プログラミング学習スタート
2021年5月からプログラミングって何かなという好奇心で学習を始めました。
初めはpythonがわかりやすいという記事を読んだので、pythonを触ってみました。
pythonの基本文法と、ゲーム作りを実践してみましたが、
結構面白くてプログラマーになるための情報を集めながら色々触ってみました。
2021年は下記の項目を学習しました。
- python
- html
- css
- javascript
- php
- Linux
- AWS
- mySQL
- git
学習中に気づいたこととして、
いつも使っているアプリやウェブサービス全てがプログラミング言語で書いていることでしてさらに学習のモチベーションになりました。
まずはフロントエンドとバックエンドを経験して、もっと面白い領域を深掘りしようと思いました。
フロントエンド
- HTML, CSS, Javascript
習ったこと
- HTML,CSS,Javascriptの基礎
- CSSのFlexible Boxを利用した配置方法
- CSSでhoverなどのアニメーション効果
- Javascriptでinteractiveなコーディング(すごく楽しかったです。)
- querySelector, 関数など
そして以下の3つの画面やミニサービスを作ってみました。
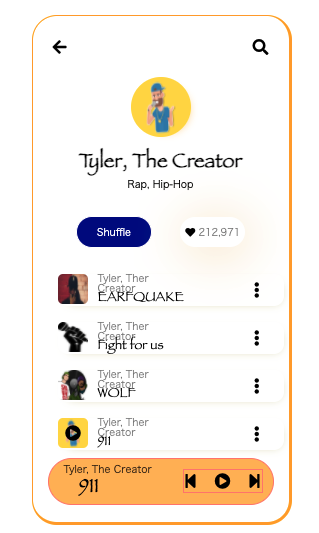
音楽Playlist模写(HTML,CSS)
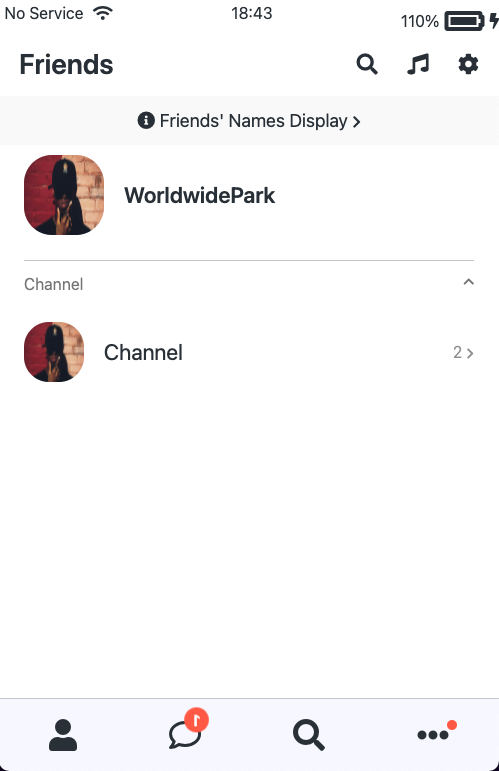
メッセンジャー模写(HTML,CSSでアニメーション)
- boostrapを使う
- aタグを使用し、クリックするとチャットなどに移動できる。
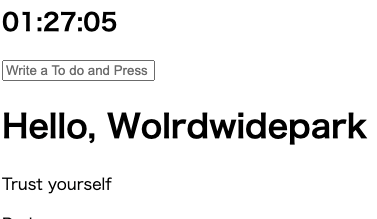
To do list (javascirpt)
- 名前を入力すると挨拶をする
- 時間が流れる。
- 目言が10秒ごとに更新される。
- To do listの入力、削除ができる。
感想
youtubeや、無料の講義を参考して色々作りながら沢山のエラーに遭遇しましたが、
エラーを解決することも楽しかったです。ずっと使い慣れてきたウェブサービスが裏返すとこんなすごいことになってたのか!とビックリもしたし、
俺も作れる!という自信もついてきました。
フロントエンドを経験してみるとバックエンドも気になってしょうがなかったです。
バックエンド
PHPをメインに学習していこうと決めまして、GET,POSTメソッドで、inputされたデータを操作するのが面白かったです。
- php, Linux, AWS, mySQL
プログラミング学習をしていると会社の先輩にお話をしたところ、
SLACKで共有したURLを何人がクリックしたかを知りたいと相談を受けて、
phpで作ってみようと思いました。
独学だったため、何をすべきかわからなかったため、毎日が調べの連続でした。
slackで使われるためには、サーバが必要だから、AWSを勉強して、AWS内の環境がcentosだったので、linuxを勉強して、、DBが必要だったのでmySQLを勉強して、、
下記は当時の記録の一部ですが、いろんなエラーを出しながら(単純なエラーで2時間止まったりしましたね。)、
知らないことを勉強していたので、無鉄砲ではありましたが、すごく楽しい時間でした。
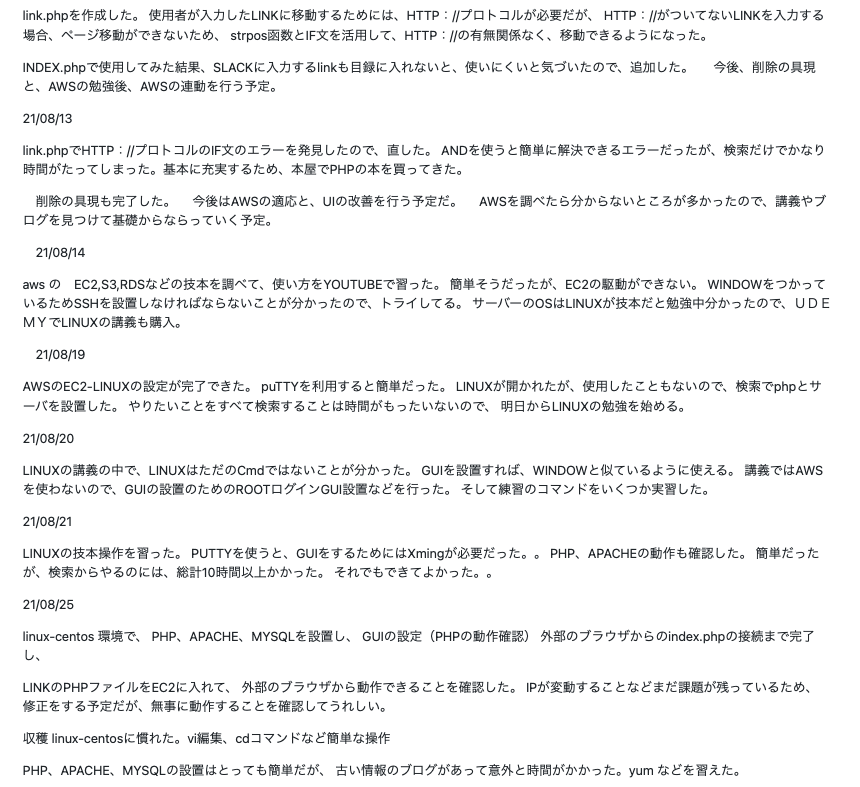
当時のメモ
SLACKのURLクリックカウンター
勝手に決めた仕様としては、
先輩がSLACKに掲載したURLをクリックすると、
- まずAWSのサーバーに飛んで
- URLとクリック数をDBに保存。
- URLがクリックされる際にクリック数が更新&指定のURLに飛ばす
- 管理者画面を作り、URLとクリック数の表示、検索ができるようにする。
感想
なんとか2カ月頑張って先輩が使えるようにして、提供しました。
実際に使ってみると、httpなしのURLを登録すると、エラーになったり、
slackにAWSのURLを入力すると、指定URLのmeta情報を読み取るが出てこなかったりしたので、
どうすべきか何時間を調べながら、ものすごく勉強になりました。
ちなみに下記のコードで解決しました。
#linkの検査
$pos_http= strpos($filtered['link'],'http://');
$pos_https= strpos($filtered['link'],'https://');
if($pos_http === false and $pos_https === false){
$http_link='http://'.$filtered['link'];
}
else{
$http_link=$filtered['link'];
}
#meta情報取得
$tags = get_meta_tags($http_link);
$title_meta = $tags['twitter:title'];
$url_meta= $tags['twitter:url'];
$description_meta = $tags['description'];
$image_meta = $tags['twitter:image'];
?>
<meta charset="utf-8">
<meta name='og:site_name' content='Link share'/>
<meta property="og:title" content="<?=$title_meta?>"/>
<meta property="og:url" content="<?=$url_meta?>"/>
<meta property="og:description" content="<?=$description_meta?>"/>
<meta property="og:image" content="<?=$image_meta?>"/>
<?php
独学で、誰かのためになるサービスを提供できた経験は、すごく貴重で、今でも学習のモチベーションですね。
先輩に提供した後、phpの本、udemyで学習を続けて、
オブジェクト思考を入れてクラスを使ってみたり、
Sessionなどを利用して、ログイン機能を入れたり、ログインしようとしたらセキュリティが気になって、セキュリティの勉強もしました。
一旦、学ぶ姿勢さえあれば、なんでもできるんだなと自信を得ることもできましたね!
そして、フロントエンド、バックエンドを経験してみたら、
ロジックを考えて、問題を解決する場面が多いバックエンドが向いていることに気づきまして、
バックエンドエンジニアを目指していくことにしました!
余談ですが、
しかし、当時のコードを見ると、めちゃくちゃでやばいですね。
めちゃくちゃだと感じるのも今が当時より成長した証拠だと思っていますが、それでもめちゃくちゃですね。
#クラスを使ってみました。
class Button_modify{
private $modify;
private $before_modify;
public function __construct($modify, $before_modify){
$this ->modify = $modify;
$this ->before_modify = $before_modify;
}
public function modify_button(){
$modify = $this->modify;
$before_modify = $this ->before_modify ;
global $num, $filtered;
if(isset($_POST[$modify])){
if($_POST[$modify]==$num){ ?>
<form action="#" method="POST">
<input type ="text" name="<?=$modify?>_go" value="<?=$filtered[$before_modify]?>">
<input type = "hidden" name="<?=$modify?>_go_id" value="<?=$filtered['id']?>">
<button type="submit">修正開始</button>
</form>
<?php }
else{
echo $filtered[$before_modify];
?>
<form action="#" method="post" >
<input type = "hidden" name="<?=$modify?>" value="<?=$num?>">
<button type="submit" >修正</button>
</form>
<?php } }
else{
echo $filtered[$before_modify];
?>
<form action="#" method="post" >
<input type = "hidden" name="<?=$modify?>" value="<?=$num?>">
<button type="submit" >修正</button>
</form>
<?php }}
最後に
先輩にサービスを提供してから、練習として、掲示板のページングを実装してみたり、
なんとなくウェブ業界への転職のためにポートフォリオを作成しようと思ったら、何をすべきかもわからないし、
ブログなどを参考しながらその時必要な知識のみ入れながら進んできたので、一連の流れが掴めない状態でした。
そこで、たまたまツイッターでメンターをやっていらっしゃる@yudai_on_railsさんに出会って、
今年の1月からご指導を受けることになりまして、
@yudai_on_railsさん のロードマップに沿って毎日成長の日々です。
詳細はまた月報を通じて記録を残していきたいと思っています。
もちろん2021年楽しく学習してきましたが、目的がウェブ業界への転職になってからは、
やはり私一人では無理だったと@yudai_on_railsさん の指導を受けて感じました。
今現在、2022年の学習時間が180時間程度で、最低750時間を目指していきたいですね、
そして、今年は絶対転職成功しようと決心しましたので、引き続き頑張ります。
また月報や学習内容のまとめなどでお会いできるようにします。
読んでいただきありがとうございました。