概要
皆さんVSCode使ってますか?TypeScriptやPythonなど複数の言語を使う場合に、一つのエディタで完結できる、VSCodeはとっても便利です。VSCodeには様々な拡張機能があるのですが、今回はGitを便利に使うためのTipsについて紹介したいと思います。
この記事を読めば、VSCodeでGit管理を完結することが出来るかと思います。今回はサンプルとしてVue.jsの公式リポジトリを使用します。開発者の方、ありがとうございます。
では、始めましょう\(^o^)/
前提条件
Mac環境のVSCodeを想定しています。
(Windowsでも基本的には変わらないかと、、、)
また、下記のプラグインの追加をお願いします。
Gitの基本操作
VSCodeでのGit操作は、まず左のメニュー(?)から、ソース管理(図内の赤枠のアイコン)を選択します。
「3」のアイコンがついているのは、3つのファイルに変更があるよ、という意味です。
最新バージョン(2019年8月11日時点)なので、アイコンが異なる可能性があります。

すると、下記画像のようになるかと思います。
「STAGED CHANGES」に2つのファイル(README.mdとBACKERS.md)、「CHANGES」に一つのファイル(error-detector.js)があることが分かります。
では、このerror-detector.jsをクリックしてみましょう。

すると下記画像のようにファイルのどの部分を変更したのかが、非常に分かりやすく表示されます。

ちなみに、右上にある矢印をクリックすると、「次の変更」、「前の変更」に移動することが可能です。

また、ファイルの変更箇所については、右側にあるバーを見ることで確認できます。
下記画像では、5件の追加(緑色)と、4件の削除(赤色)が行われていることが分かります。

ステージング、アンステージング
次に、ステージング、アンステージングをVSCodeで試してみましょう。
ファイル名の上にカーソルを持っていくかファイルを選択すると、下記画像のようなアイコンが表示されます。
左から、「ファイルを開く」、「変更をステージ」、「変更を破棄」となっています。
今回は真ん中のプラスボタンである変更をステージをクリックしてみましょう。

すると、下記画像のように、error-detector.jsがSTAGED CHANGESに移動して、ステージされたことが分かります。

先ほどと同様にファイル名を選択すると、下記画像のようにアイコンが2つ表示されます。
左から、「ファイルを開く」、「変更のステージングを解除」となっています。
アンステージするために、マイナスのアイコンをクリックします。

すると、下記画像のようにアンステージされたことが分かります。

コミット
コミットは、下記画像のようにコミットメッセージを入力した後、Command+Enterか、チェックマークをクリックします。

その他の操作
下記画像のように三点リーダーをクリックします。
すると、いろいろな選択肢が表示されますので、使いたいものを選択して下さい。
プッシュやスタッシュはよく使う機能かと思います。

Git応用編
ここからは使用頻度は少ないですが、いざというときに役に立つTipsを紹介します。
この行の変更者は誰?
チーム開発していると、このコードの意味がわからないけど、誰に聞いたら良いのか分からない。
この部分を実装した人を知りたい、ということがよくあります。
そのときに、便利なテクニックです。
まず、左のメニューからエクスプローラー(下図の赤枠)を選択して下さい。

右上にあるGitのアイコン(赤枠)をクリックして下さい。
(Gitのアイコンが2つありますが、マウスオーバーした時に、「Toggle File Blame Annatations」と表示される方を選択して下さい。)

すると、その行に対するコミットの対応が表示されます。

試しに、一つコミットを選択してみましょう。
選択すると、下記画像のようになります。
Jasonさんが、8ヶ月前に変更した行がハイライトされて表示されます。

また、いちいちボタンを押して、コミットの対応を表示するのがめんどくさい、という方は、
ソースコードの右側に表示されるコメントの部分にマウスカーソルを置くだけで、どのコミットの変更かを表示させることが可能です。
下記画像の赤枠部分にカーソルを持っていくと、ポップアップでどのコミットで変更されたのかが表示されます。
8ヶ月前のb31alaaのコミットでの変更だということが分かります。

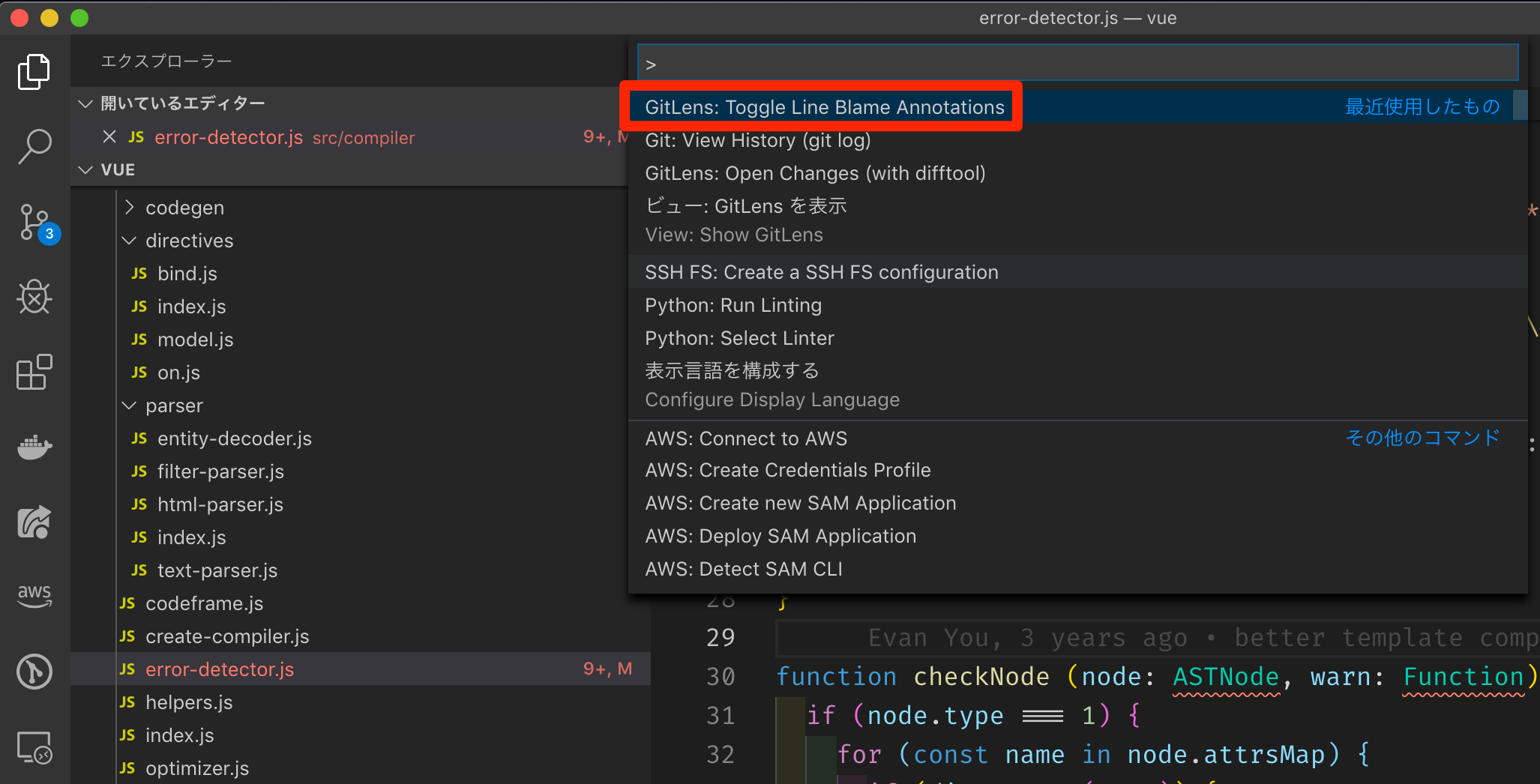
ちなみに、コードの右側に表示されるコミットの情報を非表示にしたい場合は、下記画像のように「Toggle Line Blame Annotations」を押すと、表示と非表示を切り替えることが出来ます。

このファイルの変更履歴を見たい
あるファイルがどのタイミングでどの様な変更が行われたのかを知りたいこともよくあります。
機能追加のコミットが複数に分かれていた場合、変更のあったコミットを洗い出したい場合に、便利なテクニックを紹介します。
まず、変更履歴を見たいファイルのコード内で右クリックします。
表示されたメニューから「Git: View File History」をクリックします。

すると、下記画像のように「error-detector.js」の変更履歴のコミットが一覧で表示されます。

試しに、一つコミットをクリックしてみましょう。
すると、下側にそのコミットがどのファイルを変更しているのかが分かります。

そのコミットでどの様な変更を行っているのかを見たい場合は、まず見たいファイルをクリックして(下図の1)、開いたコマンドパレットから「Compare against previous version」をクリックします。(下図の2)

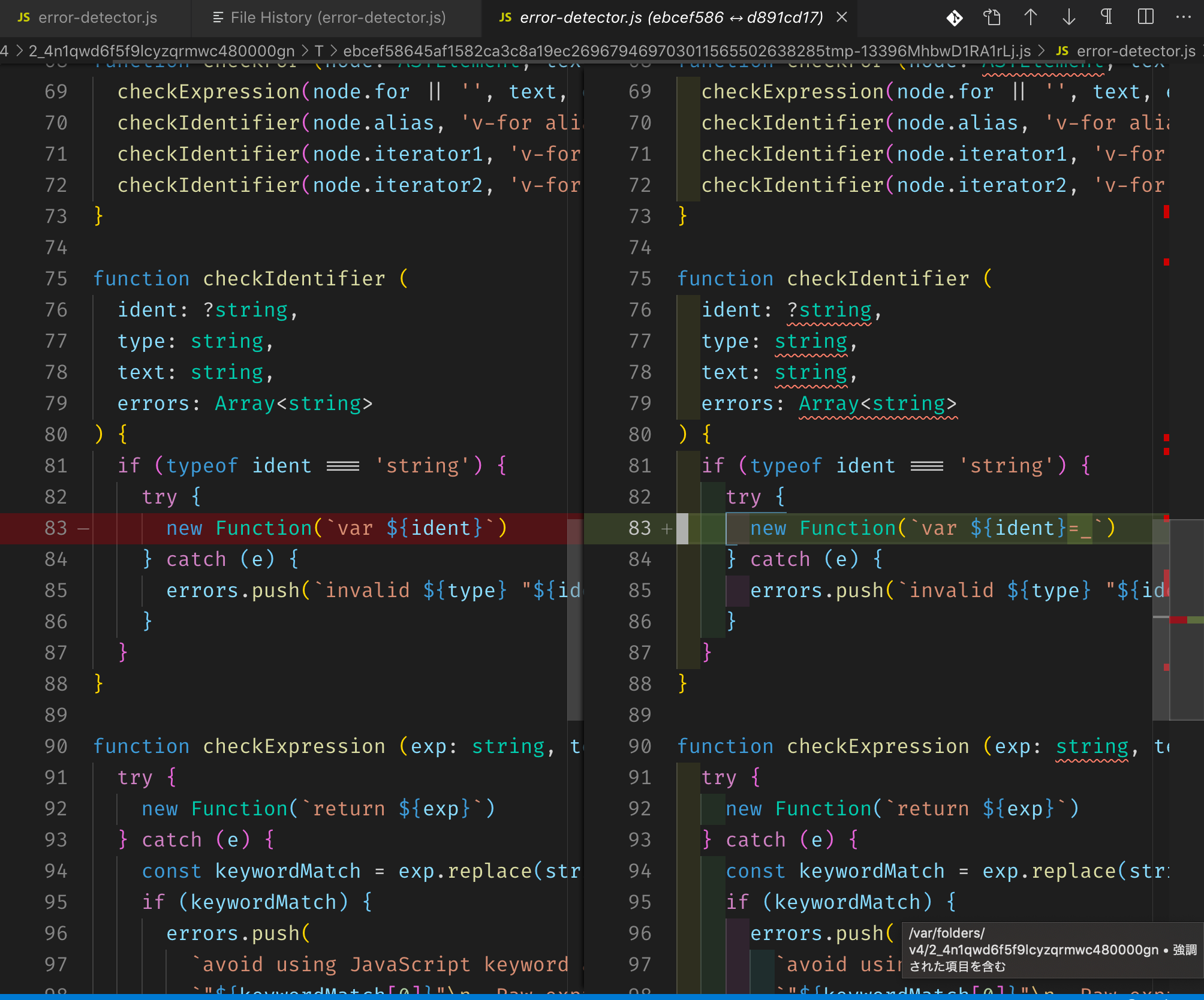
すると、ebcf586のコミットとd891cd17のコミットとの変更を見ることが出来ます。(下図)

自分が作ったコミットの一覧を見たい
このパターンもたまに出会います。
自分が実装した記憶があるのですが、どのコミットでどのファイルを編集したのかがわからない場合、自分が作ったコミットの一覧がわかると、そのコミットをさかのぼって記憶を呼び出すことが出来ます。
まずコマンドパレットを開きます。(Macの場合は、Command+Shift+P)
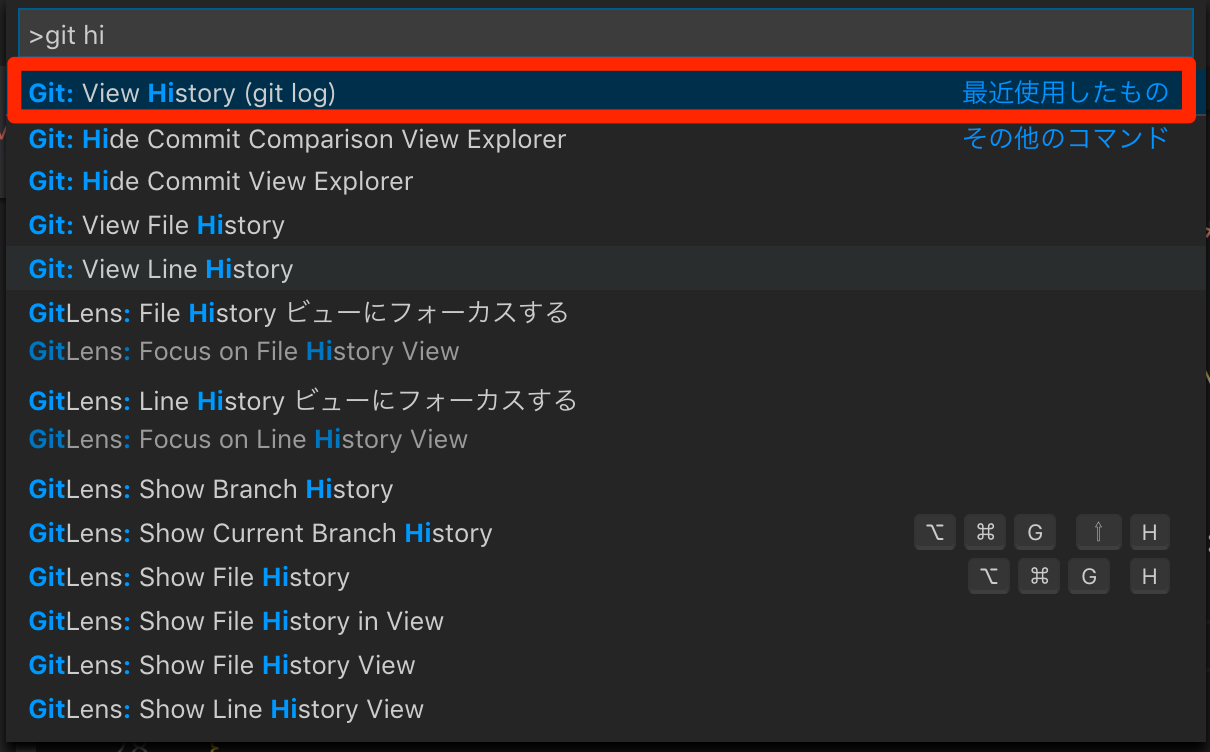
「Git: VIew History(git log)」をクリックします。

するとGit logの結果が表示されます。

右上にあるAll Authorsのプルダウンをクリックして、絞り込みたい人名を選択します。
今回は、Vue.jsの開発者であるEvan Youさんを選択します。

すると、下記画像のようにEvanさんのコミットのみに絞り込むことが出来ます。

よく使うショートカット
おまけとして、よく使うショートカットを記載します。
コマンドパレットを開く
Cammand+Shift+P
ウィンドウを閉じる
Command+W
ウィンドウを右に移動
Command+Shift+]
ウィンドウを左に移動
Command+Shift+[
最後に
基本的なことであれば、VSCode内でGit管理は完結できるかと思います。
一部、複雑な操作(originの変更やreflog使った巻き戻しなど)は、コマンドを叩くこともありますし、Sourcetreeも愛用しているので使うこともありますが、大体はVSCodeで欲しい機能は足りてるかな、という印象です。
他にも色々と便利な機能があると思いますので、もしよければコメントなどで教えて頂ければ幸いです。
皆さんもVSCodeで良い開発者ライフを。