
まえがき
LaunchImage(アプリを立ち上げる時に一瞬表示される画面)を設定しようとした時の流れをまとめます。
流れ
- プロジェクトを作成する
- プロジェクトファイルを開く
- アセットフォルダを選択する
- アセットフォルダを開き、LaunchImageアセットカタログの前処理を行う
- アセットカタログに画像を設定していく
- プロジェクトファイルでLaunch Screen Fileを空にする
- 実行して確認する
解説
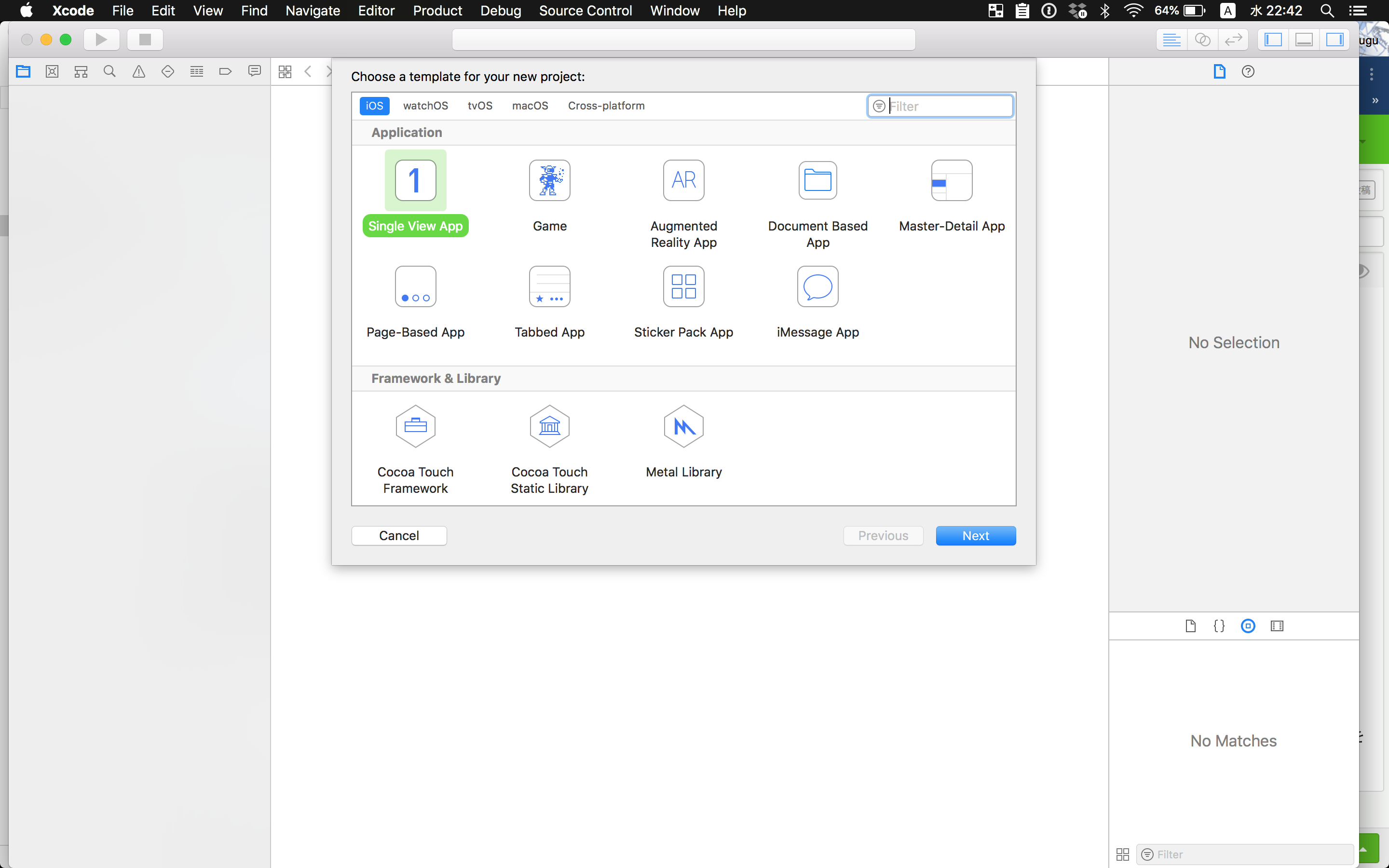
プロジェクトを作成する
- 今回はシングルビューで作成を行いました

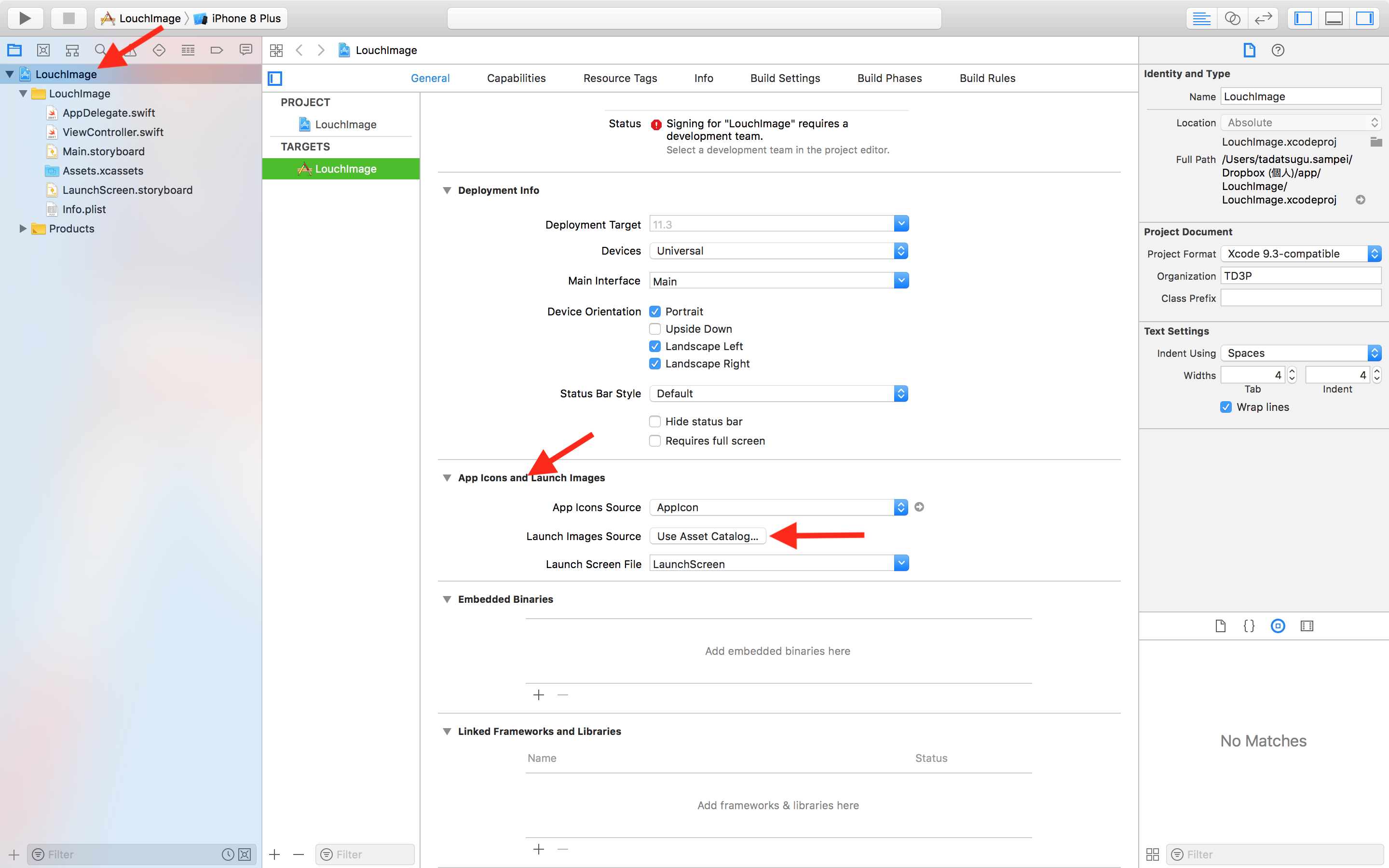
プロジェクトファイルを開く
- ナビゲーターからプロジェクトファイルを洗濯します
- プロジェクトファイルのGeneral>App Icon and Launch image>Launch image Souceを選択します

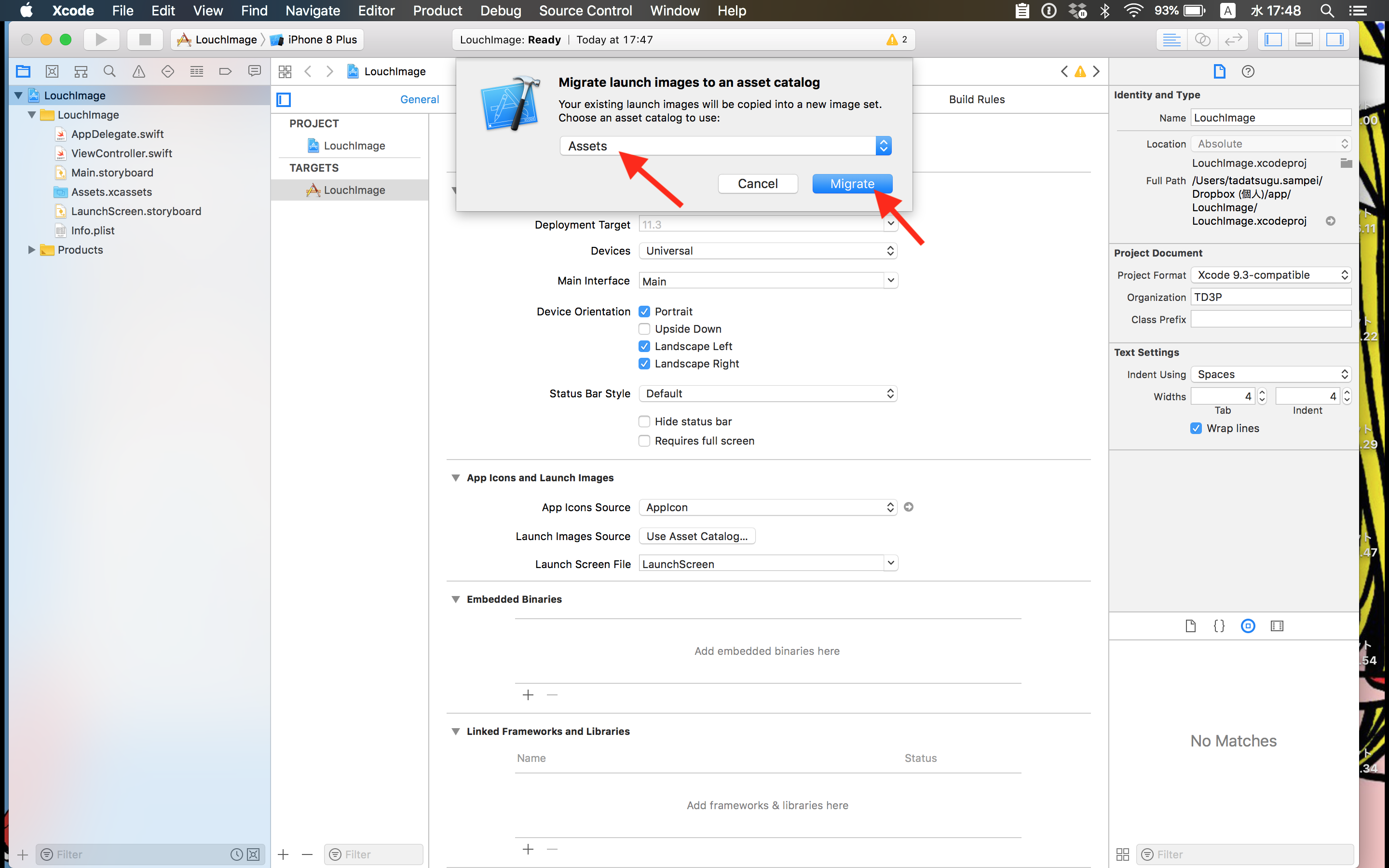
- LaunchImageが入っているor入れる予定の Assetフォルダを選択します(今回はデフォルトのフォルダを選択します)

- 選択後、見た目は変わってないように見えますが、しっかり適用されています
アセットフォルダを選択する
- アセットフォルダを開いて見ましょう
- LaunchImageというカタログが作成するされているはずです
- 今回は、事前にアセットフォルダの中に、LaunchImageのアセットカタログを作成していなかったので、自動でアセットカタログが追加されます

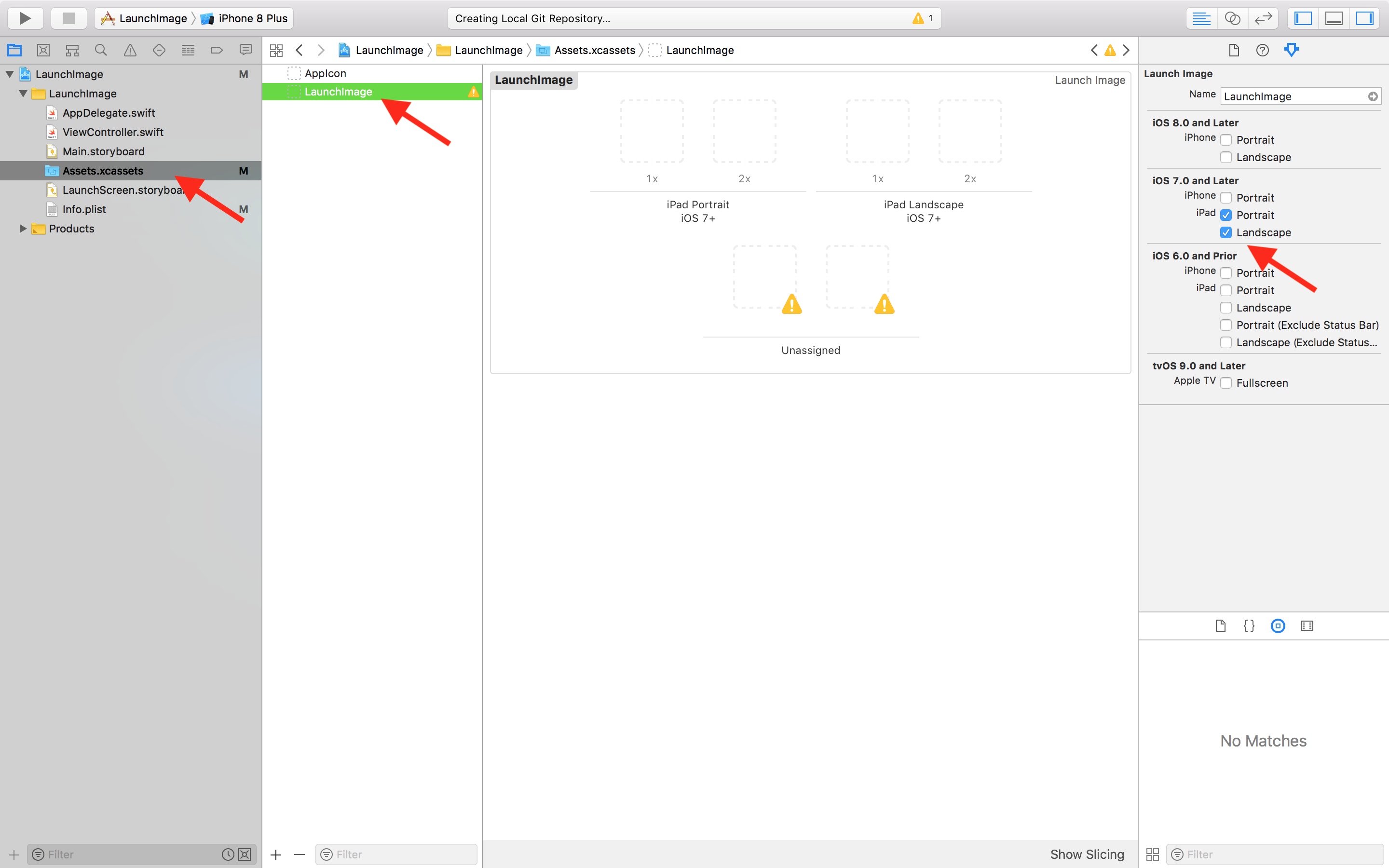
アセットフォルダを開き、LaunchImageアセットカタログの前処理を行う
- デフォルトのカタログですと、なぜかipadのサイズしか表示されていません

- カタログのユーティリティからipadサイズを削除、iphoneのサイズを追加します
- 今回は、「ios8 and Later」のみ選択します
- 選択するとカタログの枠が画像のようになるはずです

* アラートは気にしなくて大丈夫です
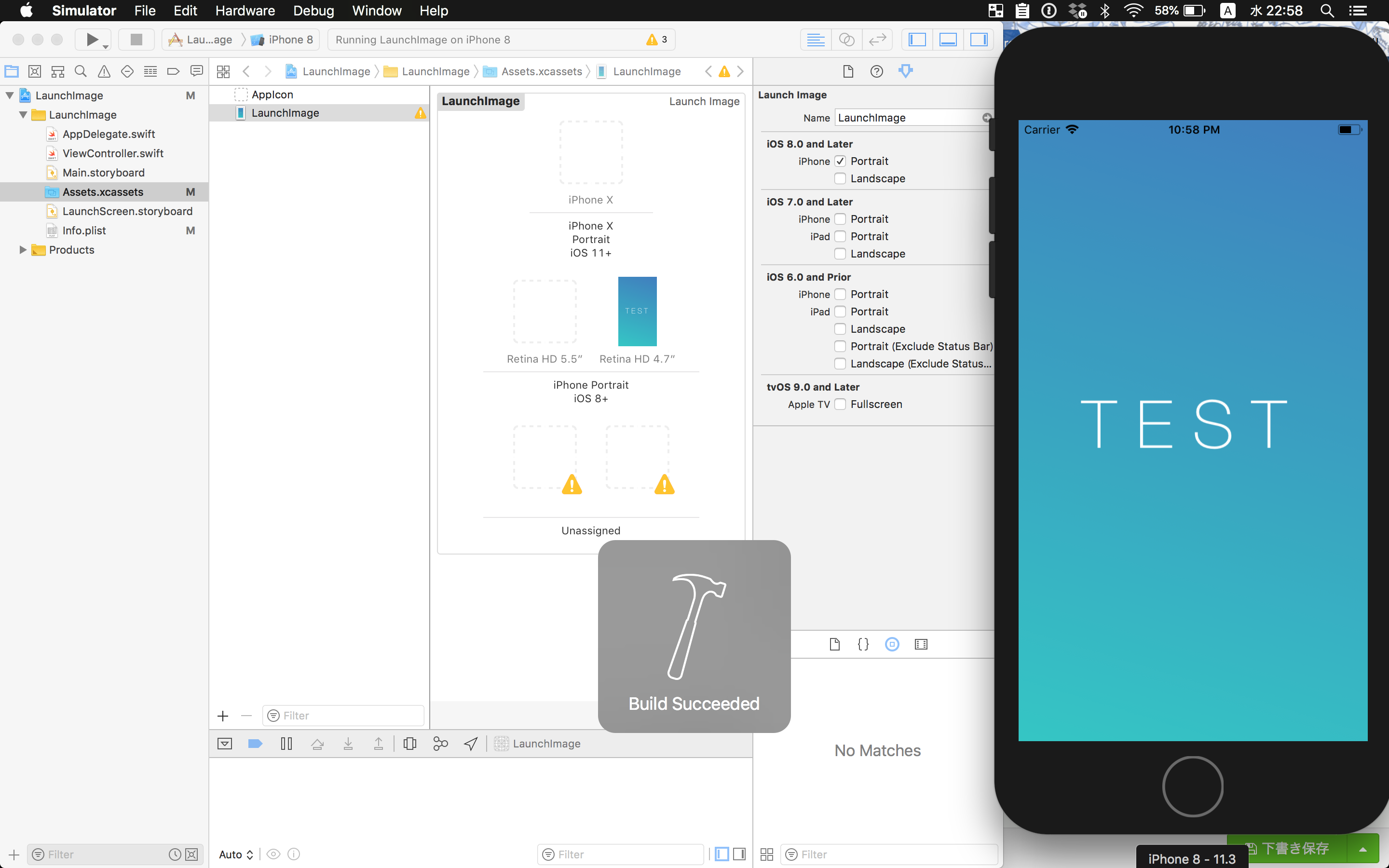
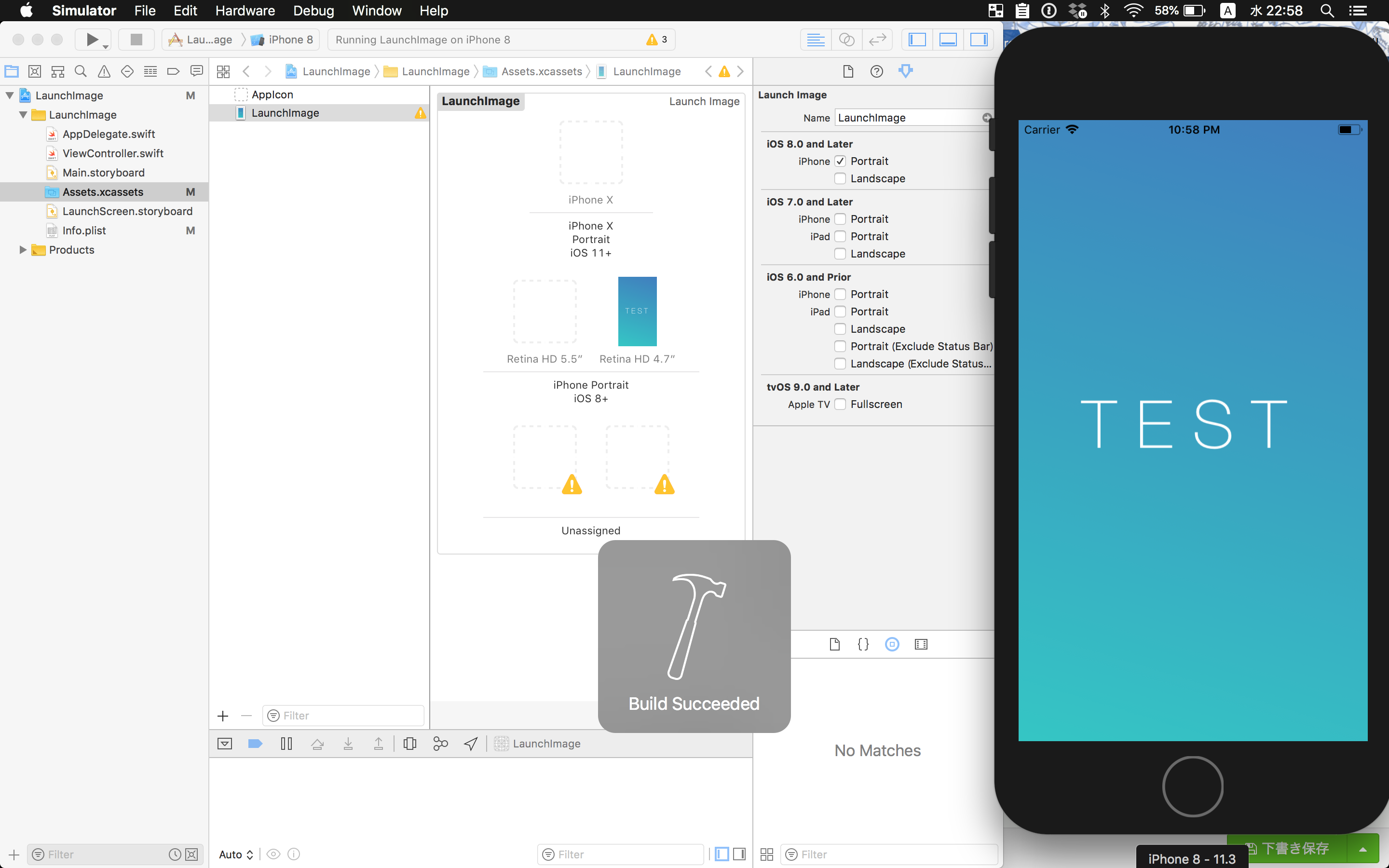
アセットカタログに画像を設定していく
- 早速、枠に画像をはめていきましょう
- 画像のサイズに関しては、こちらのリンクをご参照ください
- 今回は、iphone8のサイズのHD4.7だけ準備してはめてみました

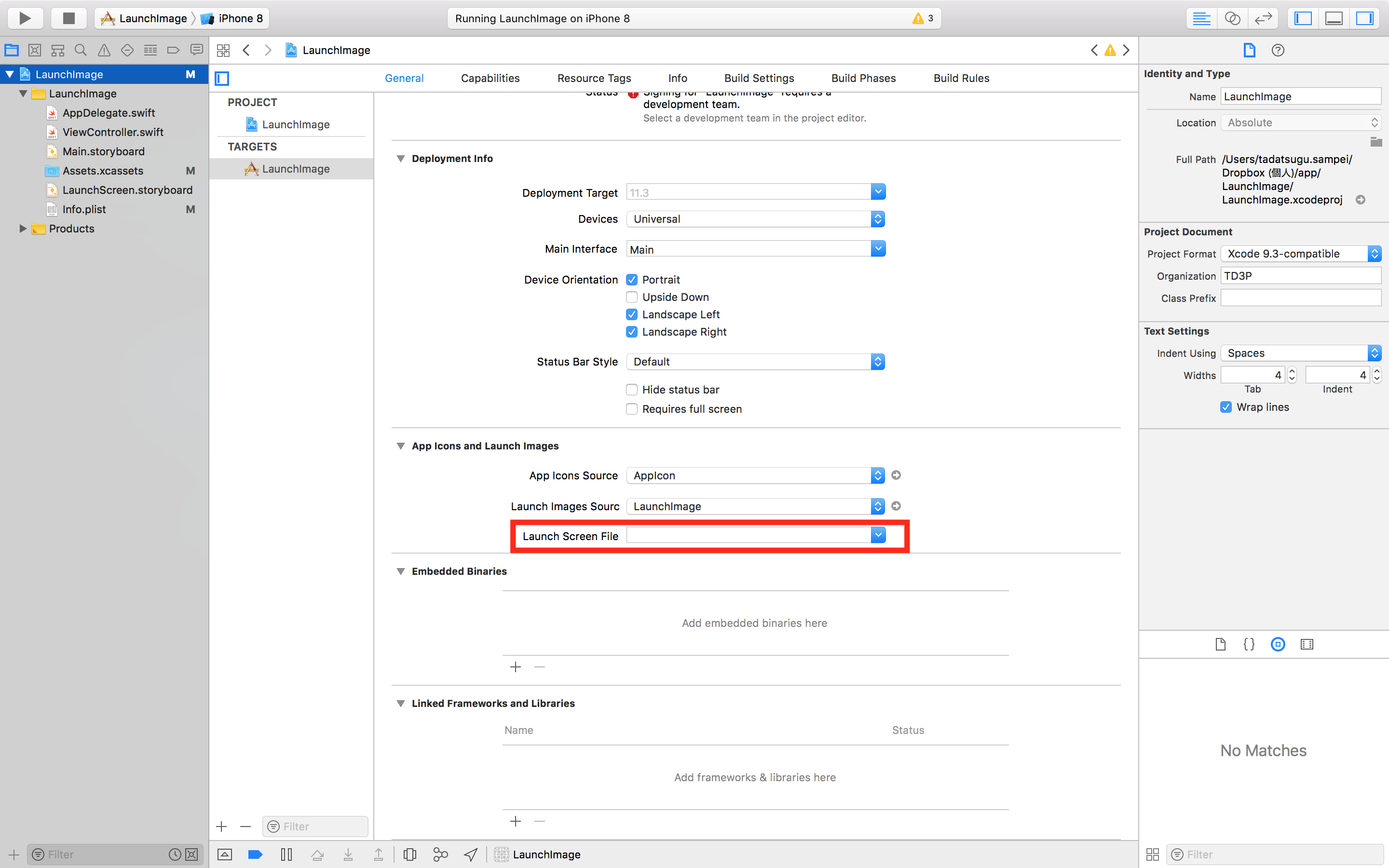
プロジェクトファイルでLaunch Screen Fileを空にする
- 再度、プロジェクトファイルに戻りましょう
- General>App Icon and Launch image>Launch image Souce がLaunchImageになっているのを確認
- [重要]General>App Icon and Launch image>Launch Screen Fileの中を手動で空にしてください

実行して確認する
- 実行してみましょう
- 用意した画像サイズにシミュレーターのサイズを設定することを忘れずに

補足
アプリのキャッシュについて
- 設定は間違っていないのに、なぜか何回やっても上手く表示されないことが多々ありました
- そんな時は、シミュレーターの設定を初期化します
- Hardware -> Erase All Content and Settingsから初期化できます

その他の実装方法
起動時の画面を設定する方法は下記の3パターンがあるようです
- 静止画を設定する方法(今回はこれ)
- LounchScreen.storyboardを使用する方法
- SplashViewControllerを使用する方法
下二つはまだよく分かってないので、今後調査します!
テスト用の画像サンプル
こちらからテスト用の画像をどうぞ
https://drive.google.com/file/d/1ue8Shh-JcFE6KKj6GQr3lyg6x0byxaNw/view?usp=sharing