背景
最近、データを取得してきて、その中で条件に合う要素を取り出したいみたいなことがよくあり、実際にやり方をググってみるとfilter{}.firstという構文を見つけました。
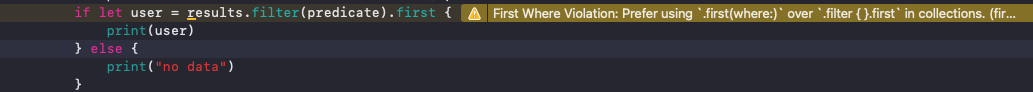
しかし、SwiftLintを導入しているプロジェクトでしたので、下記の警告が吐かれてしまいました。
First Where Violation: Prefer using `.first(where:)` over `.filter { }.first` in collections. (first_where)
これは警告文のところだけ訳すと、
`.filter { }.first` よりも `.first(where:)` を使用することを推奨します。
まさに、直接的にfilter{}.firstはよくないからfirst(where:)を使ってねと教えてくれます。(SwiftLintは優秀ですね。。)
どうやらfilter{}.firstは条件に合致するデータを見つけても配列を最後までなめてしまうようです。
これはコーディング上パフォーマンスがあまりいいコードとは言えません。
処方箋
ではどのようにして実装すれば良いのでしょう。
警告でもあるように推奨してくれているfirst(where:)という構文を使用します。
実際に実装してみます。
before
let hoge: [String] = ["aaa", "bbb", "ccc", "ddd"]
let foo = hoge.filter({ $0.hasPrefix("b") }).first // foo == "bbb"
after
let foo = hoge.first(where: { $0.hasPrefix("b") }) // foo == "bbb"
beforeの方がコードの読みやすさを感じる方もいるかもしれませんが、
afterの方が何よりパフォーマンスが良いので積極的に使っていきましょう。