はじめに
皆さんVisual Studio Code(以下VSCode)使ってますか?
私はメインで使っているのですが、自分なりにしっくりくる設定や拡張機能がある程度揃ってきたので公開しちゃいます。
おすすめ設定だけではなく、おすすめの機能もできる限り紹介したいと思いますので、最後までぜひお付き合いください。
※プログラミング言語固有の設定の解説は軽めですのでご了承ください。
GIF画像が小さい場合は、クリックして頂けると拡大して表示が可能です
デフォルト機能編
Local History機能
Gitは非常に便利なので、皆さん使われていると思います。
Gitはコミット単位で履歴が管理できますが、保存単位で履歴が見れると嬉しいな、保存単位で復元できると嬉しいな、と思うことはないでしょうか。
私はVSCodeは自動保存をオフにして、手動で保存するので、保存単位で履歴が見れると嬉しいなと思うことがたまにあります。
上記のGIF画像を見て頂くとイメージがつかみやすいと思います。
タイムラインの部分にファイルごとの変更履歴が表示されており、選択すると現在のファイルとの差分が表示されます。
「前との比較」をクリックすると、直前の保存時との変更履歴を確認することができます。
また、行の追加だけではなく、削除の履歴も残るので、追加したり削除したりを繰り返すような場合、以前削除した行何だったかな、というときにも確認できるので便利ですね。
ターミナル複数表示
VSCodeはターミナルが統合されているので非常に便利なのですが、複数のターミナルを開きたいなーと思うことも多いです。
もちろん、複数のターミナルを開くことができます。
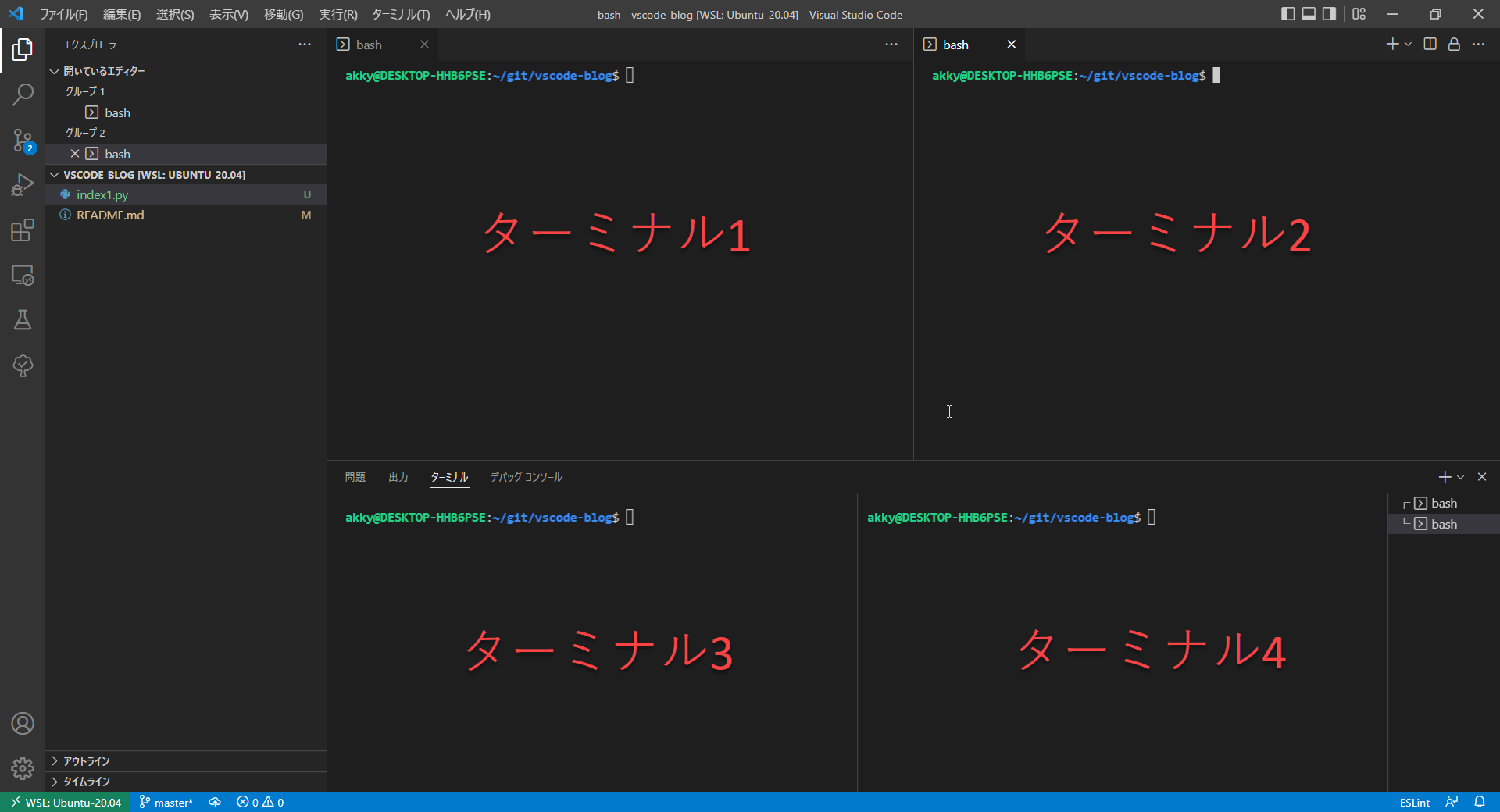
あまり頻度はないかもしれませんが、全画面をターミナルで埋めることもできます。
私はターミナルは大体2個使うことが多いので、下側にターミナルを2つ表示するので十分満足しています。
setting.jsonデフォルト設定
VSCodeの設定はsettings.jsonというファイルで管理できます。
setting.jsonの開き方については省略しますが、私の個人的におすすめな設定を記載します。
{
"editor.minimap.enabled": false, // ミニマップを非表示にする
"editor.renderControlCharacters": true, // 制御文字を表示する
"editor.suggestSelection": "first", // サジェスト一覧の初期表示項目設定
"breadcrumbs.enabled": true, // ファイルのパンくずリストを表示する
"files.insertFinalNewline": true, // ファイルの末尾を改行で終わらせる
"editor.fontFamily": "'Fira Code', Hasklig, Consolas, 'Courier New', monospace",
"editor.fontLigatures": true, // 合字を有効化
"editor.fontSize": 17, // フォントサイズを変更
"editor.renderLineHighlight": "all", // 選択行の行番号をハイライトする
"editor.cursorBlinking": "smooth", // カーソルが滑らかに点滅するように
"editor.cursorSmoothCaretAnimation": true, // カーソルの点滅をアニメーション表示する
"editor.cursorStyle": "block", // カーソルの外観をブロックに変更
"files.autoGuessEncoding": true, // ファイルの自動エンコードを実施
"window.zoomLevel": 0, // 画面全体の表示サイズはデフォルト
"editor.bracketPairColorization.enabled": true // 括弧の対応を色付ける
}
上記にコメントを入れているので内容は大まかには理解頂けるかと思いますが、何点か補足します。
制御文字を表示(editor.renderControlCharacters)
少し前に以下の記事が話題になりました。
StackOverflowからのコピペをやめろ。今すぐにだ。
簡単に言うと制御文字が含まれる可能性があるので、安易にコピーペーストすると危険ですよ、ということです。
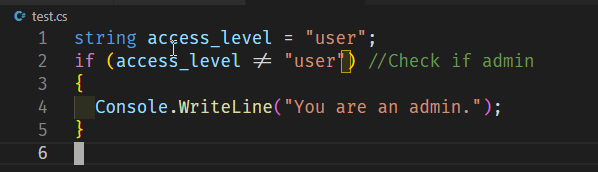
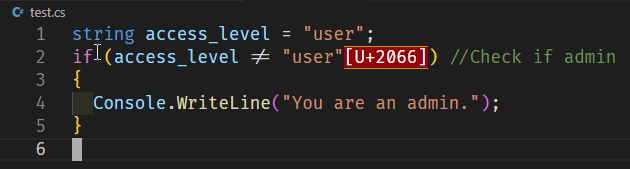
VSCodeの設定で制御文字の表示を有効化している場合としていない場合の違いは以下になります。
有効化していると明らかに変な文字が表示されているのでわかりやすくなりますよね。
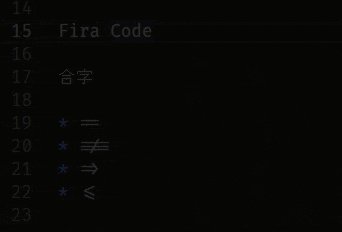
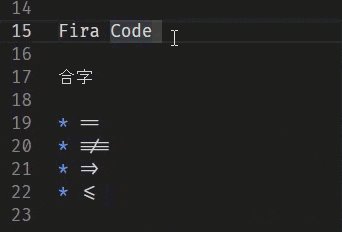
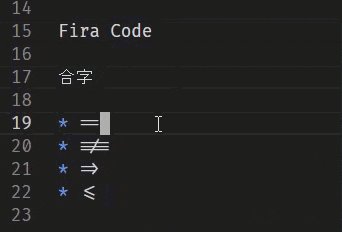
合字を有効化(editor.fontLigatures)
合字ってなんだ?と思われるかもしれません。
フォントは好みが分かれるところだと思いますが、個人的には気に入っているので有効化しています。
プログラミングにおいて比較演算子(!=)やアロー演算子(=>)などはよく使うかと思いますが、2文字使うので、理解するために2文字をパースする必要があります。
それを1文字で見える形で表示すれば、理解が早くなるんじゃないか、ということのようです。
実際の表示は以下のようになるのですが、もし気に入った人がいれば有効化してもいいと思います。
ただ、比較演算子(==)は逆にわかりにくくなる可能性もあるので注意ください。

カーソルのカスタマイズ
私は目が悪くて細かい字が見えないので、フォントサイズの変更もしていますが、カーソルの変更もしています。
設定変更すると以下のような感じのカーソルになるので、少し見やすくなります。

拡張機能編
皆さんお待ちかねの拡張機能の紹介です。
では、行ってみましょうー。
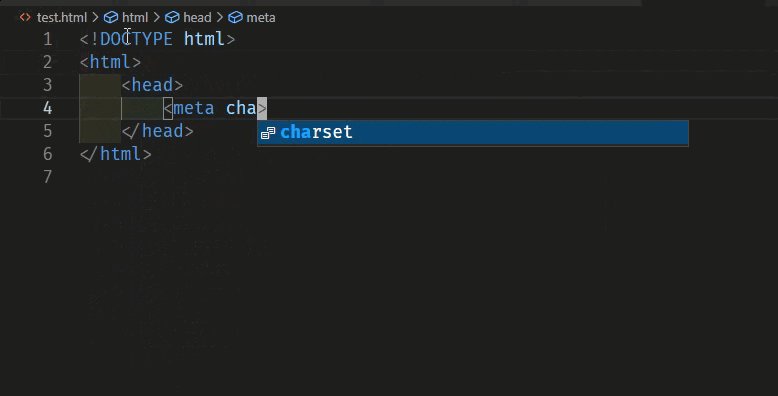
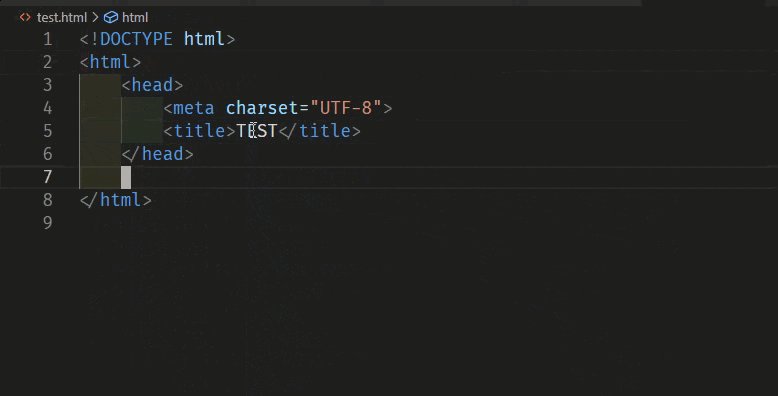
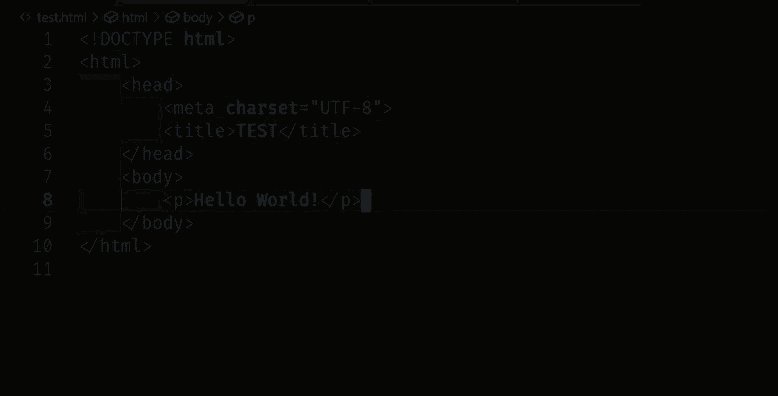
Auto Close Tag, Auto Rename Tag
こちらはHTMLをコードを書くときに便利な拡張機能です。
実際に拡張機能ありでHTMLを書くと以下のようになります。
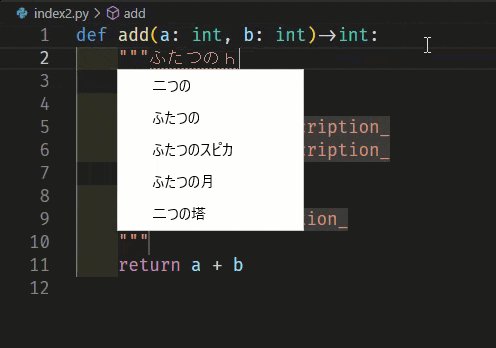
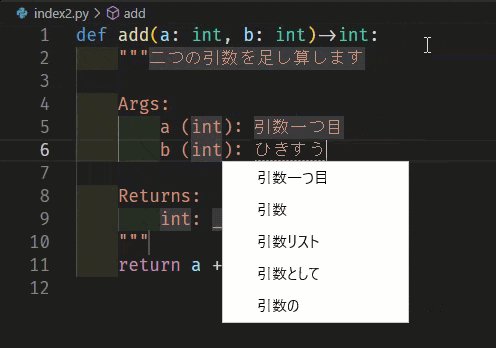
autoDocstring - Python Docstring Generator
Python結構書くんですが、Docstringのフォーマットは合わせたいですよね。
そんな時に便利なのが、この拡張機能です。
Code Spell Checker
私も何気なく変数名を英語で記載しているかと思いますが、スペルが間違っていることも多くあります。
後から気付いて変更したいけど、デプロイされているから変更しにくいなー、という経験はだれしもあるのではないでしょうか。
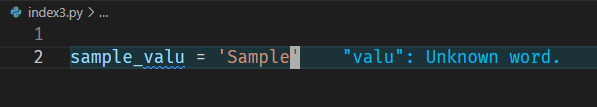
そんな時にこの拡張機能を入れると、スペルミスを指摘してくれます。
以下はvalueと書きたかったのが、valuになっているので指摘されている例です。

ちなみに、この拡張機能除外する単語も設定できるので、プロジェクト固有の単語などは除外することで、指摘されなくなります。
この辺も便利でいいですね。
Draw.io Integration
プロジェクトのDocディレクトリなどにMarkdownのファイルとDraw.ioのファイルがあることもあるかもしれません。
簡単な図などはDraw.ioで作ると簡単にきれいに作れるので便利ですよね。
詳細は公式のGIF画像がわかりやすいのでそちらを参照ください。
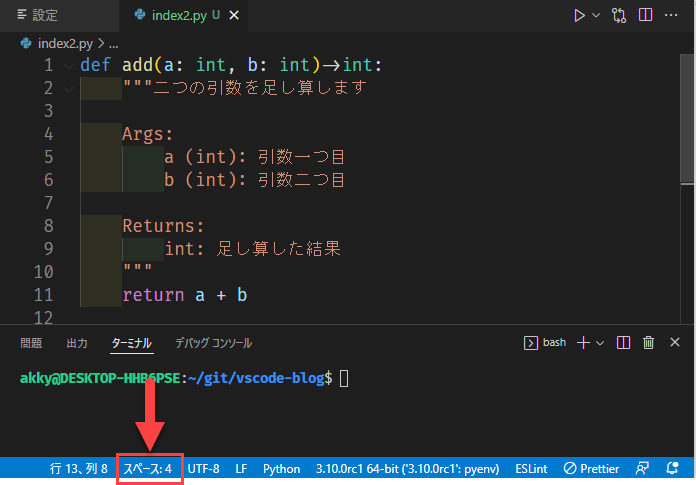
EditorConfig for VS Code
インデントサイズどうするのか、などはプロジェクトごとに決まっているかと思います。
例えば、Pythonのインデントを2にするのか4にするのか、などですね。
以下のファイルをプロジェクト直下に置いておくと、自動的にVSCodeの設定に反映されます。
root = true
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
[*.md]
trim_trailing_whitespace = false
[*.json]
indent_size = 4
[*.py]
indent_size = 4
Error Lens
リンターなどを設定されている方も多いかと思います。
警告だったりエラーをもう少しわかりやすく表示したい、と思ったことはありませんか?
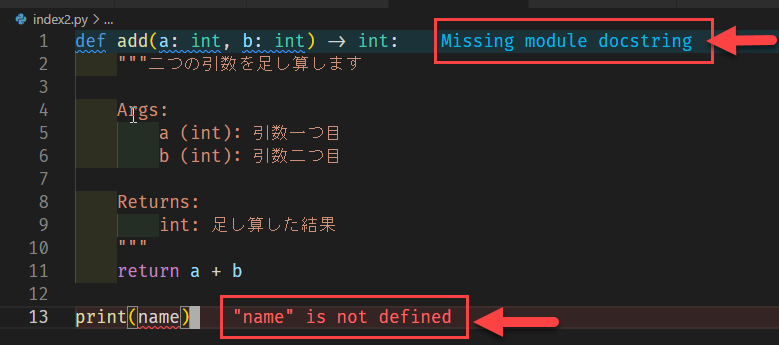
拡張機能を入れると以下のようにエディター内に警告やエラーが表示されるので、コードを書いているときにエラーに気づくことができるので便利です。

ESLint
JS系の開発をする人はとりあえず入れてください。
プロジェクト固有の設定などいろいろありますが、本記事では解説を省略します。
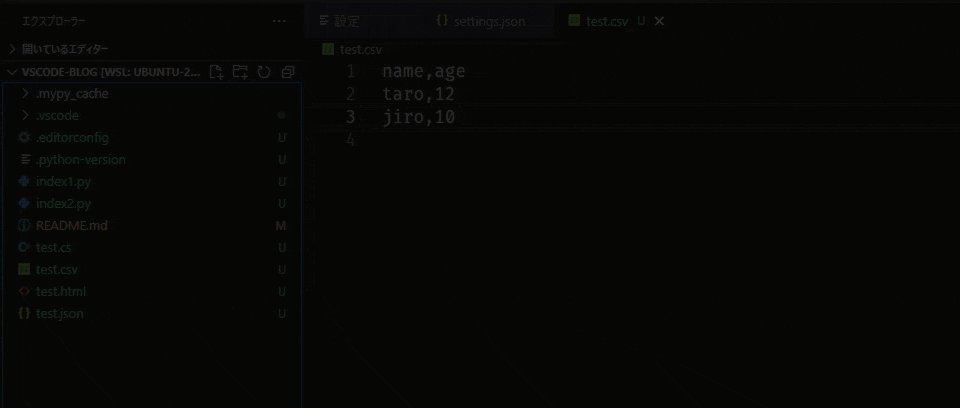
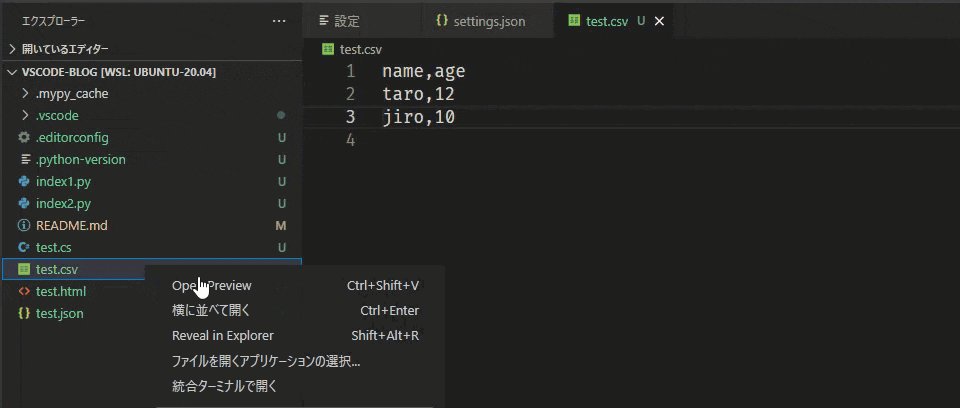
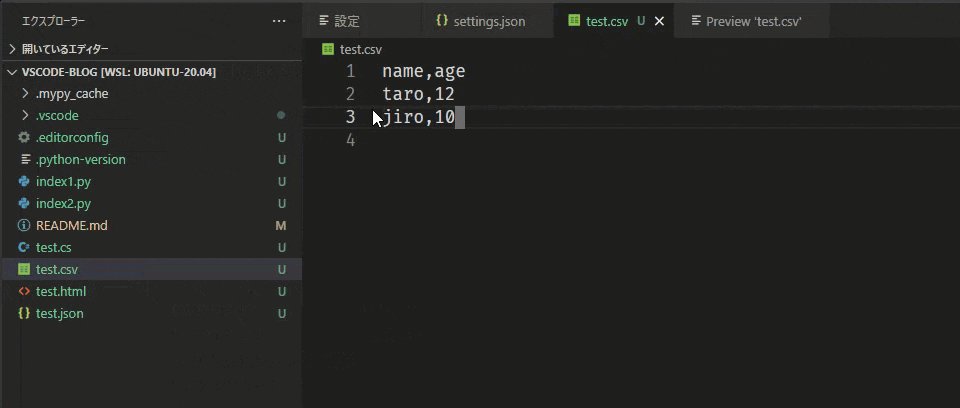
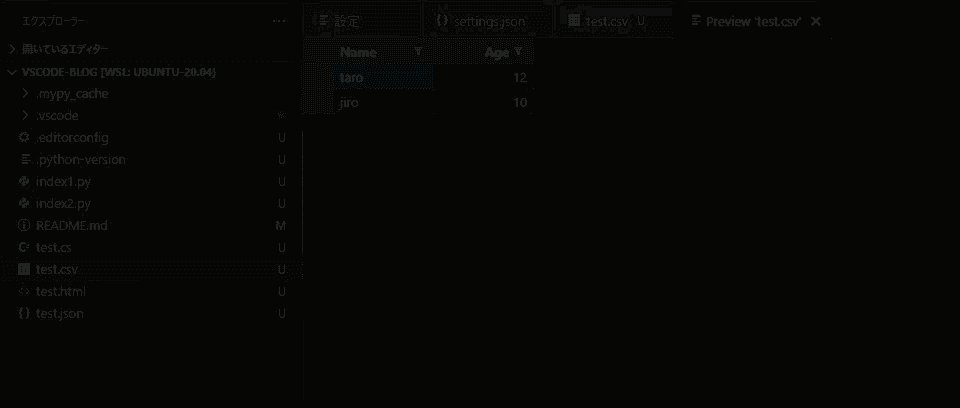
Excel Viewer
たまーにCSVファイルをVSCodeで開くことがあるのですが、もう少しきれいに表示してほしいな、と思うことはありませんか?
実はVSCodeでもCSVをきれいに表示することができます。
Git History
こちらはGit関係の拡張機能です。
ファイルごとの差分を確認したいときに便利です。
あるファイルがどのタイミングでどんな修正が入ったのか、を確認するときに主に使います。
以下のGIF画像を見てもらえるとイメージが付くかと思いますが、あるファイルの変更が含まれるコミットの一覧から一つコミットを選んで修正を確認することも、その時点と現在の差分を確認することもできます。
GitLens — Git supercharged
こちらもGit関係の拡張機能です。
あるファイルのこの行って誰が編集したんだっけ、だれに聞けばいいんだっけ?ということはないでしょうか。
私は結構ありました。
そんな時に以下のようにするとその行の最終の変更履歴を見ることができます。
(私しかコミットしてないので一人しか表示されてませんが、、、、)
indent-rainbow
Pythonなどはインデントが結構重要だったりするので、インデントが見やすいと嬉しいですよね。
以下の画像のようにインデントがカラフルに色分けされるので、見やすくて重宝しています。
Markdown All in One
Markdownをデフォルト機能で書くと、リストのエンターを押したときに自動的に次のリスト追加されてほしいな、タブキーでインデントしてほしいな、って思いませんか?
そういった細かいところに手が届くのがこの拡張機能です。
公式の解説がGIF付きで分かりやすいのでぜひ見て下さい。
Markdown Preview Enhanced
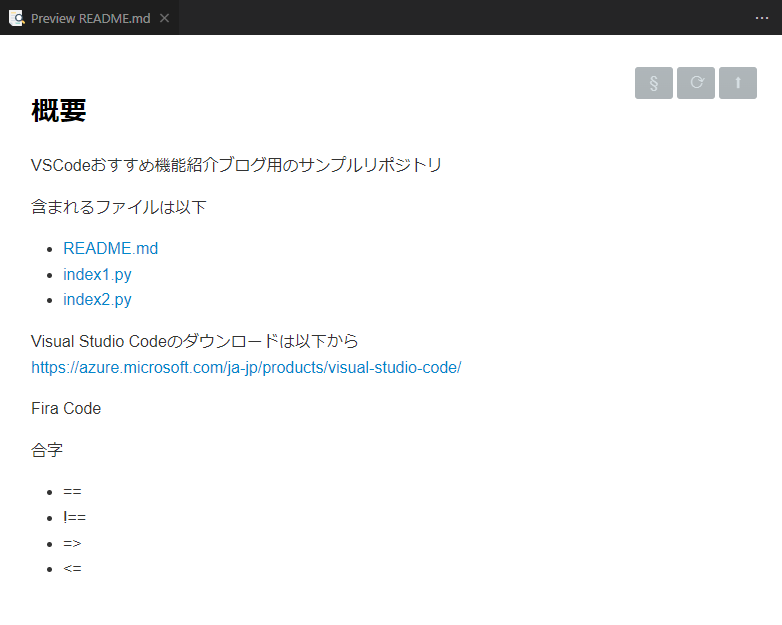
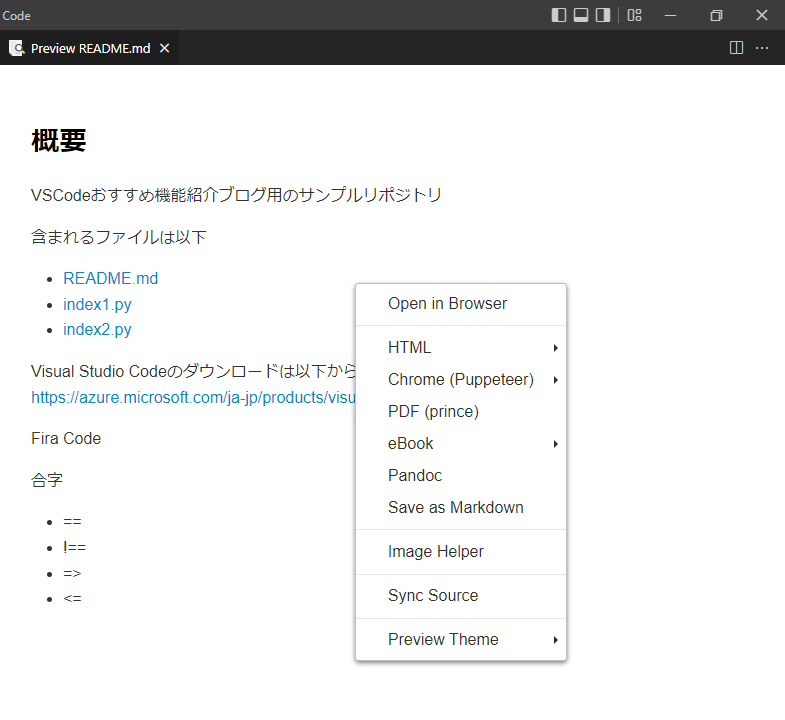
Markdownのデフォルトのプレビューは個人的にはあまり見やすいとは思ってません。
上記の拡張機能を入れることで、よりプレビューが見やすくなります。
Path Intellisense
JS系のインポートは相対パスのことが多いので、インポートするときにファイルパスを指定することが多くあるかと思います。
そういった場合に、ファイルパスへの補完が効くと嬉しいと思いませんか?
役に立つ場面は多いと思いますので、必須の拡張機能だと思ってます。
Prettier - Code formatter
有名なコードフォーマットツールですね。
速度面で遅いという話もありますが、なんだかんだ便利なので使ってます。
Project Manager
VSCodeで複数のプロジェクトを開くことは多いと思います。
そんな時に、複数のプロジェクトを簡単に開けたらな、と思うことはありませんか?
この拡張機能を使うとそれが簡単に実現できます。
Python, Pylance
Python書くのであればこの二つの拡張機能は入れましょう。
細かい設定の話は省略しますが、入れておいて損はないと思います。
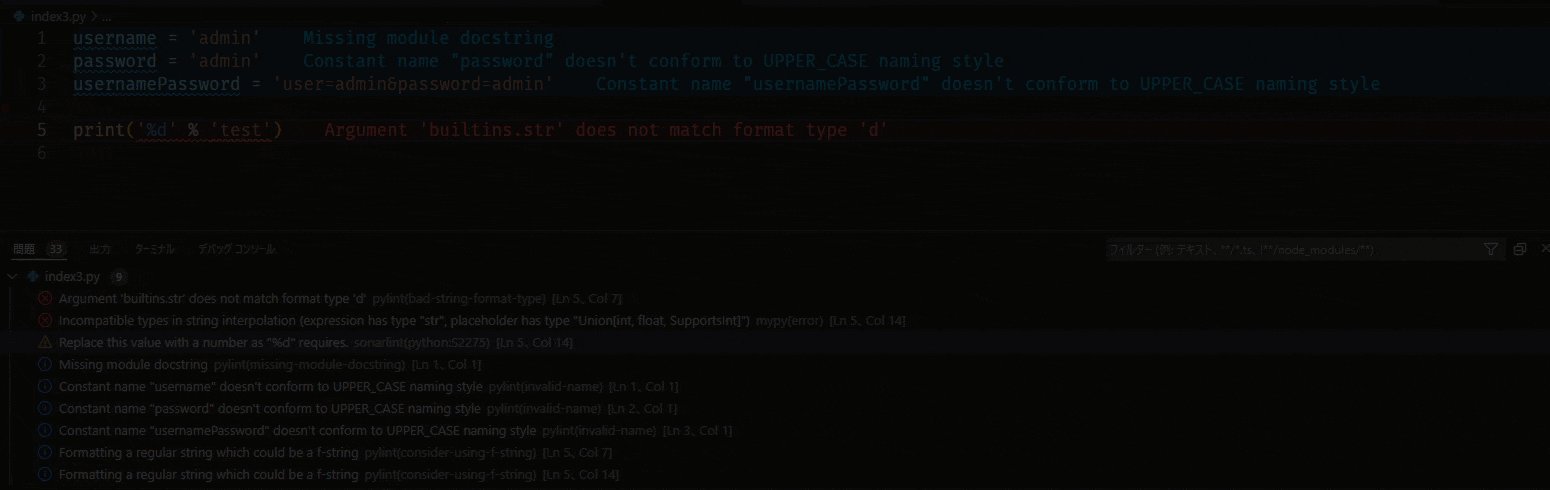
SonarLint
コードのチェックをしてくれる拡張機能です。
SonarLintでは比較的簡易的なチェックしかしてくれませんが、ある程度は使えます。
SonarLintはSonarQubeの簡易版のような位置づけで、より多くのルールで検証したい場合は、SonarQubeの利用をお勧めします。
複数の言語に対応しており、バグやセキュリティ、コードの不吉なにおいなどを指摘してくれます。
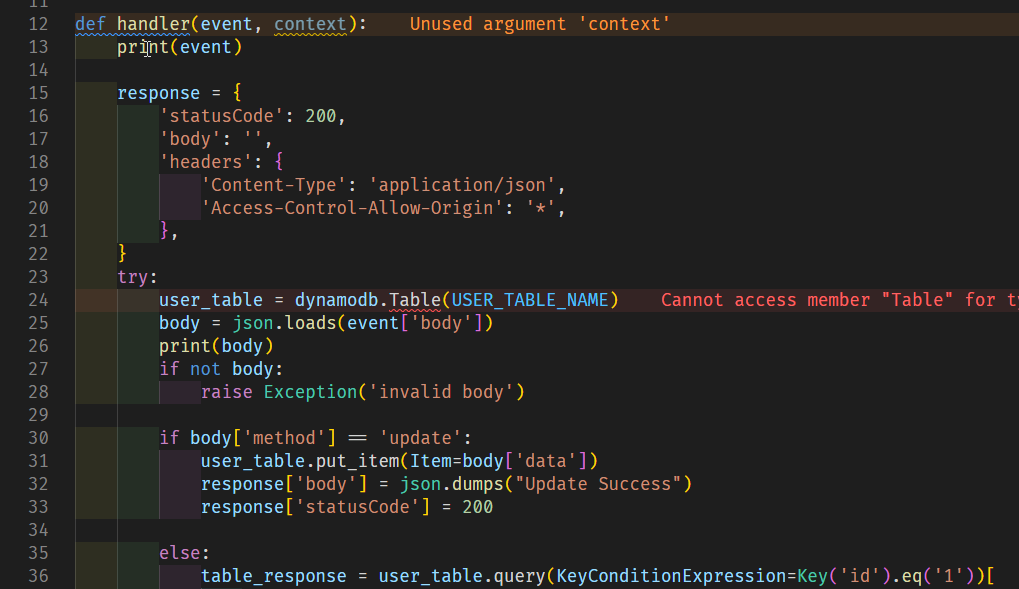
Python static code analysis
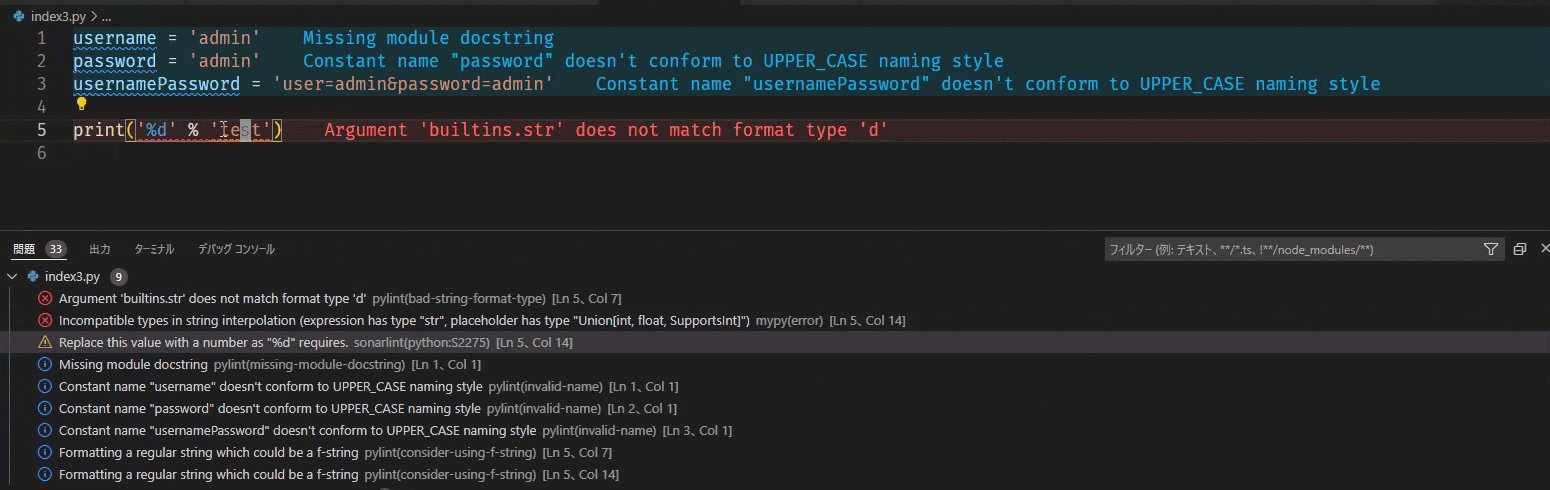
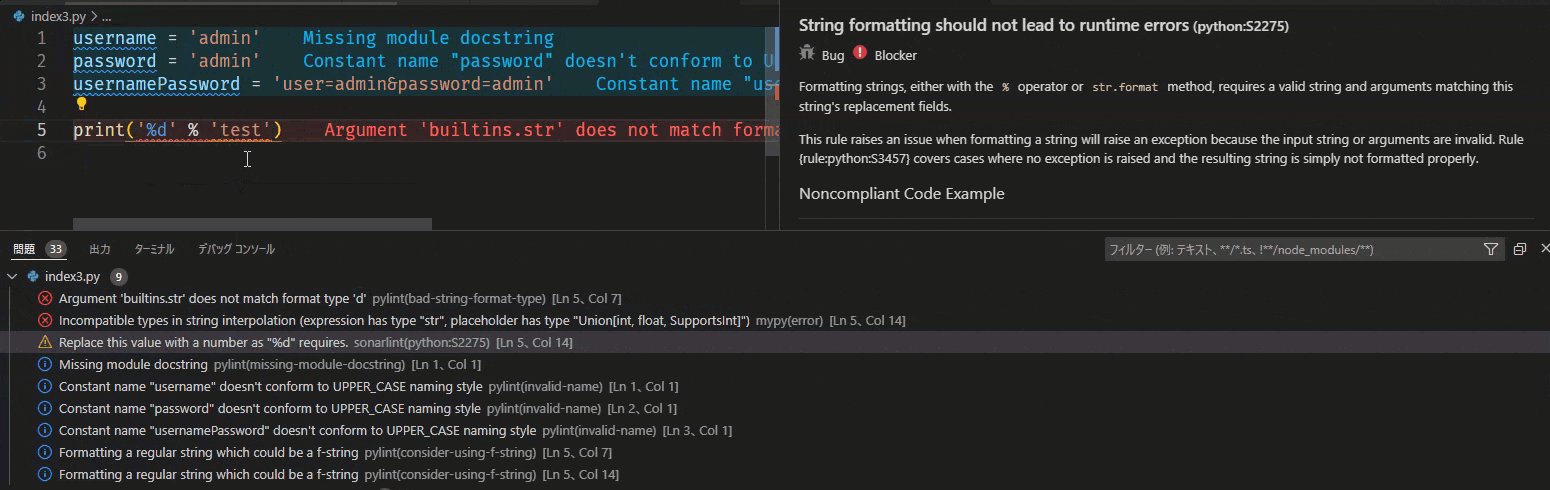
インストール方法などは省略しますが、先ほどのコードを検査した結果は以下のようになります。
SonarLintで検出された結果以外にも、「パスワードを含んでそうなので危険ですよ!」というエラーも検知できていますね。
そのほかにもいろいろなルールがあり、よりコードの品質を高めるために、一度実行してもよいと思います。
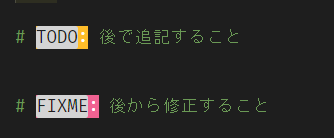
TODO Highlight
TODOコメントをハイライト表示する拡張機能ですね。
入れると以下のようにハイライトされます。
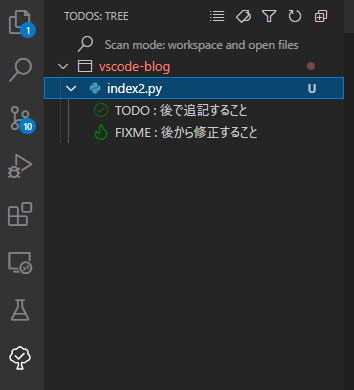
Todo Tree
TODOコメントの一覧を表示することができる拡張機能です。
以下のような感じでプロジェクト全体のTODOコメントが一覧で見ることができます。
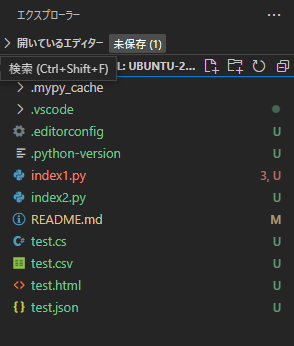
vscode-icons
ファイルのアイコンが見やすくなります。
公式のページにGIF画像があるので、そちらを見て頂くとわかりやすいかと思います。
拡張子ごとにアイコンが変わって表示されるのでとても見やすいです。

最後に
皆さんがご存じの拡張機能や設定はどのくらいあったでしょうか。
もし、おすすめの拡張機能などあればコメント欄で教えてください。
この記事がより良い開発の一助になれば幸いです。