はじめに
historia様主催の第18回UE5ぷちコン(テーマ「かける」)に参加しましたので、その振り返りになります。今回からコンテスト名が「UE5」に変わりましたので、制作にはUE5を使用しました。
応募した作品の動画は以下になります。
方向
今回は「かける」がテーマということもあって、連想する単語が前回の比ではないくらい多かったです。色々想像しやすいのは助かりましたが、そこから膨らませる能力が乏しいので、いつも通り方向を決める段階で時間がかかりすぎてしまいました。自分的には、ある程度限定されている方が少し楽かもしれません。最終的に、キャラを使って水をかけるアクションゲームと乗り物を操作して炎に水をかけるゲームが候補として挙がりました。キャラ物は色々と楽しいのですが、いつもとは違う路線で乗り物のゲームを選ぶことにしました。
今回目指したこと
「乗り物を操作して水をかけることで炎を消す」という方向が決まった時点で真っ先に思いついたのが「マンガっぽい炎」でした。アセットの多くがリアル系の炎で、それはそれで悪くないのですが、絵に描いたような炎を表現したかったので目指してみました。
また、前回の制作で足りなかった「プレイしていて気持ちいい」も合わせて目指すよう意識しました。
やってみたこと
マンガっぽい炎
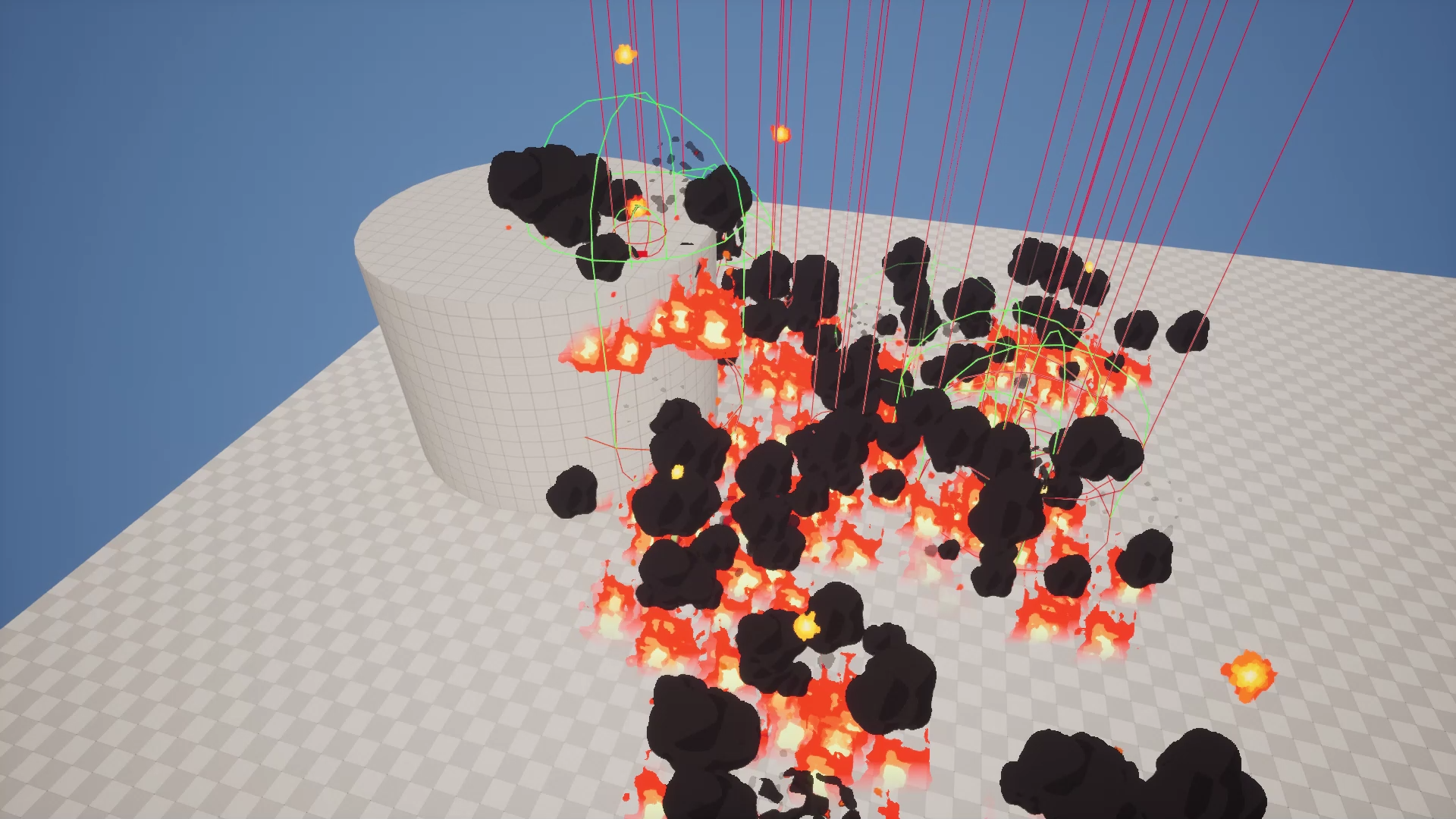
ゲームの肝となる「マンガっぽい炎」ですが、とにかく見た目が必要でしたので、Niagaraで作成してみました。こんな感じになります。

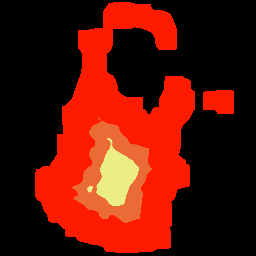
使用したテクスチャは、炎本体と制御・マスク用の2つになります。


以下の動画を参考に、Substance Designerで作成しました。マスクはそれっぽく適当に作成しています。
複雑なものを作るとノードが増えて大変ですが、一度作成してしまえば、パラメータを変更するだけでバリエーションを出せてすごく便利です。ちょっとしたエフェクトのテクスチャも作成できて調整も楽で重宝しています。今後はリアル系の素材作成にも活用したいところです。
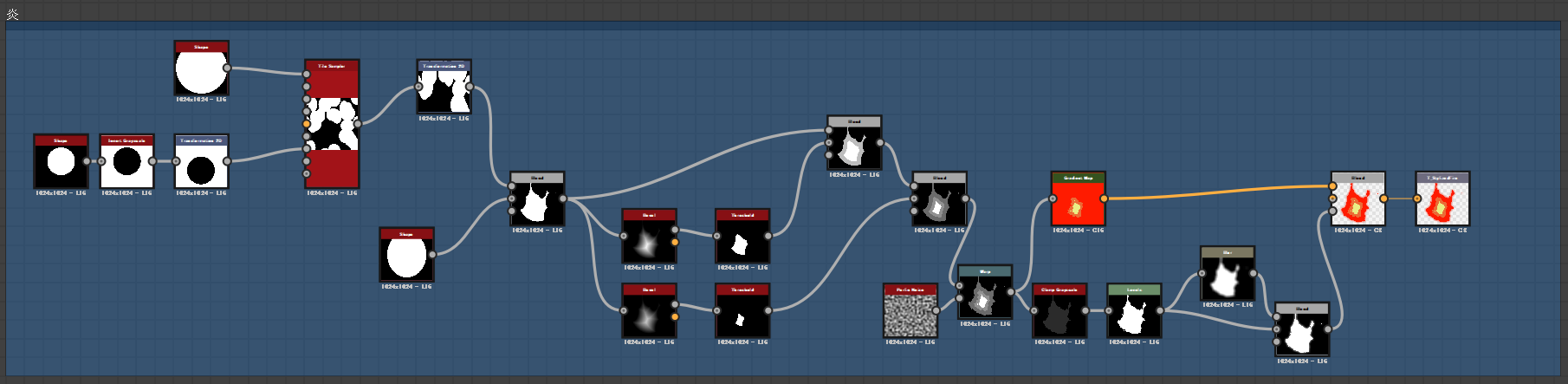
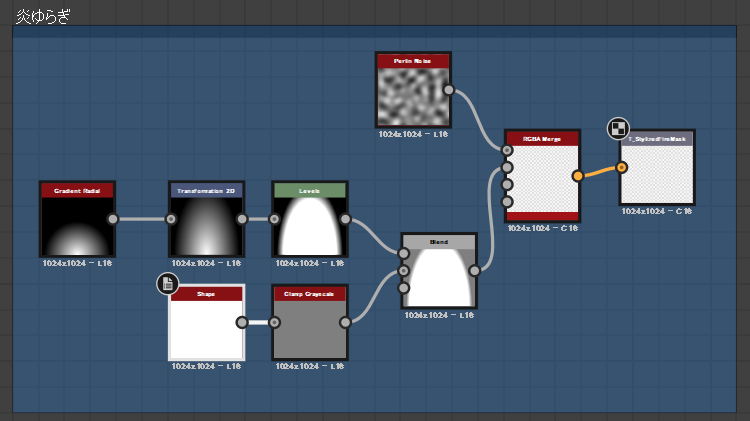
ノードはこんな感じです。1つ目は炎本体で、2つ目は炎の制御用になります。
Substance Designerのノードは以下になります。チャンネル別に、マスクやUVアニメーション用のデータを作れるのは便利です。


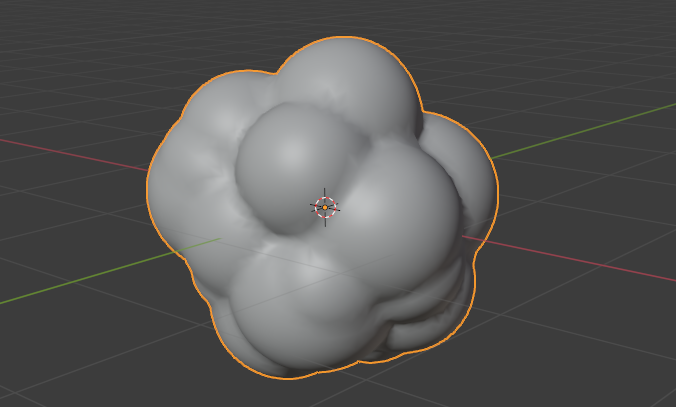
炎がこのようなテイストになったので、煙もテイストを合わせるようにしました。ただ、Substance Designerで作成する方法が思いつかなかったので、ツールの学習も兼ねてBlenderでモデルを作成することにしました。しかし、普段触っていないツールで一から作ろうとなると、それだけで期間が過ぎてしまいそうなところでしたが、同じことを考えている人は既にいまして、特に頑張ることなくあっさりと作成することができました。その時に参考にさせていただいた動画です。一般で広く使われているツールは、簡単な手法が既に開拓されている場合が多くて良いですね。
そして、出来上がった雲モデル。セルルックにするので、割と大雑把な状態にとどめました。

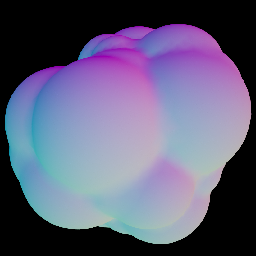
モデルをUE5に取り込んで表示してスクショを撮って、形状とノーマルマップのテクスチャを作成しました。マテリアル上で計算に使えるように適当に作成しています。


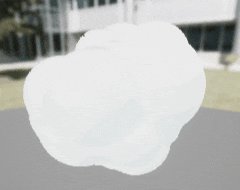
そこから、ノーマルマップを元にルックアップテクスチャで階調を調整してセルルックにしています。二階調だとよりセルっぽさが出て良い感じになっています。
ノーマルマップの色味が通常のものと少し違うのですが、最終的な見た目が破綻していなかったので、あまり深く調べず提出に至りました。提出後の振り返りの段階で改めて確認したら、UE5でレンダリングした結果、法線が微妙にずれている ことが分かりました。恐らくポストプロセスか何かの影響かと思いますが、目的の出力に合った設定をきちんと調べないとダメですね。また、Blenderでのノーマルマップ出力もできるようなので、今後はこちらも使ってみようと思っています。
提出後の落ち着いた状況で見直すと、意外にあっさりと問題解決することが多くて、振り返りも大切だと思いました。

煙が消える際のムラは、ディゾルブ用のテクスチャを使用して表現しています。ノイズ便利です。

また、ノーマルマップを流用したディゾルブも作成しています。ノーマルマップの法線がずれているお陰で、良い感じに消えるようになったと思っています。奥行を感じる表現にしたかったのですが、メッシュを使わないと難しいかもしれません。ディゾルブを2種類持っておいて、手前と奥で適用すればいけるのかも…

広がる炎
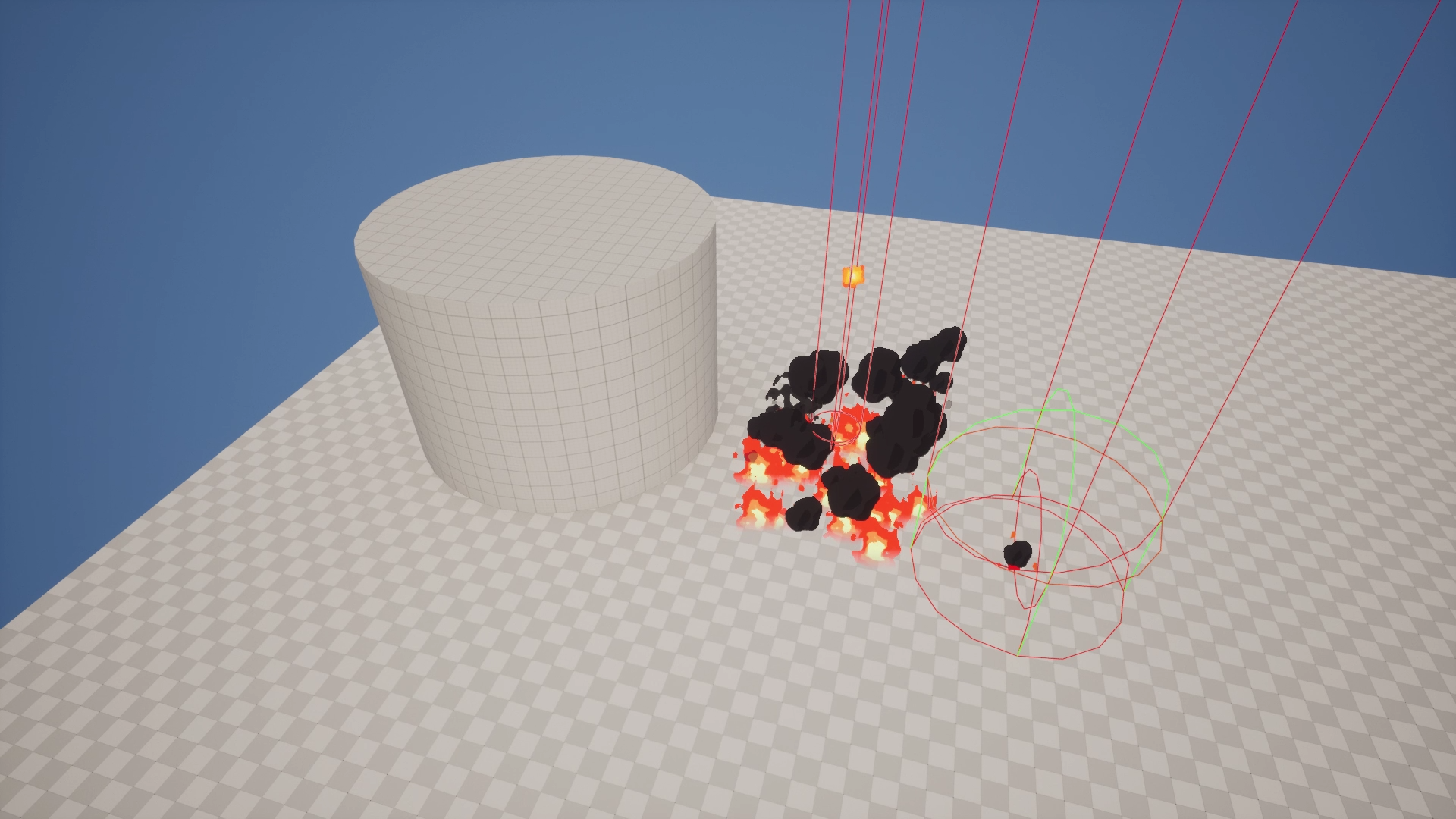
炎と消火が軸となるゲームにする予定だったので、次に必要になるのは延焼の仕組みです。自身の周囲の空いたスペースを探しながら広がる仕組みを作成しました。スペースを気にせず炎を広げていくと近場に炎が量産され続けて重くなるので、密度を保ちつつ、なるべく重ならないようにしています。


上方にも広がるようにしているので、建物があっても炎が広がります。垂直から水平方向への広がりは接地面の検出が甘く、少し浮いた感じになってしまいました。壁の炎も場所によっては横方向に結構はみ出していたりしています。プレイに支障が無く調整も大変だったので、今回はこの辺りの調整は割愛しましたが、放っておくと良い感じにステージいっぱいに広がる炎になったかなと思います。

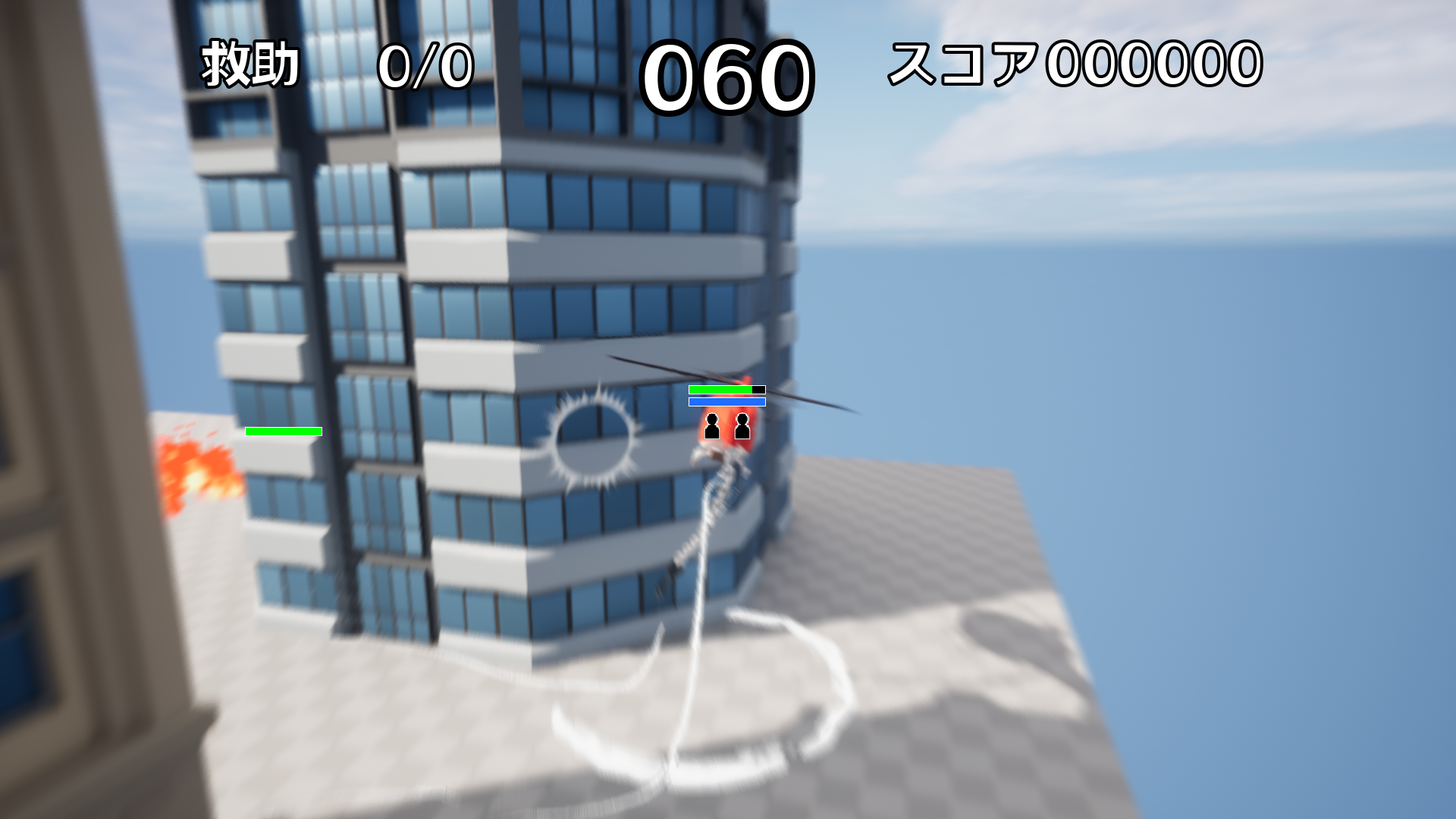
消火
炎が出来たら次は消化です。水を多量に出すとなると、Niagaraパーティクルの出番です。水が炎に当たったかどうかの判定は、 @O_Y_G さんのこの記事を思い出せば解決です。見た目だけではなく、色々な使い方ができるのもNiagaraの良いところですね。
パーティクルを飛ばしているだけではあるのですが、それなりに水っぽい挙動になったと思います。ただ、視点と放水方向、画面内の色合いの関係から視認性が良くなかったですし、炎に当たっている感触も足りませんでした。もう少し範囲を広げたり、水の表現やヒットエフェクトの工夫をしたら見やすくなったかもしれません。世界観に合わせたマンガっぽい水の表現も模索する必要がありそうです。

その他のエフェクト
その他のエフェクトも、炎や煙に合うよう、Substance Designerで作成したテクスチャを使用してNiagaraで作成しています。今回はアセットのエフェクトは使用していませんので、見栄えは今一つな感じではあります。もう少し見映えの良いエフェクトを作れるよう勉強しようと思います。

パラメータ設定で整った形状のテクスチャが生成できるので、絵心の無い自分にとっては、有難いツールです。

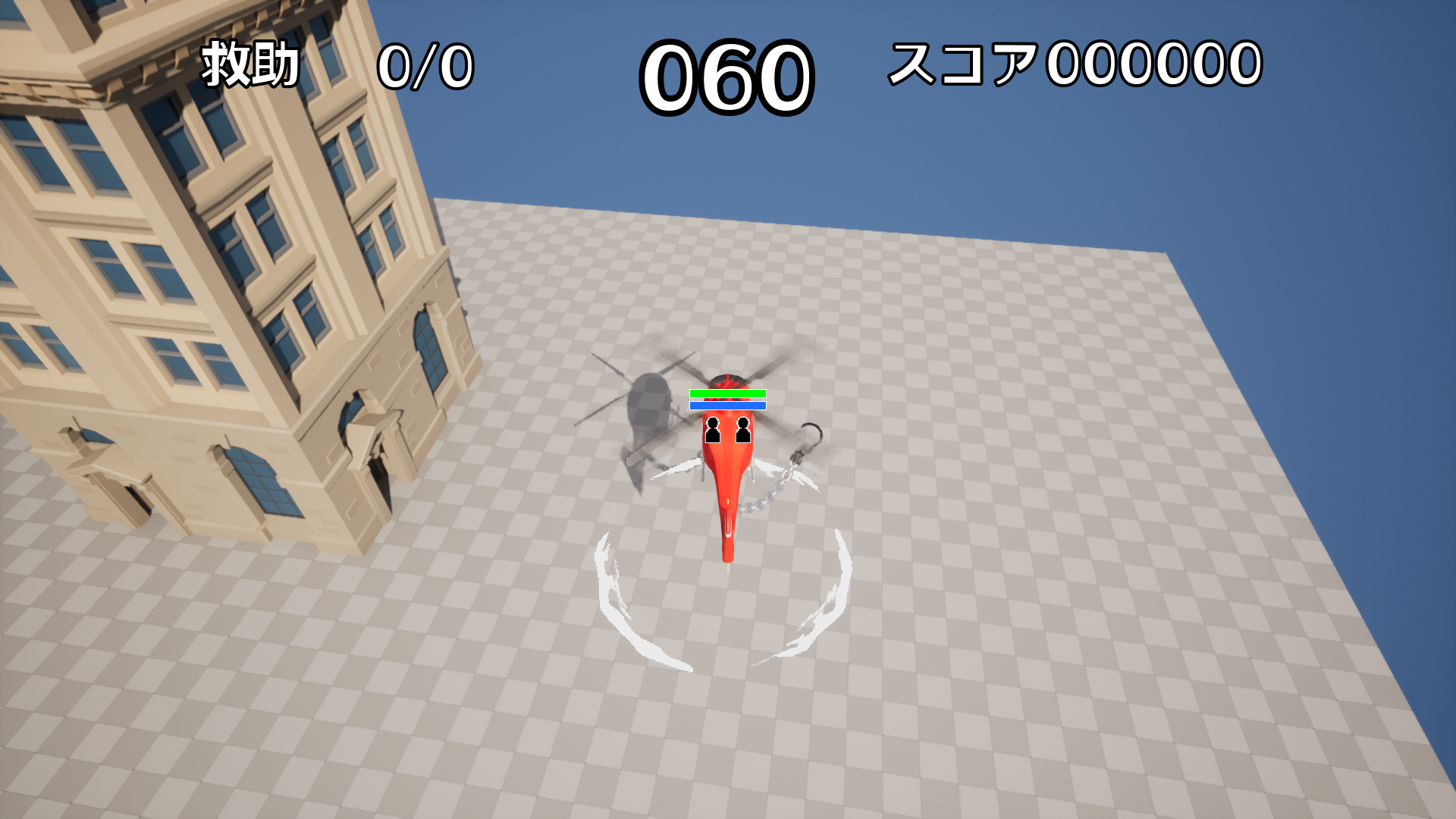
トレイルでシンプルな移動の軌跡を出しているだけですが、操作の浮遊感と相まって、自機の移動が気持ち良いです。今回のゲーム性から、気持ち良さは出しにくいと思っていましたので思わぬ収穫でした。



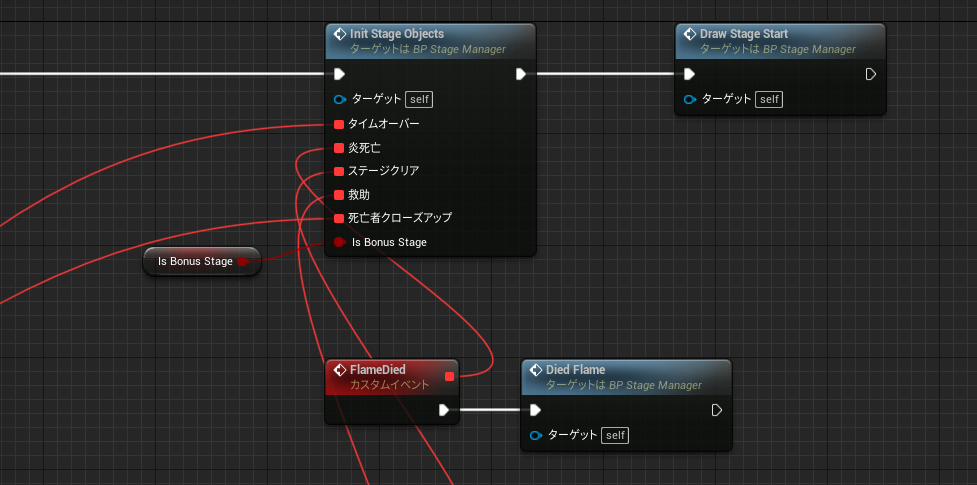
ゲームの流れの制御

ゲーム自体のルールが少ないこともあって、今回は流れの制御も考えてみました。ステージ内のオブジェクトが返す情報は、初期化関数の引数にあるだけです。
各オブジェクトの責務は最低限にして、それぞれが特定の状態になったらディスパッチャーを呼び出しています。管理する側で、オブジェクトが返した状態を見てゲーム進行を制御しているので、ボーナスステージの時はタイムオーバーでもクリア扱いにしたり、目標を救助数から消火数にしたりもできます。また、救助した結果のみを報告するようにしているので、救助手段を増やしたり、救助可能な場所を追加することも容易になっています。
ディスパッチャーを使うことで、ゲーム内のオブジェクトは管理する側の情報を知らなくても済むようになるので、特定のオブジェクトへの依存を減らせて便利です。
振り返り
Keep
- Substance Designerを使う
- Blenderを使う
Problem
- 作成できるエフェクト用テクスチャがほぼ単色
- ゲーム内容に気付ける構成になっていない
- UIの見た目、配置が適当
Try
- Blenderでテクスチャを貼って簡単なアニメーションを作る → ちょっとした小物を作れるようになりたい
- Substance Designerでピクセルプロセッサを使う → UVアニメーション用のテクスチャも作ってみる
- エフェクトの情報収集 → 単色だけでなく、セルルックで見映えのするテクスチャを作りたい
- ヒットストップをやってみる → 今回は使いどころが思いつかなかったが表現の1つとしてやっておきたい。消火時の手応えに使えば良かったかも?
今回はどちらかというと、ツールを使って素材を作ることがウェイトを占めていたので、前回の様にゲームの流れを意識する割合が少なかった。
ゲームをプレイすることで気付ける仕組みは大事だが、コンテストが動画審査なので、見てわかることに意識を割くようにしたい。
ツールは少しずつ使えるようになってきたので、ちょっとした素材は自分で作れるようにしたい。
最後に
今回はゲームの構成よりもエフェクトの作成に時間を割いていた感じでした。Substance Designerは良いツールですが、まだ全然使いこなせていないので、勉強を続けたいと思います。エフェクトは、テクスチャ単体だけでなく、メッシュとの組み合わせがあると幅が広がるので、Blenderも使えるようにしていきたいと思います。
ゲームをプレイしていて、「伝える」「気付かせる」ことは大事だと改めて感じたので、次回制作時に意識していきたいです。
素敵なコンテストを開催していただいたhistoria様、ありがとうございます。技術発信や解説などでいつもEpic様には楽しませていただいております。また、審査お疲れ様です。次回以降もコンテストの開催を心待ちにしております。
使用素材とアセット
- 題材とテイストにマッチしたヘリコプターが最高です。
- 色々なゲームに合う使い勝手の良いアセットです。
- タイトルでのワンポイント使用です。
- 色々な場面で使えるモーションが揃っています。脱出の時のモーションに使用しましたが、ほとんど見えることが無いです。
- BGMでは賄えなかった短めの音楽が揃っています。
- 定番のSE集です。1つでも十分ですが、2つあると更に良いです。