以下で説明する TeX 環境、および環境構築方法はすでに陳腐化しており、筆者としては推奨していません。
例えば、Texの環境が予め構築された DockerイメージをローカルPCか GitHub Codespace 上などで立ち上げ、Tex執筆用の(ローカルを汚さない)仮想環境下で執筆する方法がイケていると考えます。
Tex執筆仮想環境の例
以下のガイドはどうしてもローカルPCに直にTeX環境を構築したい場合にのみ、参考資料の1つとして活用ください。
ここにたどり着いた学生の君、もう大丈夫です。苦悩から開放します。
はぁはぁ、これからはもうWordじゃなくて $\rm\TeX$ に変えていこうね、だとっ!
なんだそれはっ美味しいのか?!とか冗談言えるのも最初だけ。まぢでLaTeXの導入は苦労します。今まで文書作成は Word かメモ帳だった大学生からすると。
ここでは、あなたのコンピューターで LaTeX を使えるようにし Word くらい手軽にレポート作成できるレベルになるまで、ガイドします。
特に大学 1, 2 年生、1年前に見様見真似で確か入れたがいざ使うとき、w32 なんちゃらとかで TeXlive に比べてリファレンスが乏しく環境再構築したい 3 年生の諸君。
どうやら、うちの大学では LaTeX の導入を手放し Go 状態まで教えてくれる講義とかワークショップは用意されていないらしい。自力で導入するしかない。調べて構築しようとネットに載っている LaTeX の導入記事をみても、TeXLive の導入までを解説している記事(それも不要パッケージてんこ盛りの方法ですごいダウンロード時間がかかる)や $\rm\TeX$ はじめの第一歩的な記事ばかり。上手く網羅されていない。それにブラウザで検索すると出てくる記事は情報が古い!
例えば、platexは古いしtexworksなんて使わないです (諸派あります)
この記事は、新しい構成で且つ今後自力で LaTeX をいじられるようにする解説も交えた導入ガイドです。
いろんな状況の複数の友人に $\rm\TeX$ の導入を手伝った経験から、2022年時点の情報を踏まえたこのガイドを参照しながら手早くし使えるようにする思想で本記事を構成しているため、各ステップは必要最小限の方法を解説しています。(LaTeXへの理解を深めるために言及のみはする場合あり)予めご理解ご了承お願いします![]()
それと、タイトル通りOSはWindowsです!
もくじ
- LaTeX の導入 (texlive)
- VSCode の導入 (すでにVSCode が入っている人は次章へ)
- VSCode に LaTeX 環境を整備
- Snippet のススメ。文章作成のもっと効率化
- トラブルシューティング
1. LaTeXの導入 (texlive)
まず、ざっとおさらい。LaTeX(ラテフ) とは自動で式番号や図表番号を表示したり Word で打てない数式を(論文などでよく見るように)綺麗に書ける文章作成ソフトです。Word で実験レポート作っていて、途中で前のページに遡り、図や数式を新しく追加すると生じる、式番号の振り直す作業、レイアウトの再調整は相当な手間です。経験ありますよね!ここで LaTeX 登場。もうあの時のイライラからおさらばできるのです。無料。
その LaTeX のパッケージがまとまっていて、ローカルでパッケージの管理が易くなっているディストリビューションが TeX Live. 「ディストリビューション」とは、ソフトウェアの用語で「同じ機能をもつが、パッケージの仕方・配布形態の異なるソフトウェアパッケージ」のこと。
ディストリビューションは Linux OS の世界でよく聞きますが、Ubuntu と CentOS は組み入れるソフトウェア(パッケージの仕方)が異なった Linux ディストリビューションです。TeX Live も同じ様に、数それほどない LaTeX ディストリビューションのひとつであり、世界で最も使われています。
余談ですが、LaTeX のディストリビューションは他に、 MacTex, MiKTeX, W32TeX などがあります。
それでは TeX Live の導入です。
まずは TeX Users Group のサイトからインストーラーをダウンロードします。 https://www.tug.org/texlive/acquire-netinstall.html
ページ上のリンク install-tl-windows.exe をクリックしてインストーラーをダウンロード。
ダウンロードが終われば即実行(全工程、意地でも早く終わらせましょう)。
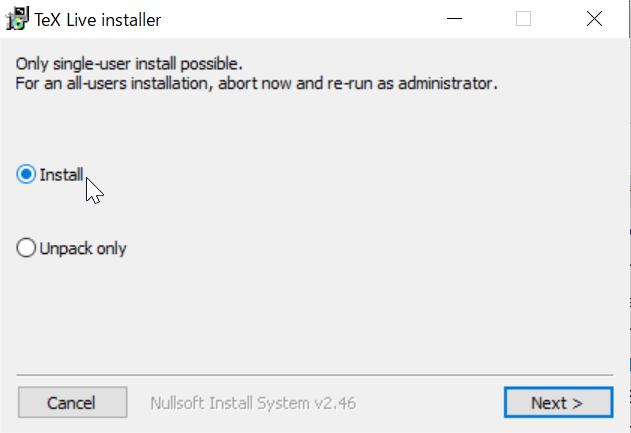
Install を選択します。これは TeX Live インストーラーのインストールです。Next を押して進めます。TeX Live インストーラーが起動します。ソニック的なワンちゃんも起動。「特定のミラーを選択」では、日本のミラーサイト (japanese) をどれでも良いので選びます。選べずに次の画面に行った人は飛ばしてOK。
インストール先はデフォルトが C:/texlive/20OXになっています。そのままで大丈夫です。TeXworksをインストールのチェックボックスを外す。(講義などでどうしても必要な方も、同時にインストールされる管理パッケージマネージャーを用いて後で簡単に追加できます。これからパッケージマネージャーの使い方も勉強しますので、ここは敢えてチェックを外しましょう。)
高度な設定をクリック。
-
「ディレクトリ」は無変更。
-
「選択したもの」欄で変更2つ。
-
スキーム(インストールするパッケージの種類を大まかに決める)を変更
basic スキームを選択。まず必要最小構成 plain + latex をインストールするようにします。 - 下の
カスタマイズに入り、言語欄から日本語と英語を追加。右の他のコレクション欄から "LaTeX 推奨パッケージ" を追加。
-
以上でインストールするもののカスタマイズは終了です。右下のインストールを Push!
かなり時間がかかりますが、それは回線が弱いわけじゃないです! ただファイルが多いだけですご安心ください。
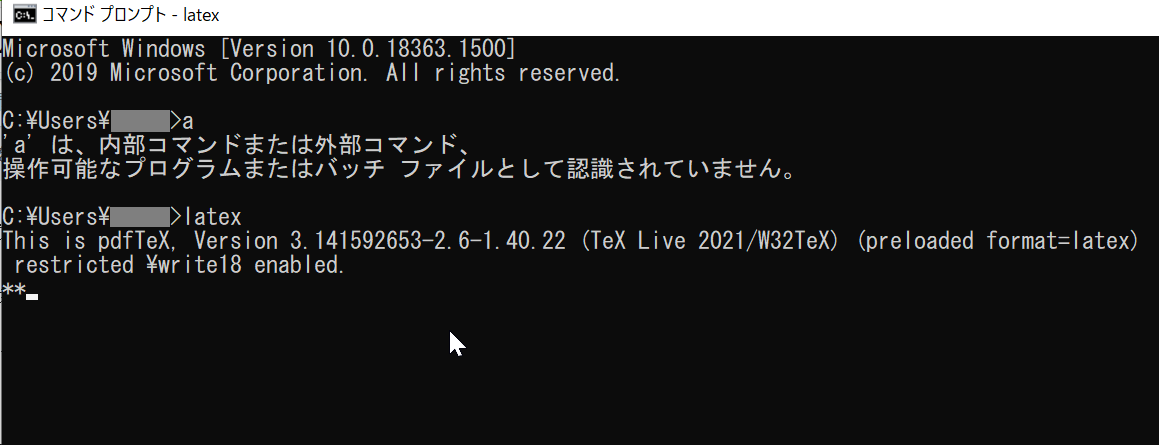
インストールが終われば windows key + R を同時に押して出てくる検索窓に cmd と打って、コマンドプロンプトを起動。latex とコマンドを打ってみます。

図のように Version 情報が出れば TeX Live のインストールは成功。1. 終了です
/******************************
2021/05/13追記
******************************/
もうひとつ作業が必要です。後々のため latexmk という LaTeX のタイプセットを自動的に実行してくれるツールをここでインストールしておきます。ついでに LaTeX にいろんな拡張機能を導入する方法についても学びます。
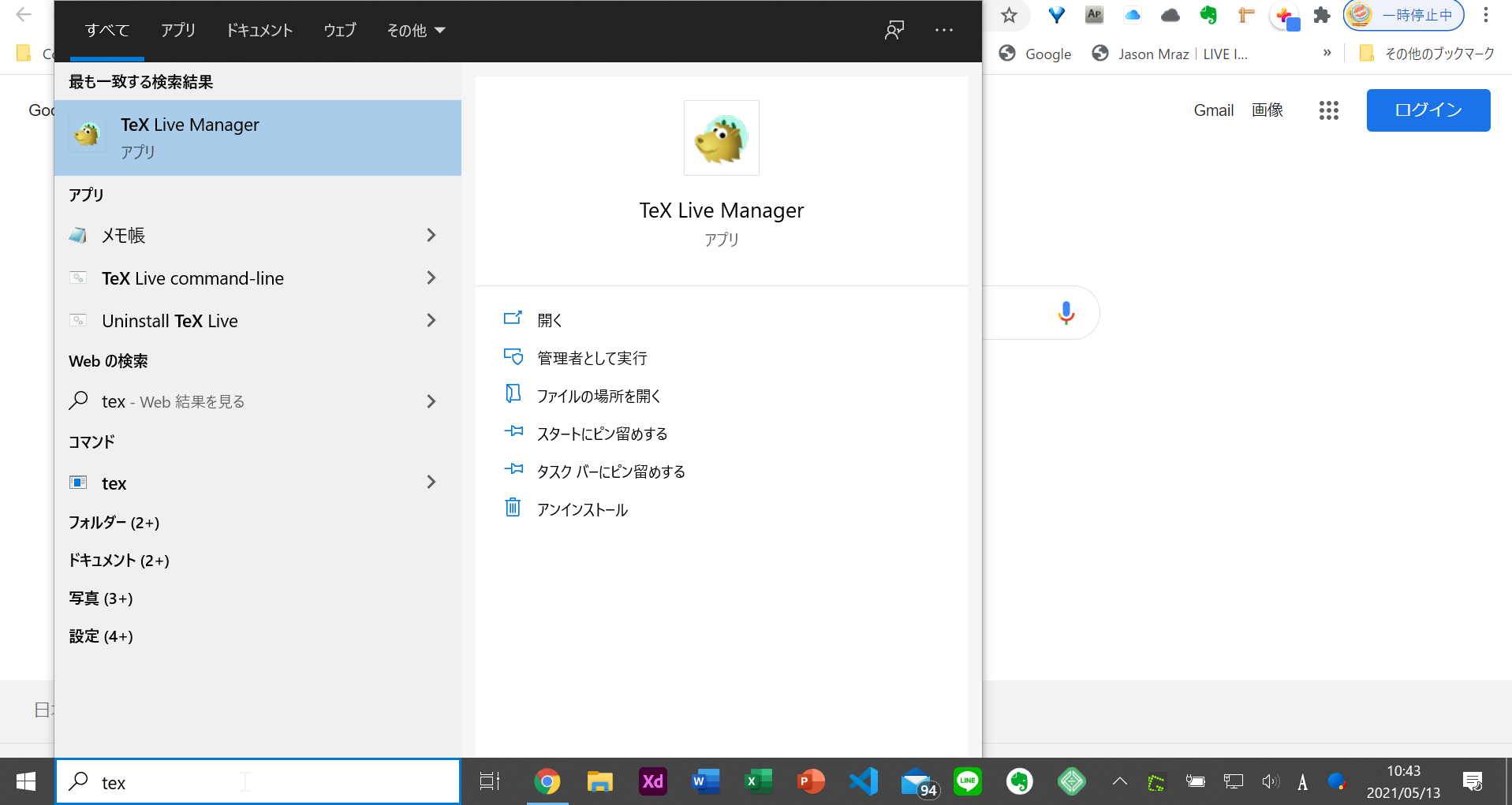
Windowsスタートメニューで tex と入力し TeX Live Manager を実行します。
(スタートメニューに出てこないという人はトラブルシューティング5-1へ)
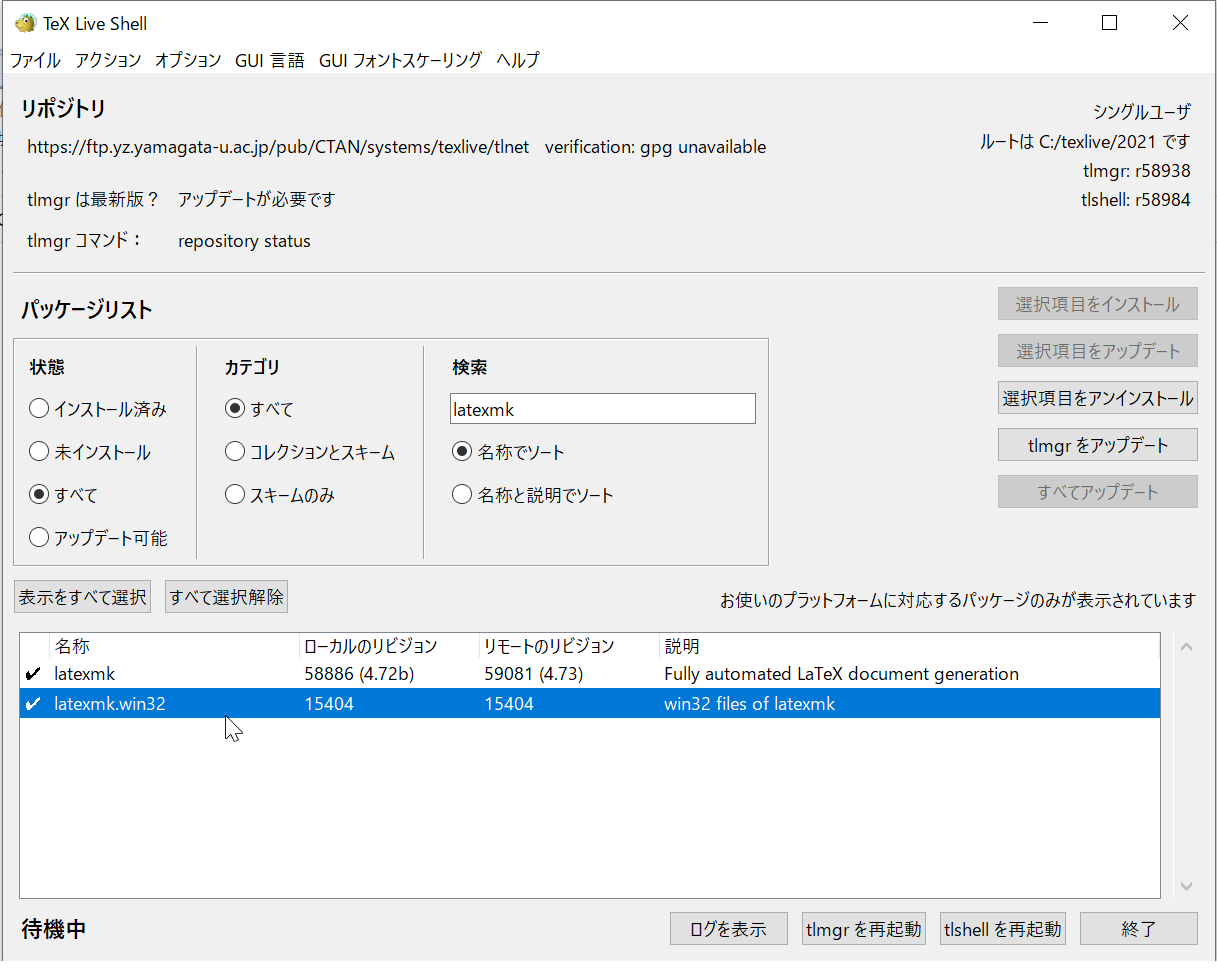
起動直後はパッケージを読み込む時間がかかるため画面が触れられませんが、左下が待機中に変われば触れます。そうしたら、パッケージリストの状態欄を「すべて」に変更します。すると今度はネットにある TeX Live パッケージの情報を読み込むのでまた時間がかかります。しばし待機。読み込みが完了したら「ロード中」のウィンドウを閉じてパッケージリストの検索から
latexmkを検索します。すると以下の2つのパッケージ情報が出てくるはず。
この2つにチェックを入れ右の 選択項目をインストール を選択し latexmk をインストールします。チェックを入れたのに 選択項目をインストール が選択できないなら、それは既にインストール済みです。逆に選択項目をアンイストールと出てくるはずです。
さて、これで本当に TeX Live の導入は終わったのですが、ここで自分のコンピューターに LaTeX の機能を追加する方法も勉強しておきましょう。ただ、感の鋭い人ならもうお気づきですね? はいそうです。自分でこの TeX Live Maneger を起動して、状態を「未インストール」に変更、検索窓から自分の導入したいパッケージを検索、追加すればいいんです。例えば、そろそろ現役を引退してほしいとの声があがる texworks 氏の導入を(大学の講義でなぜか)求められたなら、ここで texworks と検索してインストールできるのですね。
他にも PDF に音声ファイルや動画を埋め込めるようにするパッケージなどもあり、これらも TeX Live Maneger から追加することができます。
これで、頭ひとつ周りの自称 $\TeX$ 使いに抜きん出ることができましたね。追加したいパッケージがあったら、まず「tex 音楽ファイル パッケージ」等とインターネットで検索して、ほしいパッケージの名前さえ知ることが出来れば、導入方法の記事を漁るまでもなく、あなたは追加したい機能のパッケージ名だけを調べれば良いことになりましたからね。
/******************************
追記終了
******************************/
以上で1. LaTeXの導入は終了です。
2. VSCodeの導入 (すでにVSCodeが入っている人は次章へ)
VSCode はプログラマーが今一番使っているコードエディター。統合開発環境 Visual Studio とは別物です。 Atom は重いので、愛用していたプログラマーたちでさえここ数年は VSCode へ以降しています。 VSCode はあらゆる言語向けの拡張機能が充実しておりコーディングに向いています。ブラウザ版もあります。今後、他の言語を触ることも想定すれば開発環境は同じ方が良いので、UI やカスタマイズの仕方に慣れるという点でも TeXWoks ではなく VSCode での LaTeX 文書作成を強く推奨します![]()
VSCode のダウンロードサイト: https://code.visualstudio.com/download
お使いのOSに合ったインストーラーをダウンロードします。
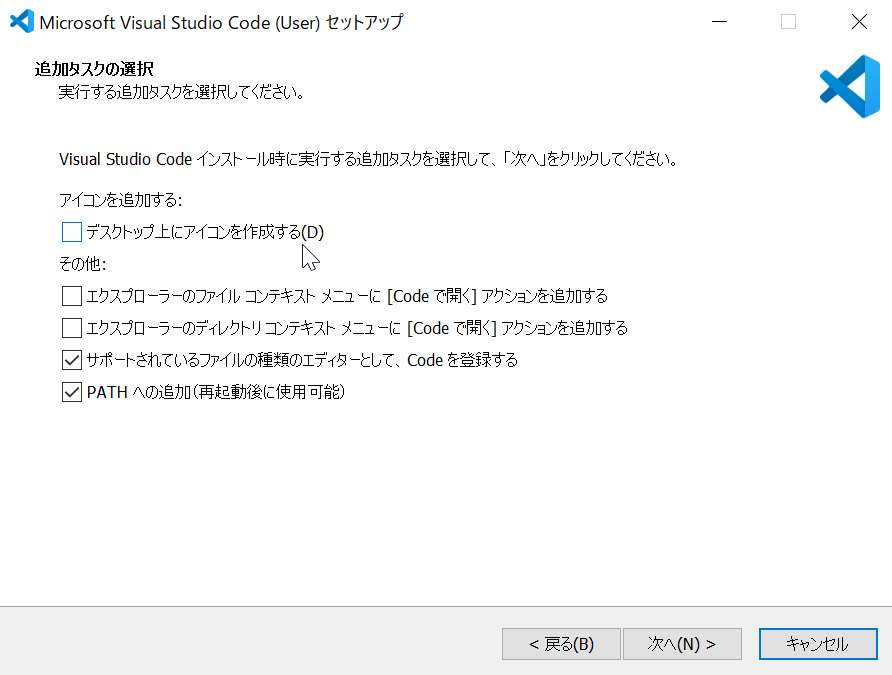
デスクトップ上にアイコンを作成する(ショートカットのこと)、[Codeで開く]アクションを追加する、の2つはお好みで。

下2つはチェックを外さないこと。
次へからインストール。再起動します!
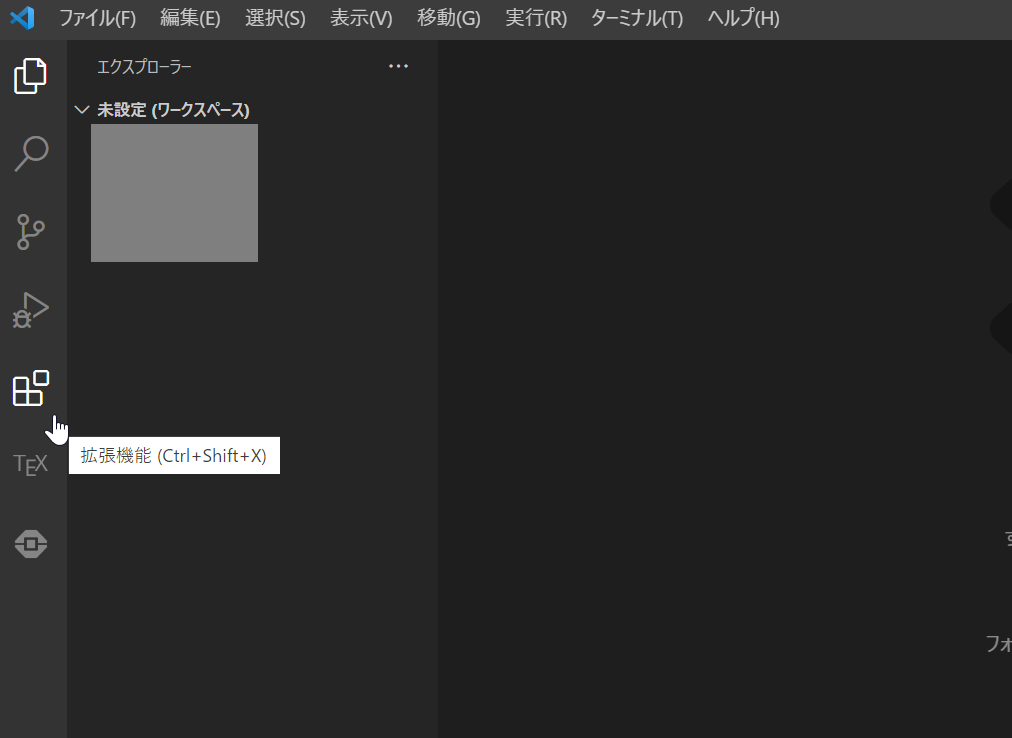
再起動後、Windows のスタートメニューに vscode と打つか、デスクトップのショートカットをクリックするかして VSCode を起動。左メニューにある積み木アイコン Extentions(拡張機能) をクリック。

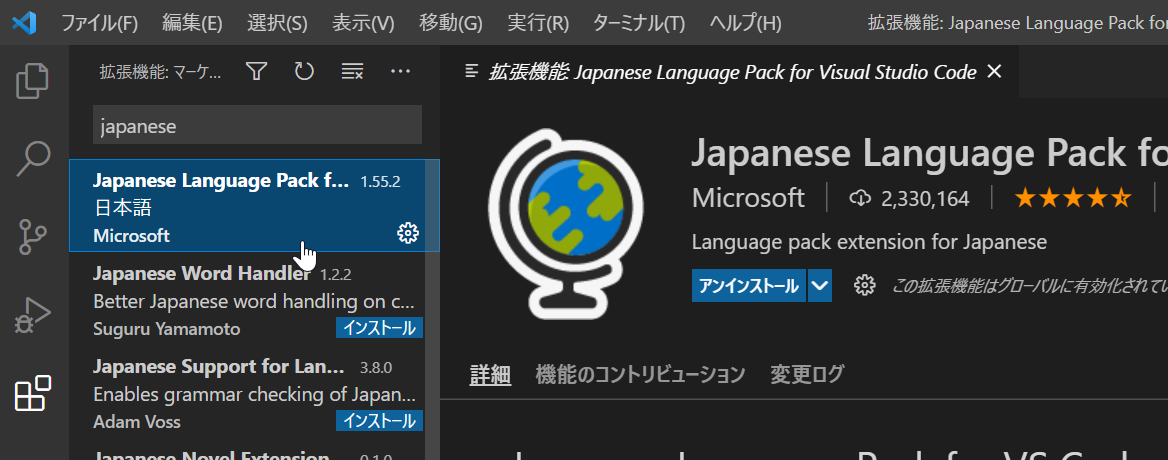
"Japanese Language Pack for Visual Studio Code" をインストール(有効化)

すでに入っていたら万々歳(ぼくは、おばんざい大好き)
以上で、2. VSCodeの導入は終了です。
3. VSCode に LaTeX 環境を整備
そういえば、怒涛の勢いで環境構築しとるけど、怒涛過ぎてまだ文章一文字も打ってないじゃない!と榊氏(科捜研の女)
確かにそうだなと土門警部。
まず以下のような $\TeX$ のコードを作成して文章を生成できるか試してみましょう!
\documentclass{ltjsarticle}
\begin{document}
\title{はじめての\TeX }
\author{Taro J. Armstrong}
\maketitle
\section{はじめての\TeX がLua\TeX なんて粋だね}
%\section{はじめての\TeXがLua\TeXなんて粋だね}
%こうやって文字を打ちます。
\subsection{小見出し!}
あたり前過ぎて気に止めることもないですが、きとんと改行命令を出していなくても自動で改行します。
\\あ、ギリ改行されなかったか。
\end{document}
VSCode 上で作成するには
-
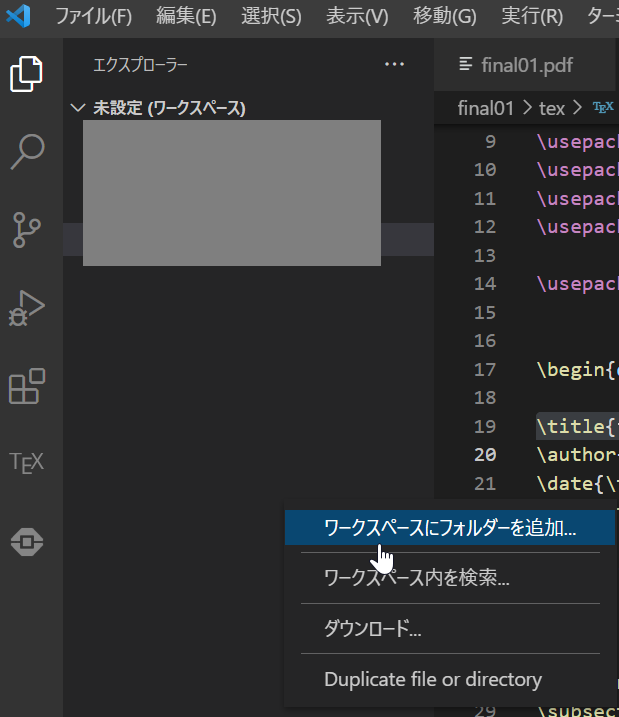
VSCode の上にあるメニュー「ファイル」から「フォルダをワークスペースに追加」もしくは、左の空白部分があればそこを右クリックして「ワークスペースにフォルダーを追加」を選択して、LaTex を使って文章を作成するための作業ディレクトリをワークスペースに追加。(フォルダーは分かりやすいように半角英数字のみで新しく作成しよう)

-
VSCode 上で作業ディレクトリが見えたら、そのディレクトリの中に
test.texを作成し、先程のコードを test.tex に書き込む。

test.tex の作成が終われば、Ctrl + @ を同時に押して VSCode 上にコマンドプロンプトを表示させ、
lualatex test.tex
と打って実行します。
こうすると、test.pdf が出力されます。場所は test.tex のあるディレクトリ。PDF を何かしらのビューアーで開いてみて文書が表示されていれば成功です。 \TeX と打つと $\TeX$ のロゴが出力されます。おしゃれですね! あと、なんか論文っぽくてかっこいいですね。

自動でページ番号が振られているのもわかると思います。粋ですね!
(pdfが出力されない人は、5. トラブルシューティングへ)
ここまで来れば、もはや論文っぽい文書を作成することが「出来る」ようになりましたが、私たちは本来かなりのズボラなはずです! PDF を生成する度にコマンドを打つことなく、PDF を作成・表示してくれるようにできないものでしょうか。できます。
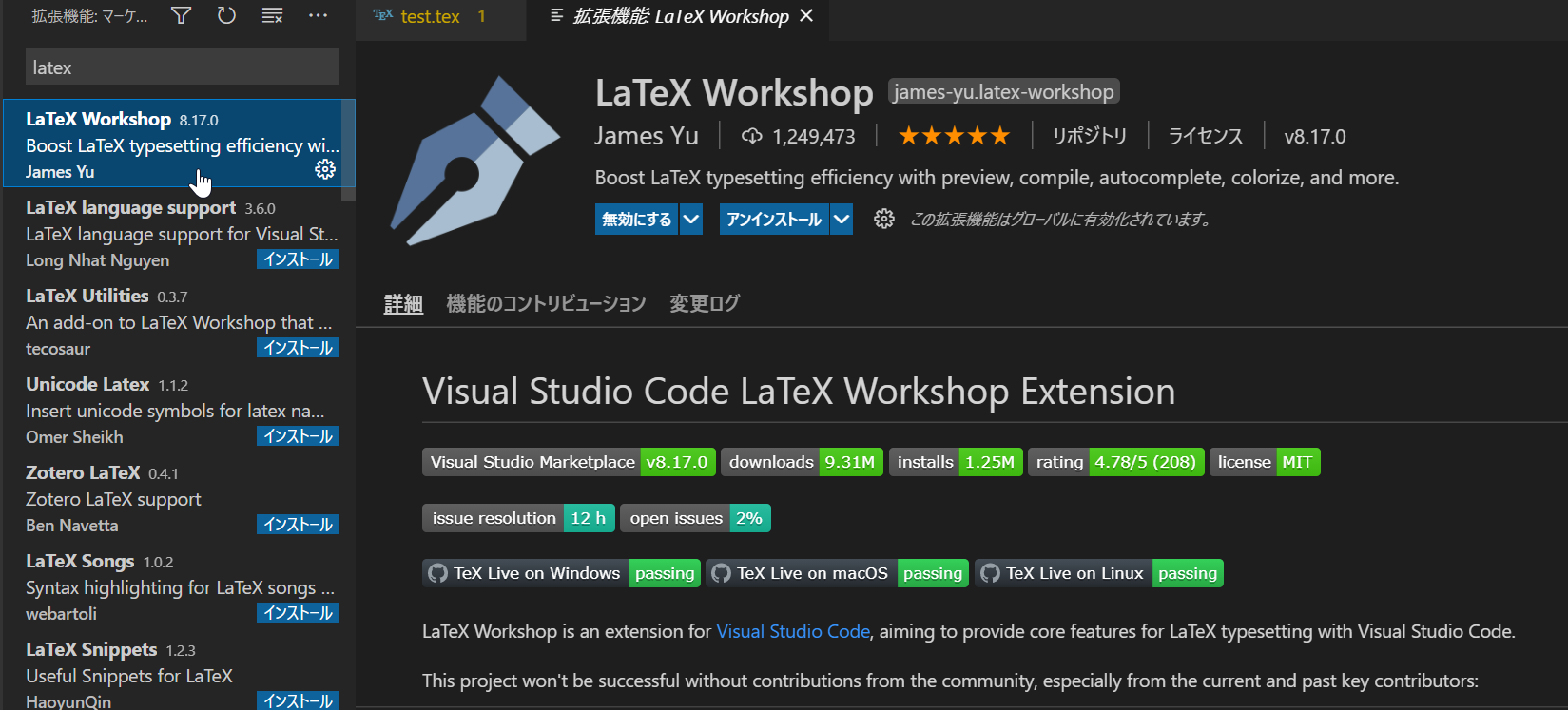
まずは、LaTeX WorkshopというVSCodeにLaTeXのコンパイルや入力補助をしてくれる拡張機能をインストール。

インストールが終われば、一度 VSCode を閉じます。
以下、大事なポイントです。
LaTeXの導入 (texlive)で導入した TeX Live には、PDF を自動でビルドして、ビルドが成功すれば生成された PDF の表示を行うようにできる "latexmk" というツールが入っています。第1章の TeX Live をインストールしたときにパッケージマネージャーを使って追加したパッケージですね!
これから2つのコードが出てきますが、1つ目は "latexmk" が.texファイルから PDF をどうビルドするか設定するコード。2つ目はその強力なツール "latexmk" を VSCode 上で使えるようにする設定のコードです。
1. latexmk の設定
PDF をビルドして作成された PDF の表示を自動で行ってくれる latexmk の設定ファイルを作成します。作成場所とファイル名に気をつけてください。(この2つは任意性なし)
-
作成場所: ユーザーの root ディレクトリ直下(太字のuserのところが、今パソコンにログインしているユーザー名のフォルダー)

-
ファイル名
.latexmkrcただしファイルを閲覧するとき.docxとか.jpgのような拡張子がファイル名の最後に表示されない設定にしている場合、まず設定する必要があり。加えて、Windows はファイル名がピリオド (.) で始まるファイルを作成する場合は、[ファイル名]. とする必要あり。つまり.latexmkrc.というファイル名でファイルを作成する。

作成したファイルを VSCode で開いて(別に違うエディタでもいいけどね)以下のコード*1をそのままコピペします。
# 通常の LaTeX ドキュメントのビルドコマンド
$latex = 'uplatex %O -kanji=utf8 -no-guess-input-enc -synctex=1 -interaction=nonstopmode %S';
# pdfLaTeX のビルドコマンド
$pdflatex = 'pdflatex %O -synctex=1 -interaction=nonstopmode %S';
# LuaLaTeX のビルドコマンド
$lualatex = 'lualatex %O -synctex=1 -interaction=nonstopmode %S';
# XeLaTeX のビルドコマンド
$xelatex = 'xelatex %O -no-pdf -synctex=1 -shell-escape -interaction=nonstopmode %S';
# Biber, BibTeX のビルドコマンド
$biber = 'biber %O --bblencoding=utf8 -u -U --output_safechars %B';
$bibtex = 'upbibtex %O %B';
# makeindex のビルドコマンド
$makeindex = 'upmendex %O -o %D %S';
# dvipdf のビルドコマンド
$dvipdf = 'dvipdfmx %O -o %D %S';
# dvipd のビルドコマンド
$dvips = 'dvips %O -z -f %S | convbkmk -u > %D';
$ps2pdf = 'ps2pdf.exe %O %S %D';
# PDF の作成方法を指定するオプション
## $pdf_mode = 0; PDF を作成しない。
## $pdf_mode = 1; $pdflatex を利用して PDF を作成。
## $pdf_mode = 2; $ps2pdf を利用して .ps ファイルから PDF を作成。
## pdf_mode = 3; $dvipdf を利用して .dvi ファイルから PDF を作成。
## $pdf_mode = 4; $lualatex を利用して .dvi ファイルから PDF を作成。
## $pdf_mode = 5; xdvipdfmx を利用して .xdv ファイルから PDF を作成。
$pdf_mode = 4;
# PDF viewer の設定
$pdf_previewer = "start %S"; # "start %S": .pdf に関連付けられた既存のソフトウェアで表示する。
## Windows では SyncTeX(PDF をビューアーで開いたまま中身の更新が可能で更新がビューアーで反映される機能) が利用できる SumatraPDF 等が便利。
## ぜひ SyncTeX 機能のあるビューアーをインストールしよう。
## SumatraPDF: https://www.sumatrapdfreader.org/free-pdf-reader.html
## $pdf_previewer = 'SumatraPDF -reuse-instance';
中身の解説はしませんが、いろんな latex 形式(typesetと言う)でビルドできるように設定しています。
また、生成した PDF を開くソフトウェアの選択は
$pdf_viewer = "start %S";
のように .pdf を開くときの既存のソフトウェアで開くように設定しています。 LaTeX での作業時のみデフォルトのビューアーを変えたい場合などは、適宜、変更してください。
2. VSCode の設定
latexmk を VSCode 中で使えるよう設定します。
VSCode を起動して、左下の歯車マークを押して「設定」を選択。

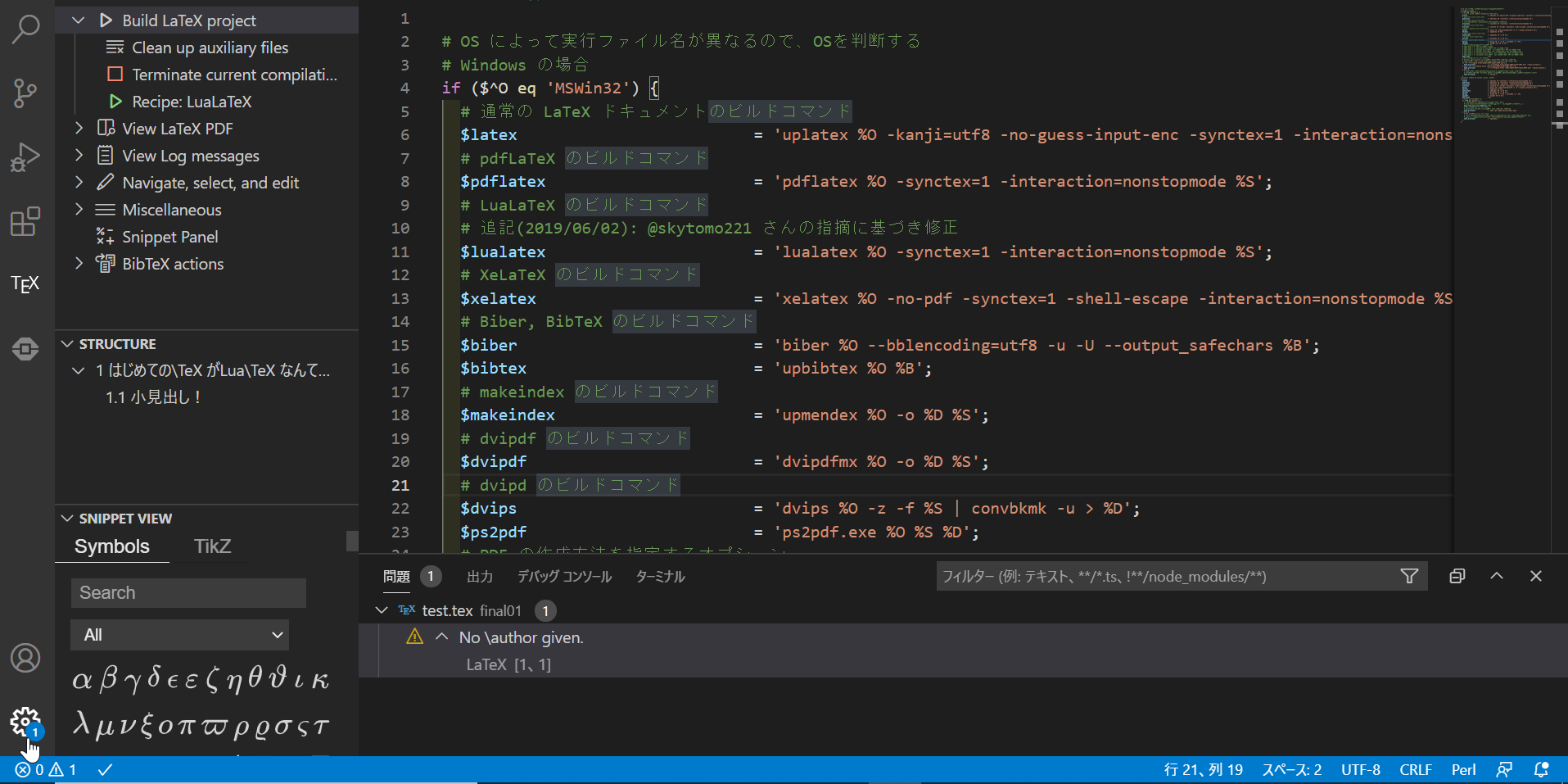
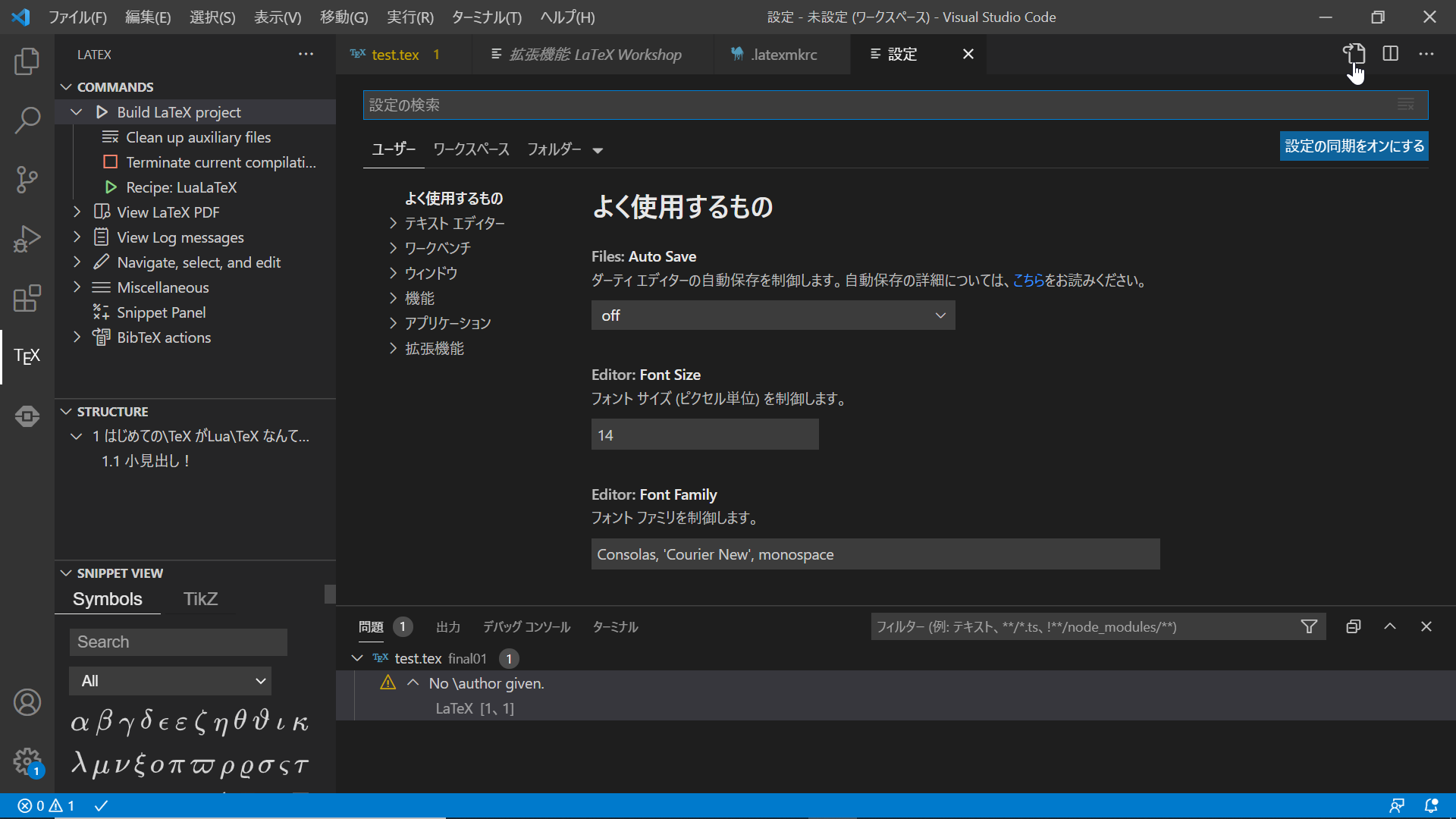
設定画面が出てきたら、右上のマウスカーソルが当たっているボタンを押します。なんかコードが出てきましたね。ここが VSCode の設定ファイルです。何か書き込まれている場合は消さないで下さい。追加で書き込んでいきます。

書き込む中身は以下*2。
// 日本語文書で単語移動を使うため、助詞や読点、括弧を区切り文字として指定する
"editor.wordSeparators": "./\\()\"'-:,.;<>~!@#$%^&*|+=[]{}`~? 、。「」【】『』()!?てにをはがのともへでや",
// 設定: LaTeX Workshop
// LaTeX Workshop ではビルド設定を「Tool」と「Recipe」という2つで考える
// Tool: 実行される1つのコマンド。コマンド (command) と引数 (args) で構成される
// Recipe: Tool の組み合わわせを定義する。Tool の組み合わせ (tools) で構成される。
// tools の中で利用される Tool は "latex-workshop.latex.tools" で定義されている必要がある。
// latex-workshop.latex.tools: Tool の定義
"latex-workshop.latex.tools": [
// latexmk を利用した lualatex によるビルドコマンド
{
"name": "Latexmk (LuaLaTeX)",
"command": "latexmk",
"args": [
"-f", "-gg", "-pv", "-lualatex", "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOC%"
]
},
// latexmk を利用した xelatex によるビルドコマンド
{
"name": "Latexmk (XeLaTeX)",
"command": "latexmk",
"args": [
"-f", "-gg", "-pv", "-xelatex", "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOC%"
]
},
// latexmk を利用した uplatex によるビルドコマンド
{
"name": "Latexmk (upLaTeX)",
"command": "latexmk",
"args": [
"-f", "-gg", "-pv", "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOC%"
]
},
// latexmk を利用した platex によるビルドコマンド
// 古い LaTeX のテンプレートを使いまわしている (ドキュメントクラスが jreport や jsreport ) 場合のため
{
"name": "Latexmk (pLaTeX)",
"command": "latexmk",
"args": [
"-f", "-gg", "-pv", "-latex='platex'", "-latexoption='-kanji=utf8 -no-guess-input-env'", "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOC%"
]
}
],
// latex-workshop.latex.recipes: Recipe の定義
"latex-workshop.latex.recipes": [
// LuaLaTeX で書かれた文書のビルドレシピ
{
"name": "LuaLaTeX",
"tools": [
"Latexmk (LuaLaTeX)"
]
},
// XeLaTeX で書かれた文書のビルドレシピ
{
"name": "XeLaTeX",
"tools": [
"Latexmk (XeLaTeX)"
]
},
// LaTeX(upLaTeX) で書かれた文書のビルドレシピ
{
"name": "upLaTeX",
"tools": [
"Latexmk (upLaTeX)"
]
},
// LaTeX(pLaTeX) で書かれた文書のビルドレシピ
{
"name": "pLaTeX",
"tools": [
"Latexmk (pLaTeX)"
]
},
],
// latex-workshop.latex.magic.args: マジックコメント付きの LaTeX ドキュメントをビルドする設定
// '%!TEX' で始まる行はマジックコメントと呼ばれ、LaTeX のビルド時にビルドプログラムに解釈され、
// プログラムの挙動を制御する事ができる。
// 参考リンク: https://blog.miz-ar.info/2016/11/magic-comments-in-tex/
"latex-workshop.latex.magic.args": [
"-f", "-gg", "-pv", "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOC%"
],
// latex-workshop.latex.clean.fileTypes: クリーンアップ時に削除されるファイルの拡張子
// LaTeX 文書はビルド時に一時ファイルとしていくつかのファイルを生成するが、最終的に必要となるのは
// PDF ファイルのみである場合などが多い。また、LaTeX のビルド時に失敗した場合、失敗時に生成された
// 一時ファイルの影響で、修正後のビルドに失敗してしまう事がよくある。そのため、一時的なファイルを
// 削除する機能 (クリーンアップ) が LaTeX Workshop には備わっている。
"latex-workshop.latex.clean.fileTypes": [
"*.aux", "*.bbl", "*.blg", "*.idx", "*.ind", "*.lof", "*.lot", "*.out", "*.toc", "*.acn", "*.acr", "*.alg", "*.glg", "*.glo", "*.gls", "*.ist", "*.fls", "*.log", "*.fdb_latexmk", "*.synctex.gz",
// for Beamer files
"_minted*", "*.nav", "*.snm", "*.vrb",
],
// latex-workshop.latex.autoClean.run: ビルド失敗時に一時ファイルのクリーンアップを行うかどうか
// 上記説明にもあったように、ビルド失敗時に生成された一時ファイルが悪影響を及ぼす事があるため、自動で
// クリーンアップがかかるようにしておく。
"latex-workshop.latex.autoClean.run": "onBuilt",
// latex-workshop.view.pdf.viewer: PDF ビューアの開き方
// VSCode 自体には PDF ファイルを閲覧する機能が備わっていないが、
// LaTeX Workshop にはその機能が備わっている。
// "tab" オプションを指定すると、今開いているエディタを左右に分割し、右側に生成されたPDFを表示するようにしてくれる
// この PDF ビュアーは LaTeX のビルドによって更新されると同期して内容を更新してくれる。
"latex-workshop.view.pdf.viewer": "tab",
// latex-workshop.latex.autoBuild.run: .tex ファイルの保存時に自動的にビルドを行うかどうか
// LaTeX ファイルは .tex ファイルを変更後にビルドしないと、PDF ファイル上に変更結果が反映されないため、
// .tex ファイルの保存と同時に自動的にビルドを実行する設定があるが、文書が大きくなるに連れてビルドにも
// 時間がかかってしまい、ビルドプログラムの負荷がエディタに影響するため、無効化しておく。
"latex-workshop.latex.autoBuild.run": "never",
"[tex]": {
// スニペット補完中にも補完を使えるようにする
"editor.suggest.snippetsPreventQuickSuggestions": false,
// インデント幅を2にする
"editor.tabSize": 2
},
"[latex]": {
// スニペット補完中にも補完を使えるようにする
"editor.suggest.snippetsPreventQuickSuggestions": false,
// インデント幅を2にする
"editor.tabSize": 2
},
"[bibtex]": {
// インデント幅を2にする
"editor.tabSize": 2
},
// ---------- LaTeX Workshop ----------
// 使用パッケージのコマンドや環境の補完を有効にする
"latex-workshop.intellisense.package.enabled": true,
// 生成ファイルを "out" ディレクトリに吐き出す
"latex-workshop.latex.outDir": "out",
これを { } の中に書き込みます。設定は { } 内で定義され "," で一つ一つの設定を区切っています。なので既に何かの設定が書き込まれていてその末尾に "," がなければ、追加してください。
余談ですが、LaTeX のタイプセットエンジンとして最近使われているのは、XeLaTeX, LuaLaTeX, upLaTeX などです。pLaTeX, pdfLaTeX などはかなり古くからある(1997) LaTeX 界のいつメンなんですが、古いです。
VSCodeの設定ファイル settings.json への書き込みが終了したら、VSCode を再起動。
そういえば、VSCodeの左のサイドバーに $\rm\TeX$ が出てきてますね。それが LaTeX Workshop の拡張機能です。
ちょっと感動体験を味わいましょう。先程テストで作成したtest.texファイルをちょこっと変更して本当に自動で PDF を作成してくれるか試してみましょう。ふざけてつけた架空著者名をもうちょっとマシな名前に変更しますか。名大太郎にしてみましょう。(あ、別に名大二郎でもOKですよ。名大生、何かと二郎系ラーメン行きがちですからね。)
\documentclass{ltjsarticle}
% ltjsarticle: lualatex 用の 日本語 documentclass
% 他のタイプセットエンジンを使ってビルドする場合は、 \documentclass[dvipdfmx]{jsarticle} などとする。
\begin{document}
\title{はじめての\TeX }
\author{Taro Meidai}
\maketitle
\section{はじめての\TeX がLua\TeX なんて粋だね}
%\section{はじめての\TeXがLua\TeXなんて粋だね}
%こうやって文字を打ちます。
\subsection{小見出し!}
あたり前過ぎて気に止めることもないですが、きとんと改行命令を出していなくても自動で改行します。
\\あ、ギリ改行されなかったか。
\end{document}
変更できたら上書き保存。右上の再生ボタンか、左のサイドバーから $\rm\TeX$ を選択し Build LaTeX project を押すと、タイポしていたり .latexmkrc の設定が間違ったりしていなければ、設定したビューアーで作成した文章が表示されるはずです!
(test.tex のコードは合っていそうなのに、PDF が作成されない人はトラブルシューティングへ)
これで、入力補助をしてくれる VSCode で tex を作成し、ターミナルでビルドコマンドを実行しなくても文章を作成できるようになりました。(texファイルの保存はもちろん必須)
以上で、3. VSCode に LaTeX 環境を整備は終了です。
4. Snippet のススメ。文章作成のもっと効率化
ここまで、TeX Live のインストールから VSCode で tex の作成と PDF の生成をできるようになりました。最後の章では、文書の作成をもっと簡単にするスニペットというものを紹介します。
1. スニペット
スニペットとは英語で切れ端みたいな意味ですが、プログラムの世界では比較的何度も使うコードを短いキーワードで呼び出す一連の機能のことを指します。たとえば、「画像を4つ横並びに表示させる」っていうコードを "img4" で呼び出すみたいな。LaTeX では画像を横並びにするコードを書くのが面倒くさいので、これも以下で紹介しています。そして、このスニペット、自分がこのコードはいつもよく使うなと思ったら、自分でスニペットとして追加すれば良いです。
スニペットを追加する方法は、VSCode の左下の歯車マークから「ユーザースニペット」を選択。どの言語のスニペットファイルを開くか選ぶ検索窓が出てくるので、そこで latex とかで検索して LaTeX のスニペットファイルを開きます。(latex.json)
スニペットは別に環境を破壊するものではないので、物は試しに以下のスニペットを latex.json に追加してみましょう。
例で示しているのは、以下のことができるスニペットです。
-
reportと打つと lualatex でビルドするレポートの雛形を展開するスニペット -
img2,img3,img4と打つと、それぞれ画像を2, 3, 4 枚だけ横並びに表示させるスニペット
{
"report":{
"prefix": "report",
"body": [
"\\documentclass[a4paper,11pt]{ltjsarticle}",
"",
"",
"% 数式",
"\\usepackage{amsmath,amsfonts}",
"\\usepackage{bm}",
"% 画像",
"\\usepackage{graphics}",
"\\usepackage{graphicx}",
"\\usepackage{here} %画像の表示位置調整用",
"\\usepackage{type1cm}",
"",
"%A4: 21.0 x 29.7cm",
"${4}",
"",
"\\begin{document}",
"",
"\\title{${5}}",
"\\author{${6}}",
"\\date{${7:\\today}}",
"\\maketitle",
"",
"",
"$0",
"",
"",
"\\end{document}"
],
"description": "授業レポート用テンプレート"
},
"img2":{
"prefix": "img2",
"body": ["%横に2枚の画像(jpg/png)表示",
"\\begin{figure}[H]",
"\\begin{${1:center}}",
"\\begin{tabular}{c}",
"\\begin{minipage}{0.5\\hsize}",
"\\begin{${1:center}}",
"\\includegraphics[width=${2:8cm}]{${3:sources}/$4}",
"\\end{${1:center}}",
"\\caption{$5}",
"\\label{$6}",
"\\end{minipage}",
"\\begin{minipage}{0.5\\hsize}",
"\\begin{${1:center}}",
"\\includegraphics[width=${2:8cm}]{${3:sources}/$7}",
"\\end{${1:center}}",
"\\caption{$8}",
"\\label{$9}",
"\\end{minipage}",
"\\end{tabular}",
"\\end{${1:center}}",
"\\end{figure}",
"\n",
"$10"
]
},
"img3":{
"prefix": "img3",
"body": ["%横に3枚の画像(jpg/png)表示",
"\\begin{figure}[H]",
"\\begin{${1:center}}",
"\\begin{tabular}{c}",
"\\begin{minipage}{0.33\\hsize}",
"\\begin{${1:center}}",
"\\includegraphics[width=${2:5cm}]{${3:sources}/$4}",
"\\end{${1:center}}",
"\\caption{$5}",
"\\label{$6}",
"\\end{minipage}",
"\\begin{minipage}{0.33\\hsize}",
"\\begin{${1:center}}",
"\\includegraphics[width=${2:5cm}]{${3:sources}/$7}",
"\\end{${1:center}}",
"\\caption{$8}",
"\\label{$9}",
"\\end{minipage}",
"\\begin{minipage}{0.33\\hsize}",
"\\begin{${1:center}}",
"\\includegraphics[width=${2:5cm}]{${3:sources}/$10}",
"\\end{${1:center}}",
"\\caption{$11}",
"\\label{$12}",
"\\end{minipage}",
"\\end{tabular}",
"\\end{${1:center}}",
"\\end{figure}",
"\n",
"$13"
]
},
"img4":{
"prefix": "img4",
"body": ["%横に4枚の画像(jpg/png)表示",
"\\begin{figure}[H]",
"\\begin{${1:center}}",
"\\begin{tabular}{c}",
"\\begin{minipage}{0.25\\hsize}",
"\\begin{${1:center}}",
"\\includegraphics[width=${2:4cm}]{${3:sources}/$4}",
"\\end{${1:center}}",
"\\caption{$5}",
"\\label{$6}",
"\\end{minipage}",
"\\begin{minipage}{0.25\\hsize}",
"\\begin{${1:center}}",
"\\includegraphics[width=${2:4cm}]{${3:sources}/$7}",
"\\end{${1:center}}",
"\\caption{$8}",
"\\label{$9}",
"\\end{minipage}",
"\\begin{minipage}{0.25\\hsize}",
"\\begin{${1:center}}",
"\\includegraphics[width=${2:4cm}]{${3:sources}/$10}",
"\\end{${1:center}}",
"\\caption{$11}",
"\\label{$12}",
"\\end{minipage}",
"\\begin{minipage}{0.25\\hsize}",
"\\begin{${1:center}}",
"\\includegraphics[width=${2:4cm}]{${3:sources}/$13}",
"\\end{${1:center}}",
"\\caption{$14}",
"\\label{$15}",
"\\end{minipage}",
"\\end{tabular}",
"\\end{${1:center}}",
"\\end{figure}",
"\n",
"$16"
]
}
}
この他にも、自分がレポートなどをこれから作成していく過程で、このコードいつも書いているなって思ったらぜひスニペットに追加していくといいと思います。なおスニペットの設定方法はここでは紹介しませんが、最後の参考資料にオススメのウェブページを紹介しておきます*3。
2. pdf のビルドに関連したカスタマイズ
また、.latexmkrc の中身を観てみると $pdf_previewer = 'something'; とあると思います。例えば、$pdf_previewer = 'chrome' にすれば latexmk で PDF のビルドが成功した後に pdf を開くビューアーを Google Chrome にできます。
加えて、VSCode の方の settings.json の中に
"latex-workshop.latex.autoBuild.run": "never",
とあります。これは latex のビルドするタイミングを設定する項目です。
| value | meaning |
|---|---|
| never | 自動でビルドはしない(再生ボタンを押したときだけビルドする) |
| onFileChange | tex ファイルに変更があったときにビルド |
| onSave | tex ファイルが保存されたときにビルド |
お疲れさまでした。ここまでで LaTeX の文書作成を VSCode で行い PDF を作成することができるようになりました。また、パッケージを新たにインストールする方法、latexmk の設定、スニペットの使い方についても少し学びました。LaTeX には LuaLaTeX, XeLaTeX などのタイプセットエンジンがあるということまで覚えているとバッチリです。
もうLaTeXを操る環境は整いました!
図表番号、式番号に悩まさない文書作成の始まりです。
5. トラブルシューティング(更新中)
-
スタートメニューにTeX Live Manager が出てこない
TeXLiveのインストール時、TeX Live インストーラーの項目スタートメニューにショートカットを作成の既存値がおかしくなっていたか、なぜかそこを変更してしまったかです。ただ TeX Live Manager はインストールされてはいるので焦りは無用。
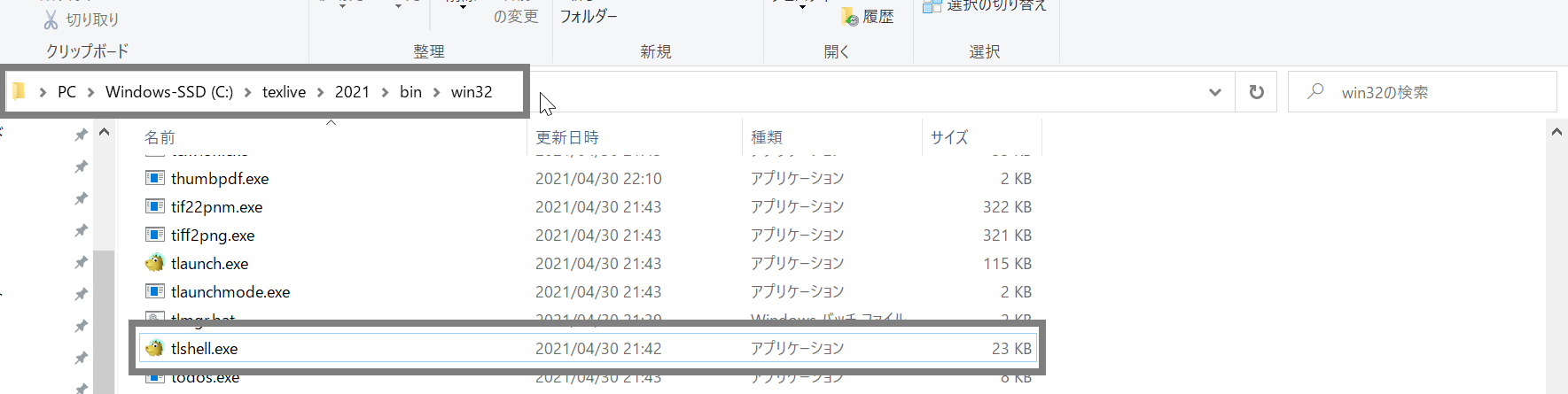
エクスプローラーを開いて以下の場所にたどり着くか、ターミナルに直接タイプして TeX Live Manager を起動すればOKです。そのとき見つけたtlshellをスタートメニューにピン留めするとかしてると以後楽ですよ。
エクスプローラーからたどる人は以下の画像を参考にtlshell.exeを実行して下さい。それが TeX Live Maneger です。また、次に使うときのため、スタートメニューへの追加をお忘れなく。

ちょっとPC出来る人っぽくアクセスしたいなら、windowキー+R同時押しして、cmdと打ちコマンドプロンプトを起動。C:\texlive\2021\bin\win32\tlshell(適宜、texliveを導入したパスに変更して下さい)と打ってtlshell.exe`(TeX Live Maneger)を起動させても良いです。(もっと簡潔に行うには、windowキー+R同時押しして、tlshellと打っても良いですね) -
例のスニペット使うとエラー
説明不足でした。紹介しているスニペットに標準ではインストールされないパッケージが入っています。ただし、これは自力で、何のパッケージが足りなくて、TeX Live Manager から自力でパッケージをインストールする練習の機会です。
足りないパッケージの候補は\usepackage{ some package name}などと使うパッケージを宣言するしている { } の中身です。
here,type1cmなどが足りないようです。 -
"file-line-error"
tex ファイルの名前、 tex ファイルの置かれたフォルダーか、より上の階層のフォルダー名に日本語が使われている可能性があります。基本的には、パス(システムがあるファイルにアクセスするための階層的な道順)にマルチバイト文字(日本語や中国語など)があると失敗します。#ダメな例1 tex_test └─テスト.tex #ダメな例2 テフのテスト └─test.tex
極論、コンピューターのユーザー作成の時点から、ユーザー名は半角英数字にする、ハイフンを用いない (いろんな言語が命令をパースするときにハイフンをオプションを指定したりする予約子としてパースしてしまうから) など注意しておくことが望ましいです。
参考文献
12 ソースコードはこちらを参考にしました
*3 スニペットの作り方指南