この記事は『tmlib.js Advent Calendar 2014』24日目の記事です。
http://qiita.com/advent-calendar/2014/tmlib
はじめに
tmlib.jsを用いるとブラウザ上で動作するゲームなどのWebアプリを作れます。ただそのままではApp StoreやGoogle Playで配布することができないので、Titanium MobileのWebViewに組み込むことによって、これらで配布できる本格的なアプリを作成できます。この記事では組み込む方法について解説しています。また最後にどのようなアプリがオススメなのかについて考察しています。
Titanium Mobile
Titanium MobileとはJavaScriptでiOS/Androidアプリを作れる開発環境です。App StoreやGoogle Playで配布できるアプリを作成できます。Titanium Mobileの開発にはコマンドライン版かTitanium Studioという統合開発環境で行います。初心者にはTitanium Studioが便利です。
インストール方法
有志の方によってまとめられています。
『Titanium インストールガイド』
http://install.titanium-mobile.jp/
Titaniumチュートリアル
Titaniumでのアプリ作成方法は次のページが分かりやすいです。
『小さな Titanium Mobile の読み物 ページ4 | アプリケーションの例』
http://ti.imthinker.net/page4.html
【ご注意事項】
iOS用アプリをビルドするにはMac上で開発しなければいけません。更にiPhone/iPod touch/iPad実機で動作確認したり、App Storeで配布するためには税込み約8500円/年のiOS Developer Program費用をApple社に支払う必要があります(Mac上のiOSシミュレーターでの動作確認では不要です)。またAndroidアプリの配布には25ドルの Google Play Developer への登録が必要です(初回のみ)。
tmlib.js
tmlib.jsについては次の記事が分かりやすいです。
tmlib.js Advent Calendar 2014 1日目 tmlib.js でゲームプログラミング始めませんか?
http://qiita.com/phi/items/08cad1fc76a34788e199
その中の次のチュートリアルが分かりやすいです。
tmlib.js tutorial
http://phi-jp.github.io/tmlib.js/tutorial.html
具体的なゲームのプログラミング方法は次のページが参考になります。
tmlib.js Advent Calendar 2014 3日目 tmlib.jsでゲームをつくってみよう!
http://qiita.com/h_mjlife/items/94c7381ff56966cceccb
また、シーンを分けたゲーム作成方法は次のページが参考になります。
http://tmlife.net/programming/javascript/tmlib-js-flat-design-game-tutorial.html
tmlib.js ゲームプログラミングチュートリアル – 今流行のフラットデザインを使ったタッチゲームを作ろう
Titanium Mobile + tmlib.jsでアプリを作ってみよう
新規プロジェクト作成
- Titanium Studioを起動
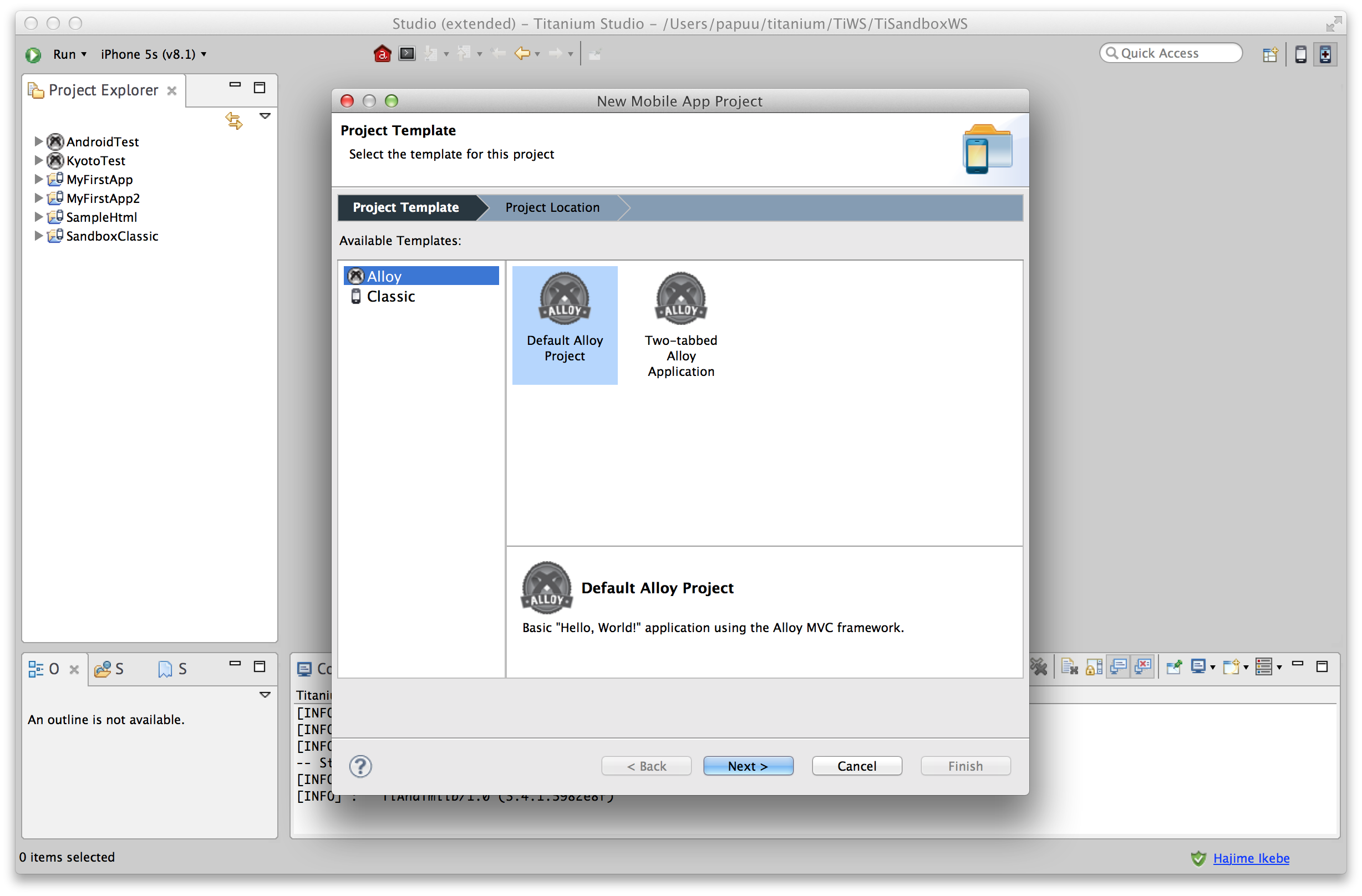
- [File] - [New] - [Mobile App Project] - [Alloy] - [Default Alloy Project]を選択してNextをクリック

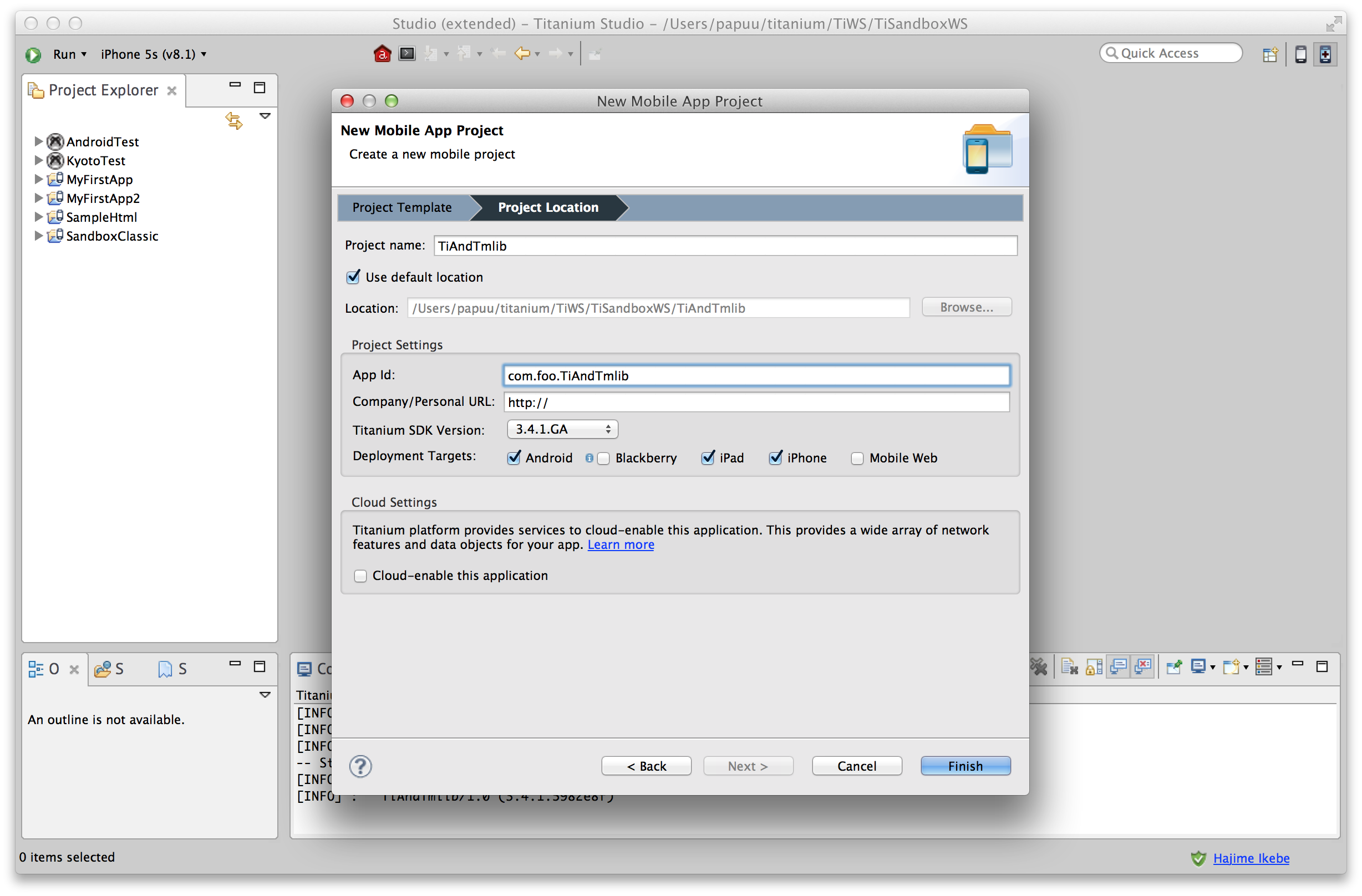
- Project name: TiAndTmlib ... アプリに合わせて適切な名前としてください。
App Id: com.foo.TiAndTmlib ... 他人と被らないよう適切な名前としてください。例えばfoo.comというドメイン名をお持ちでしたら逆順に並べ、アプリ名を付けます。
Deployment Targets: Android, iPad, iPhoneにチェック
Cloud Settingsは未チェックのまま

- Finishをクリック
試しにiPhoneシミュレーターで起動
- 新規作成したプロジェクトを選択
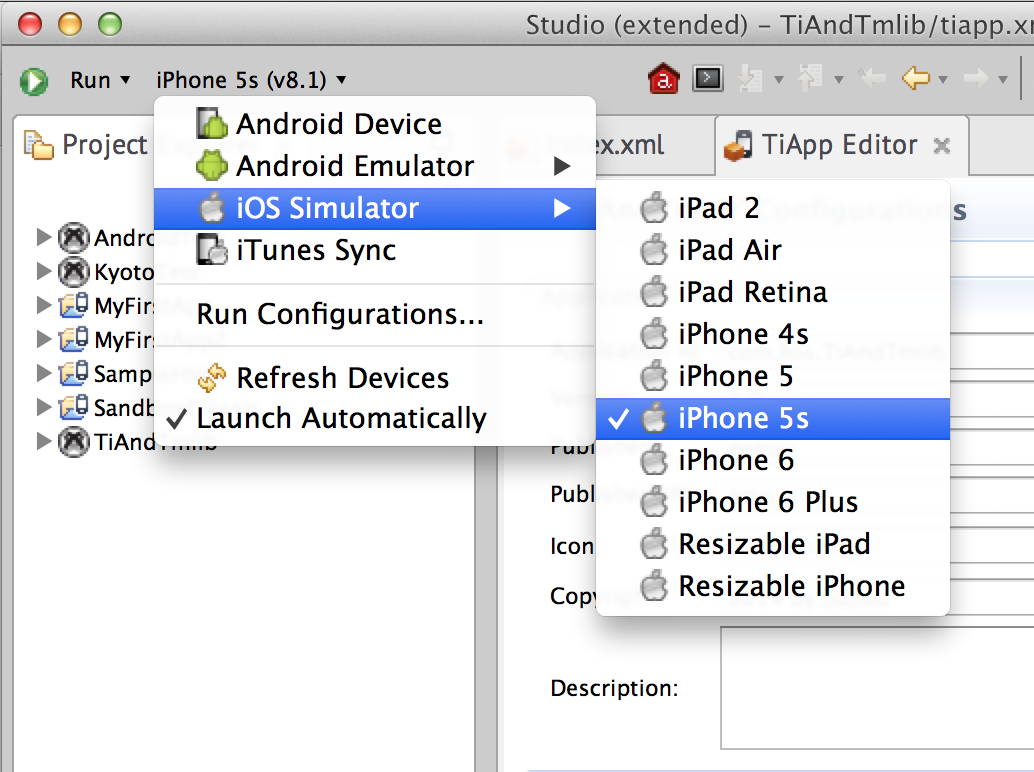
- 左上Runの2つ右側の三角をクリックし、[iOS Simulator] - [iPhone 5s]を選択(シミュレーター選択後は左上の緑色プレイボタンだけで実行できます)
iOS Simulatorが起動し、Hello, Worldと表示されます。

tmlib.jsで作成したwebアプリのファイルを用意
tmlib.jsで作成したWebアプリのファイル一式を用意します。今回はphi氏のコードをサンプルとして使わせていただきました。次のページからDownloadをクリックしてダウンロードします。
Heat Field - tmlib.js 0.3
http://jsdo.it/phi/66bm
展開すると次のファイルが入っています。
- index.html
- style.css
- index.js
作成したTitaniumプロジェクトのapp/assetsフォルダの中にhtmlフォルダを作成し、これらのファイルを配置します。
今回はネットからtmlib.jsをダウンロードしていますが、ネットからの読み込み時間を減らすために実際のリリースではjsファイルや画像ファイルなどもassetsフォルダ内に配置してください
WebViewで配置したwebアプリを表示
app/views/index.xmlを次のように書き換えます。
<Alloy>
<Window class="container">
<WebView url="/html/index.html" />
</Window>
</Alloy>
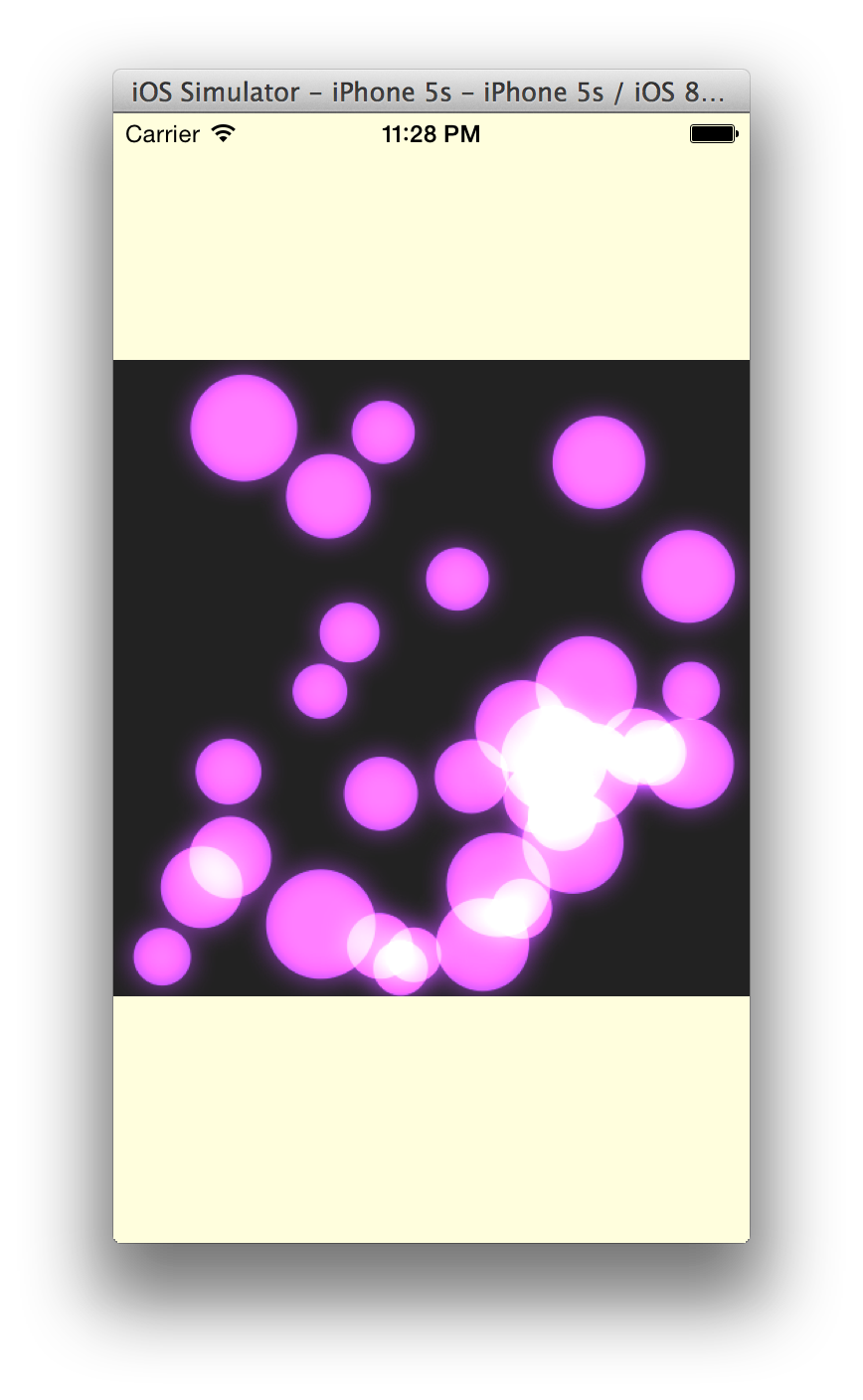
iPhoneシミュレーターで実行
[iOS Simulator] - [iPhone 5s]が選択されている状態で左上の緑色プレイボタンをクリックします。

こんなアプリを作るといいのでは
カジュアルゲーム
tmlib.jsといえば先ずはゲームでしょう。当たり外れは大きいですが、カジュアルゲームを作って、広告を入れて無料でApp StoreやGoogle Playで配信するのが良さそうです。
【カジュアルゲーム成功例】
『広告収入5,000万円超え・・!?中毒ゲーアプリ「白いとこ歩いたら死亡」作者が語るアメリカンドリーム。 | アプリマーケティング研究所』
http://appmarketinglabo.net/whitetile/
『「誰もやりたくないアプリ」を3日でつくったら、広告収益3,500万円超え。800万ダウンロードの無駄タップアプリ「100万のタマゴ」が世界各国でヒットするまで。 | アプリマーケティング研究所』
http://appmarketinglabo.net/100man-tamago/
『半年間無名だったのに突然爆発的大ヒットで1日500万円を得たが消滅した「Flappy Bird」とは?そして人気絶頂でアプリを削除した作者へのインタビュー | GIGAZINE』
http://gigazine.net/news/20140212-flappy-bird/
Titanium Mobileではモジュールという仕組みで広告などの機能を簡単に追加できます。
次のように広告だけでも色々なモジュールが有ります。
『Titanium広告モジュールまとめ | Sawalog』
http://www.sawadaru.com/blog/?p=738
個人的にはiOS/Android共に国内向けはnend、海外向けはAdMobをアプリ内で切り替えるのがオススメでです。
有料ですが、iOS用ランキングモジュールも有るようです。
『GameKit Easy Module』
https://marketplace.appcelerator.com/apps/4118?restoreSearch=true#!overview
ネイティブのUIを用いたツール系アプリ
Titanium MobileではiOSまたはAndroidのOSに準拠したボタンやテーブルを使用したアプリを作成できます。逆にTitaniumではグラフィック描画が弱いので、これらをtmlib.jsが補ってくれます。組み合わせることによってネイティブUIに準拠して操作しやすく、見た目に凝ったアプリを作ることができます。
私自身もCompListというアプリをリリースしています。
チェックリスト操作の部分はTitaniumのAPIで構築し、コンプリートのアニメ部分をtmlib.jsで作成しています。
CompList (iOS版)
https://itunes.apple.com/us/app/complist/id689775395?mt=8
CompList (Android版)
https://play.google.com/store/apps/details?id=jp.papuu.CompList&hl=nl
Titanium Mobile + tmlib.jsで色々なアプリが作れると思いますので、皆さんもチャレンジしてみてください!