バナー「このアプリケーションは、Google ではなく、別のユーザーによって作成されたものです。」を出したくない
背景
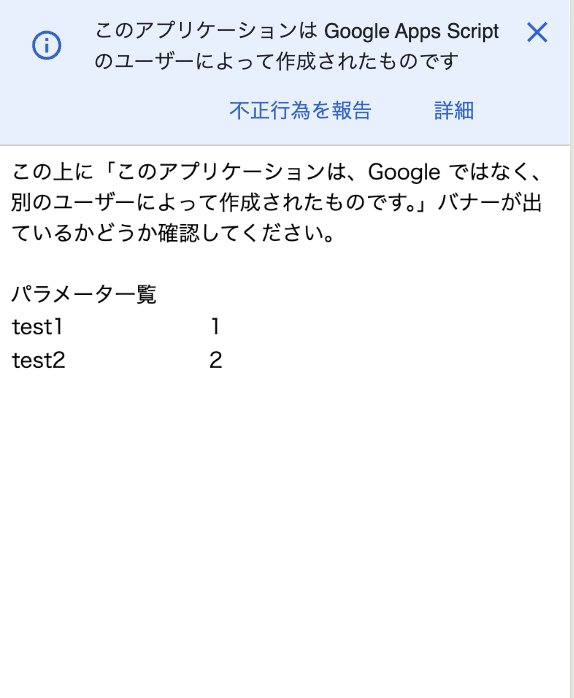
Google Apps Script で作成する Webアプリが非常に簡単に作れるので重宝していますが。作成した Webアプリを呼び出すと。下の様に 「このアプリケーションは、Google ではなく、別のユーザーによって作成されたものです。」 バナーが出てしまい、ユーザーに不安感を与えたり、画面が狭くなるので。消してしまう方法を検討しました。


ソリューション
Google Workspace の有料アカウントで、独自ドメイン内であれば、このバナーは表示されないのですが、無料アカウントのApps Scriptでは、このバナーを消すことはできないようです。
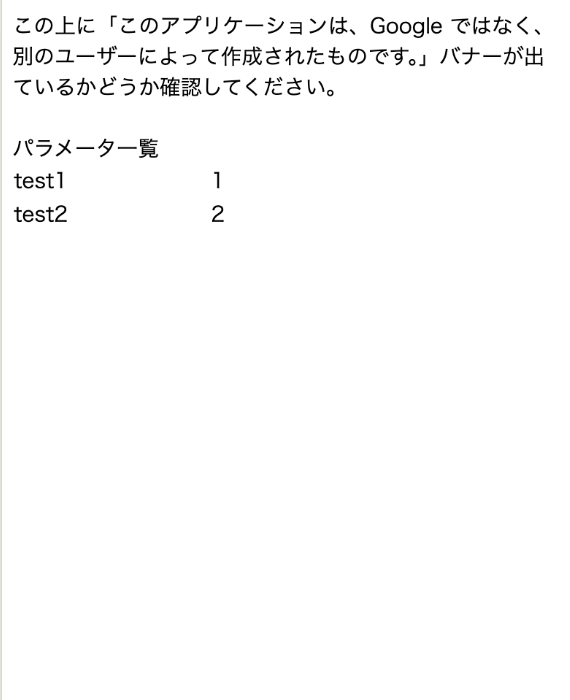
しかし、無料アカウントでも通常のページ(親)に IFRAME でこの Webアプリ(子)を表示させるとバナー表示を抑止できます。
注意点として、親ページの URL に指定されたパラメータを IFRAME の src に指定される Apps Scriptの Web アプリにパラメータを受け渡す必要があります。
index.html --親ページ (Web アプリの表示される iframe を含むページ)
このページでは、onload 時に指定されたパラメータを、そのまま Web アプリの URL に追加して、iframe の src に設定しています。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<base target="_top">
<style>
* {
margin: 0;
padding: 0;
overflow: hidden;
height:100vh;
}
iframe {
border:none;
width:100%;
height:100%;
}
</style>
</head>
<script>
window.onload = (e) => {
const gasappurl = 'https://script.google.com/a/domaindummy/macros/s/AKfycbya_-2JQytrA7B7lBuhNFqWiAnztIOjxK1KXioa1_I_zqGpHGQgAz_qbOE6Ju12WF5QSA/exec'
let ifm = document.getElementById('gasiframe')
ifm.src = gasappurl + window.location.search
}
</script>
<body>
<div class="container">
<iframe id="gasiframe" src="about:blank"></iframe>
</div>
</body>
</html>
モバイルでの表示対応のために
<meta name="viewport" content="width=device-width, initial-scale=1" />
ページ全体での表示幅、表示高を確保するために
<style>
* {
margin: 0;
padding: 0;
overflow: hidden;
height:100vh;
}
iframe {
border:none;
width:100%;
height:100%;
}
</style>
を記述しています。
GAS
--- main.gs (Web アプリ本体)
function doGet(e) {
let htmltemplate=HtmlService.createTemplateFromFile('index')
htmltemplate.params=JSON.stringify(e.parameter)
htmltemplate.sessionid=Utilities.getUuid()
let html=htmltemplate.evaluate()
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL)
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
return(html)
}
iframe でホストされる Web アプリのため、下記を追加しています。
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL)
iframe でホストする場合は、親ページ側で meta tag が記述されているので下記は不要ですが、親ページ無しでも動作するように築城しています。
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
--- index.html (main.gs から参照されるファイル)
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<script>
window.onload = (e) => {
let params=JSON.parse('<?!=params?>')
if(Object.keys(params).length>0){
let tag=''
for (key in params){
tag=`<tr><td>${key}</td><td>${params[key]}</td><tr>${tag}`
}
document.getElementById('params').innerHTML=`パラメータ一覧<br><table>${tag}</table>`
} else {
document.getElementById('params').innerHTML=`パラメータはありません。`
}
}
</script>
<style>
table {max-width:300px;width:100%;border-collapse: collapse;}
td {width:50%}
</style>
</head>
<body>
この上に「このアプリケーションは、Google ではなく、別のユーザーによって作成されたものです。」バナーが出ているかどうか確認してください。<br>
<br>
<div id='params'></div>
</body>
</html>