はじめに
historia様主催の第15回UE4ぷちコンに参加しました。ゲームで使用した技術的なことの説明と合わせて、振り返りを書き出していきたいと思います。
応募した作品のプレイ動画はこちらになります。
今回のテーマは「かわる」
今の季節は環境や職場、学年など色々と変わるタイミングであると感じたので、この季節である「春」にこだわろうと決めました。関係無いですが、自分の好きな季節でもあります。この時点で冬 → 雪解け → 春のイメージが漠然とありました。
ネタ出しとして、思いつくことを書き出してみたマインドマップが以下です。

雪のイメージ
雪と言えば、昔、雪を踏みつけて道を作りながら歩いていたことをふと思い出しました。道に囲まれた範囲の雪が解けて春になる…陣地取りのような感じがして、ゲーム的に何やらいけそうな予感。
そこで、ゲームの肝になる雪と足跡の表現をどう対応するか色々探していると、YouTubeにありました。実装の解説動画をアップされている方が多くて有難いです。
簡単に説明すると、レンダーターゲットの濃淡をメッシュのオフセット情報に反映して足跡として残すものです。ゲーム内容を考慮して、足跡の形はシンプルにしています。
「囲む」を実現するには?
雪に足跡で道を作れたら、次は「囲む」を実現する必要があります。囲むための方法としては、パスや画像認識が思いつきましたが、自由に動けることや、ジャンプも視野に入れていたので、パスだと厳しそうでした。画像認識できれば格好良さそうですが、こちらは時間的に少々厳しそうだったので却下。などと色々考えているうちに、以下の対応を思いつきました。
この手法だと、昔なつかしいペイントアルゴリズム(スキャンラインシードフィル)で表現可能そうなので、実装に踏み切りました。塗りの範囲を小さくすれば、最近のPCなら毎フレームチェックしても問題無さそうなところも良さそうです。
これで、足跡 → 囲まれた判定 → 春に変わるが技術的に実現できる目途が立ちました。
味付け
足跡がずっと残るのは良いのですが、ゲーム性として少々難がありそうなので、一定時間が経過すると足跡の部分の雪が戻っていく処理を追加しました。これは、レンダーターゲットの色を少しずつ元の色(白)に戻していく、ちょうど足跡と逆の処理で簡単に実装可能でした。ついでに、画面に動きをつけるため、段階的に戻す対応を入れています。時間差でもりもりと雪が戻っていくので、ちょっと見ていて楽しいものになりました。
また、道を作る際にも、Niagaraで作成したエフェクトを入れることで、雪をかき分けて進んでいる感を出すことができました。動きに直結する対応はゲーム作りの醍醐味、やっぱりテンションが上がります。
敵の材質
ステージクリア時に春に変わる演出を強調するため、ステージ内のオブジェクトはなるべく冷たい色で統一しつつ、世界観に合わせるため、敵の質感を氷のようにしてみました。
マテリアルを作成する際、こちらの記事を参考にさせていただきました。
このページで説明されているように、この方法は光源を正確に反映しているわけではありませんが、今回のゲームではキャラクターがアップで表示されることは無く、ほぼ問題はありませんでした。また、ゲーム画面に設置された場合の視認性を考えて、青味は強めにしています。
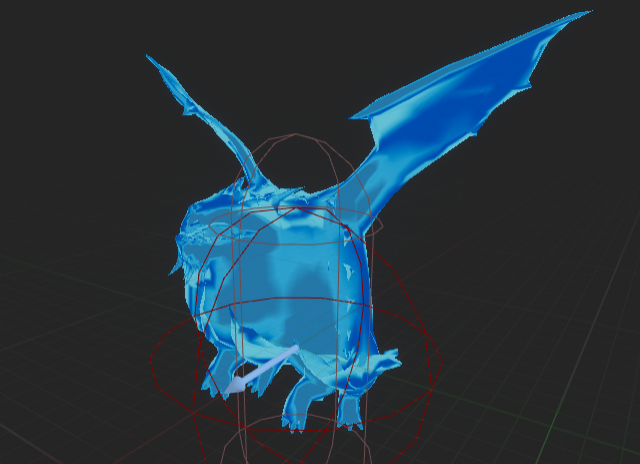
- 元のマテリアル

- マテリアル適用済み

- 実際のゲーム画面
- 使用テクスチャ

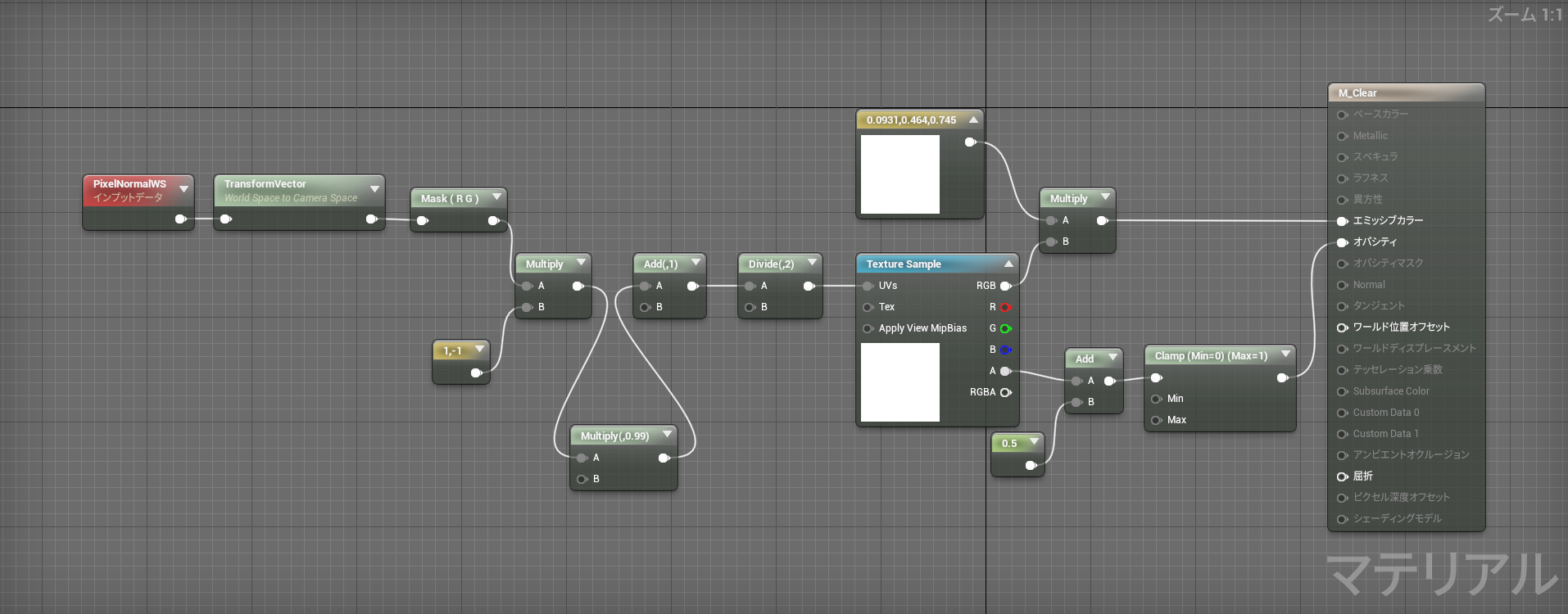
- マテリアル

クリア演出
春になるためには、雪には消えてもらわないといけません。最初は、雪のメッシュの表示オフセットを調整することで雪の高さ全体を下げていましたが、均等に高さが変化するため、最後は雪全体が一気に消えてしまい、ちょっと格好悪い状態でした。消え方にばらつきを持たせるために、ノイズを使って生成した模様を、足跡と同じように重ね塗りしていくことで、それっぽく消えるようになりました。ノイズって便利ですね。
- ノイズで雪の消え方を調整

- ノイズを利用した、雪を消すためのマテリアル

雪が消えた後は、「春」への変化を表す演出です。これは、プレイヤーから一定以上の距離にあるピクセルは「見えない」または「白い」マテリアルを作成しました。パラメータである「距離」を変化させることで、徐々に出現/色が変わる演出を行っています。今回はプレイヤーを中心として演出が広がるようになっています。また、演出の変化がより明確になるよう、境界部分は発光を強めにしています。
- 演出と、それに使用したマテリアル


提出前日の思いつき
緑のグレイマンにしたのは良いのですが、誰もその理由には気付かないと思い、提出前日にシーケンサーで説明を加えようと思いつきました。動きやセリフだけでは物足りなかったので、ステージクリア時のマテリアルを流用して、緑に変える演出も追加しています。グレーと緑の境界にはノイズを適当に加えました。やっぱりノイズ便利です。ついでに、Niagaraのパーティクルも合わせて、即興ながら、それっぽく見えなくもない演出になったかなと思っています。

提出前日でしたが、色々と盛り込みやすい場所だったので楽しく作業できました。もう少しヒーローもののような力強さを出したかったのですが、シーケンサーの習熟不足でそこまでは至らなかったので次回の課題です。
提出へ
録画のためスタンドアローンで起動するも、雪の戻りが速くなる現象が発生しました。原因を調べる余裕が無かったので、そのままエディターのプレビューから録画することに。落ち着いてから調べてみると、スタンドアローン時の起動の場合、フレームレートが上がっていた模様。フレームレートに依存する書き方をしていた場所が、その影響を受けていました…
早い段階で最終環境での確認は必須だと改めて実感しました。
振り返り
振り返りはKPT形式です。
Keep
- 気になったアセットや実装などは色々試す
- UnrealオンラインラーニングやYouTubeで気になったものをやってみる
- 動画を見ながら自身でも手を動かすと、知らなかったエディター操作やノードなど色々と気づきが得られる
- ゲームに合った空気感を演出する
- デフォルトのライティング以外の対応ができたので、これからも続ける
- ベースになるActorを継承して使う
- 今回は意識して継承できたので、これからも続ける
- フォントを使う
- 以前はデフォルトフォントを使っていたが、今回はフォントを追加して使えたので、UIにテキストを出すだけでそれっぽくなった
Problem
- シーケンサーのカメラワークが弱い
- ダイナミックなカメラの動きや流れなどが不足している
- プレイヤーの動きがサードパーソンの移動部分のみで、アクションに乏しい
- 遊び方に幅を持たせたい
- AIがただプレイヤーを追いかけるだけで弱い
- フレームレートに依存する処理を書いていた
- スタンドアローンでの検証を提出直前まで行っていなかった
Try
- シーケンサーのカメラワークを磨く
- 現実のカメラワークなどの知識を学ぶ
- AIの行動に幅を持たせる
- 追いかけるだけじゃなく他の行動もさせる
- プレイヤーに移動以外の動きを追加するゲームデザインを考える
- ラフな状態でプレイアブルを作る(ゲーム性の検証を素早く行う)
- フレームレート依存の処理は書かないよう気に留める
- スタンドアローンでの検証を早目に行う
最後に
他の参加者の作品を拝見するたびに、「ぷちコン」とは? と疑問に思わざるを得ないくらい、クオリティの高い作品ばかりでした。ぷちコン14や冬のぷちコンゲームジャム参加の時よりは色々なことができるようになってきたものの、まだまだ至らないところばかりです。
次回参加までに、今以上に色々実現できるよう頑張りたいと思います。次はUE5を覚えるところから…?
ガチな作品が多いですが、ぷちコンのコンセプトは参加の敷居が低くなるので、このままであって欲しいです。
素材を提供されている方々や資料を公開されている方々に感謝です。
historia様とEpicの皆様、審査お疲れ様でした。
使用素材とアセット
今回使用させていただいた、フリー素材とアセット(無料・有料含む)です。
- BGMが多数あり選ぶのが大変ですが、ゲームのイメージが膨らみまくりでテンションが上がります
- 一覧にある名前から、イメージに合った音が探しやすいです
- 足音は大抵これで賄えそうです
- 探すのが楽しくなるくらいSEが豊富にあります
- ファンタジー的な世界観で敵にぴったりな外見でした
- ニッチなポーズが多いですが、ツボにはまるものが見つかると思います
- 主に植物を使わせていただきました
- 何かとお世話になっているエフェクトです
- Blueprintやマテリアルのノードのスクショ保存に便利です

