はじめに
みなさん、Visual Studio Code(以下VSCode)使ってますか?VSCodeはかなりの頻度で開発されており、色々と便利な機能が随時アップデートされているので、多くの現場で使われていることだと思います。今回は、VSCodeを使って、Vue.jsの開発環境の設定についてご紹介します。主にデバッグの部分に軸をおいて解説していますので、VSCodeでVue.jsの開発をされている方には有益な情報になるかと思います。
では、早速はじめましょう。
\(^o^)/
前提条件
検証している環境は下記になります。
| 環境 | バージョン |
|---|---|
| OS | Mac OS Mojave |
| vue cli | 3.11.0 |
| VSCode | 1.38.1 |
| Node.js | 10.15.3 |
事前に下記のインストールが済んでいる前提となりますので、インストールがまだの場合は、インストールをお願いします。
- Node.js
- npm
- yarn
- Vue CLI
- VSCode
- Google Chrome
環境構築
VSCodeにプラグインを追加
VSCodeに必要なプラグインを追加します。
プラグインの追加方法は解説しておりませんので、別途別の資料を参照頂ければ幸いです。
Vue.js Extension Pack
リンク
Vue.jsでよく使うプラグインをまとめたもの。
Debugger for Chrome
リンク
Javascriptのデバッグをするためのプラグイン。
使い方は後ほど解説します。
Google Chromeに拡張機能を追加
Google Chromeに必要な拡張機能を追加します。
拡張機能の追加方法は解説しておりませんので、別途別の資料を参照頂ければ幸いです。
Vue.js devtools
リンク
Vue.jsのサイトのデバッグをするためのツール。
使い方は後ほど解説します。
Vueのテンプレートを作成
# Vue.jsのテンプレートを作成する
$ vue create my-app
# 下記選択肢が表示されるので、「Manually select features」を選択しEnter
Vue CLI v3.11.0
? Please pick a preset:
default (babel, eslint)
❯ Manually select features
# 下記選択肢が表示されるので、「Babel」、「TypeScript」、「Router」、「Vuex」、「Linter / Formatter」を選択し、Enter
(選択はSPACEキーで可能です)
? Check the features needed for your project:
◉ Babel
◉ TypeScript
◯ Progressive Web App (PWA) Support
◉ Router
◉ Vuex
◯ CSS Pre-processors
❯◉ Linter / Formatter
◯ Unit Testing
◯ E2E Testing
# 下記の様に聞かれるので、「n」を入力し、Enter
? Use class-style component syntax? (Y/n) n
# 下記のように聞かれるので、「y」を入力し、Enter
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n) y
# 下記のように聞かれるので、「y」を入力し、Enter
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) y
# 下記のように聞かれるので、「TSLint」を選択し、Enter
? Pick a linter / formatter config: (Use arrow keys)
❯ TSLint
ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
# 下記のように聞かれるので、「Lint additional lint features」を選択し、Enter
? Pick additional lint features:
❯◉ Lint on save
◯ Lint and fix on commit
# 下記のように聞かれるので、「In dedicated config files」を選択し、Enter
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
❯ In dedicated config files
In package.json
# 下記のように聞かれるので、「n」を入力し、Enter
? Save this as a preset for future projects? (y/N) n
# 最終的には以下のようになっているはず
Vue CLI v3.11.0
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, TS, Router, Vuex, Linter
? Use class-style component syntax? No
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Pick a linter / formatter config: TSLint
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n
$ cd my-app
$ yarn serve
ブラウザに「http://localhost:8080/」を入力し、下記画像のようにVue.jsのページが表示されることを確認して下さい。

VSCodeでVue.jsのデバッグを行う
# my-app内にいることを必ず確認した後、コマンドを実行して下さい。
$ yarn add axios
まず、先程作成したmy-appをVSCodeで開いて下さい。
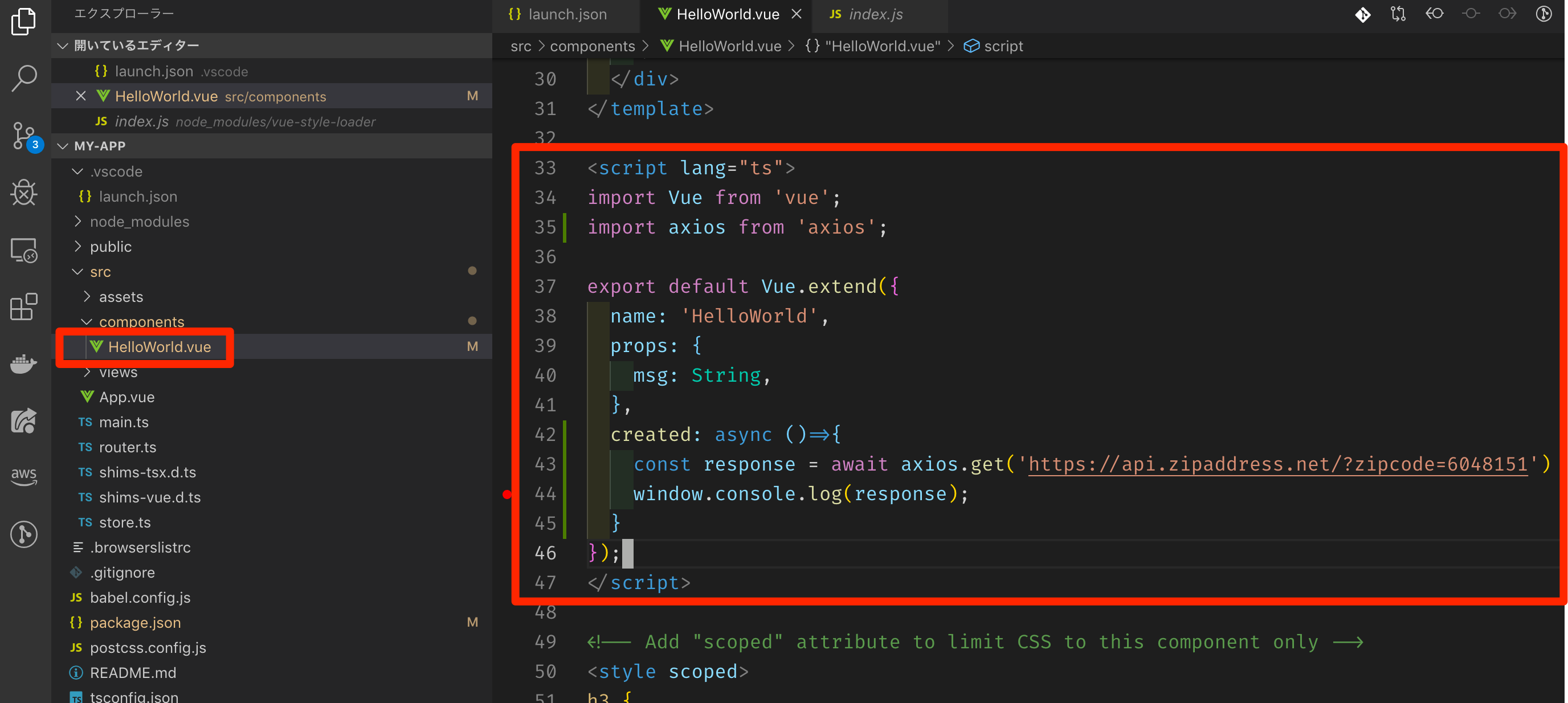
HelloWorld.vueを開いて、<script>タグ内を下記コードで上書きして下さい。
郵便番号から住所を取得する処理を追加しております。
import Vue from 'vue';
import axios from 'axios';
export default Vue.extend({
name: 'HelloWorld',
props: {
msg: String,
},
created: async ()=>{
const response = await axios.get('https://api.zipaddress.net/?zipcode=6048151')
window.console.log(response);
}
});
最終的には下記のようになるかと思います。

次に、下記画像のようにして、44行目にブレークポイントを設定して下さい。

では、デバッグを実行していきましょう。
左のアイコンの中からデバッグアイコン(虫の形)をクリックして下さい。

「構成がありません」の右側にある、歯車アイコンをクリックして下さい。
ポップアップが表示されますので、「Chrome」をクリックして下さい。

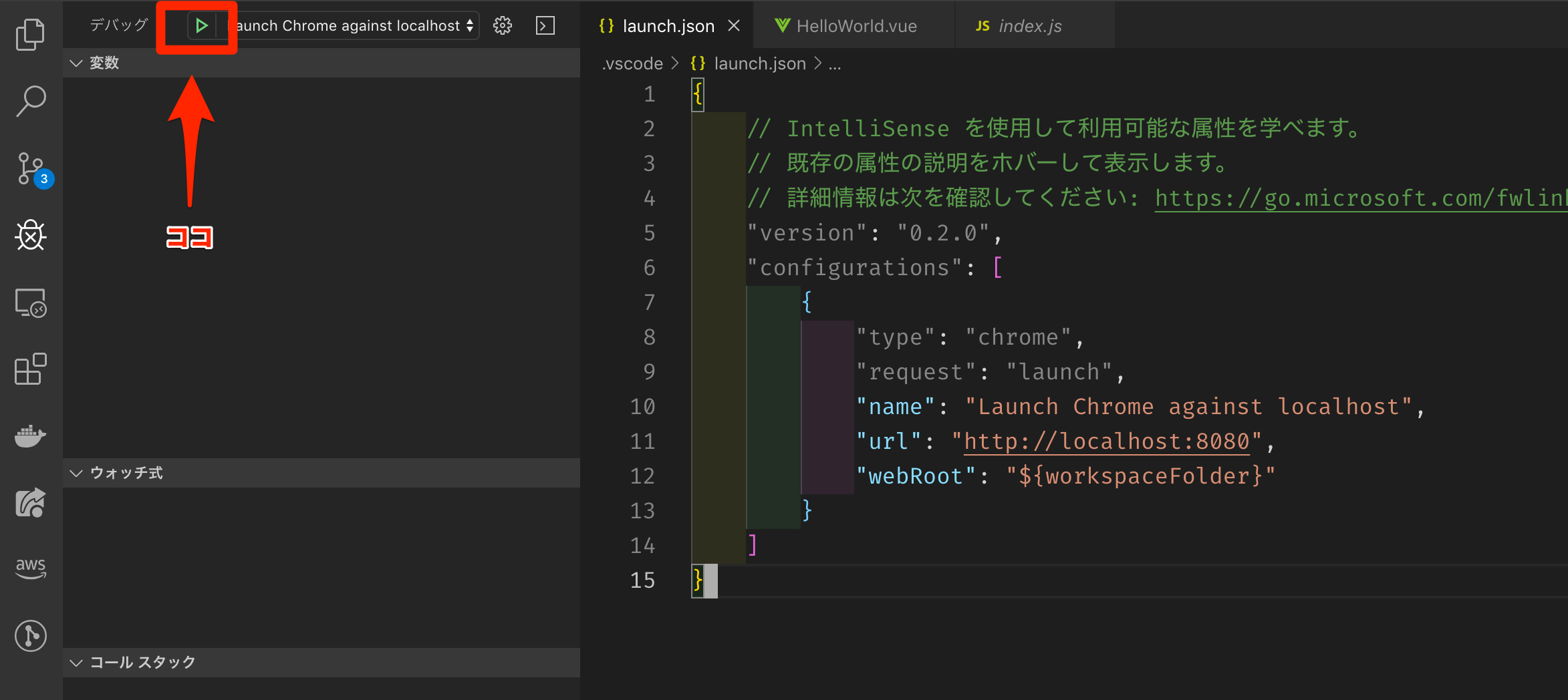
「デバッグ」の右にある緑三角をクリックして下さい。(下記画像参照)

Google Chromeでページが開くので、上部にある「About」をクリック後、「Home」をクリックして下さい。
(下記画像参照)
もしページが開かない場合は、バックグラウンドでyarn serveコマンドが実行されている必要がありますので、実行されているかどうかを確認下さい。

すると、下記画像のようにデバッグ画面に遷移するかと思います。

左の「変数」の部分では、変数の中身を見ることが出来ます。
中央上部のツールパネルでは、処理を進めたりなどの操作が可能です。
中央の黄色い背景の部分(44行目)で、処理がストップしている事がわかります。

ツールパネルについて、少し説明します。
アイコンが6個あるかと思いますが、左から順番に下記意味となります。
- 続行
- ステップオーバー
- ステップイン
- ステップアウト
- 再起動
- 停止
では、ツールパネルの一番左にある「続行」をクリックして下さい。
(下記画像参照)

すると、変数responseの中身が表示されています。
京都の郵便番号を入れているので、京都の住所がAPIで取得できていることがわかります。
(下記画像参照)

メモ
本来であれば、createdの中の処理は、画面を初回に表示した際にブレークポイントで止まってほしいのですが、なぜかそうなりませんでした。また、一度目にブレークポイントで止まったときには、responseには値が入っていません。このあたりの挙動は、Vue.jsのバックグラウンドのロジックが関係しているのかもしれないのですが、詳細にはわかりませんでした。もし詳しい方がいらっしゃいましたら、コメントでご教授頂ければ幸いです。
Vue.js devtoolsでVue.jsでVue.jsのデバッグを行う
ブラウザに「http://localhost:8080/」を入力し、ページを開きます。
デベロッパーツールを開きます。(Macの場合は、Command+Option+i)
メニューの右側にある「Vue」をクリックします。(下記画像参照)

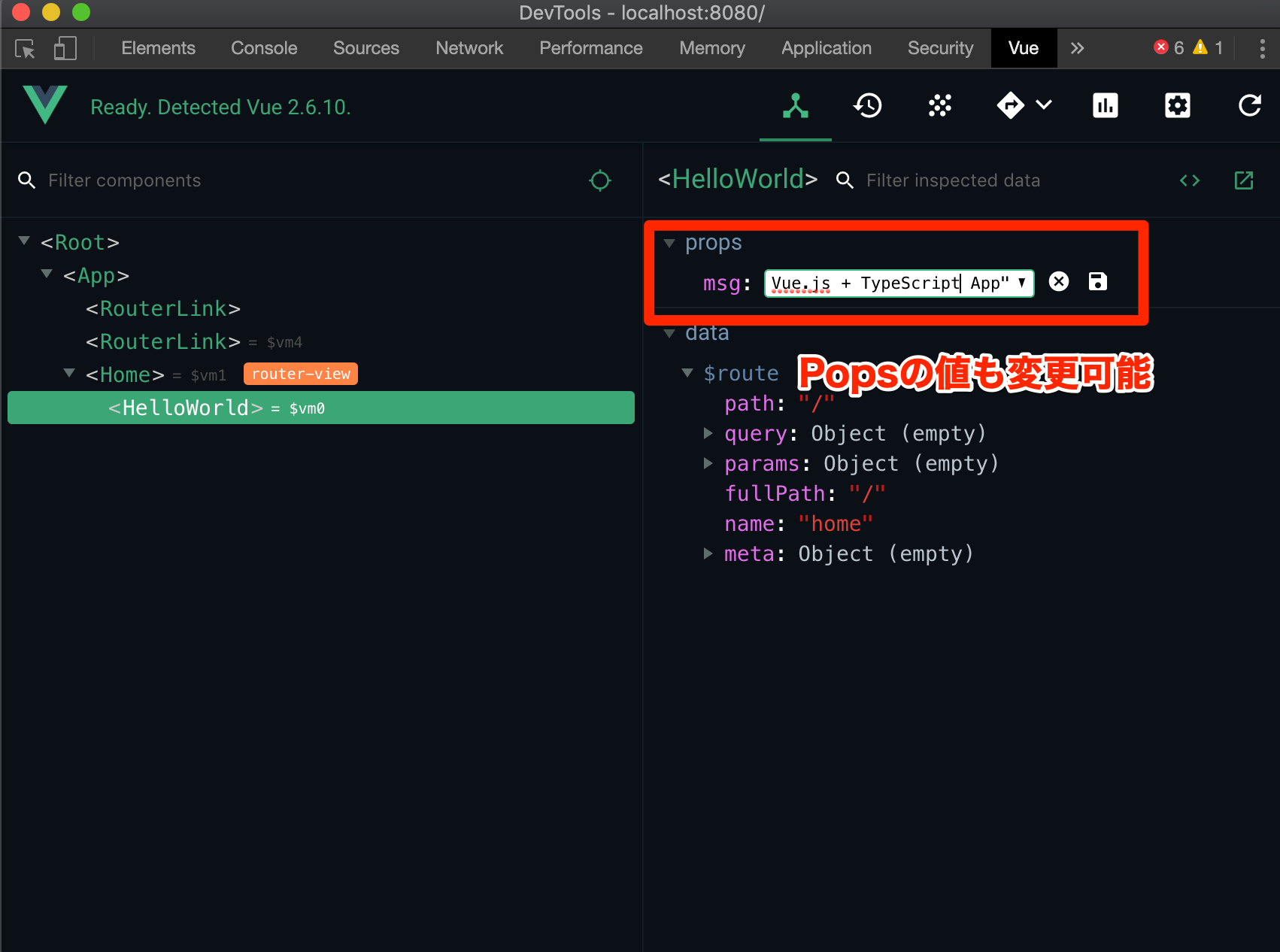
Vueのパネルを開くと、Vueの構造が表示されます。(下記画像参照)

試しに、HelloWorldコンポーネントを開いてみましょう。
propsで渡ってきた値やdata属性の中身などを見ることが出来ます。

date属性、propsの値も変更することが可能です。
propsの値を変更するためには、設定の変更が必要になります。(下記画像参照)
これは非常に便利ですね。


Vuexとして保存されているデータを確認することも出来ます。
今回は何も保存していませんので、値は表示されていませんが、Vuexを利用している場合は確認することが出来ます。

次にイベントの表示です。
emitで発行したイベントの履歴を見ることが出来ます。
今回はemitを使っていないので何も表示されていませんが、emitを使う場合は、自分の想定しているタイミングでイベントが実行されているかを確認することが出来ます。

次にルーターの表示です。
ルーターの遷移履歴、ルーターのパス一覧を見ることが出来ます。


終わりに
今回の記事で、Vue.jsの開発環境、デバッグ手法についての基礎は解説できたのかなと思っています。デバッグは非常に難しいので、ツールに頼れる部分はどんどんツールに頼っていくのが効率の良い開発に繋がるのではないでしょうか。この記事が少しでも皆さんの開発、デバッグの助けになれば幸いです。