目次
- なぜこのシステムを作ったのか
- 使用するツール
- 導入手順
- ソースコードの解説等
- 最後に
1. なぜこのシステムを作ったのか
みなさんも御用達のslack
とても便利ですよね。
slackでしていることが自動化できたら便利で、需要もあります。
そこで、うちは掃除当番が事務所で1週間おきに変わるのですが、毎度紙などで管理するのも面倒ですよね。
今回は、slack bot を使った当番botを作っていきます。
今回は利便性を向上するために、当番表に新しい人材を追加してもソースコードを変更することなく動き続けるbotの実現を目指します。
以下、今回の完成の例です。

2.使用するツール
- Slack Incoming Webhook(slackに送信する仕組み)
- GoogleAppScript(開発環境)
- GoogleSpredSheet(当番表の管理)
3. 導入手順
まずslack Incoming Webhookの設定から行いましょう
こちらにアクセスをし、Incoming Webhookインテグレーションの追加を押して、自動送信をしたいチャンネルを選択し、設定を保存を押しましょう。
各設定ができるので行いましょう。(名前やアイコン)
次に、GoogleSpreadSheetの作成を行なっていきます。
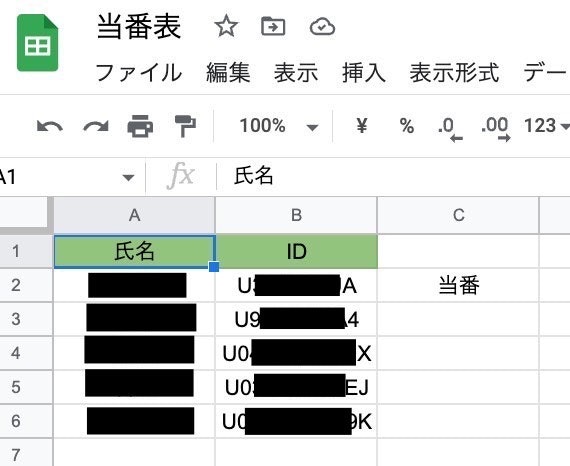
以下が完成版です。ソースコードをコピペして作りたい方は配置等も全く同じものを作ってください。

IDについてですが、以下のように個人個人に振り当てられており、メンバーIDをコピーで取得できます。

当番の文字列は当番である人の右に書いておきましょう。
ソースコード内で、その文字列を判定して次の人へ当番を移行させます。
その次に、GoogleAppScriptを書いていきます。
その際に必要となる、以下のWebhook URLをコピーしておきましょう。
4. ソースコードの解説等
function myFunction() {
var obj = SpreadsheetApp.openById(''); //スプレッドシートのURLにあるidをコピペ
var sheet = obj.getSheetByName(""); //スプレッドシートのシート名をコピペ(変えてなかったら"シート1")
var person=2
var i = 2
var current_touban
//当番表の人数を取得
while(true){
name = ""
cell = "A"+ person
name = sheet.getRange(cell).getValues()
//console.log(name)
if(name==''){
person=person-2
break
}
person++
}
console.log('人数は'+person+'人です')
//当番の入れ替え
while(true){
cell = 'C' + i
previous_touban = sheet.getRange(cell).getValues()
if(previous_touban=='当番'){
i = i - 1
sheet.getRange(cell).setValue('') //前回当番の人を当番から外す
if(i==person){ //当番表の一番下の行の人が前回当番だった場合1番上の人へ当番を移す
sheet.getRange("C2").setValue('当番')
current_touban =sheet.getRange("B2").getValue()
break
}
else{ //当番を次の人へ移す
sheet.getRange('C'+(i+2)).setValue('当番')
current_touban=sheet.getRange('B'+(i+2)).getValue()
break
}
}
i++
}
//送信内容の設定
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(
{
"username":"当番bot", //送信されるメッセージのbot名
"icon_url":'', //ここでbotのアイコンにしたいものを定義
"text" :"今週の担当は" + "<@" + current_touban +'>'+ " さんです", //<@ + slackのID + >でメンション
link_names: 1
}
)
};
UrlFetchApp.fetch("", options); //先ほどコピーしたwebhook URLをコピペ
}
その後、gasのトリガーを送信したい時間帯に設定し、完了となります。
5. 最後に
今回はslack botを使った当番botを作成しました!
参考になった、良い記事だと思えば、いいねお願いいたします!!
