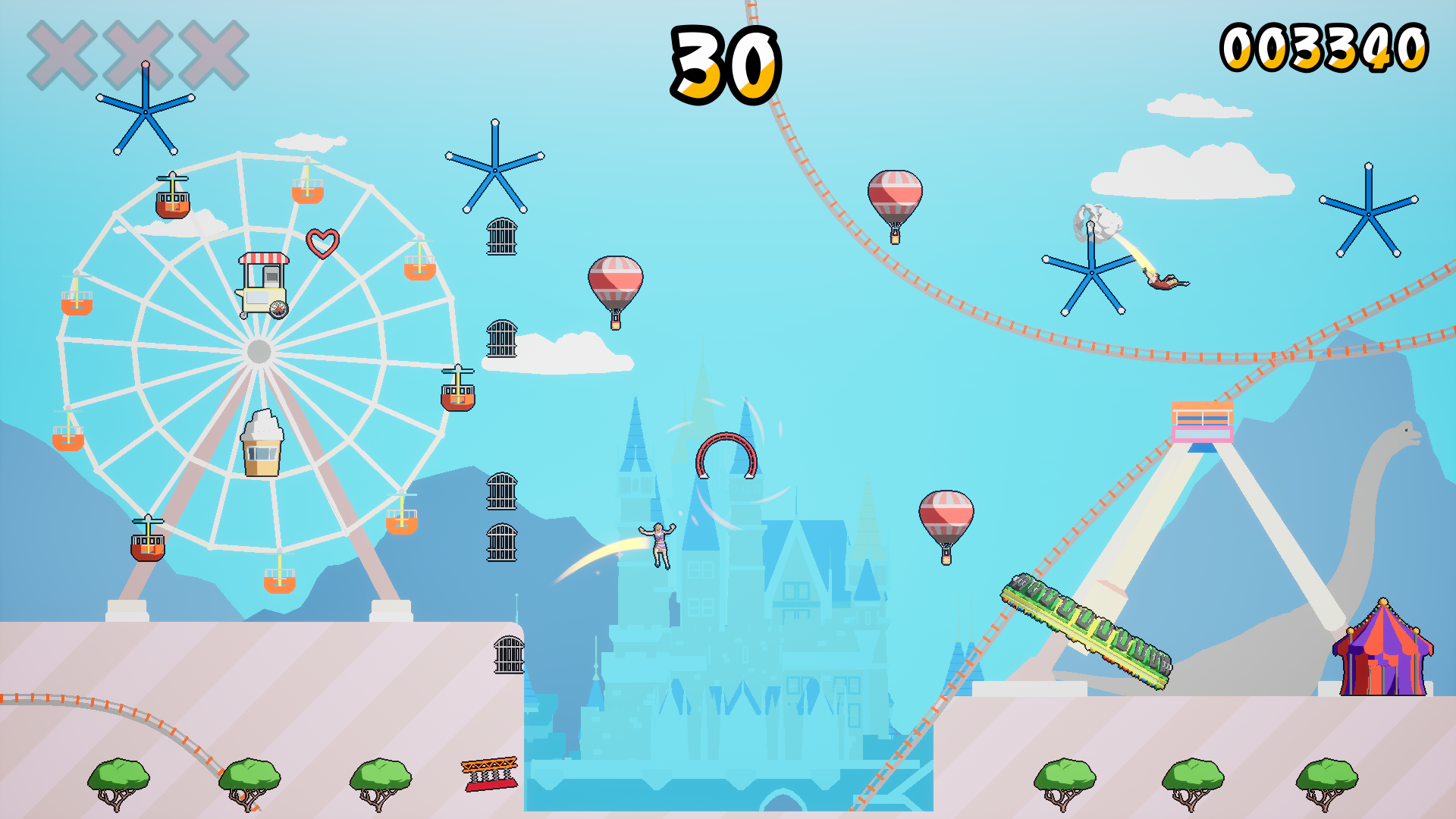
レンダリング結果のウィジェット表示
今までやろうと思いつつ出来ていなかったので実装。
説明のテキストだけではなく、絵や動きも加わると、画面が引き締まって説得力が増すように感じましたのでやって良かったです。

レンダリングは、同じレベル内でゲームカメラの背後にあたる上空で行っています。こんな対応で良いか分かりませんが、見た目が意図したものになっているのでOK。

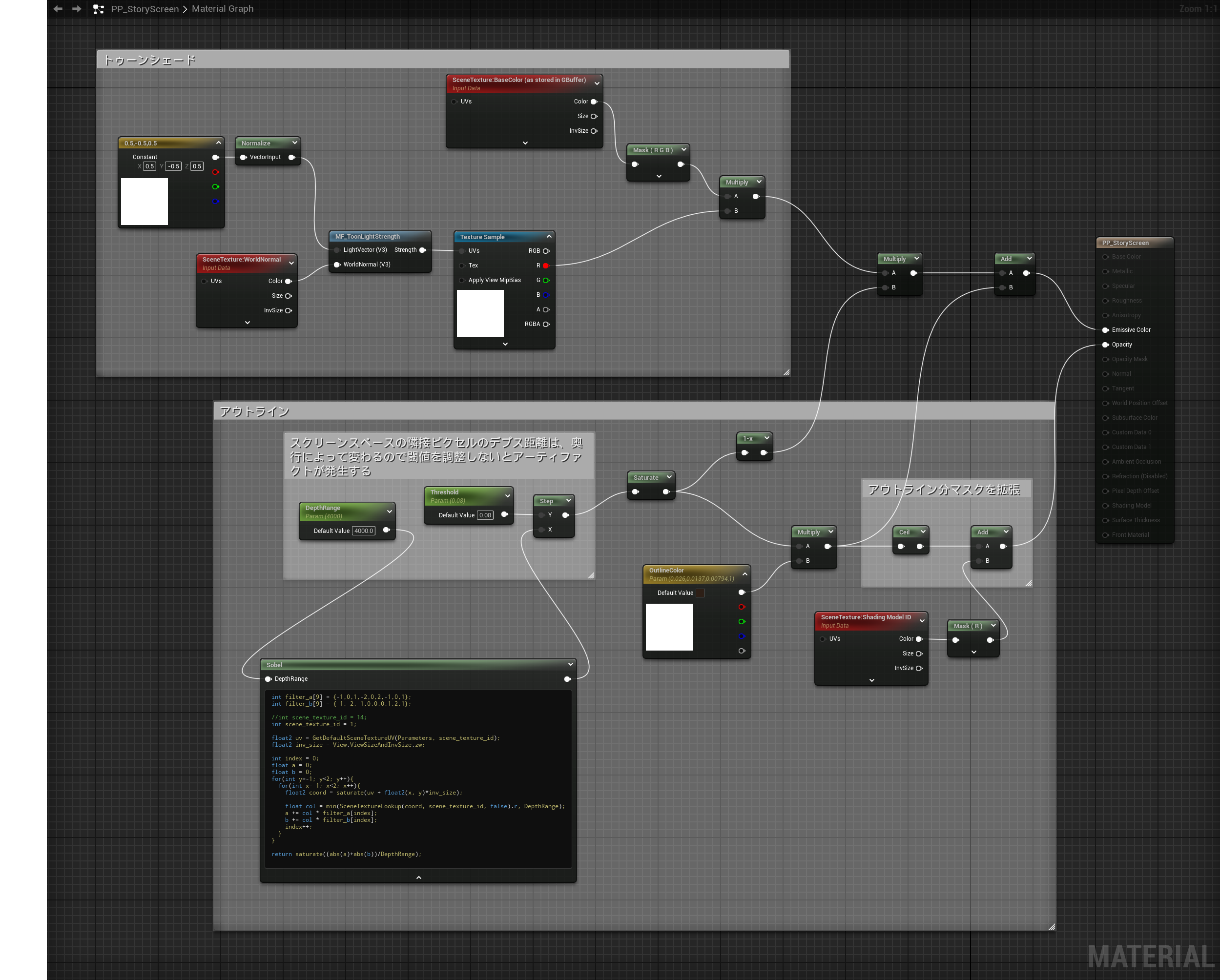
トゥーンシェードとアウトラインは、ポストプロセスマテリアルで対応しました。

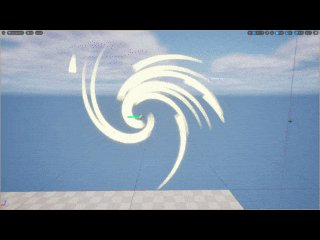
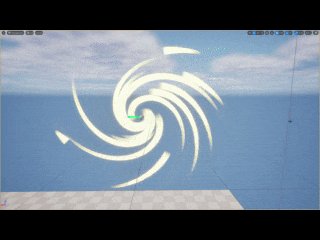
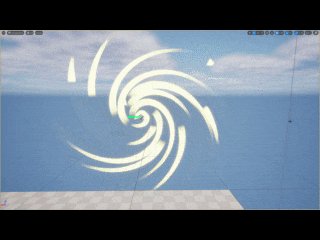
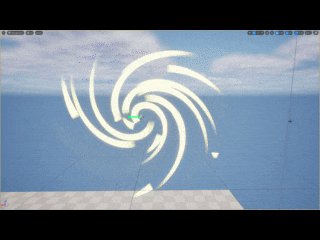
NiagaraのAttributeReader
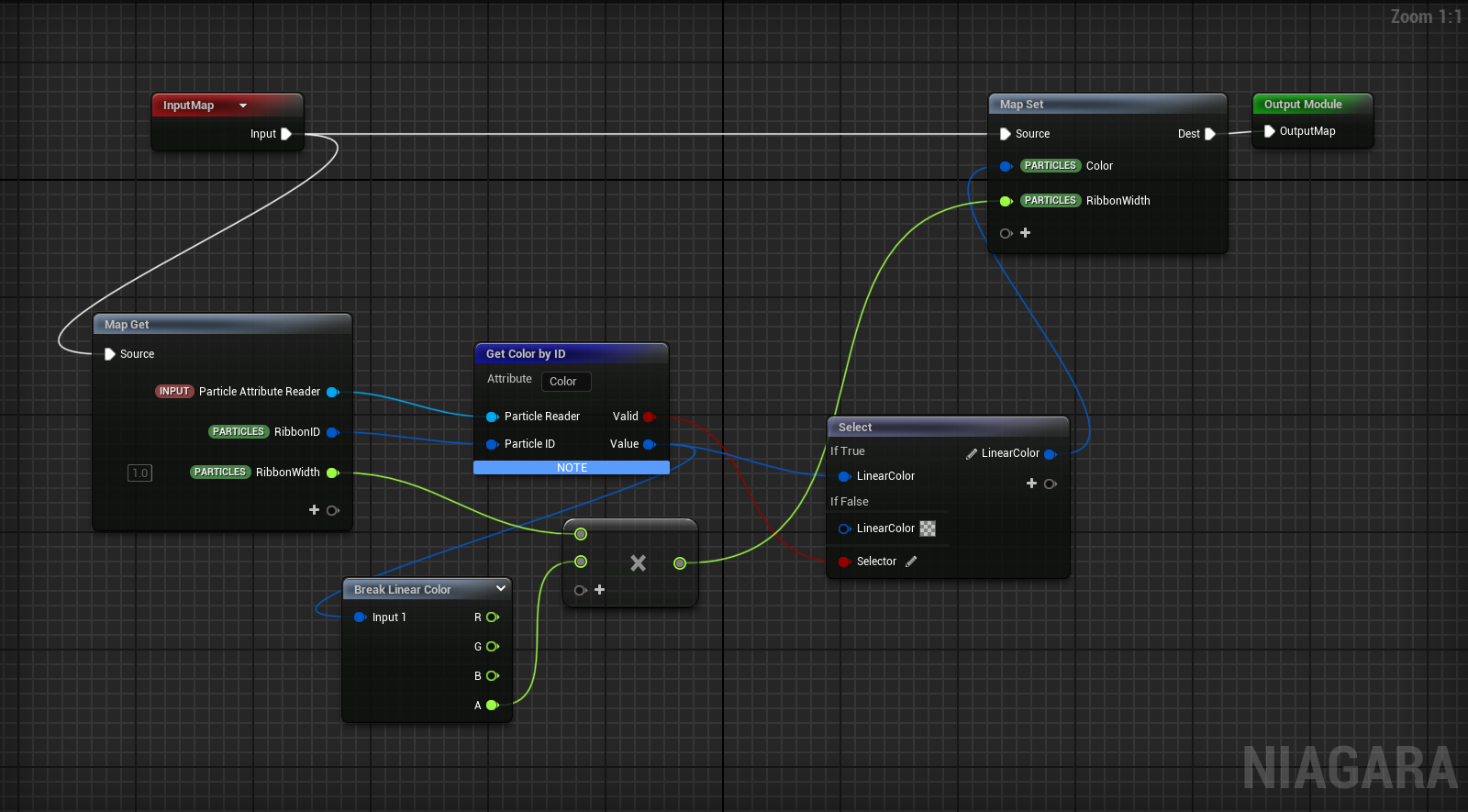
NiagaraのAttributeReaderは、今まで使ったことが無い機能だったので使ってみました。
Ribbonの親になるパーティクルの状態を参照して、αとリボン幅に反映しています。

AttributeReaderで取得した親の状態を利用して、親が消える動作に合わせてリボンを消すことができました。以前から、親が消えた場所にリボンが残って消えていくのが気に入らなかったので、収穫有りでした。
左:親が消えた位置でリボンの動きが停止してしまうのが不自然
右:親が消える状態に合わせてリボンも消える(消えるときにリボンのαと幅が変化)


振り返り
Keep
- ぷちコンへの参加
- 早目の試作と感触の確認
Problem
- 画面をシンプルにし過ぎた
- 画面全体の見映えでバランス良くなるようにする
- UIが弱い
- ゲームのイメージ、視線誘導などを意識したUIを心がける
- ゲームに合ったエフェクトが作成できていない
- 思い付きで作ったものが多いので、ゲームの雰囲気に合わせたものにしたい
Try
- カメラワークに一工夫入れる
- ゲームに合わせたUIとエフェクトを作る
所感
物理を使ったので、ゲームは割と遊べた印象。
シンプルな画面を目指してはいたが、シンプル過ぎた気がする。デザインにもよるが、なるべく単調・単色にならないよう気をつけたい。
エフェクトやUIが相変わらず弱いので。ゲームの雰囲気に合ったものになるようにしたい。
遊びやすくなるよう画面を固定しているが、出来る範囲で画面を広く使えるようなカメラワークがあっても良かった。
トゥーンで表現できたのは良かったが、画面が寂しくなった。
エフェクトをもう少し盛るなどして、シンプルな画面でも、見ごたえのある絵作りをしたい。
おわりに
アイデアを考えるのが苦手で制作開始まで2~3週間くらいかかるものの、何とか形になりホッとしています。
今回で参加9回目になりますが、やる度に新たな発見があります。また、自由気ままに作れるので、仕事の合間の癒しにもなります。
これから仕事が忙しくなりそうなので、今まで以上に時間を割くのが難しくなりそうですが、その時はその時なりのゲームを作れるようにしたいと思います。
コンテストの開催、運営いただいているhistoria様に感謝です。
今回使用したアセットと素材
BGMは以下の2点。割と直前に選定しましたが、ゲームの雰囲気に合っていてお気に入り。