panelの高さが揃わない
bootstrap3でパネルを使っていたのですが、高さの揃え方がわからなかったので調べました。
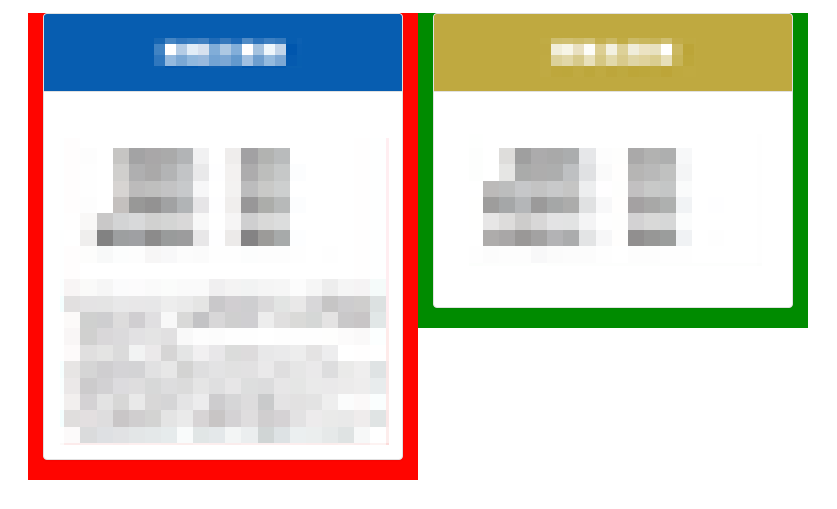
まず、現状はこんな感じでした。わかりやすくするために、カラムの背景を赤と緑にしています。
解決方法
まずカラムの高さを揃える
カラムの高さを揃えるには、以下のページの要領で、flexを使って揃えることができるようです。
Bootstrap equal-height columns experiment
.row-eq-height {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
flexのため、利用できるブラウザ環境はIE10以上になりますのでご注意を。
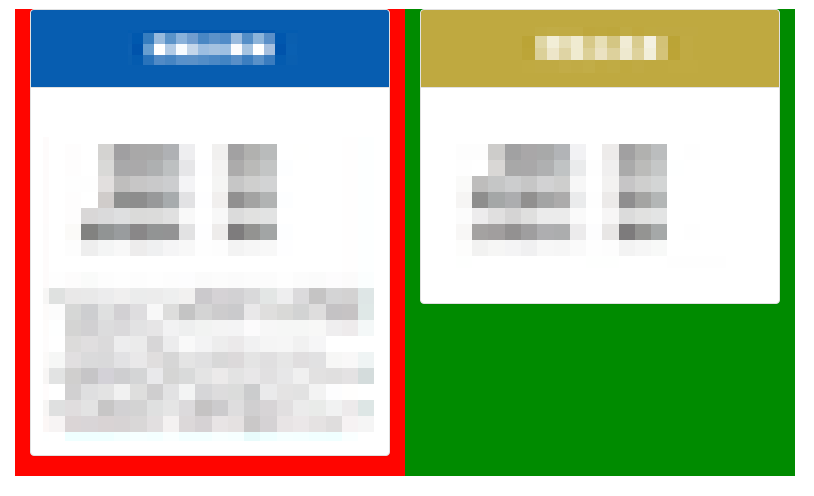
ひとまず、これでカラムの高さは揃いました。
パネルの高さを揃える
次に、パネルの高さを揃えます。
単純に、.panelの高さを100%にします。
.row-eq-height {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
.panel {
height: 100%;
}
}
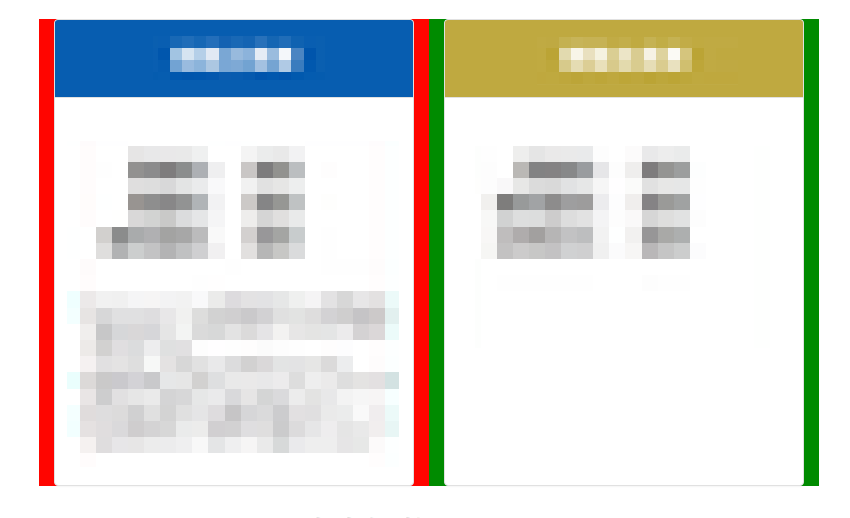
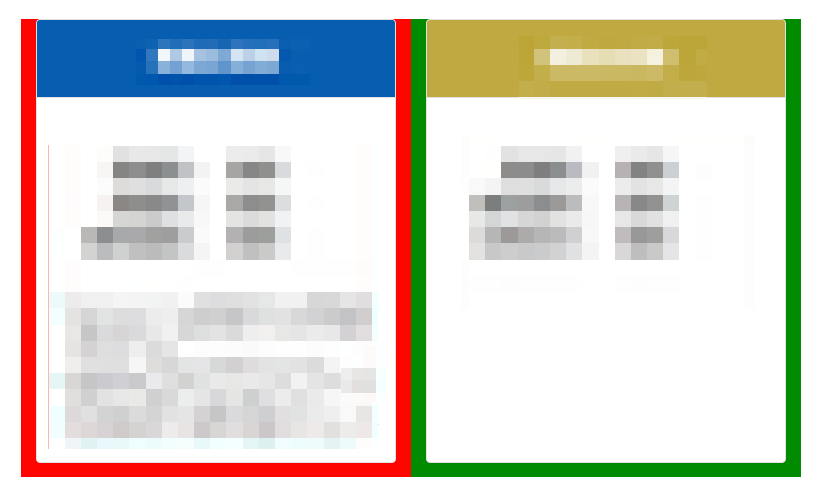
これで、パネルの高さを揃えることができました!
微調整する
.panelのheightを100%にすると、bootstrap3の要素は基本的にboxのため、まんま全部占有してしまうので、パネルの下のほうの空白が広くなりすぎるのが気になったので、微妙に調整しました。合計で100%になるように、heightとmargin-bottomを調整します。
.row-eq-height {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
.panel {
height: 97%;
margin-bottom: 3%;
}
}
以上です。