この記事は品川Advent Calendar 2019の2日目です。
導入
最近、開発の大部分がAPI開発になってきました。そしてアジャイル開発なんてものをかじっているとどうしてもリグレッションテストの自動化が必要になってくるのですが、色々調べたらPostmanが便利そうなんでご紹介します。
長い3行で
APIのテストやるならPostmanが便利だよ
シナリオテストもできるよ
CIに組み込みたいならNewmanっての使うとできるよ
APIのテストやるならPostmanが便利だよ
ダウンロードとかインストールは省略。起動できたところから解説。

とりあえずCollectionを作る
CollectionはAPIの固まりです。簡単に他人にシェアしたり、後述するシナリオテスト時にまとめて実行することができます。Collectionの中にCollectionを作ることはできませんが、より分類したいあなたはCollectionの下にフォルダを作ることができます。フォルダの下にフォルダを作ることもできます。

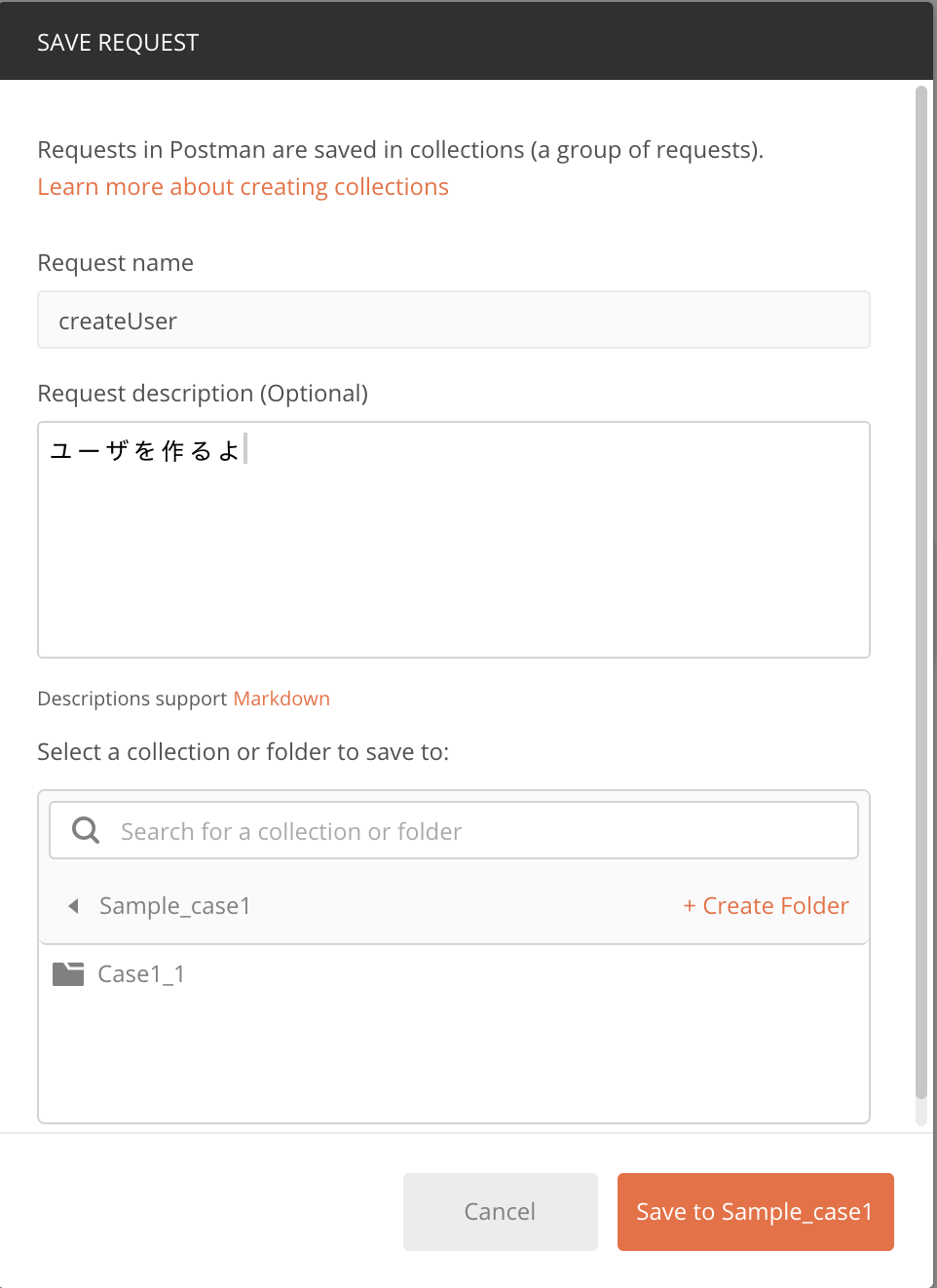
リクエストを作る
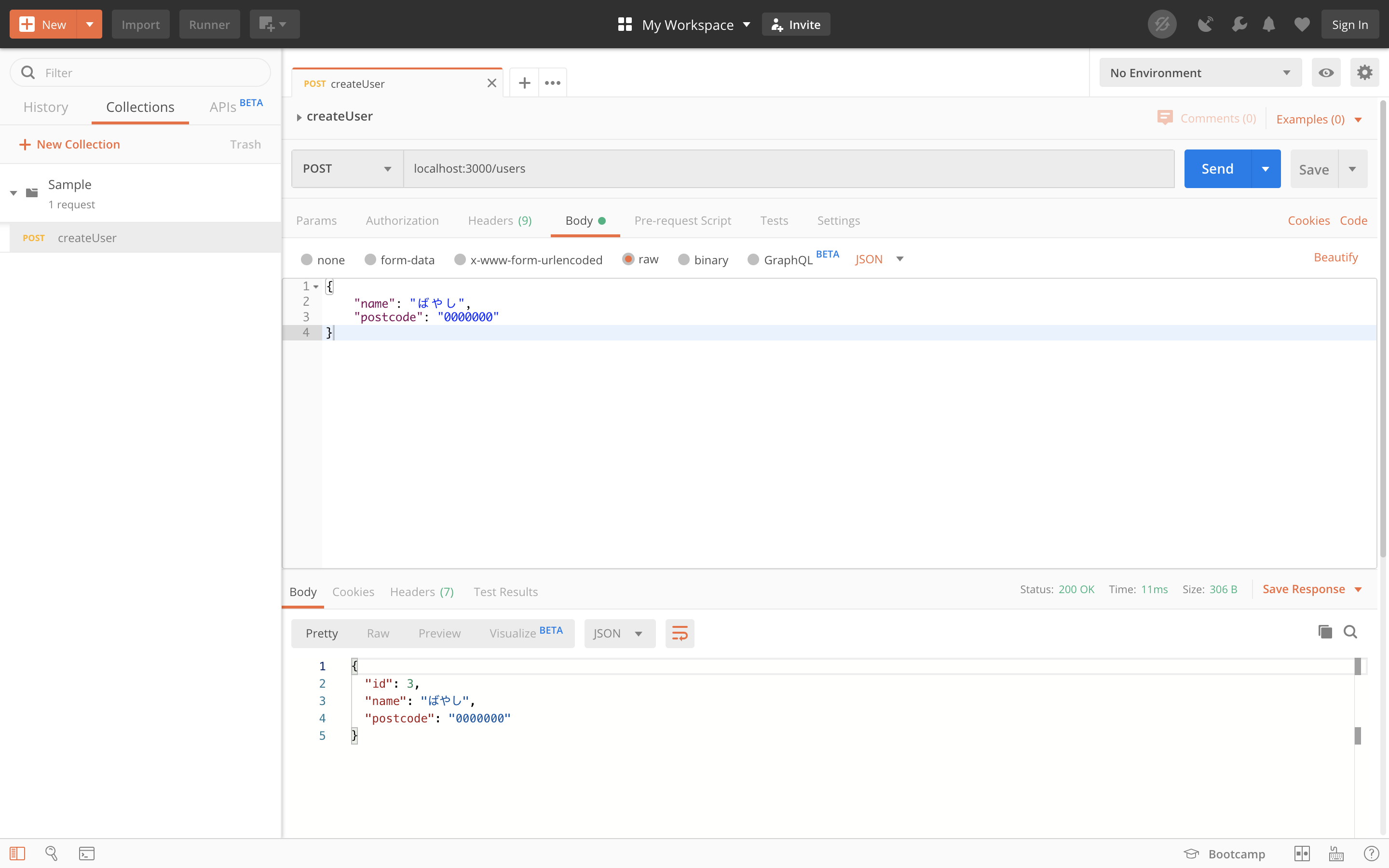
送り先のurlやリクエストのメソッド、Bodyなどを指定して送ると
ちゃんと値が帰ってきました。もうこれでPostmanマスターですね。
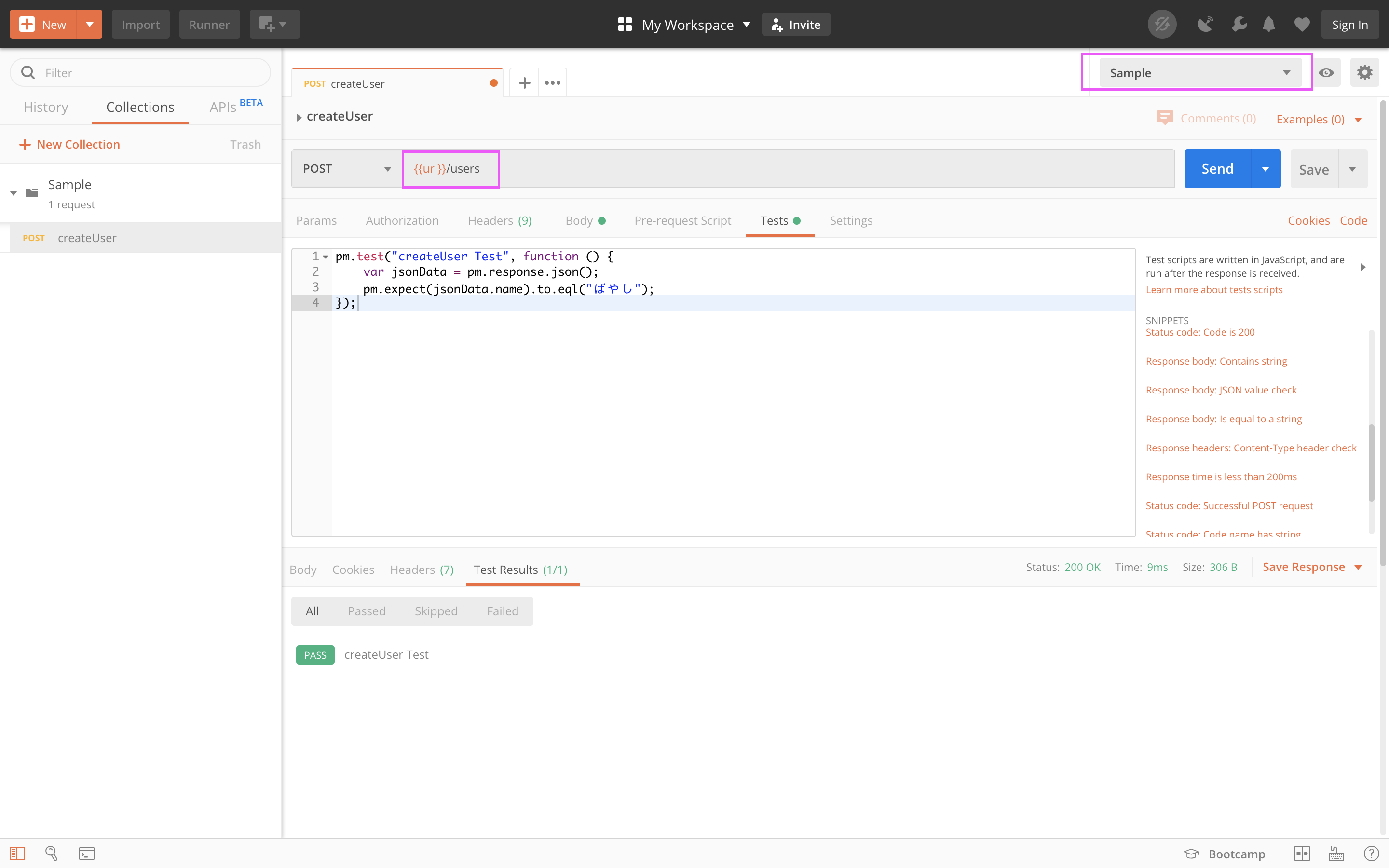
テストを作る
ここまでは下準備です。ここから本当にやりたかった、APIのテストを作っていきます。
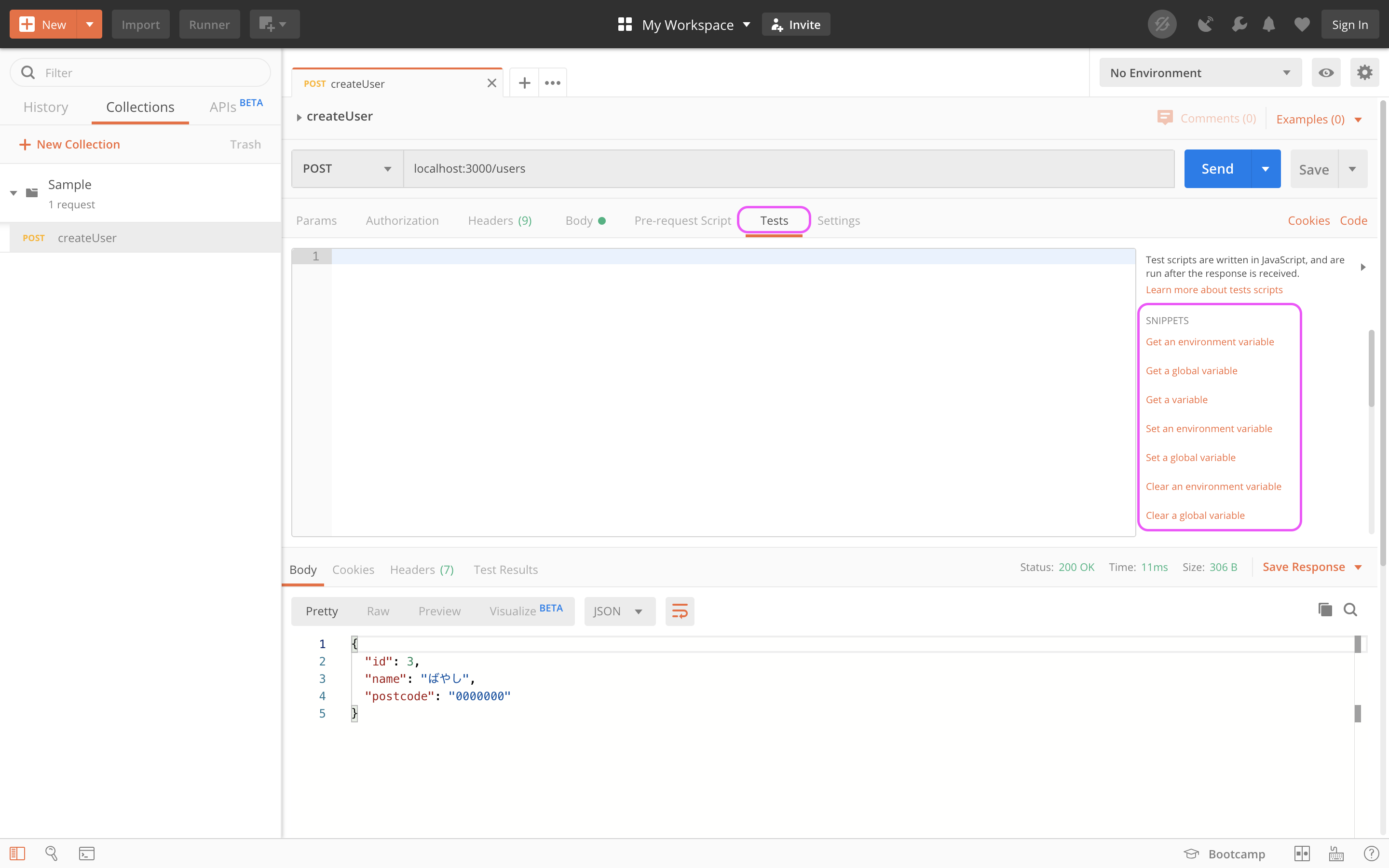
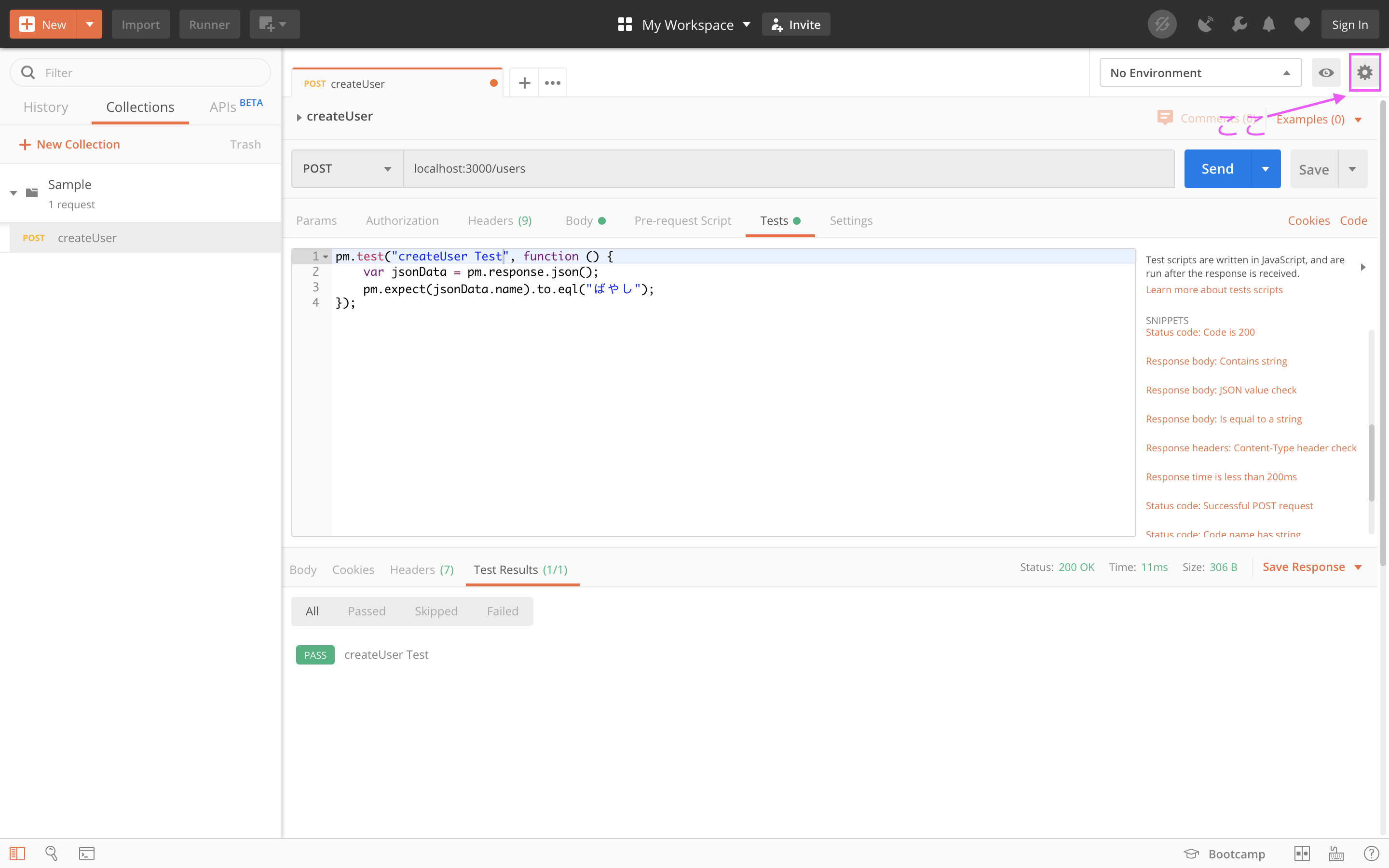
テストタブをクリックすると真っ白なテキストボックスが出てきます。ここにテストを書いていくのですが、多分初見だと書き方がさっぱりわからないので、右側にあるスニペットを使いましょう。
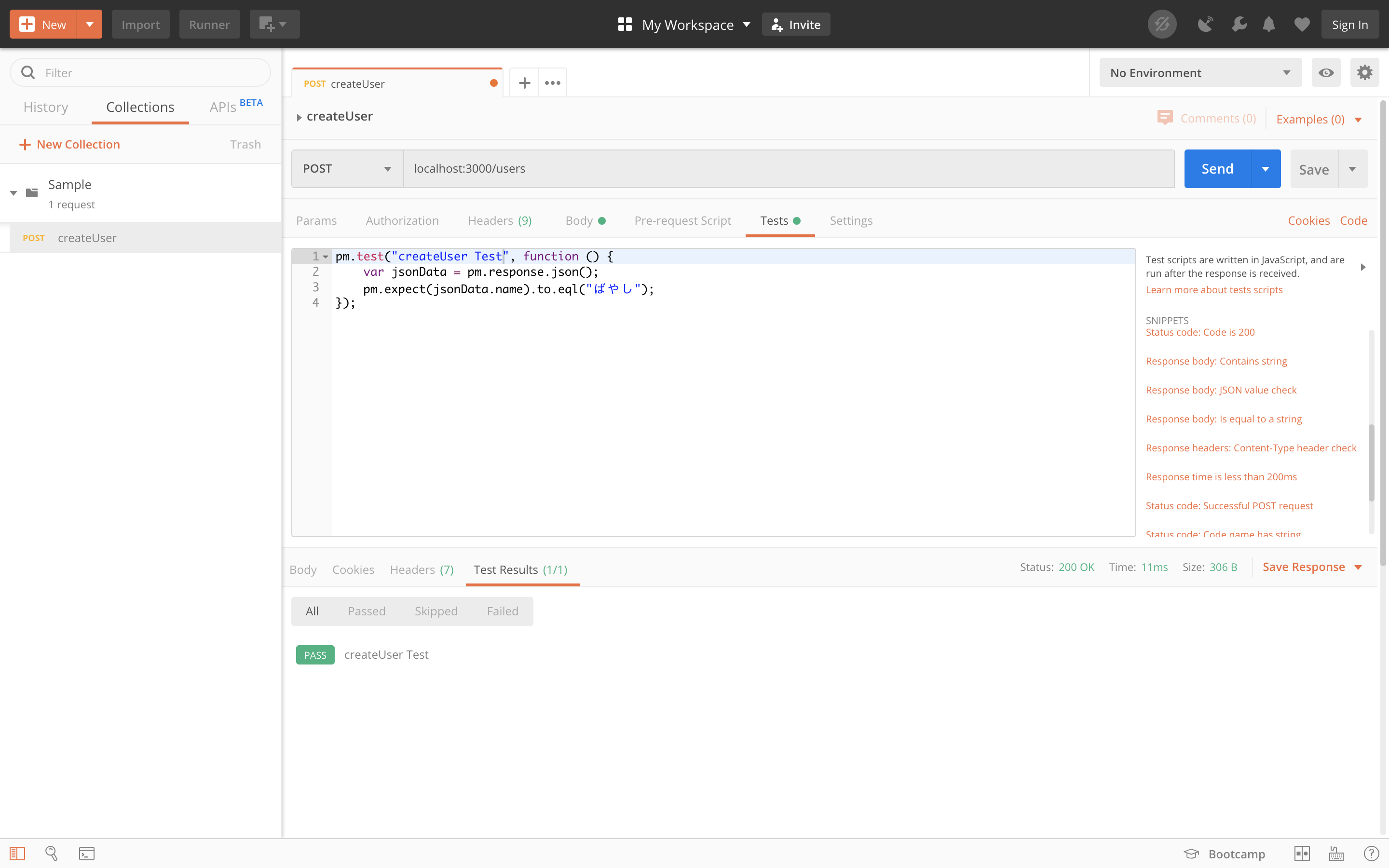
今回はスニペットの中にあるResponse Body: JSON value checkを参考に作ってみます。
pm.test("createUser Test", function () {
var jsonData = pm.response.json();
//レスポンスのnameの値がばやしだったら成功
pm.expect(jsonData.name).to.eql("ばやし");
});
成功しました。今回はbodyの中身しか試験していませんがステータスコードなど他にも様々な試験ができます。他にもスニペットありますし、公式サイトに書き方も乗っているので色々と見てみると良いと思われます。これで一応テストは出来た!
環境変数を使う
開発やっていると同じシステムでも複数の環境に存在することってありますよね。あるある。urlとかログイン用のユーザ名とか手で書き直すのはやりたくないわけで、そんな人のためにEnvironmentsという機能があります。
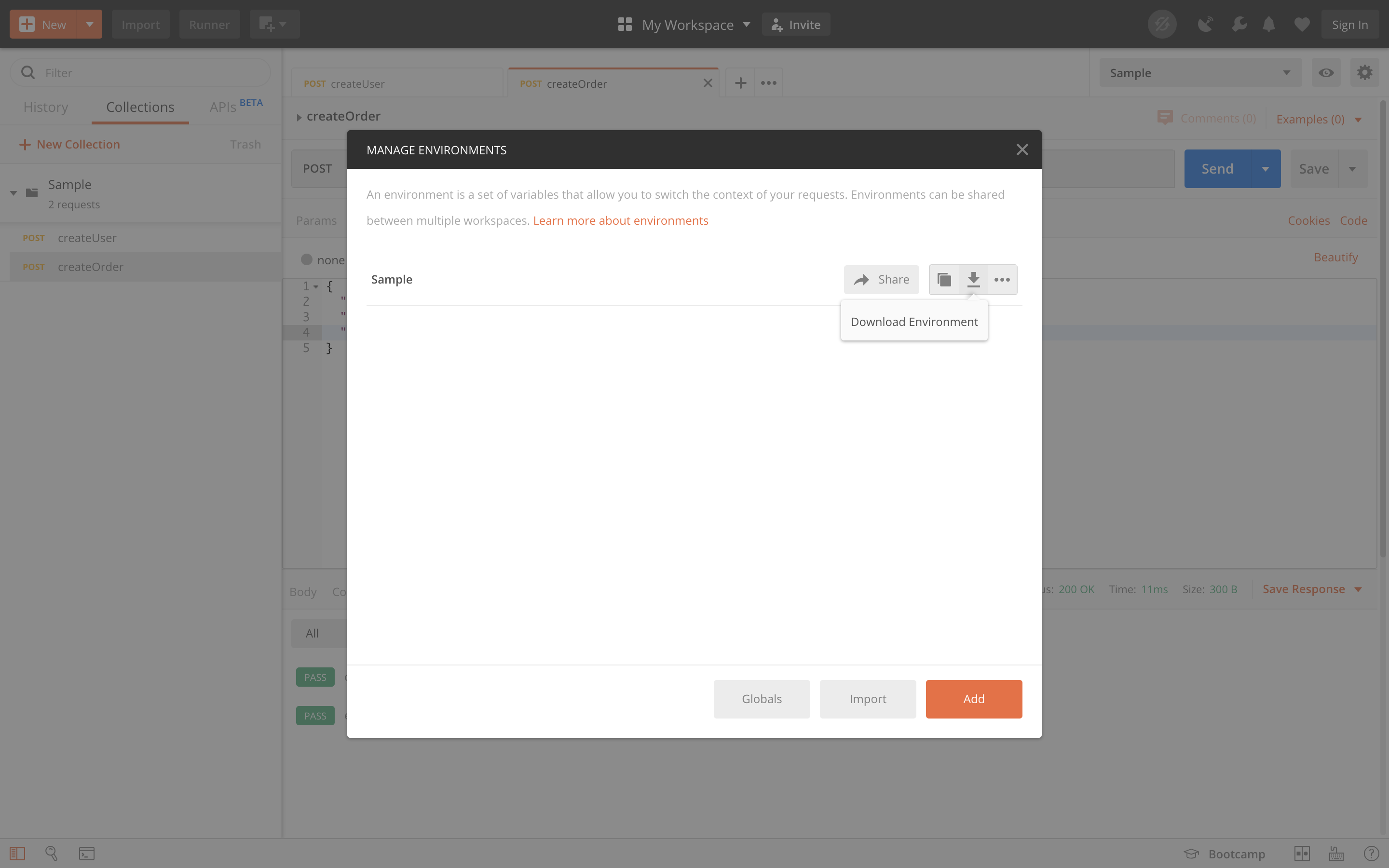
右上の設定ボタンを押して
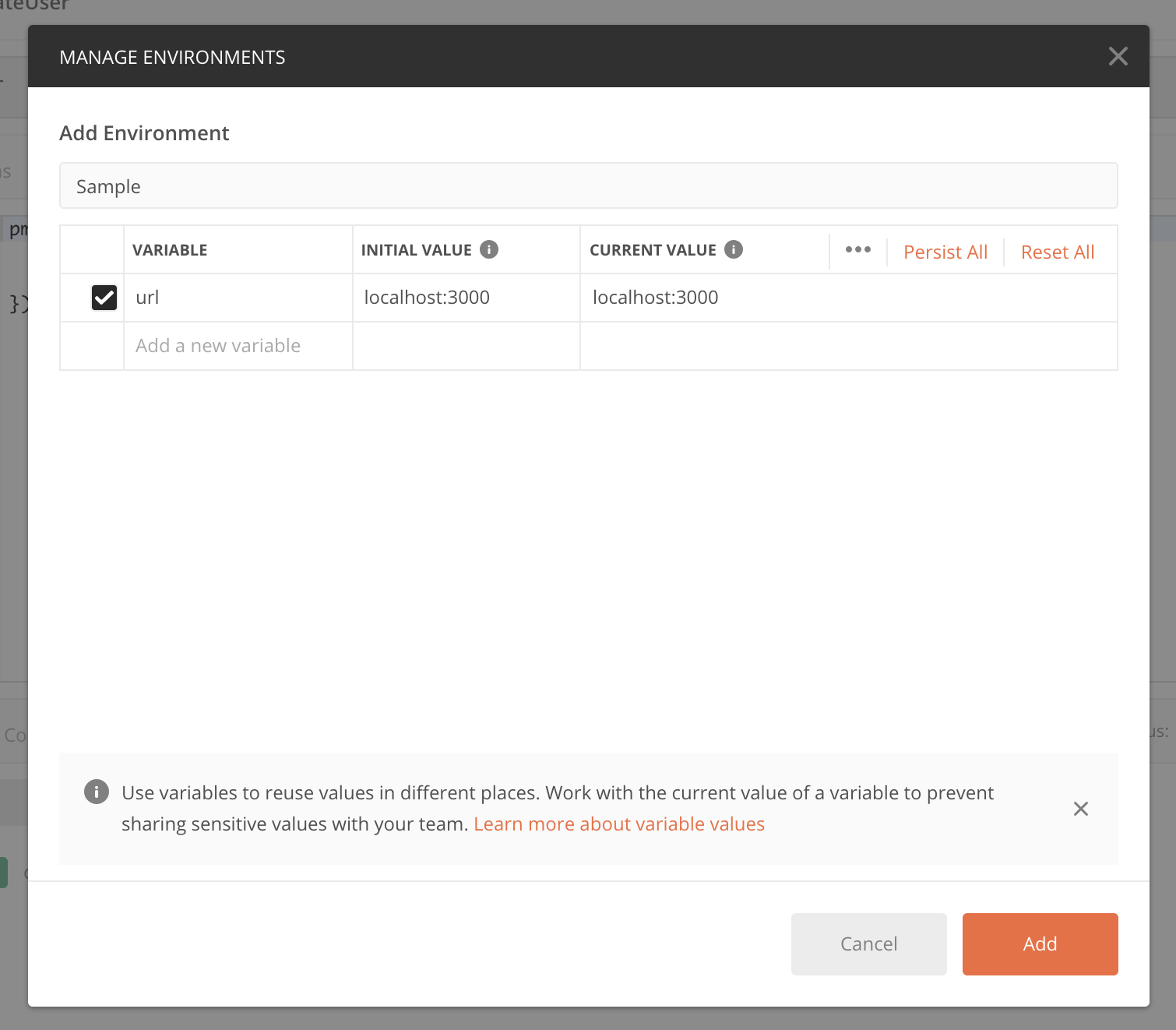
環境名と値を設定すればOKです。
今回はurlを環境変数として定義します。initial valueはその名の通り初期値、current valueは現在その変数に入っている値です。そう、つまり環境変数は途中で書き換えることが出来ます。
定義した環境変数は{{}}で囲むことで使えます。あと、現在どの環境を使っているかの切り替えをお忘れなく。

シナリオテストもできるよ
単体のAPIテストは出来るようになりました。でもリグレッションテストやる場合は、シナリオテストがやりたいですよね。もっと言うと先に送ったAPIのレスポンスを次のAPIのリクエストに使いたいですよね?それも環境変数を使うことでなんとかなります。
今回のシナリオ
ユーザを作る(createUser)
↓
自動付与されるユーザIDを使って新しく作られたユーザが商品を買う(createOrder)
環境変数を使ってリクエスト間を跨ぐ値のやり取り
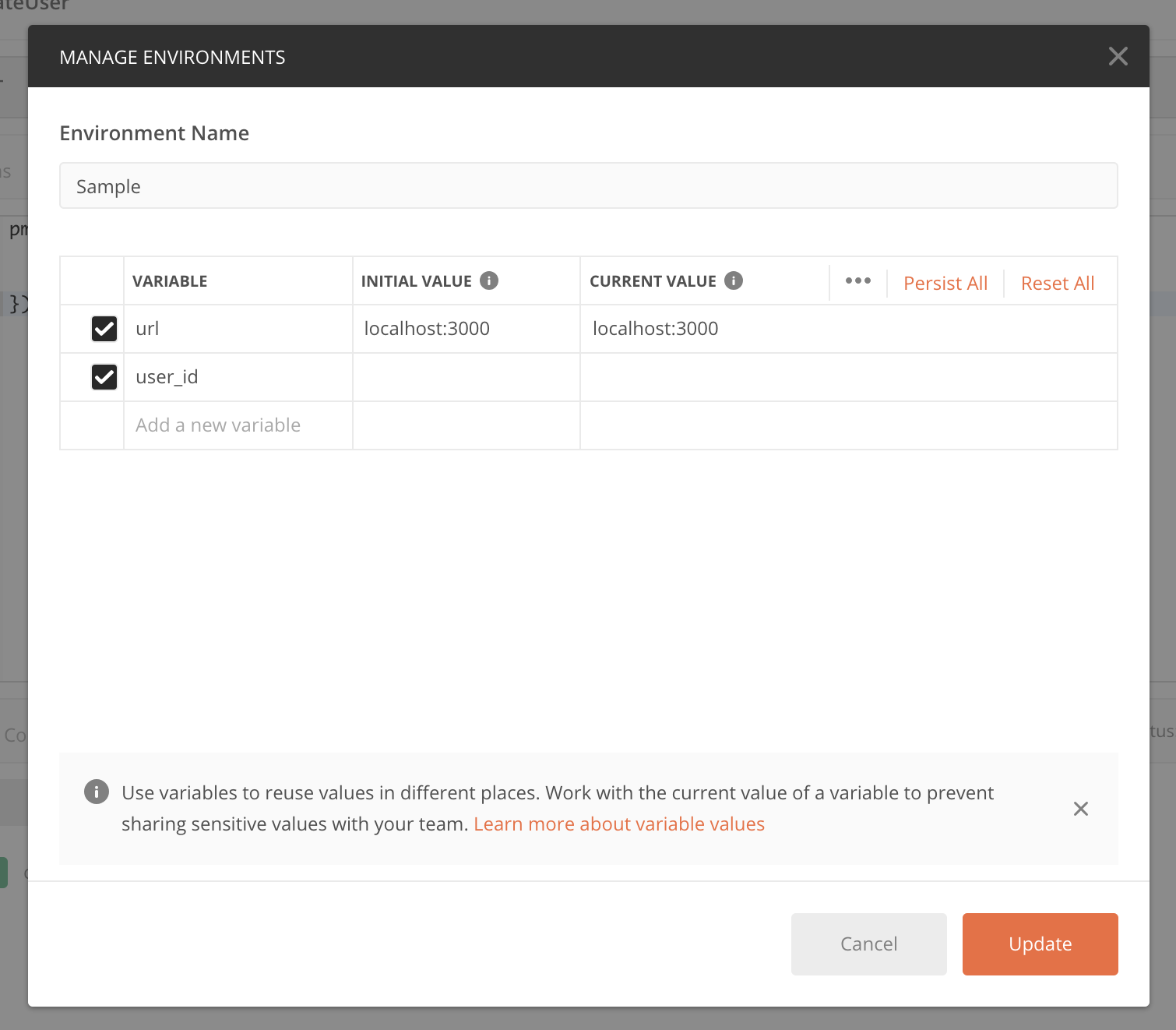
とりあえず空の環境変数を用意します。今回はユーザ作成時に自動付与されるユーザIDを使いたいので、user_idを作ります。
空の環境変数が用意できたら、値の引き継ぎ元(createUser)のリクエストのテストタブに行き、こんな感じで書いてください。
//他でも使うから外出し
var jsonData = pm.response.json();
pm.test("createUser Test", function () {
pm.expect(jsonData.name).to.eql("ばやし");
});
//環境変数にレスポンスのidを代入
pm.environment.set("user_id",jsonData.id);
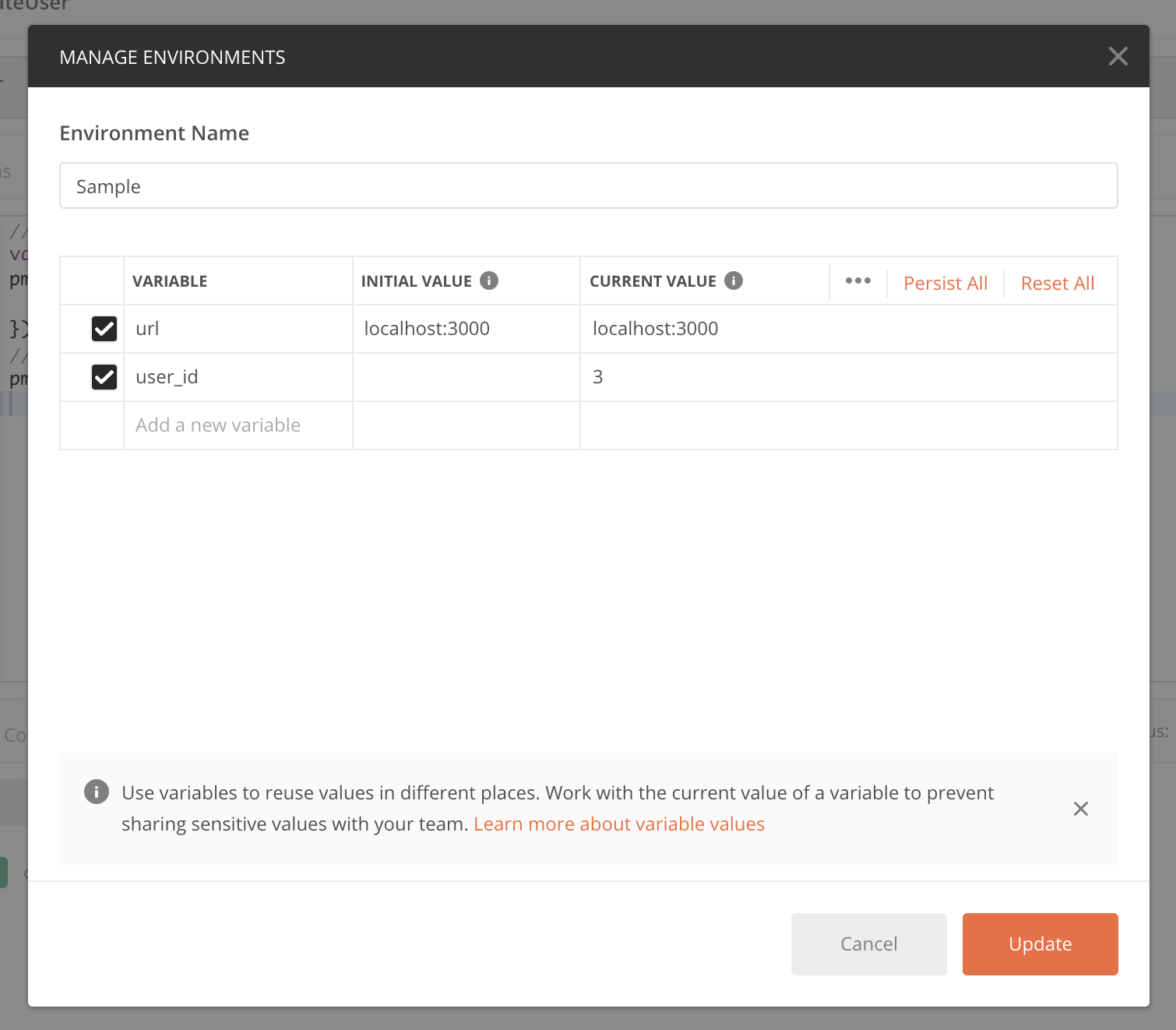
実行してみた後に、環境変数を確認すると設定した際には空だったcurrent valueに値が入ってますね。
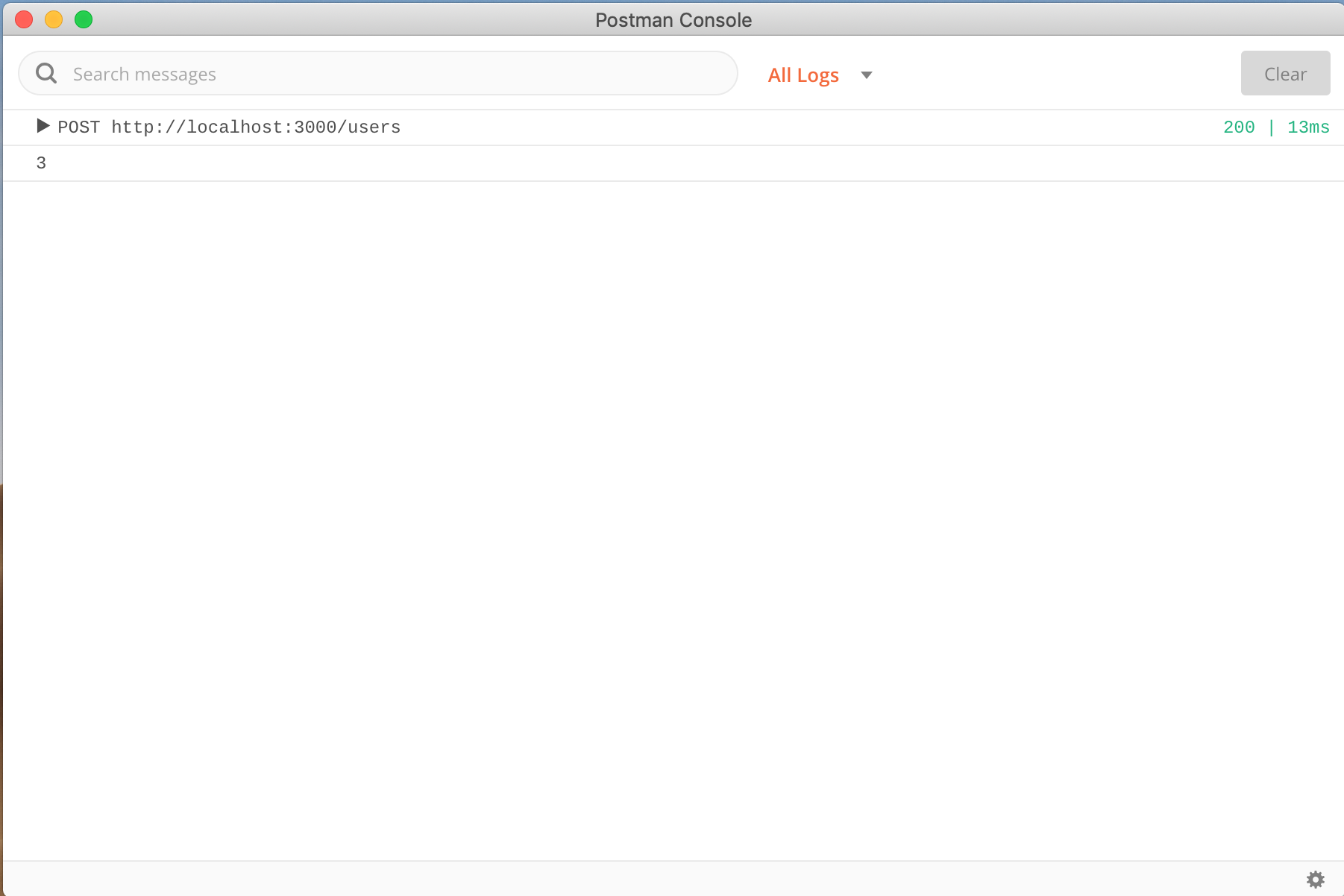
いちいちcurrent value確認するのが面倒だと言う方はconsole機能もあるためそっちで確認するのもまた良いと思われます。
console.log(pm.environment.get("user_id"));
Postmanのコンソールの出し方はメニューバーのviewからShow Postman Consoleでいけます。

console画面を開くのが面倒だという方は、試験に表示させたい値を混ぜ込むこと同一画面上で確認もできます。
tests["env user id = "+ pm.environment.get("user_id")] = true;
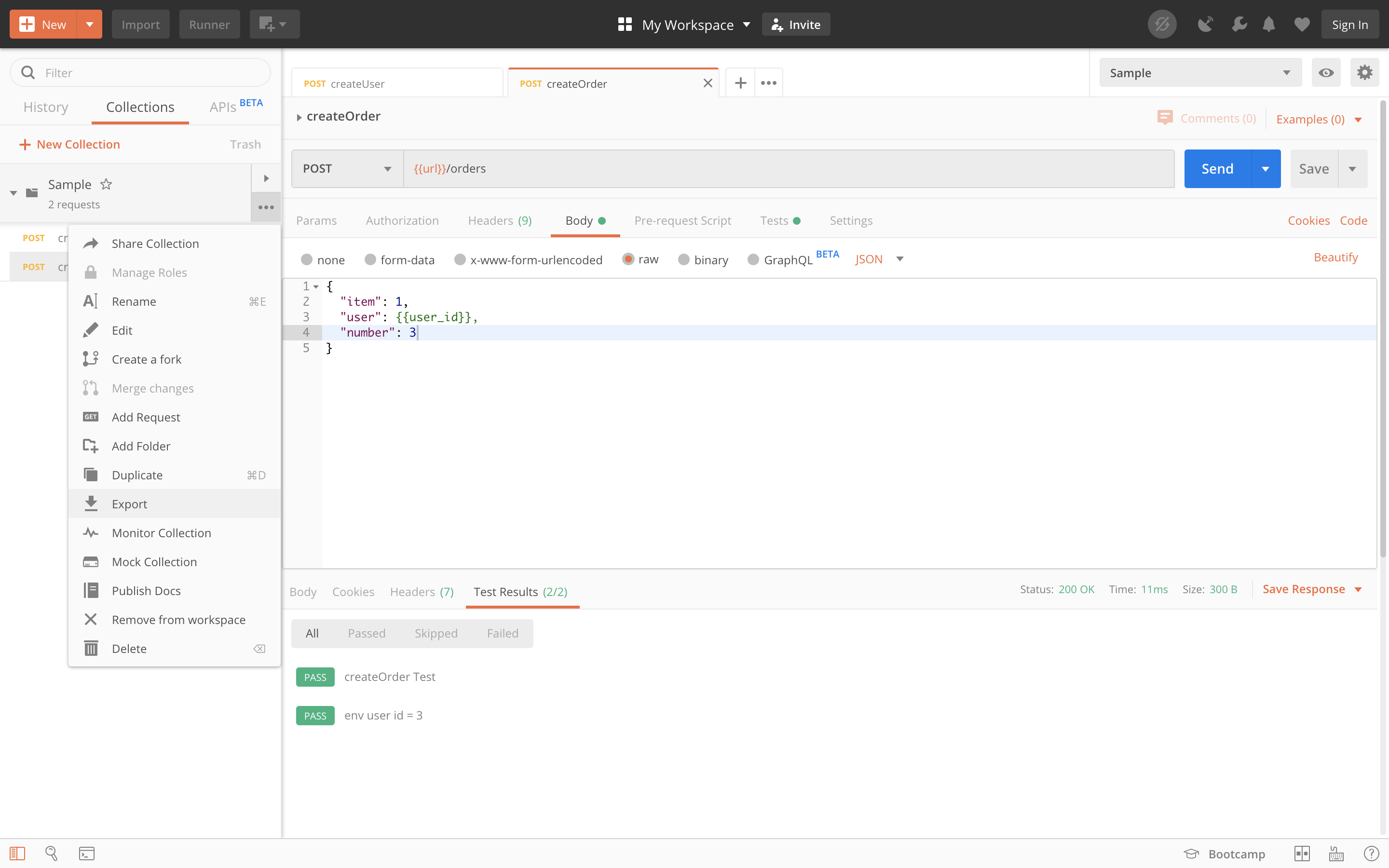
余談が過ぎました。
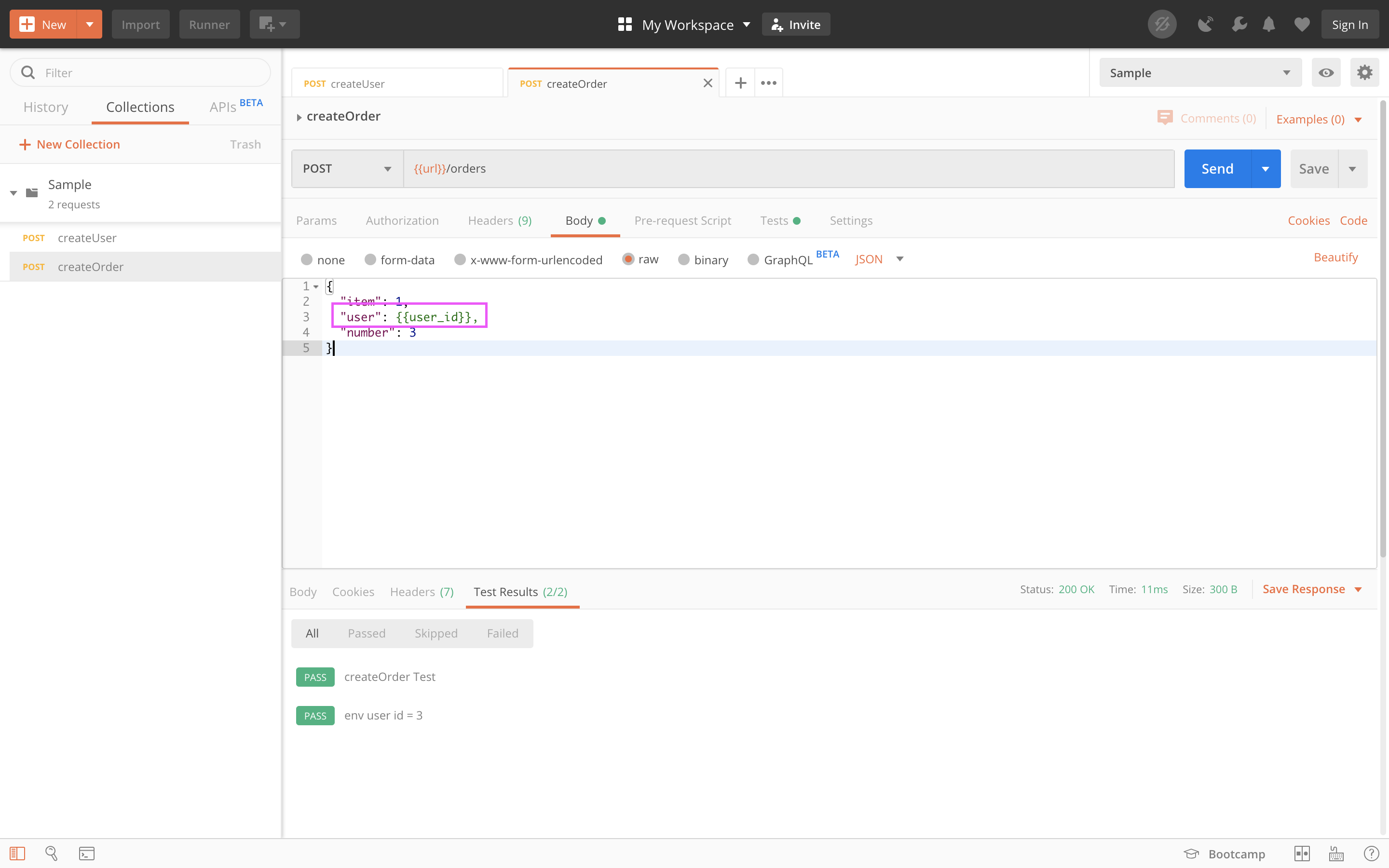
受け取り側(createOrder)は上で記述した環境変数にアクセスできます。
{
"item": 1,
"user": {{user_id}},
"number": 3
}
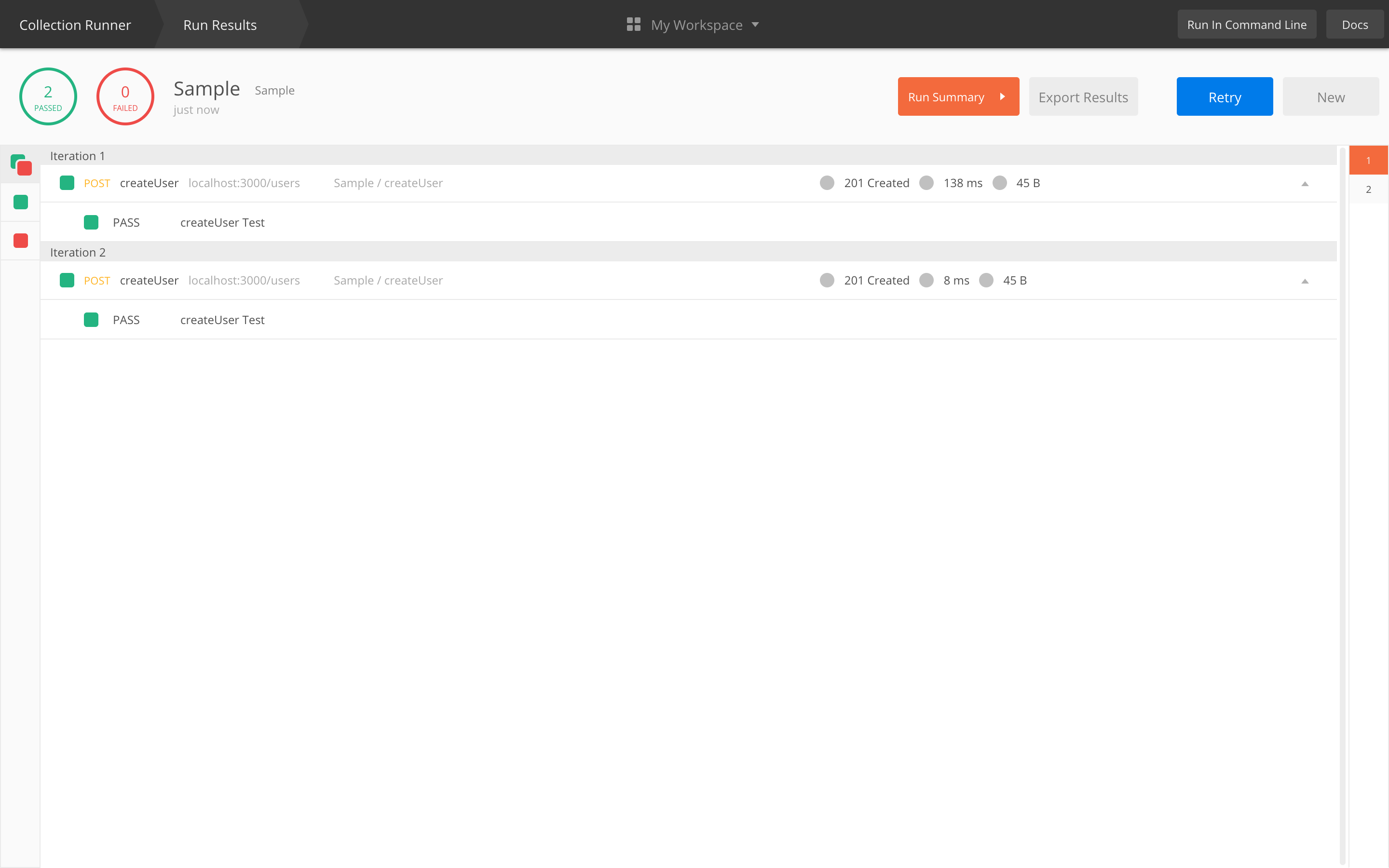
Collectionsの中のテストを一度に実行する
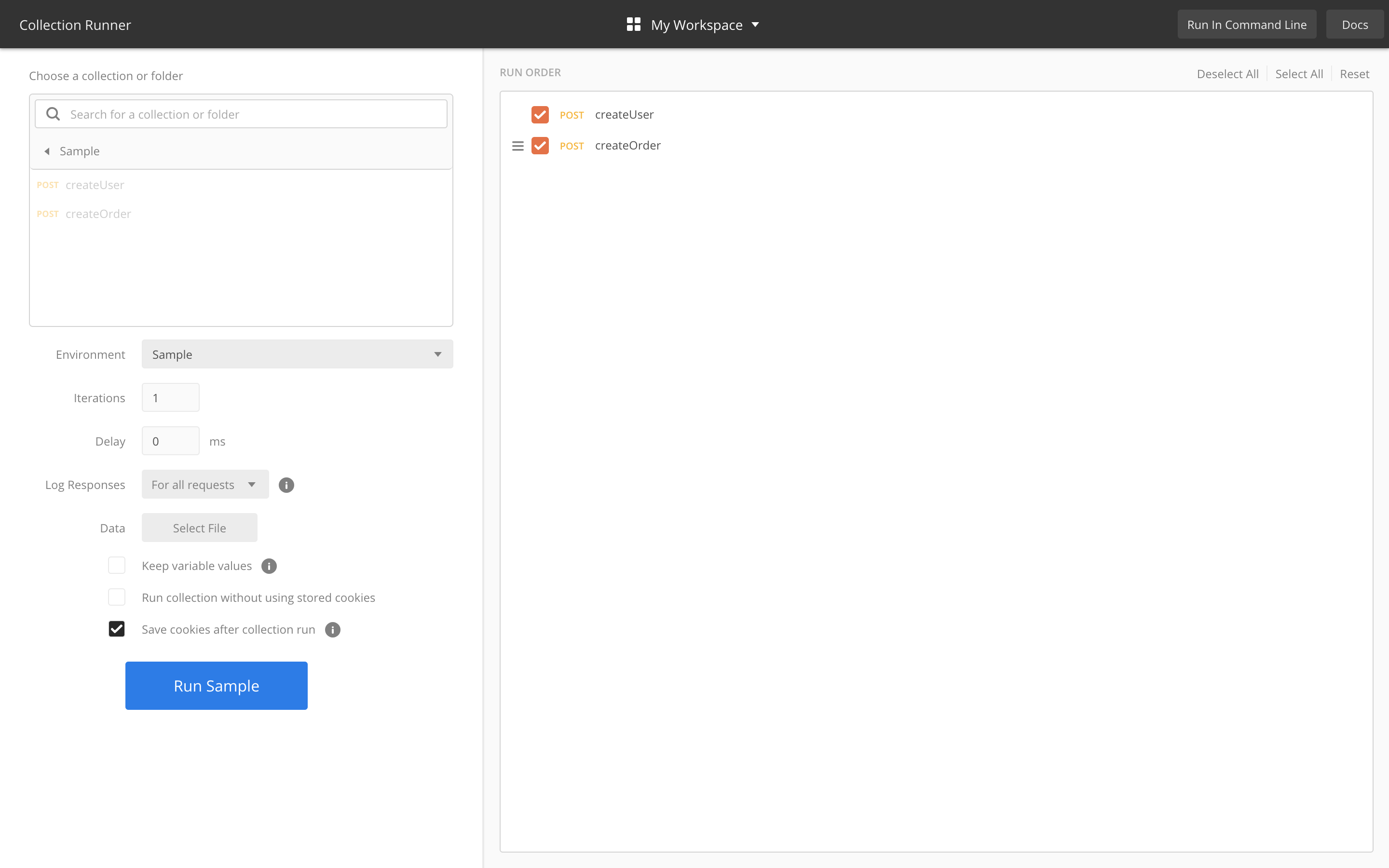
はい、値の引き継ぎも出来るようになりました。さて、今回は2つのAPIしかテストしていないので、手でポチポチ入力してもいいですけど、何十何百ってAPIをテストするのは手ではちょっとやってられませんね。もし宜しければテストの固まりを一度に実行してくれると楽ですね。と言うことでCollection Runner機能を使います。
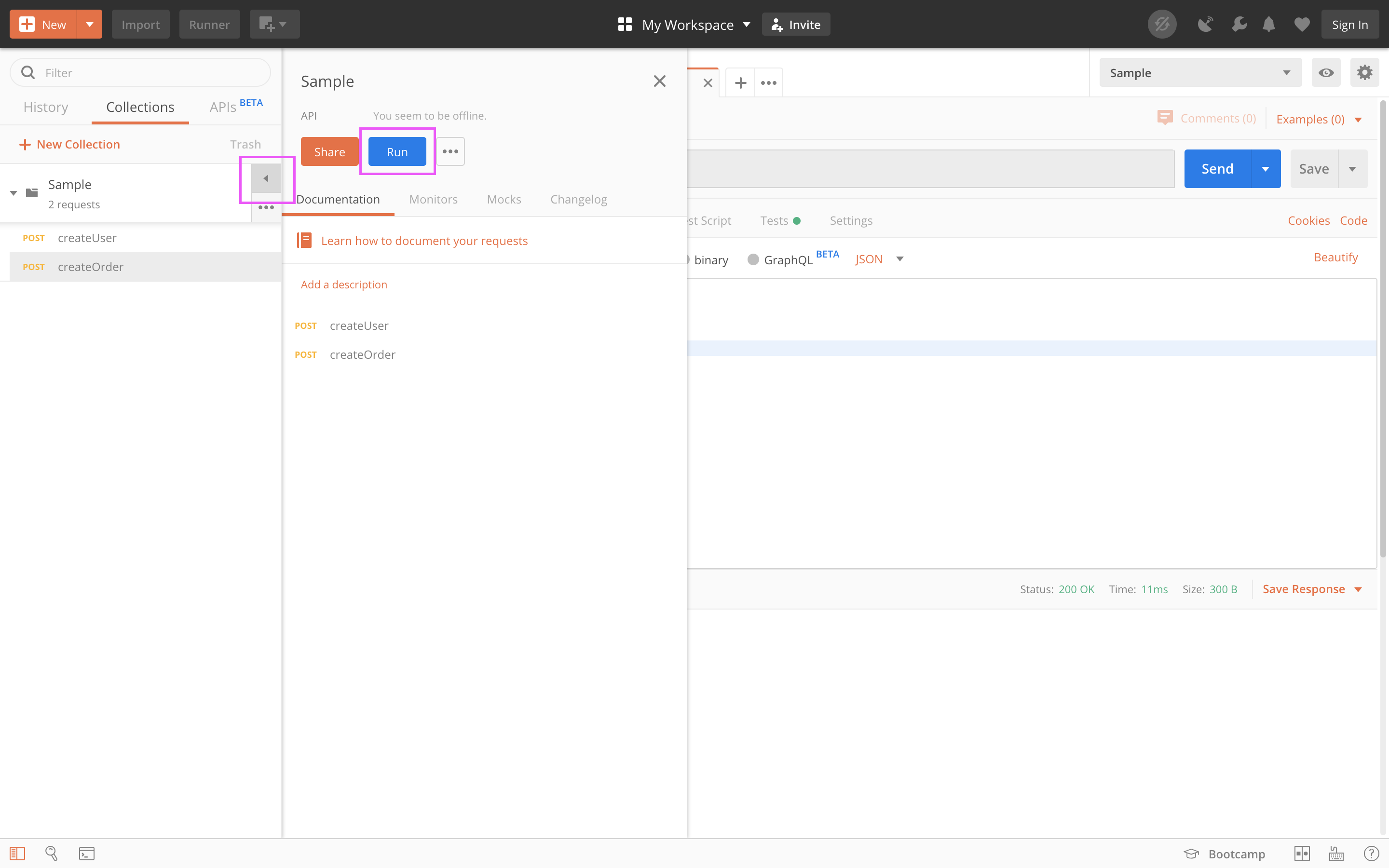
Runボタンを押すと違う画面が開きますね。これがCollection Runnerです。デフォルトではCollectionの中のリクエストが全て選択されていると思うので、そのままRun [Collection名]ボタンを押してみます。

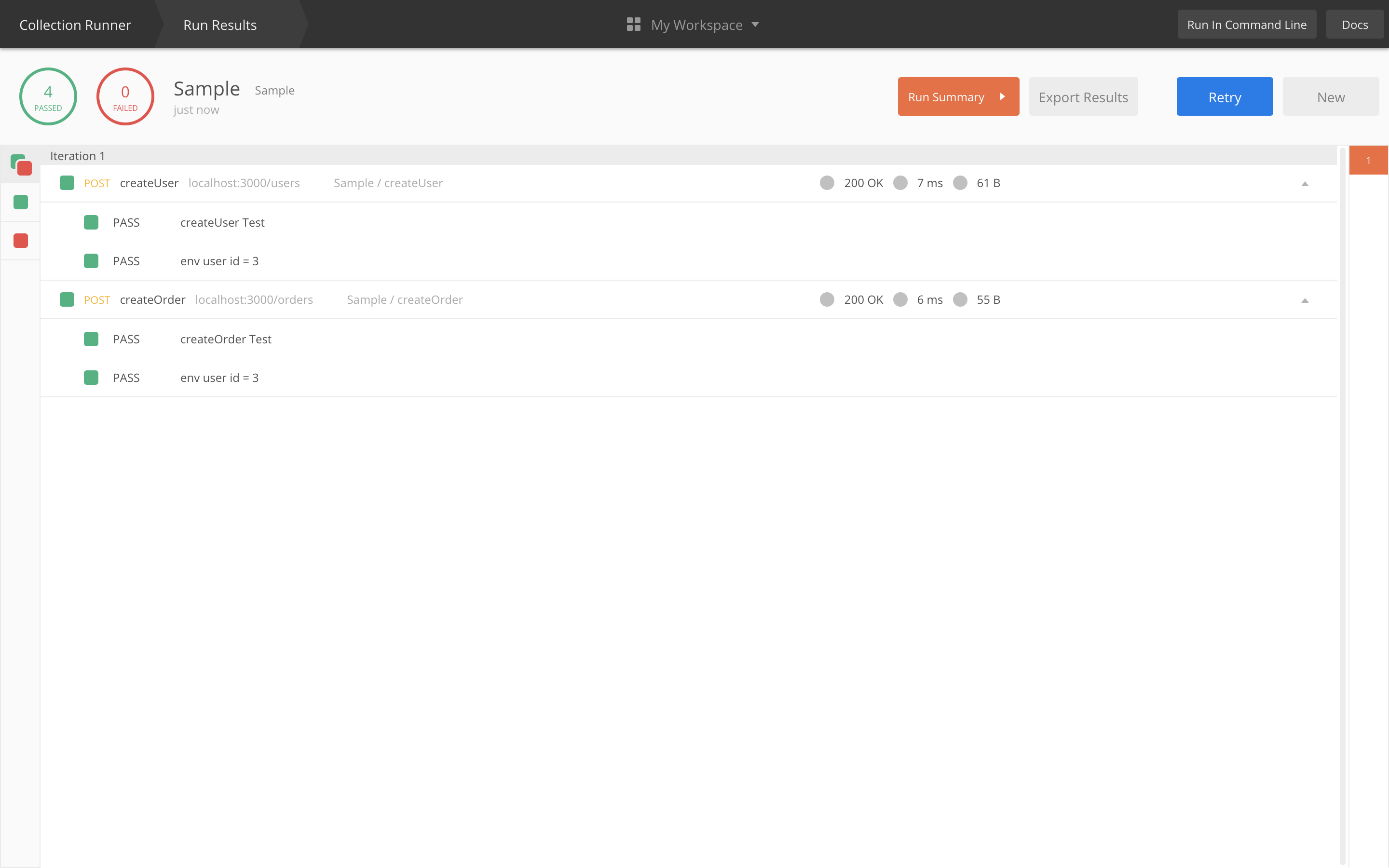
これで複数テストを一度で実行できるようになりました。
ここまで来るとリグレッションテストも大分楽にできそうですね。ただ人間の欲とは恐ろしいもので、ここまで来ると事前にテストデータを用意してバリエーション試験やりたくなりませんか?動的にパラメータを変えながら試験したくなりますよね。csvファイルやjsonファイルで試験データを定義できるやり方もあるんでご紹介します。
csvで試験データを定義する
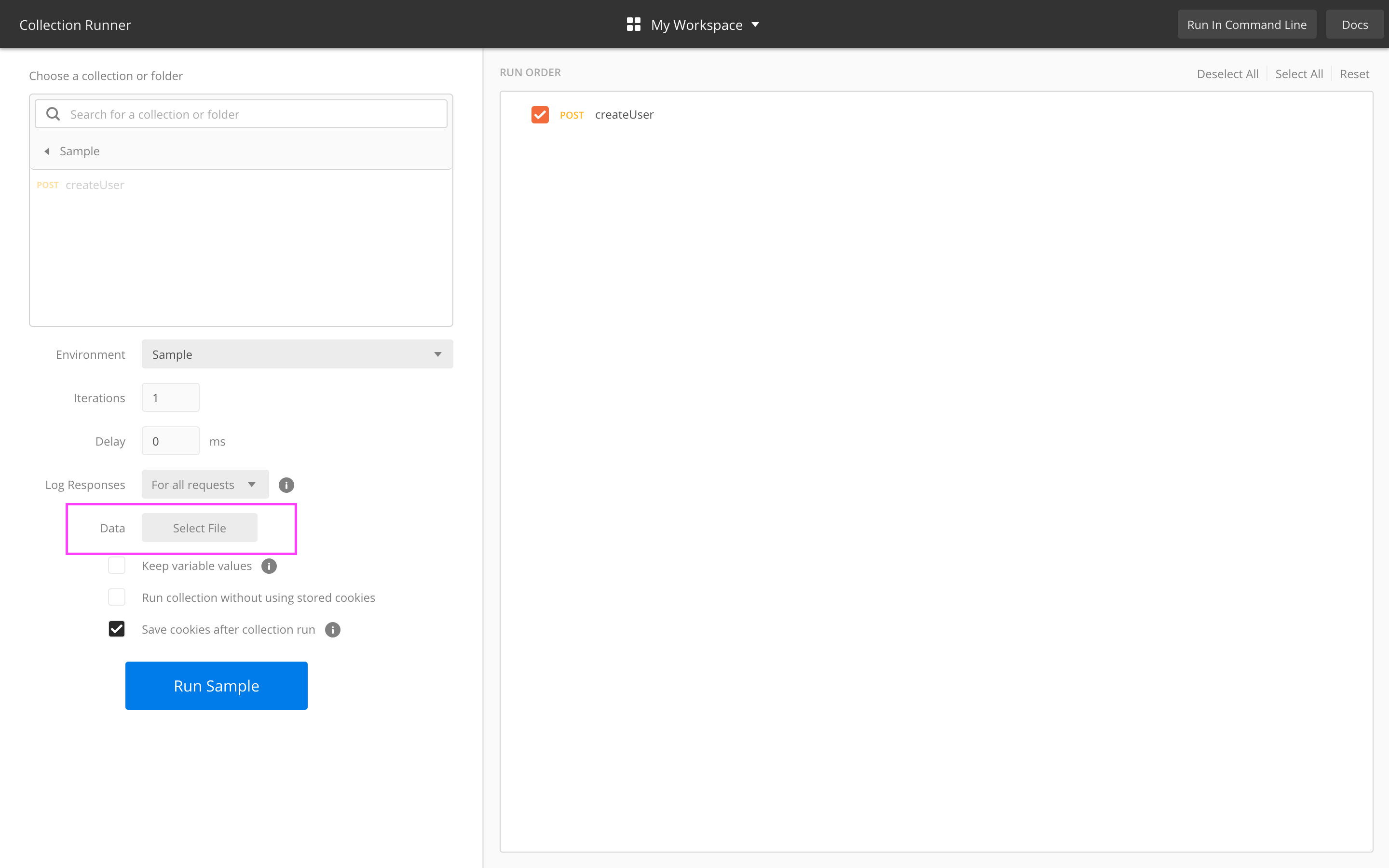
Collection Runnerでテストを実行する際に、試験データをインポートすることでそのデータを用いて試験を実行することができます。
こちらがcsvです。
name,postcode
ばやし1,0000001
ばやし2,0000002
csvで定義したデータへのアクセスは環境変数と同じように{{name}}みたいな感じで指定することができます。csvで定義した列数分だけ実行され、1度目のnameの中には「ばやし1」2度目のnameの中には「ばやし2」が入ります。当然毎回レスポンスが変わってしまうため、そこもテストデータの中に含めるかテストスクリプトの中で工夫をする必要があります。
//他でも使うから外出し
var jsonData = pm.response.json();
pm.test("createUser Test", function () {
//イテレーション数を固定値の後に結合
pm.expect(jsonData.name).to.eql("ばやし"+pm.info.iteration);
});
これでテストデータを外部に定義して、バリエーション試験ができるようになりました。もう怖いものなしですね。
ただこれまでの内容は全てGUIベースなので、CIに組み込んでコミットの度に自動実行とか、デプロイの度に自動実行とかが出来ませんね。
CIに組み込みたいならNewmanっての使うとできるよ
さすがPostman、CUI版も用意してあります。その名もNewman。
Postmanで作成したテストをJSONで吐き出し、Newmanで実行するだけです。
Collectionをエクスポート。
環境変数を使っている場合は、Environmentsもエクスポートしておくのをお忘れなく。
実行環境でnewmanをnpm install
$ npm install newman
node_modelues/.bin/newman runで実行ができます。
私はローカルにしかnpm installしていませんが-gオプションをつければそのまま```newman run``でもいけます。
-e {environment.json}と-d {data.json}をつけることをお忘れなく。
$ node_modules/.bin/newman run Sample.postman_collection.json -e Sample.postman_environment.json -d testdata.json
newman
Sample
→ createUser
POST localhost:3000/users [200 OK, 306B, 79ms]
✓ createUser Test
→ createOrder
POST localhost:3000/orders [200 OK, 300B, 10ms]
✓ createOder Test
┌─────────────────────────┬───────────────────┬──────────────────┐
│ │ executed │ failed │
├─────────────────────────┼───────────────────┼──────────────────┤
│ iterations │ 1 │ 0 │
├─────────────────────────┼───────────────────┼──────────────────┤
│ requests │ 2 │ 0 │
├─────────────────────────┼───────────────────┼──────────────────┤
│ test-scripts │ 2 │ 0 │
├─────────────────────────┼───────────────────┼──────────────────┤
│ prerequest-scripts │ 0 │ 0 │
├─────────────────────────┼───────────────────┼──────────────────┤
│ assertions │ 2 │ 0 │
├─────────────────────────┴───────────────────┴──────────────────┤
│ total run duration: 167ms │
├────────────────────────────────────────────────────────────────┤
│ total data received: 116B (approx) │
├────────────────────────────────────────────────────────────────┤
│ average response time: 44ms [min: 10ms, max: 79ms, s.d.: 34ms] │
└────────────────────────────────────────────────────────────────┘
成功しました。あとはお好みのCI環境に組み込んで、使ってみてください。
それではみなさん、良いリグレッションテストライフを。
余談のテストスクリプトの中で使える値TIPS
{{$guid}}: ランダムでguidの形式のデータが入っています
{{$timestamp}}: 今の時間のデータが中に入っています
{{$randomInt}}: 0から1000の間の数字がランダムで入ってます