ひさびさにQiita。
結論
IE8でbootstrap3をCDN経由で読み込もうとすると、なんらかの理由によりうまく動作しない。
Bootstrap 3 Starter template
上記のページをコピー。
bootstrap.cssと.jsはCDN経由に書き換え。
starter-template.cssはダウンロード。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<link rel="shortcut icon" href="favicon.ico">
<title>Starter Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/starter-template.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
<div class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</div><!-- /.container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
</body>
</html>
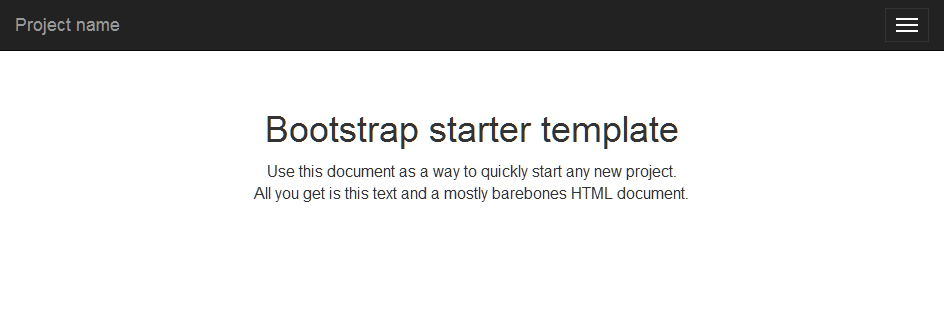
IE8 で閲覧
あれれ…?
サンプルページではきちんとナビバーがでているのに…なぜなんだぜ?
いろいろググってみてみるものの
まったく解決せず時間だけが過ぎてゆく…
思考プロセス
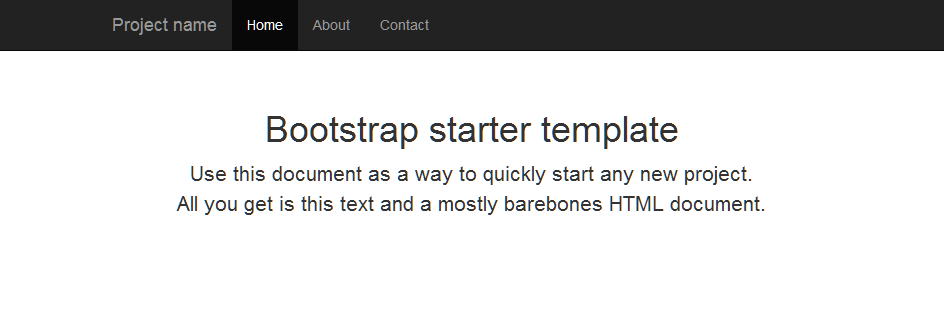
サンプルページは動いている
→ 自鯖に持ってくると動かない
→ 違いはcssとjsの場所
→ とりあえず、ローカルに持ってくるか…
試行錯誤の結果
CSSをCDN経由ではなくローカルから読み込むとうまく動く!
index.html.diff
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
やった!
考察
そもそも@media系の記述が働かないIE8。
それを吸収するのがrespond.jsの役目なのですが
bootstrap.css自体は読み込んでいるのに、@media系の記述が認識されていないということは
cssとjsの読み込み(実行)順序なのでしょうか?
IE8縛り、きつい。