Google、SEOに適したLazyloadの仕様を公開 | 海外SEO情報ブログ
に
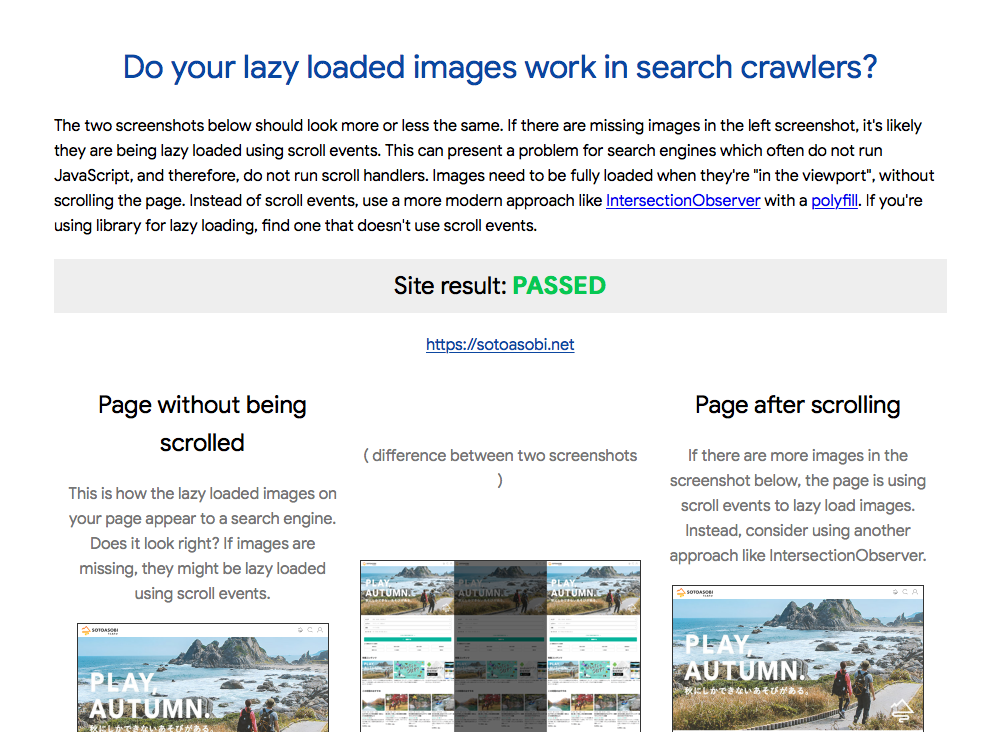
検索エンジンフレンドリーな Lazyload が実装できているかどうかをテストします。
検証方法の1つとして、ヘッドレスブラウザの Puppeteer を利用したスクリプトを Google は準備しています。
とあったのでさっそく試してみました![]()
scriptのダウンロード
❯ git clone git@github.com:GoogleChromeLabs/puppeteer-examples.git
puppeteerのインストール
❯ cd puppeteer-examples
❯ yarn add puppeteer
yarn add v1.10.1
[1/5] 🔍 Validating package.json...
[2/5] 🔍 Resolving packages...
[3/5] 🚚 Fetching packages...
[4/5] 🔗 Linking dependencies...
[5/5] 📃 Building fresh packages...
success Saved lockfile.
warning Your current version of Yarn is out of date. The latest version is "1.12.1", while you're on "1.10.1".
info To upgrade, run the following command:
$ brew upgrade yarn
success Saved 1 new dependency.
info Direct dependencies
└─ puppeteer@1.10.0
info All dependencies
└─ puppeteer@1.10.0
✨ Done in 91.06s.
puppeteerでページの検証
今回、モバイルページかつbotでの挙動を確認したかったのでpuppeteerにUserAgentの設定を追加しました。
(screenshotPageWithoutScrollとscreenshotPageAfterScrollの二箇所変更する必要があります。)
const page = await context.newPage();
+ await page.setUserAgent('Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)')
いざ、scriptを実行。
❯ node lazyimages_without_scroll_events.js -u https://sotoasobi.net
Lazy images loaded correctly: Passed
Found 0 pixels differences.
Dimension image A: 250x1037
Dimension image B: 250x1037
すると、results.htmlにスクロールあり/なしの比較結果が出力されます。
PASSしていた ![]()
さくっと確認できるのでご自身のサイトで試してみては? ![]()
余談
IntersectionObserver API と polyfill を実装するように Google は指示しています。
とありますが、うちのサイトではこれを使ってます ![]()
lazysizes is a fast (jank-free), SEO-friendly and self-initializing lazyloader for images
すばらしいですね。
botかどうかをUserAgentで判断して、lazyloadするかどうか判断してるようです。
https://github.com/aFarkas/lazysizes/blob/gh-pages/src/lazysizes-core.js#L292
以上です ![]()