SwitchBot温湿度計の測定値をenebularで定期的に取得・加工して、FirebaseのRealtime Databaseに書き込みます。
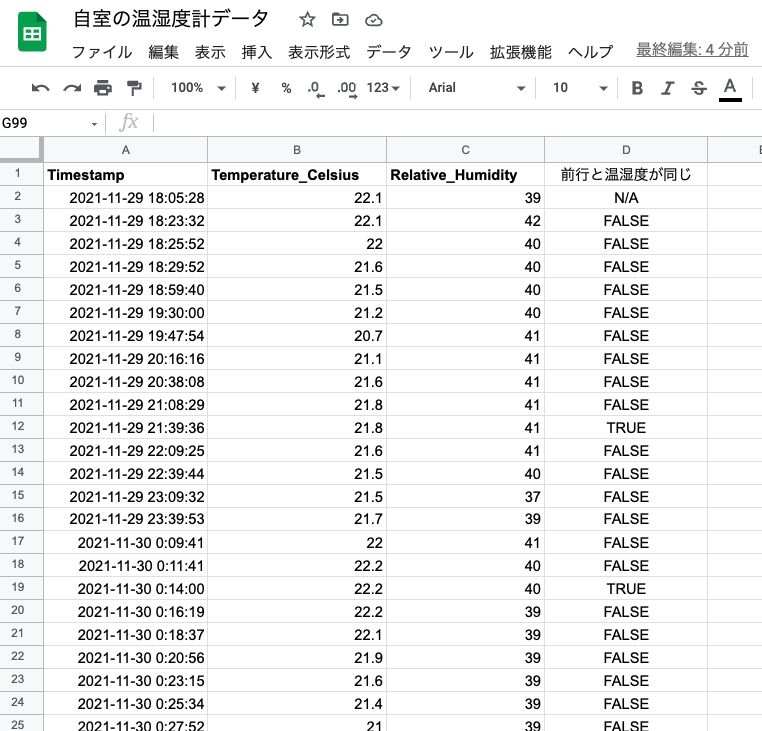
参考までに以下の画像は、SwitchBotアプリからエクスポートした測定値です。*太字の列
今回はSwitchBotアプリのエクスポート機能を利用せずに、任意の時間間隔(10分ごとなど)で温湿度計の測定値を取得し、Realtime Databaseに書き込みます。
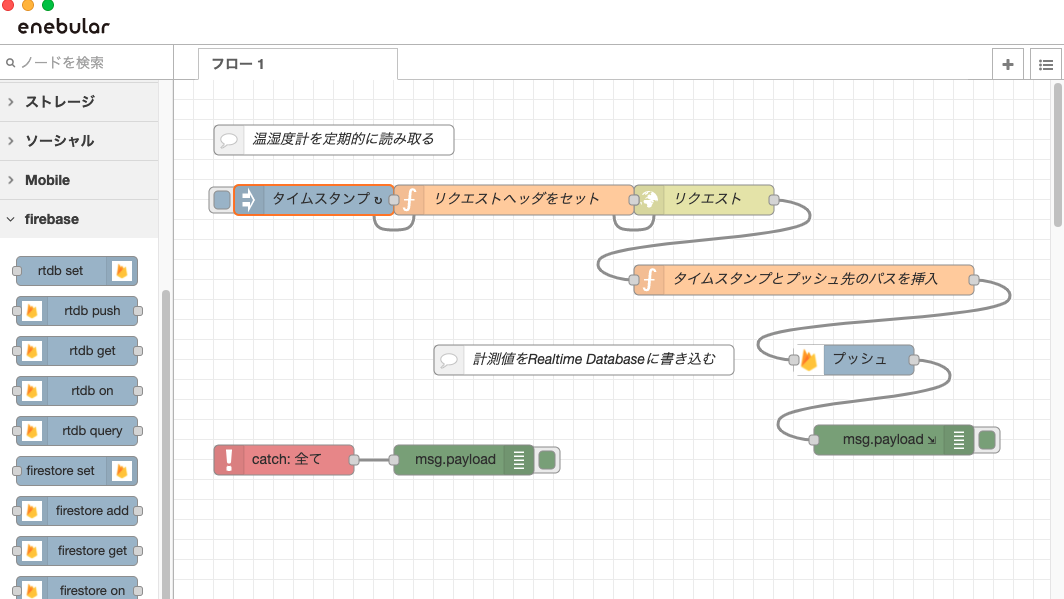
作成例
用意するもの
- enebular
- プロジェクトが作成済みであること
- node-red-contrib-firebase-adminノード
- Firebase
- プロジェクトが作成済みであること
- Realtime Databaseが作成済みであること(開始モードはテスト、ロックどちらもで可)
-
SwitchBot
- SwitchBotアカウントが作成済みであること
- SwitchBotアプリをスマートフォン等にインストール済みであること
- 任意のSwitchBot製品を少なくとも1つ利用できること
- SwitchBotクラウドサービスがオンになっていること
node-red-contrib-firebase-adminノードの設定方法は、node-red-contrib-firebase-adminを設定してRealtime Databaseを使うの記事を参考にしてください。
SwitchBot APIを呼び出すフローの作り方は、SwitchBot APIを呼び出すフローを作るの記事を参考にしてください。
手順
SwitchBotの温湿度計を定期的に読み取る
温湿度計のステータスを取得するために、以下のAPIを呼び出します。
GET /v1.0/devices/{deviceId}/status
次のような成功レスポンスを確認できます。
{
"statusCode": 100,
"body": {
"deviceId": "FFD76108E882",
"deviceType": "Meter",
"hubDeviceId": "D0BD24DB6CAF",
"humidity": 42,
"temperature": 21.8
},
"message": "success"
}
単独ではタイムスタンプがないので、functionノードでbodyに書き込みます。
msg.payload.body.ts = Date.now();
return msg;
APIのレスポンスにタイムスタンプを書き込めるように、http requestノードの [出力形式] をJSONオブジェクトに変更しておきましょう。
測定値をRealtime Databaseに書き込む
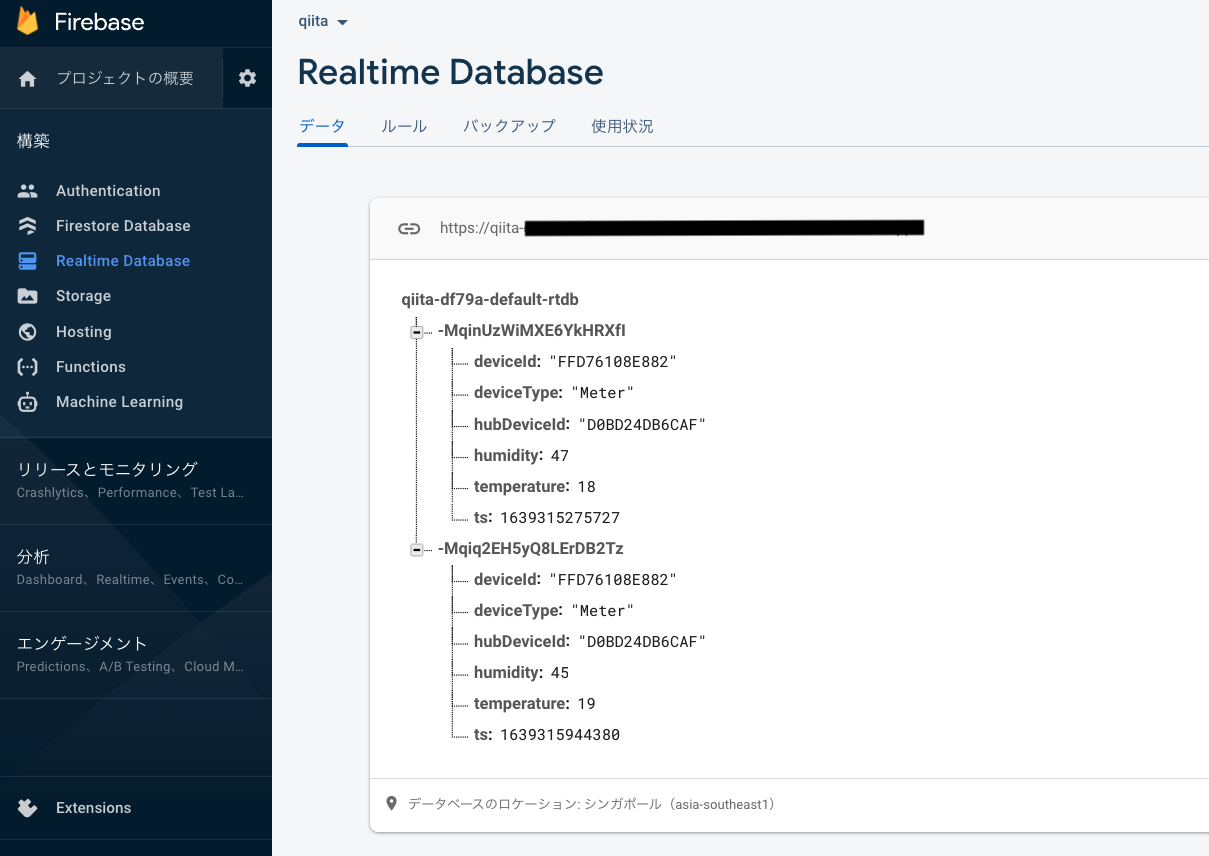
SwitchBotの温湿度計を定期的に読み取るで取得した測定値を、Realtime Databaseに書き込みます。
古い測定値を編集する必要はないので、PUSHメソッドを使います。
rtdb-pushノードのヘルプどおりに、payloadに"path"と"obj"を加えましょう。
// functionノード
msg.payload.body.ts = Date.now();
msg.payload.path = "/";
// body だけあれば良い
msg.payload.obj = {
...msg.payload.body
}
return msg;
温湿度計の測定値を、定期的にRealtime Databaseへ書き込めました ![]()