この記事は、「NEXTSCAPE Advent Calendar 2020」 の 10 日目の記事です。
少し前くらいからローコードやノーコードでのアプリケーション開発について書かれた記事をよく目にするようになりました。
今回、せっかくの機会なので、実際に自分でノーコード、ノーコードでのアプリケーション作成を試してみました。
やったこと
弊社の環境上、簡単に使えたのが、PowerPlatform と Microsoft 365 でした。
使える環境、ツールから考えて、Power Apps で入力して、SharePoint のリストにデータをため込み、Power BI で表示する、ということをやってみました。
わかったこと
実現したいことから考える
ローコード、ノーコードのサービスを使うことで、エンジニアじゃなくても業務アプリケーションを作ることができます。
作れるからって作ってしまうと、使いづらいもの、使えないものができてしまいます。
作る前に、何を実現したいのか、それをどうやって使っていくのかを考えましょう。
**「〇〇を実現したい」から「ローコード、ノーコードで業務アプリケーションを作る」**という順番で考えないと、いついつまでも作り続けることになってしまいます。
練習する時間が必要
この記事を書くにあたり、何度か試していたので、かなり短時間で作ることができました。
とはいえ、ローコード、ノーコードだからといって、誰でもすぐに作れるわけではありません。
使い方の練習は必要です。
どう操作したらいいのかがわかってるか、わかっていないか、で調べる範囲が変わりますし、作業時間も変わってきます。
また、Web サービスである以上、アップデートによってボタンの位置や動作が変わってしまうことがあります。
公開している情報を鵜呑みにするだけでなく、練習の中で実際に試してみて、思った通りの動作であるかの確認は必要です。
改修していくことも考える
業務が変わることもありますし、組織変更などで作業範囲が増減することもあります。
変化に合わせて柔軟に対応できることも、ローコード、ノーコードの魅力です。
作ったら OK ではなく、変化に合わせて改修することも考えておきましょう。
使わなくなったアプリの削除ルールも考える
上で書いた改修とも関連するのですが、業務の変化に合わせて使わなくなったアプリを削除するルールも考えておきましょう。
権限があるユーザーであれば、誰でも作れるのが魅力の一つです。
が、必要なものと不要なものが混在している状態では、どれを使ったらいいのかがわかりにくくなります。
使わなくなったアプリを削除して、見通しをよくするためのルールがあると、消していいか悩む時間を減らすことができますよ。
まとめ
システム開発するほどのものじゃないけれど、今のやり方だと非効率っていう業務は少なからずあると思います。
そんな業務を少しでも楽にするきっかけの一つとして、ローコード、ノーコードを使ってみるのはありだと思いました。
蛇足:作ったもの
どうやって、何を作ったかは以下の通り。
権限あるアカウントがあれば、半日もかからずにできるはず。
・使用環境
Web サービスは、2020/12/10 時点のものです。
Power BI Desktop はバージョン: 2.87.1061.0 64-bit (2020年11月) を使用しました。
データを保存する SharePoint リストを作成する
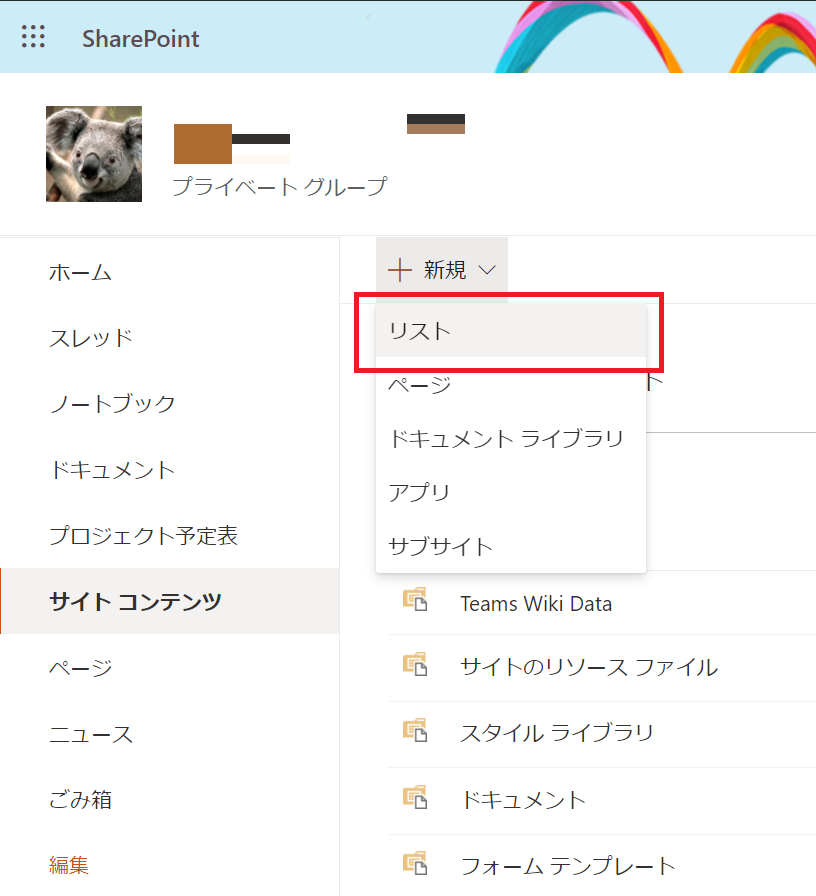
1 [SharePoint サイト] - [サイトコンテンツ] - [+新規] - [リスト] をクリックする
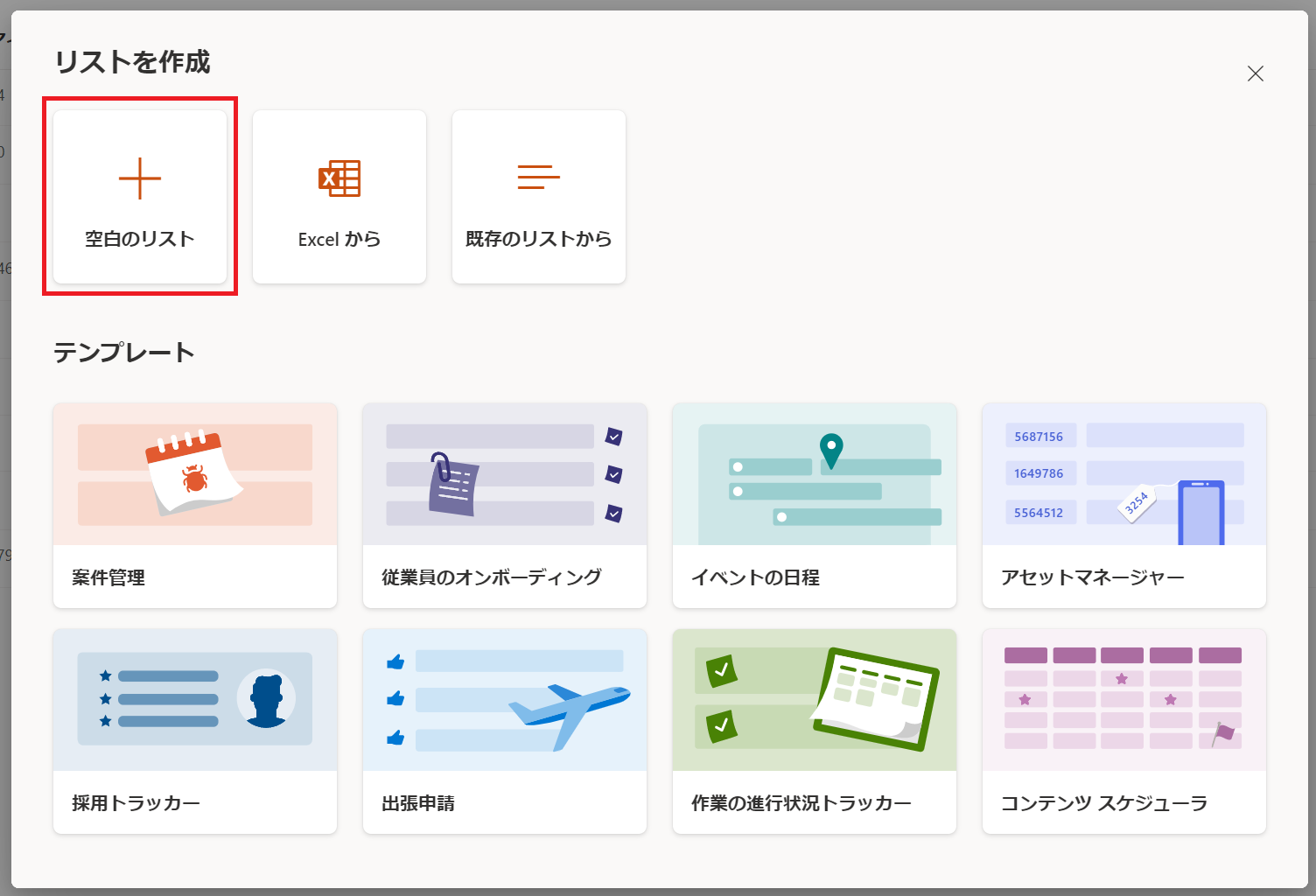
2 [空白のリスト] をクリックする
今回は、お試しなので空白のリストを選択しました。
必要に応じて、[Excel から] や [既存のリストから] を選択したり、テンプレートを選択したり、2010 年ごろと比べて初期選択の幅が広がったのはうれしいですね。

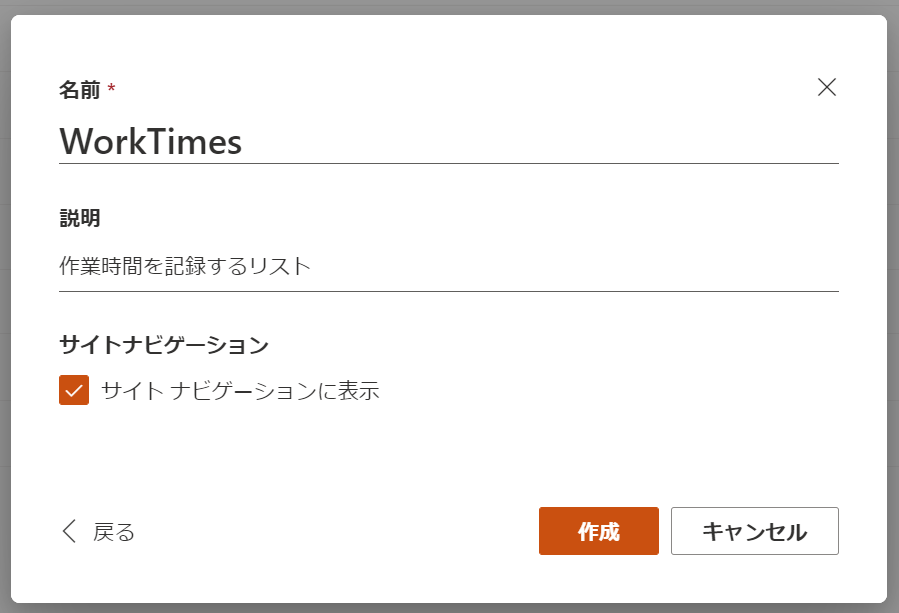
3 任意の名前と説明を入力し、[作成]ボタンをクリックする
[サイト ナビゲーションに表示] チェックボックスの初期値はオンですが、表示する必要がなければオフにしてください。

余談ですが、SharePoint はリスト名や列名に入力した値が URL になります。
名前に日本語などの2バイト文字を入れると、URL が [/sites/サイト名/Lists/List] となり、URL だけでどのリストに接続するのかがわかりにくくなります。
個人的に URL で判別したいので半角英字で作成し、日本語名に変更しました。
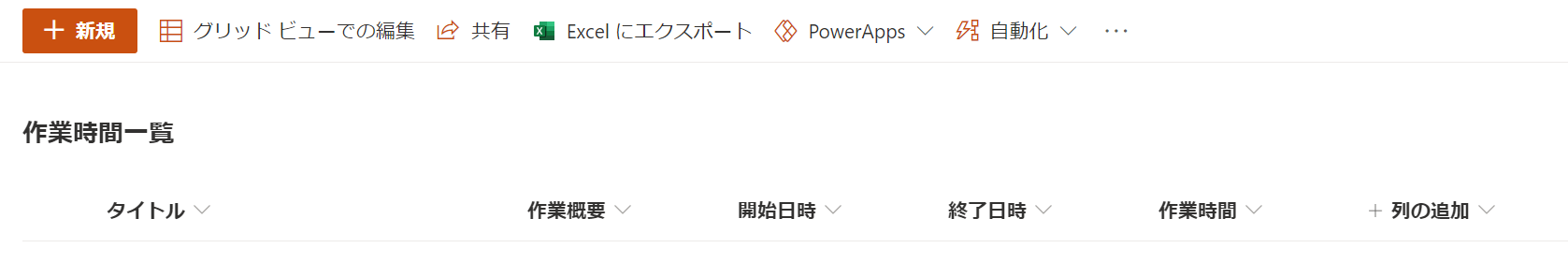
4 必要な列を作成する
入力したいデータに合わせて、[+列の追加] をクリックして列を追加します。

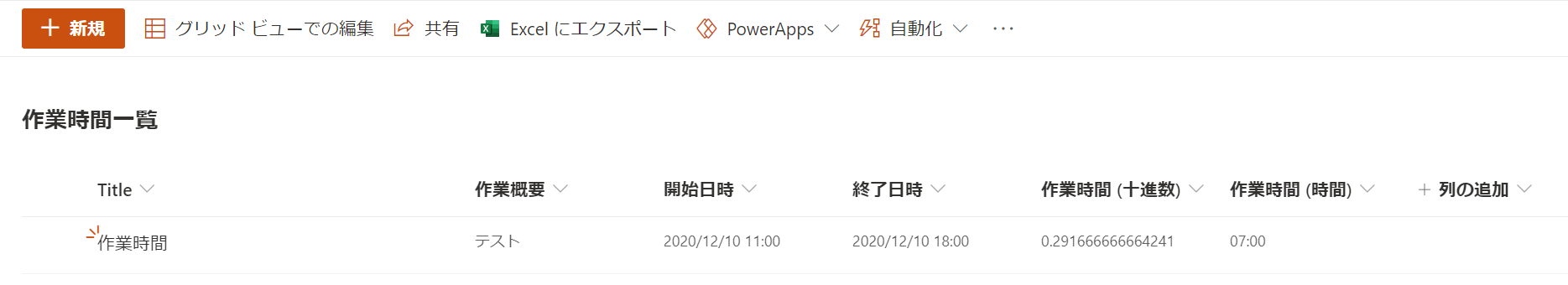
列を作成したら試しに入力してみて、思った通りに表示されるかを確認しておきます。

Power Apps と SharePoint リストを紐づける
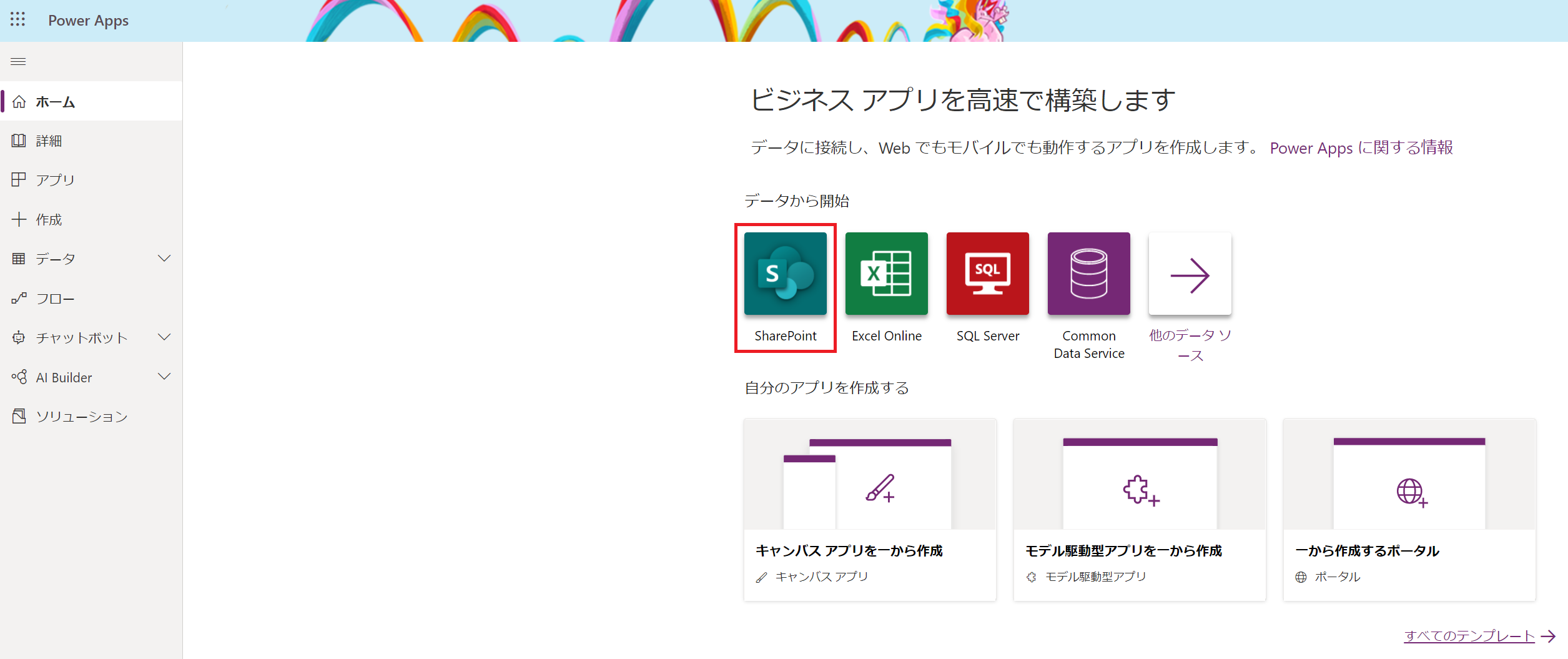
1 Power Apps に接続し、[データから開始] - [SharePoint] をクリックする
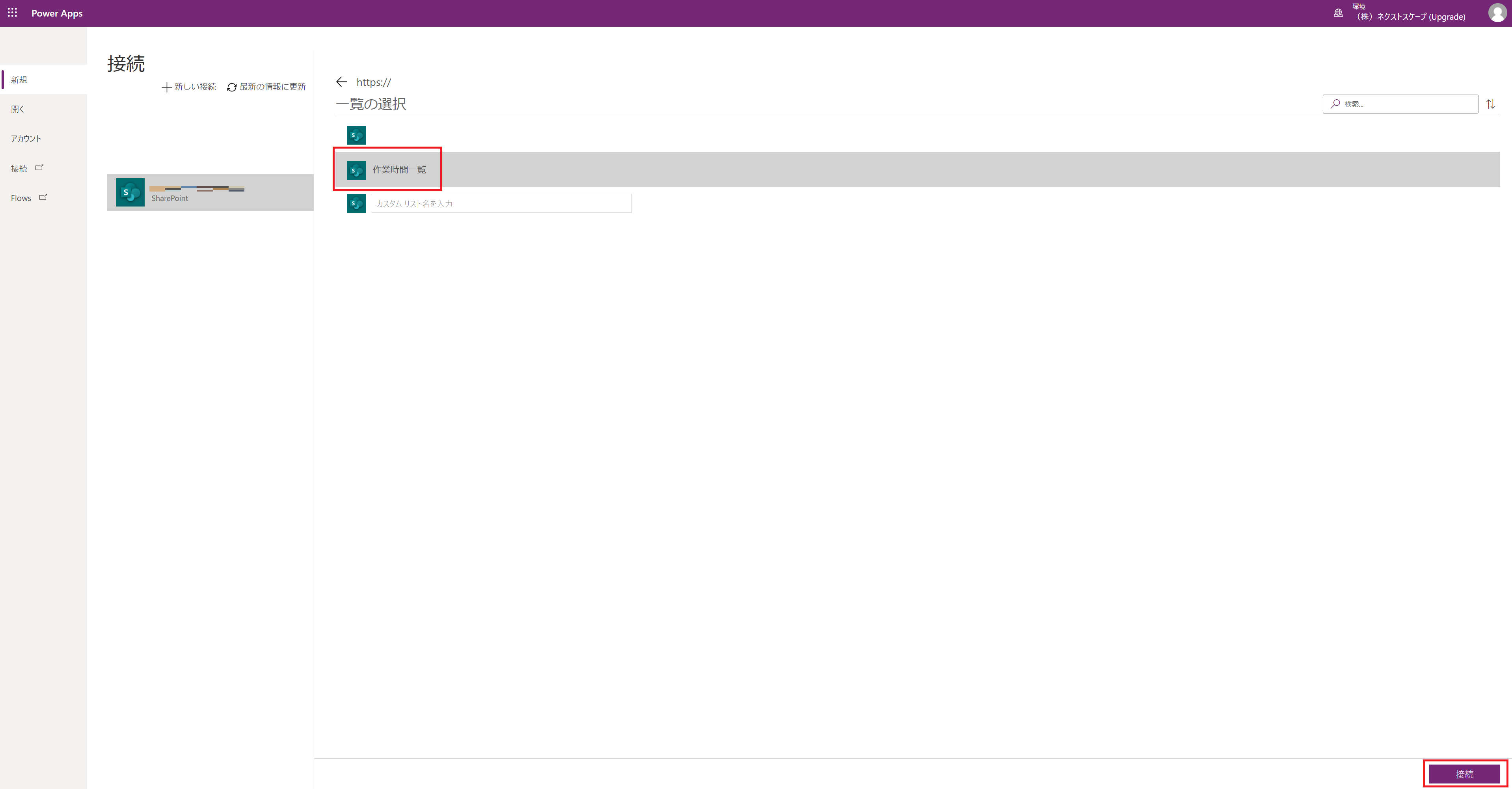
2 先ほど作成した SharePoint リストを選択し、[接続]ボタンをクリックする
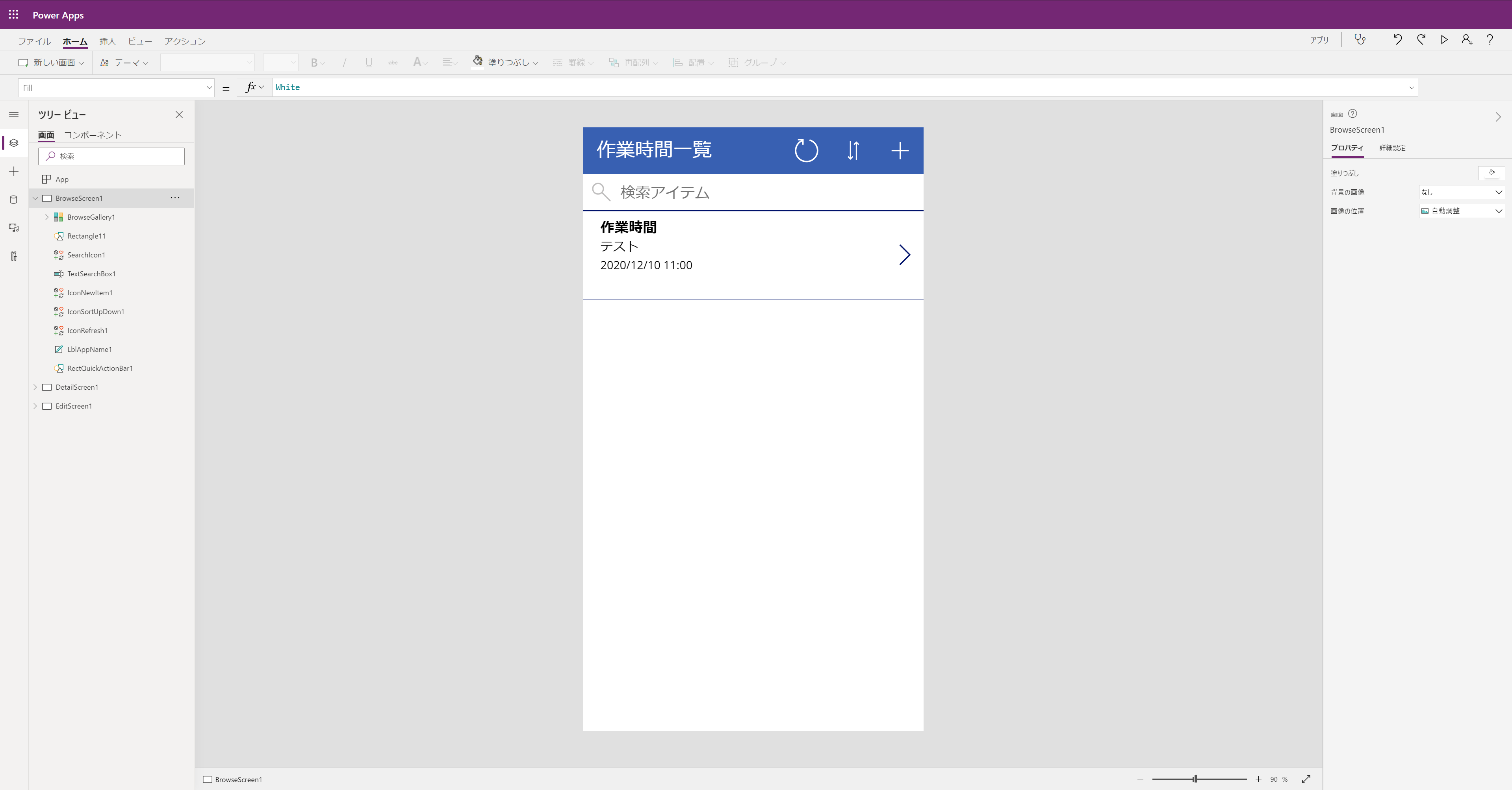
3 Power Apps のアプリケーションが作成され、先ほどお試しで入力されたデータが表示されていることを確認する
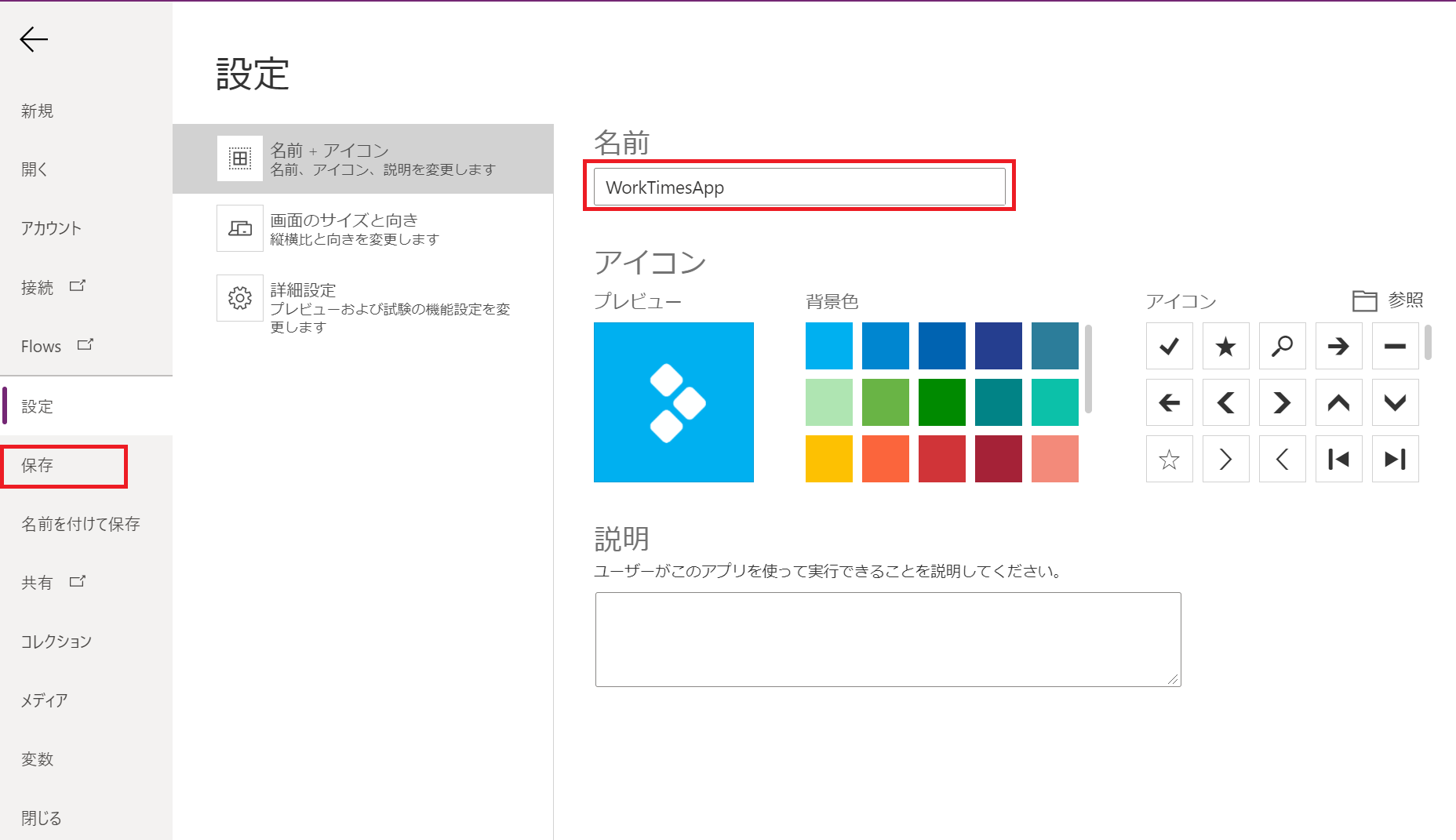
4 [ファイル] をクリックし、[名前] を入力したら [保存] をクリックする
[名前を付けて保存] 画面が表示されるので、 [クラウドに保存] を選択しないと Power Apps アプリとして使うことができないようです。

SharePoint リストと Power BI を紐づけてレポートを作成する
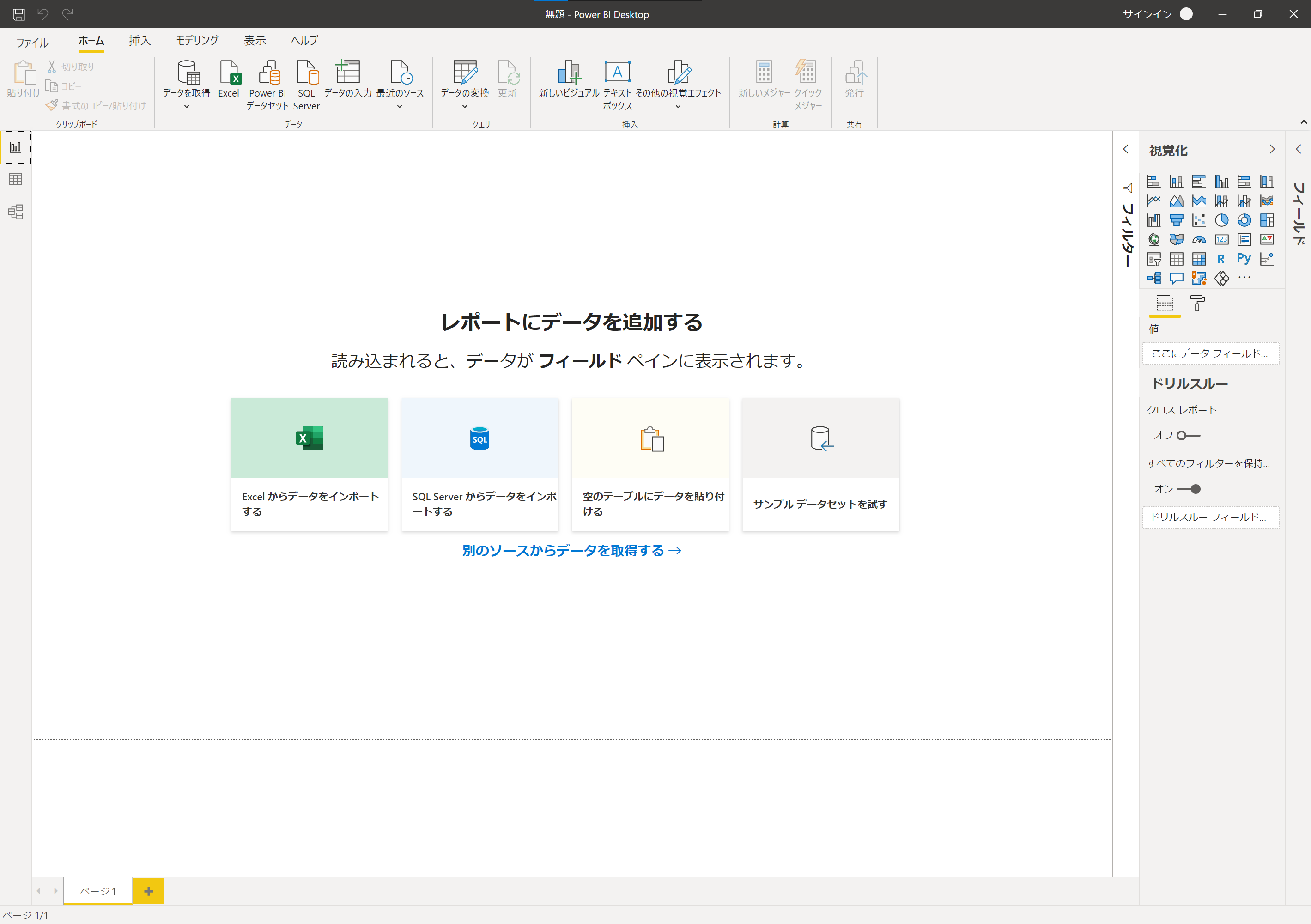
1 Power BI Desktop を起動する
Power BI のレポートを作成するときは、Power BI Desktop を使うのがよいです。
Power BI Web サービスと Power BI Desktop の違いは、こちらをご覧くださいませ。
Power BI Desktop と Power BI サービスの比較
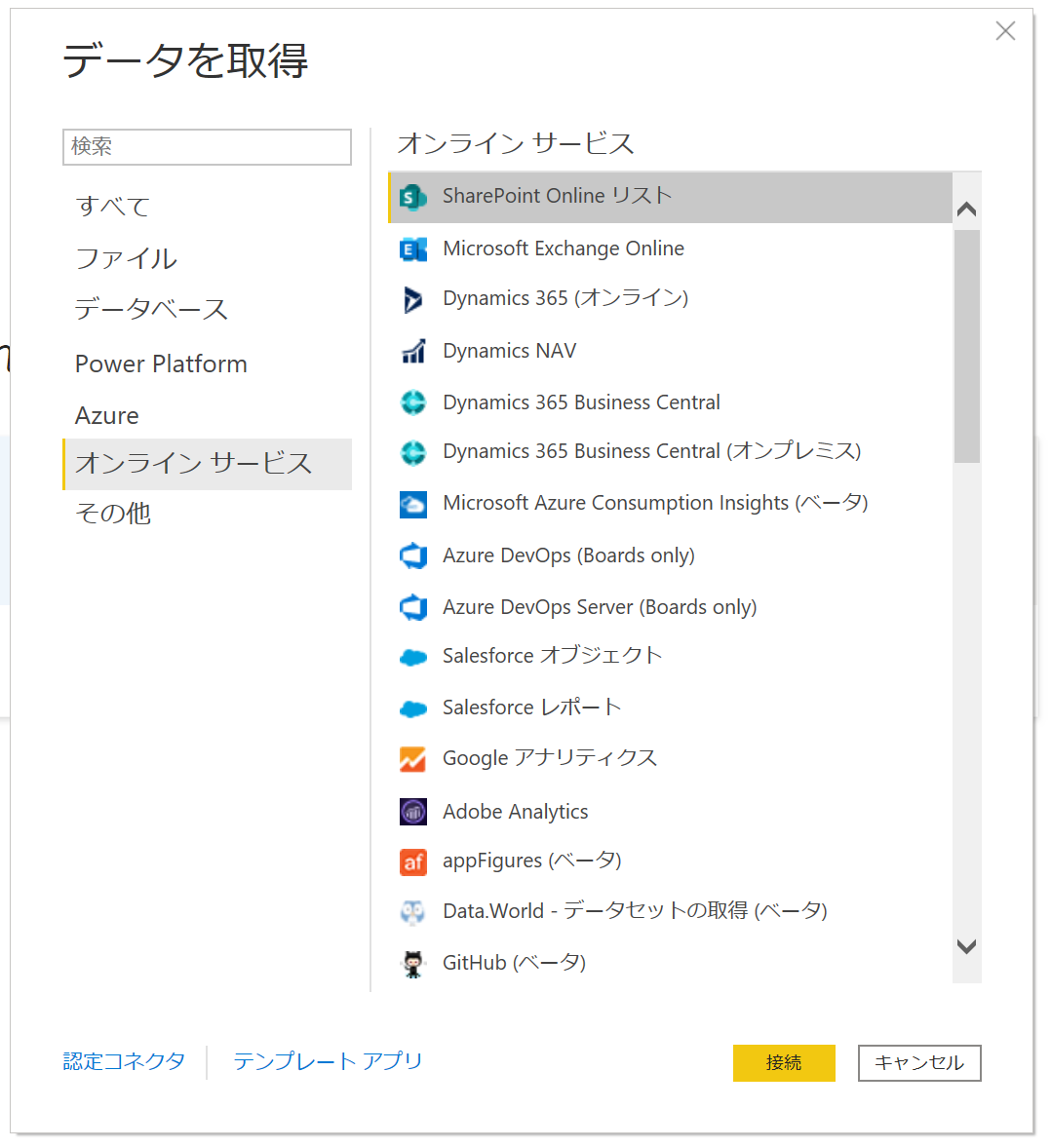
2 [データを取得] - [オンライン サービス] - [SharePoint Online リスト] をクリックする
3 画面に従って作成した SharePoint リストを参照する
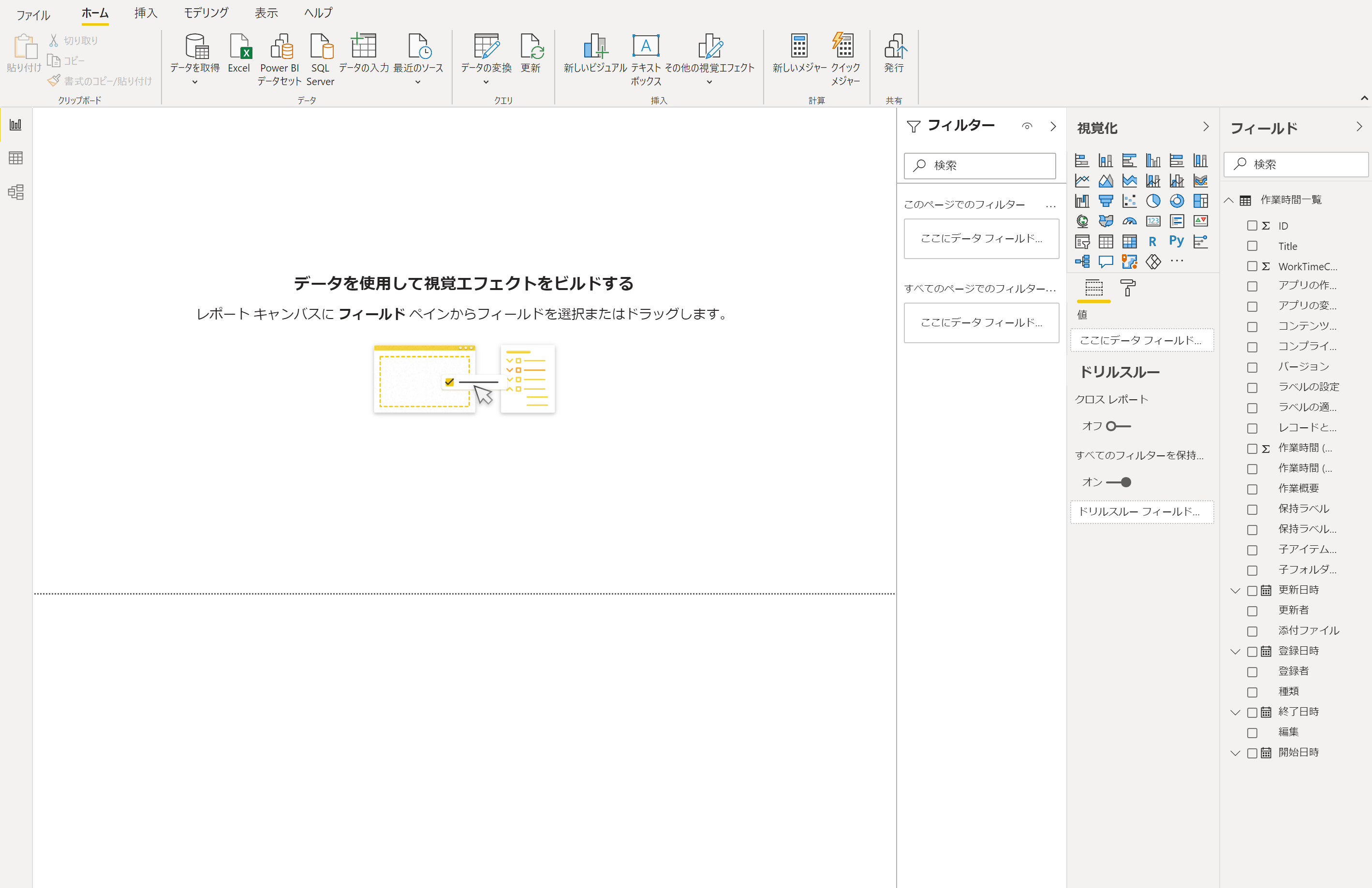
参照できると右側の [フィールド] に SharePoint リストの列名が表示されます。

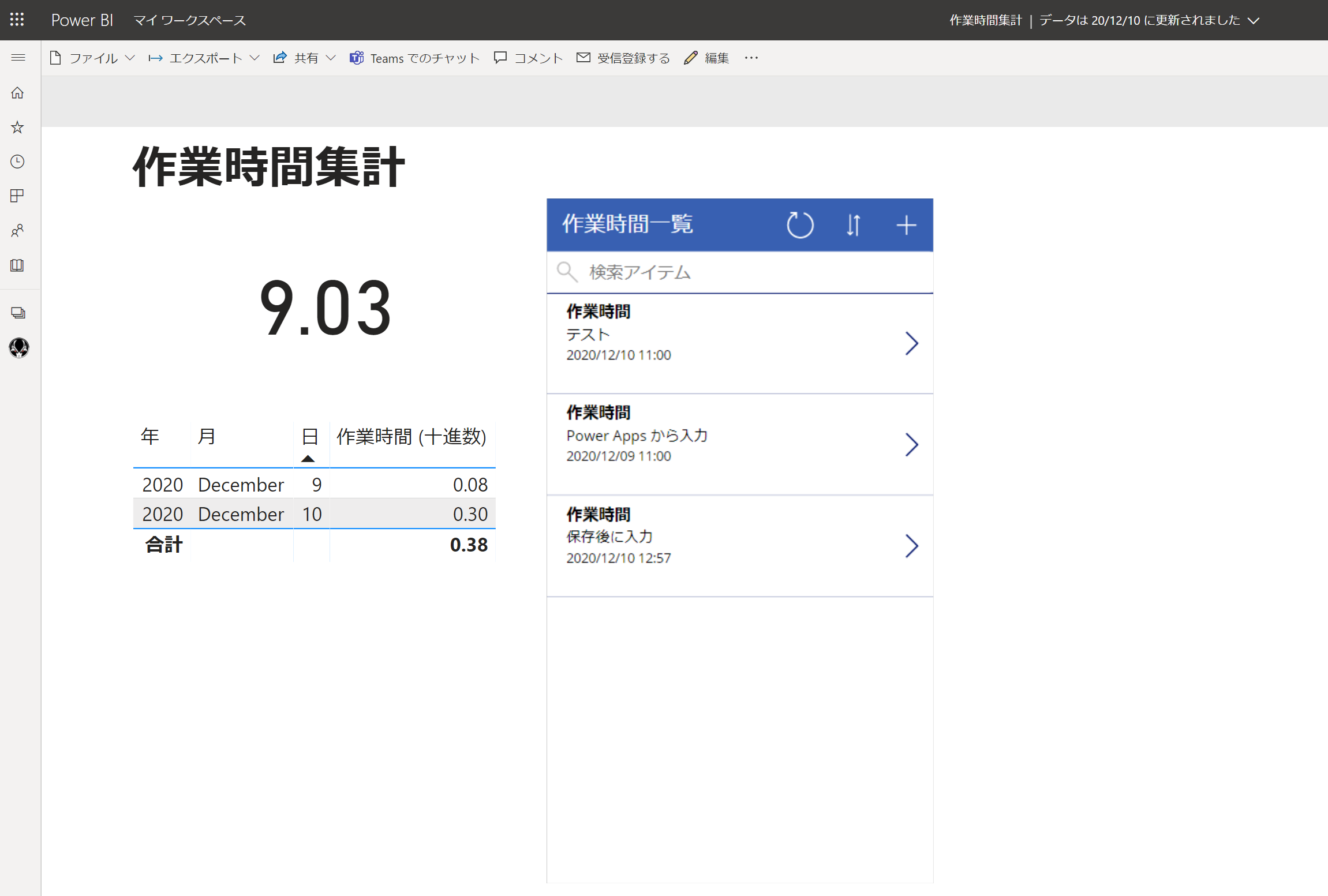
4 表示したい内容に合わせてレポートを作成する
Power BI のレポートに Power Apps を表示できるので、試しに追加してみました。
レポートを表示したいだけなのであれば、Power Apps は不要です。
5 Power BI Desktop にて [発行] を行い、Power BI Web サービスに作成したレポートを保存する
というわけで、Power BI Desktop で作成したレポートが、Power BI Web サービスで見れるようになりました。