はじめに
この記事は SAP Advent Calendar 2018 の12月20日分の記事として執筆しています
こんにちわ、株式会社KYOSOでエンジニアをしている上田といいます。
よろしくおねがいします。
今回は、弊社米倉がSAP CloudPlatformと温度センシングを組み合わせて面白そうなものを作っていたので、少し遊んでみたことの紹介をさせていただきます。
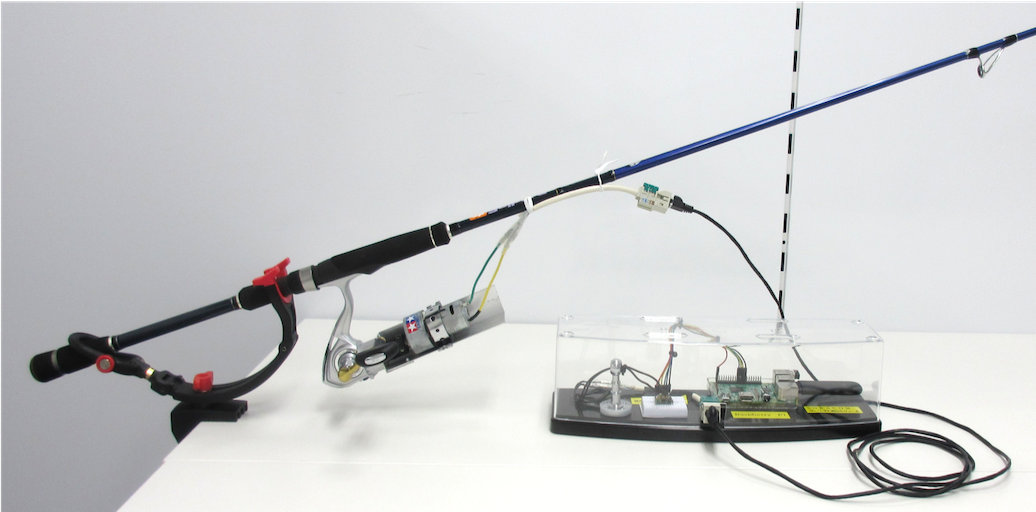
なぜ、釣りゲームなのか?
それは温度センシング部分のハードウェアを見てもらえば一目瞭然ですが

どう見ても釣りです。
なので、釣りゲームを試作して遊んでみることにしました。
環境(追加分のみ)
開発環境 : SAP Web IDE Full-STACK
ブラウザ : Google Chrome, Safari
ライブラリ : A-Frame
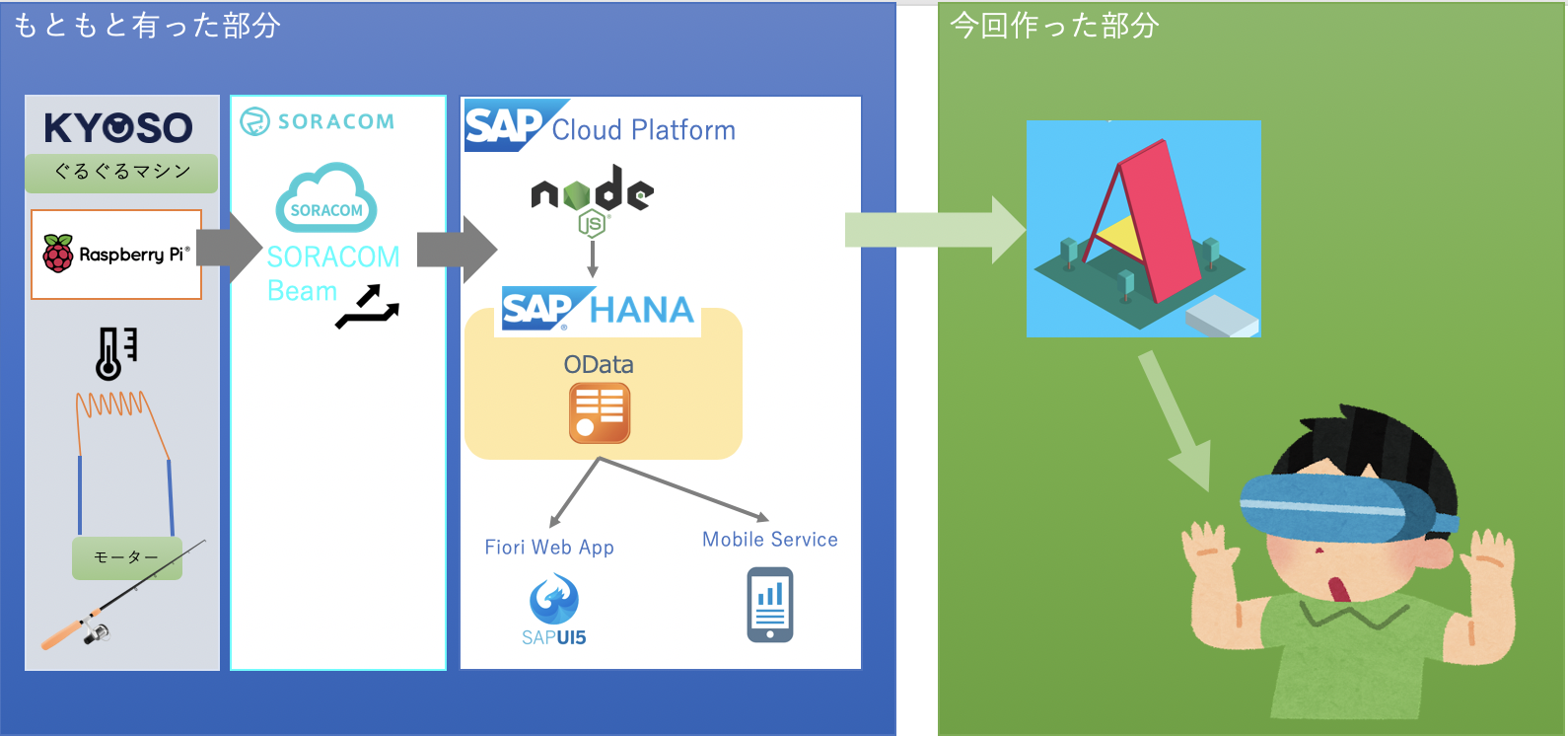
構成概要

左側から、温度センシングデバイスで計測された温度データが、SORACOMを経由してSAP HANAへと流れていきます。
この温度データを取得してVRで表現したものが、今回作ったものになります。
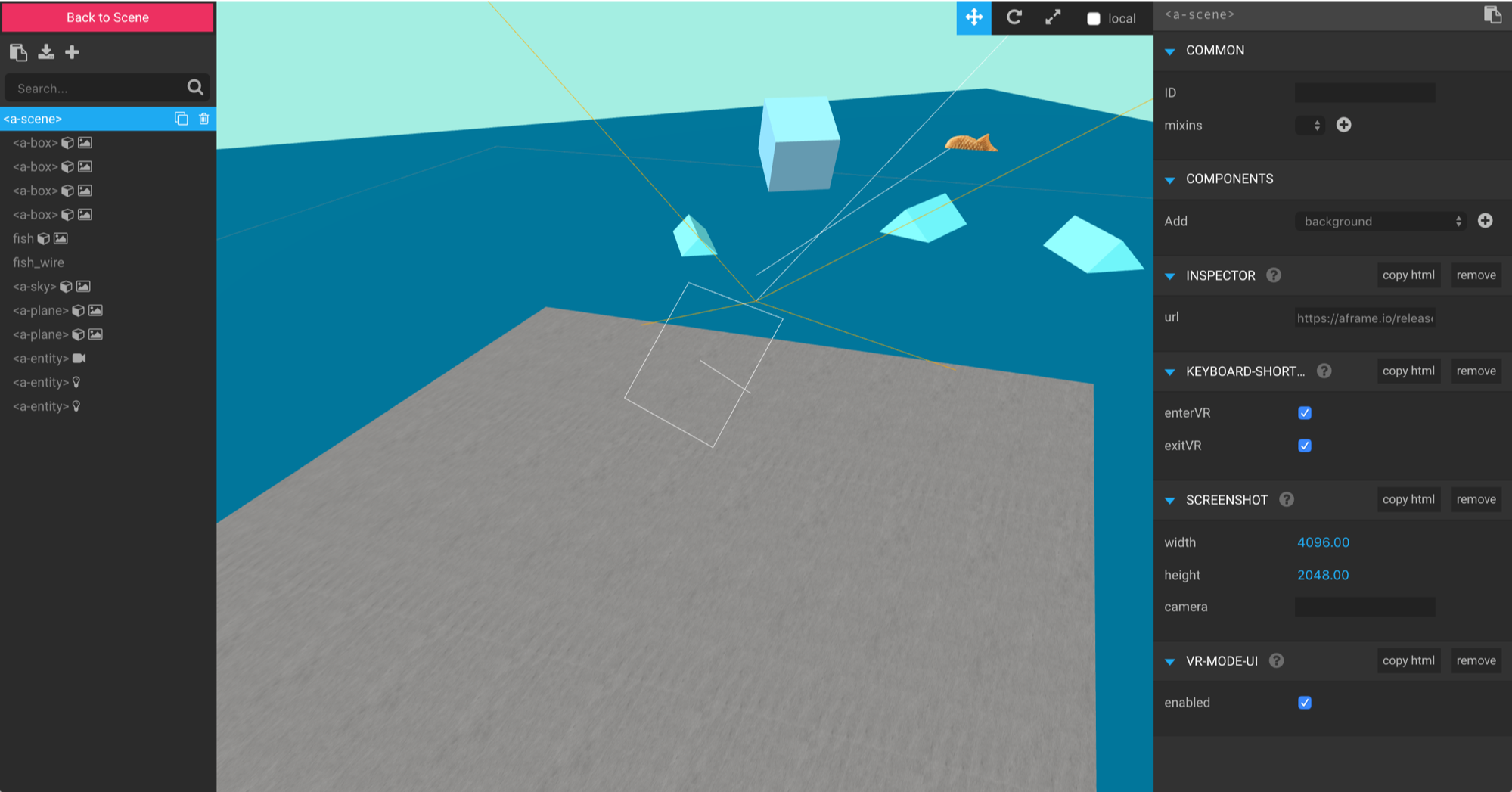
画面
実際に作成した釣りゲームの画面です。

A-FrameというWebVRフレームワークを使用してブラウザ上へリアルタイムに描画しています。
では、少しA-Frameについて掘り下げて説明したいと思います。
A-Frameとは
A-Frameは、Three.jsをベースとして開発されたフレームワークで、
HTMLのタグとしてシーンを記述出来ます。
A-Frameは、次のような特徴があります。
- htmlタグでシーンを記述可能
- VRサイトをレスポンシブに構築可能
- 物理ベースレンダリングでマテリアル指定
- ソースプログラムは、MITライセンスで公開
では、実際にA-Frame を利用したコードを見てみましょう。
魚( 奥のたい焼き )を表示している部分のコードです。
<a-scene>
<!-- sakana -->
<a-image id="fish" position="1 0 -20" scale="2 2 0.1"
src="img/sakana.png">
<a-animation id="fish_anime" attribute="position" from="1 0 -20" to="1 0 -20" direction="normal" dur="1000" easing="linear"
repeat="0"></a-animation>
</a-image>
</a-scene>
タグが魚を表示するためのタグです。
表示に必要な情報を属性として表示しています。
| 属性名 | 内容 |
|---|---|
| position | 表示位置( X Y Z ) |
| scale | 表示サイズ( X Y Z ) |
| src | 魚の画像 |
また、この魚はアニメーションで移動するように設定しています。
このアニメーション設定をタグで指定しています。
こちらも同じく属性指定で細かな設定をしています。
| 属性名 | 内容 |
|---|---|
| attribute | アニメーション対象の属性値 position は表示位置を変更 |
| from | 開始位置( X Y Z ) |
| to | 終了位置( X Y Z ) |
| dur | from から toまでアニメーションするのに必要な時間( 単位は ms ) |
| easing | 変更速度( linerは一定 ) |
| repeat | 繰り返し回数 |
A-Frame Inspector
A-Frameを使用する場合、自分でHTMLタグを記載して3Dオブジェクトを配置していくのは現実問題として厳しいと思います。
そこでグラフィカルに3Dオブジェクトを配置したり出来るA-Frame Inspector というGUIツールが用意されています。
A-Frame Inspectorは、<a-scene>タグに一文を追加してから、ctrl + alt + iで起動します。
<a-scene inspector="url: https://aframe.io/releases/0.3.0/aframe-inspector.min.js">
A-Frame Inpsectorで生成や設定した3Dオブジェクトは、そのままHTMLファイルに保存出来るので、デザインだけならマウス操作だけで(ほぼ)作ることが出来ます。
最後に
この釣りゲームの開発はSAP Web IDE Full-STACKで完結しました。
SCP はFiori がクローズアップされることが多いですが、Fioriに関係ない開発でも
インターネット環境だけあれば揃うのが SCPの強みかなと思います。