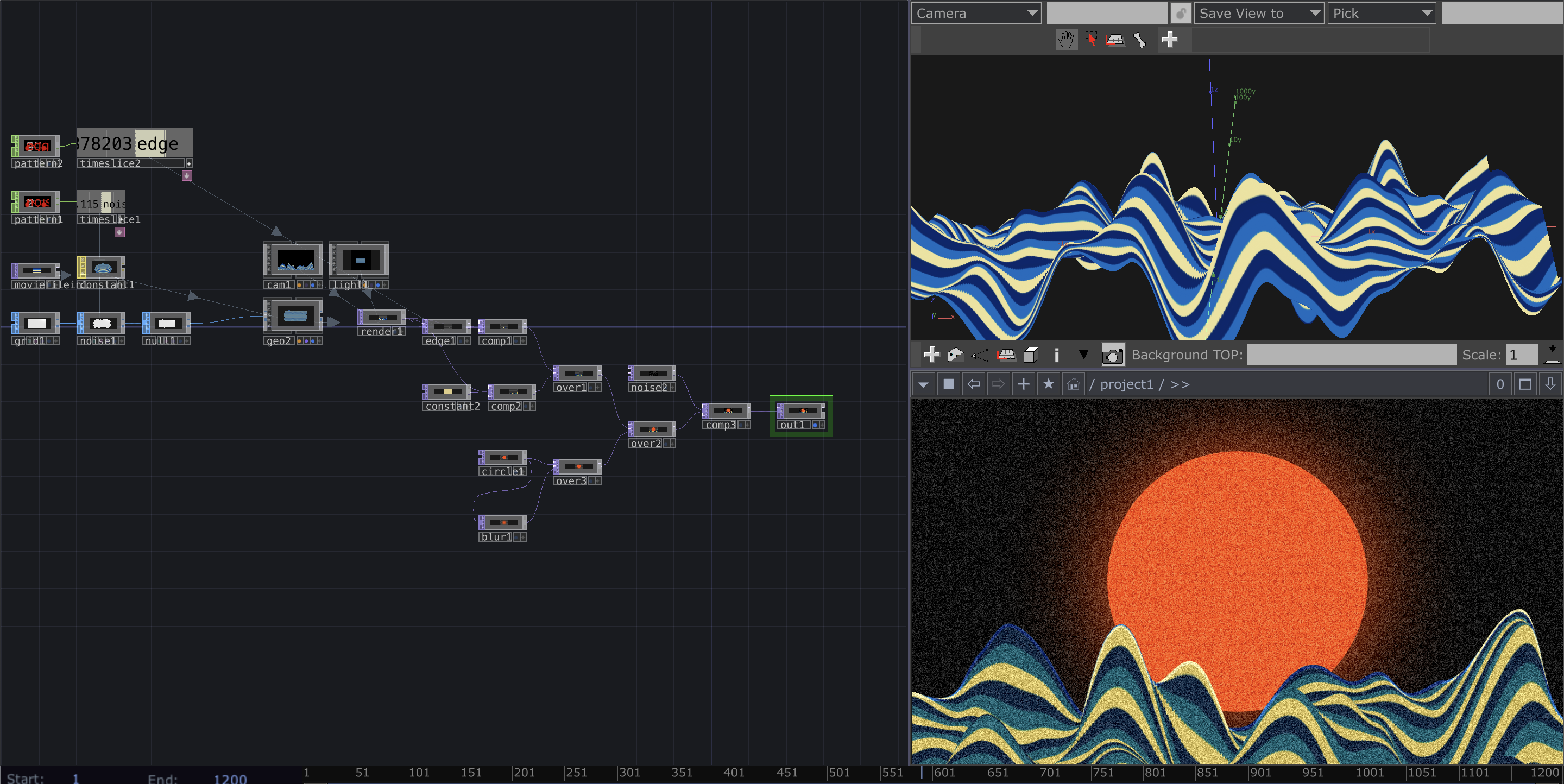
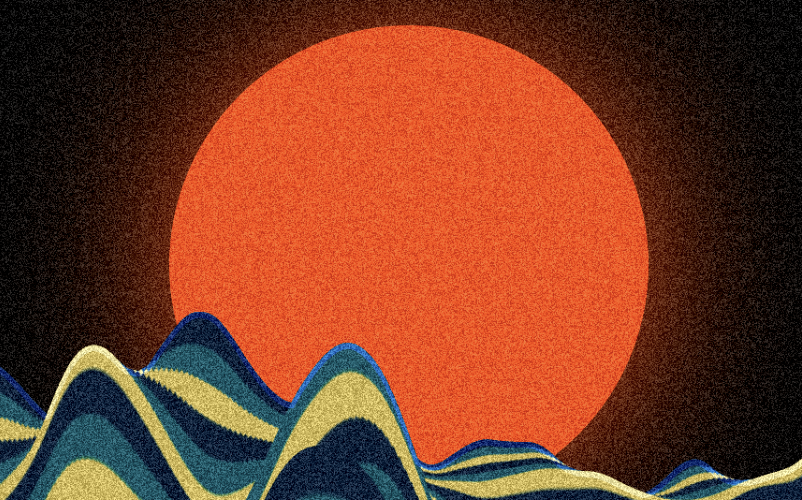
作ったもの
まず画像を用意する
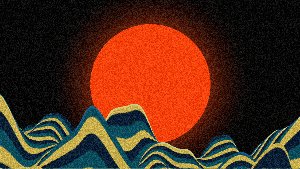
まずはこの後TouchDesignerにインポートするために、Figmaとか慣れてるデザインツールで海っぽいテクスチャーを用意する。
自分はこのようなもの作った。

海っぽいもの作る
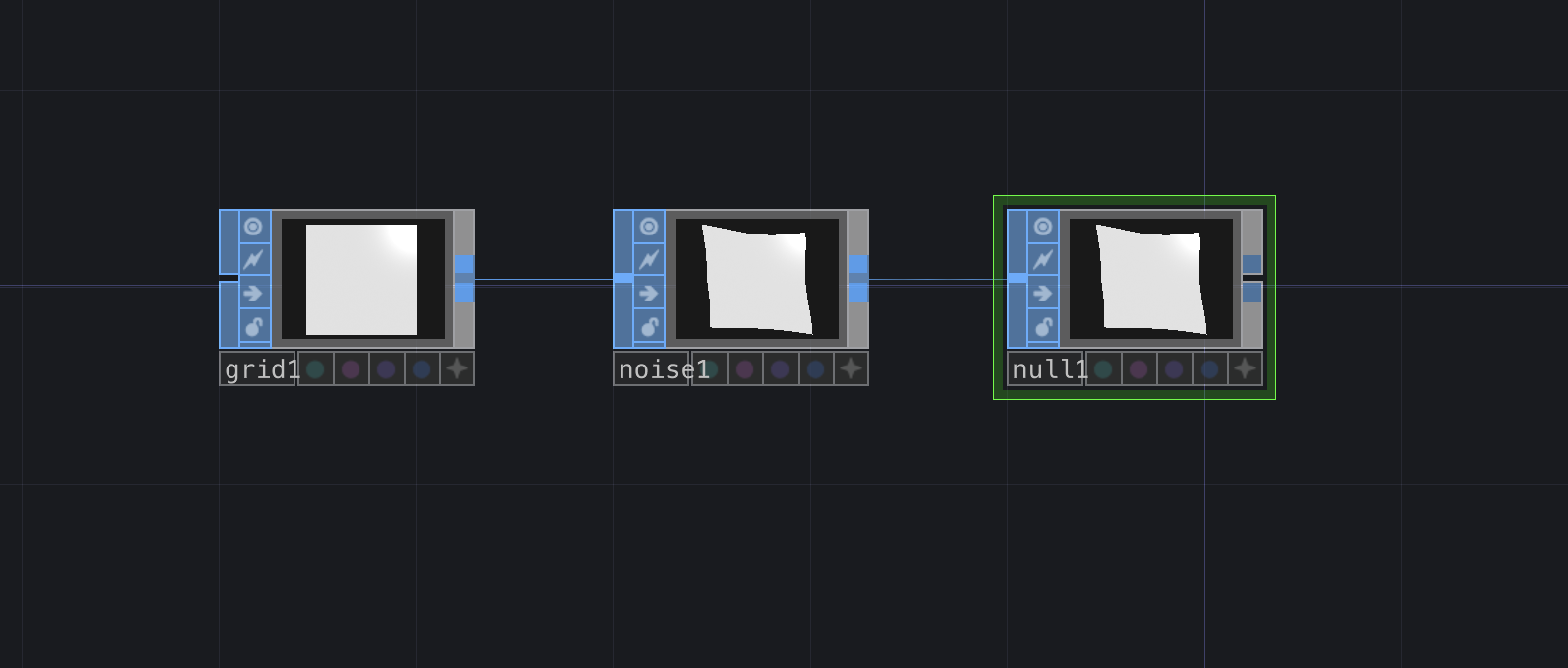
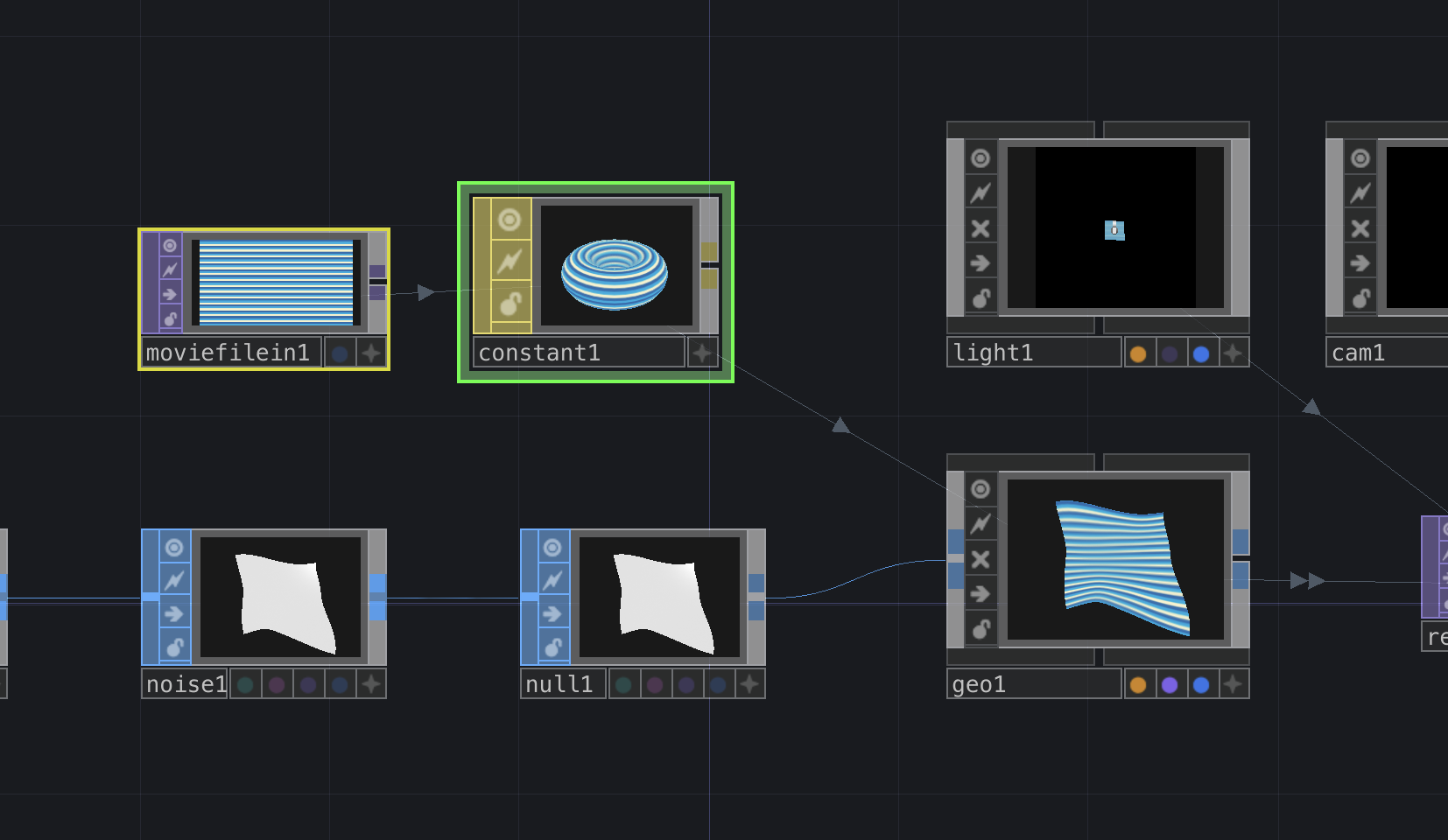
GridSOPを用意して、それをNoiseSOPに繋ぐことで、海みたいな動きを生成する。最後にnullSOPを繋ぐ。

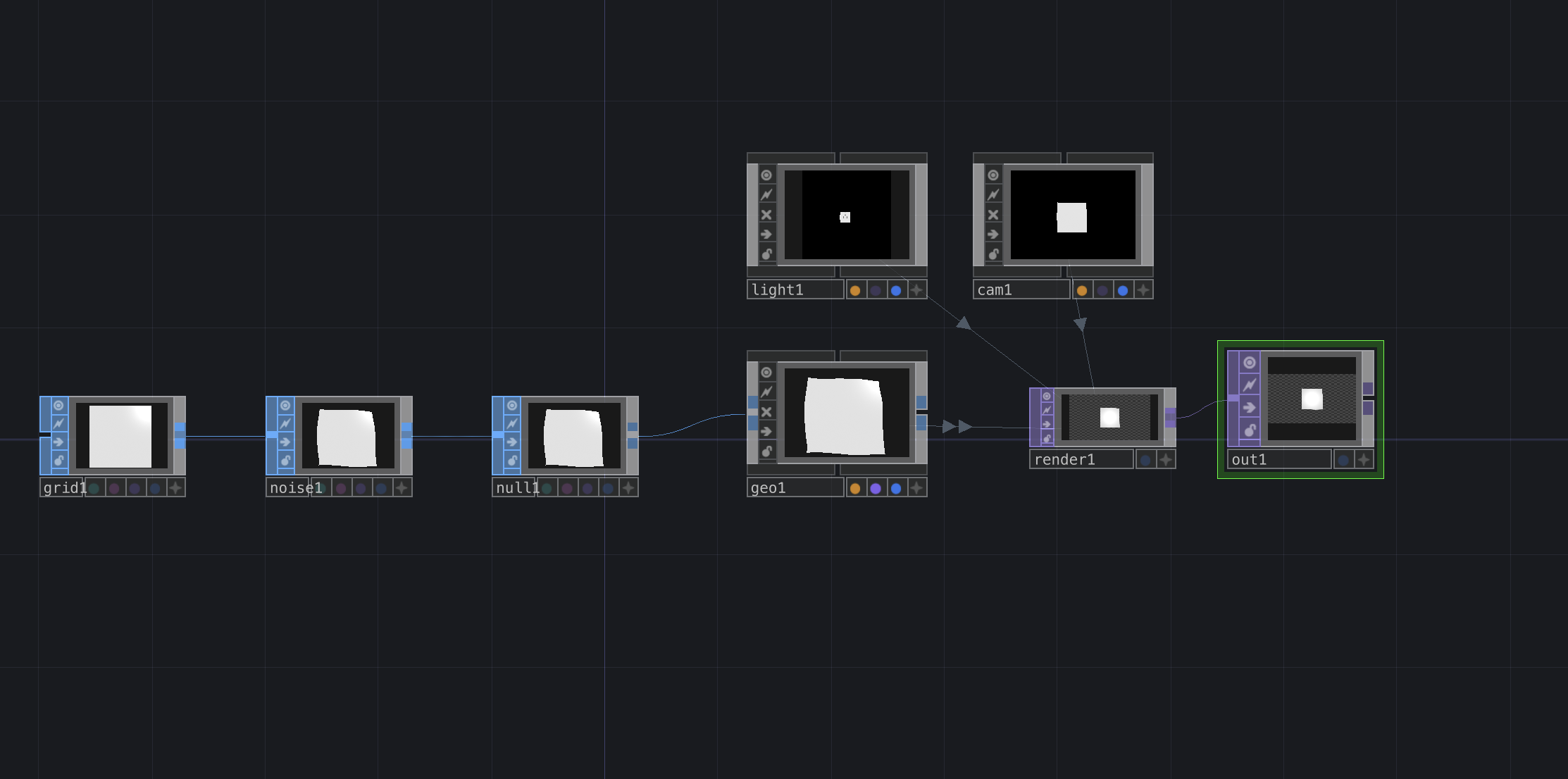
それからnullSOPからレンタリングに必要なものをそれぞれ用意する、GeometryCOMP,LightCOMP,CameraCOMP,RenderTOP。最後にOutTOPを追加する。

MovieFileInTOPを追加して、Fileのところから先用意した海っぽいテクスチャーを選択して画像をインポートする。それからConstantMAPで繋ぎ、GeometryCOMPに嵌め込む。

波の動きを作る
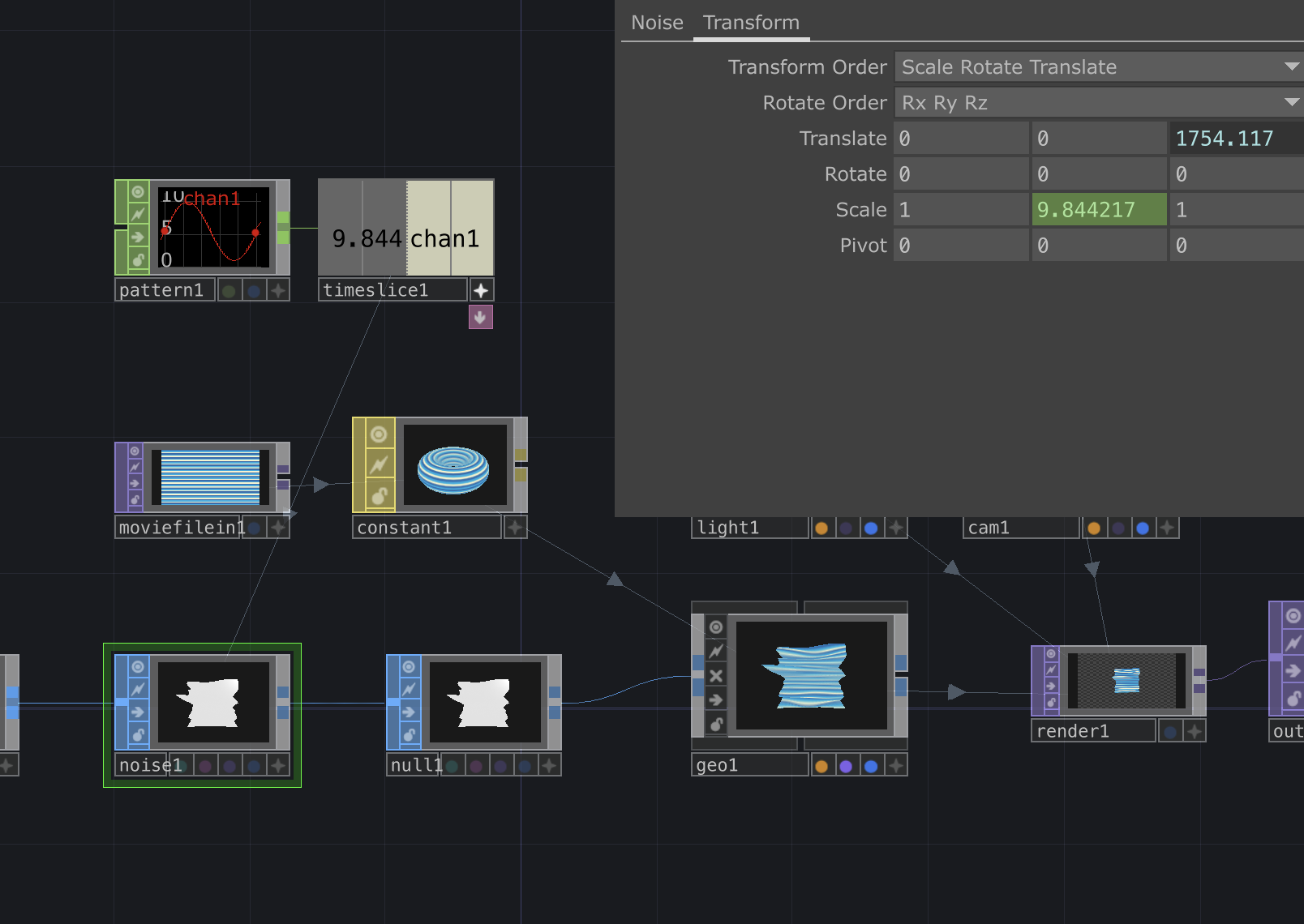
PatternCHOPを追加して、Pキーを押して、From Rangeで反復を設置する、To Rangeで最大値と最小値を決めてから、TimeSliceCHOPと繋ぎ、最大値と最小値の間の数値で反復する動的な値を作る。その動的値を先ほど作ったNoiseSOPのTransform属性のScaleに付与すると波っぽい動きになり、カメラや位置、大きさを好きな値に調整したら、海の波ができる。

太陽っぽいものを作る
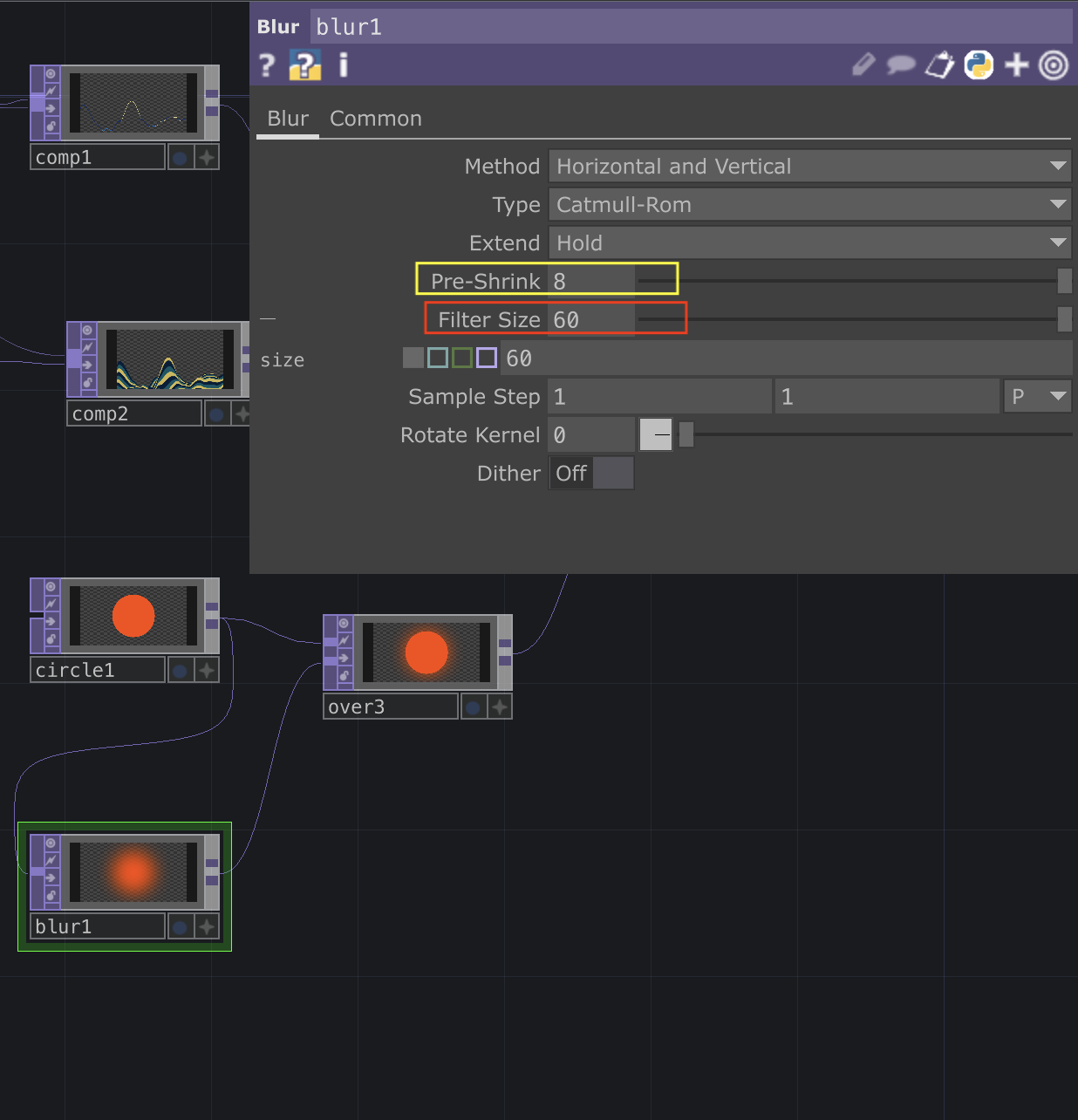
今回は簡単にCircleTOPでまる作って色調整する。それから光がないと魂がないので、BlurTOPで作る。Blur設定からPre-Shrinkで光範囲を調整できる、Filter Sizeでサイズ感を調整することで光が完成になる。OverTOP作って、先作ったCircleTOPが上に設置し、BlurTOPは後ろにしたいので下に設置すると太陽っぽい部品ができる。

最後に上に重なるツブツブしてるフィルターを作る

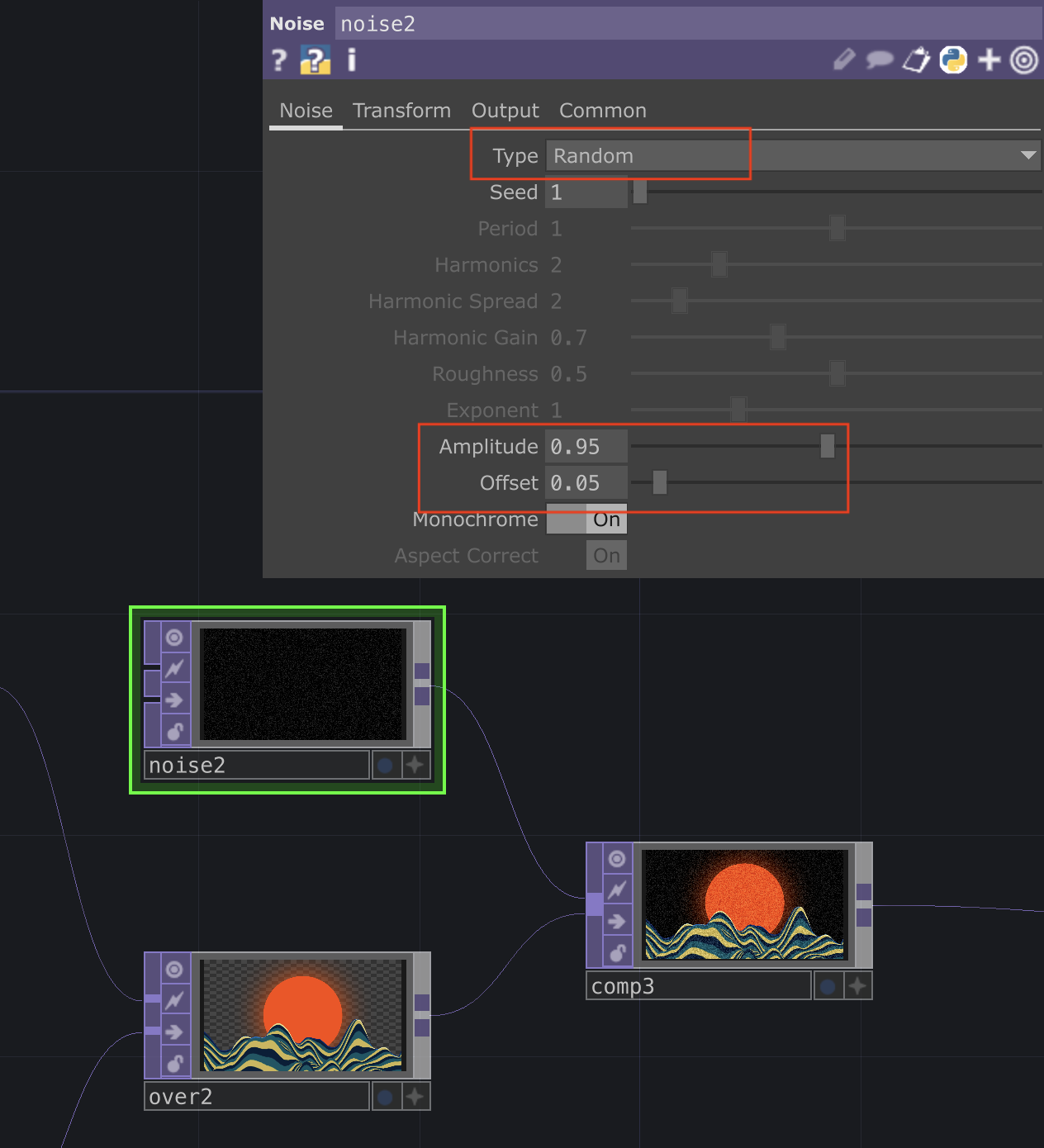
よく見るとツブツブのフィルターがかけている、それはNoiseTOPで作ってある。
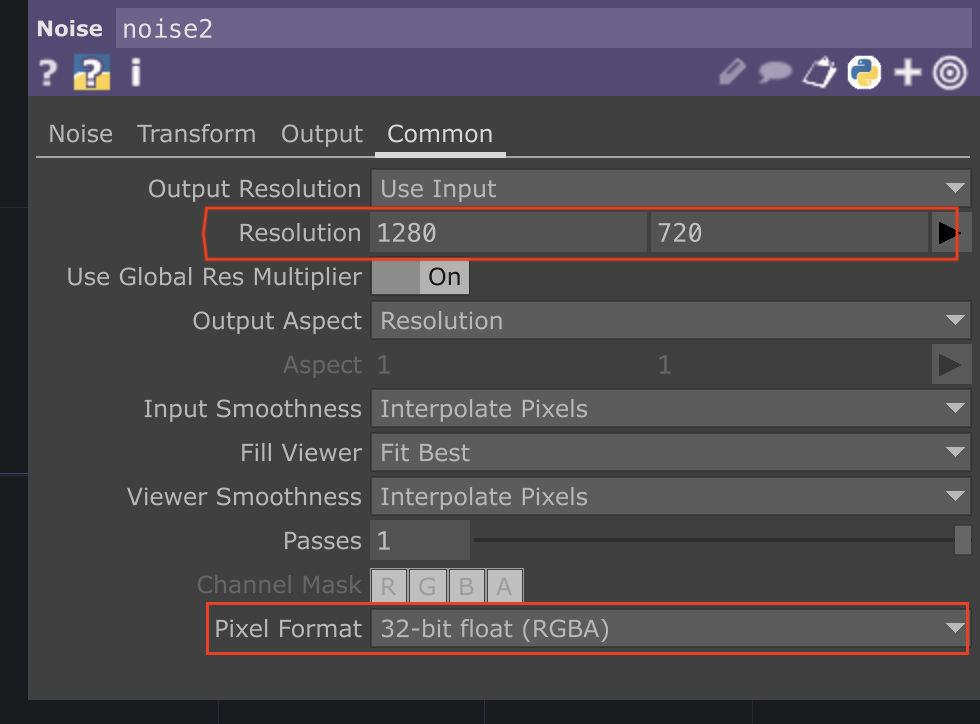
まず設定からサイズを他のものと統一し、形式も欲しいものに調整する。今回は1280*720、32-bit float(RGBA)である。
それからNoise設定でTypeをランダムにして、AmplitudeとOffsetで粗さと明度調整する。MonochromeをOFFしたら色とりどりの点々もできる。

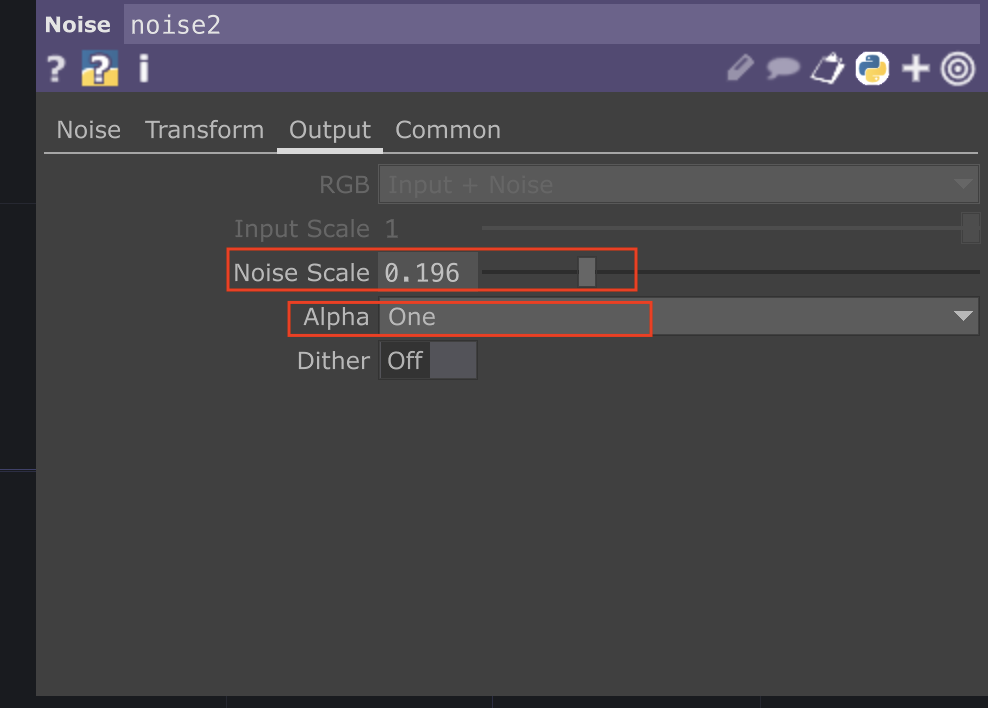
それからOutput設定のNoise Scaleで数値変えれば、つぶつぶしてる点々の大きさを調整することができる。自分の数値はこんな感じ。

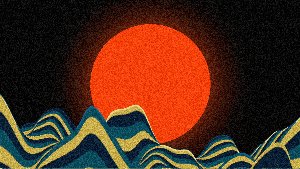
以上、太陽と海っぽい抽象風景の基礎パーツの作り方でした。日々成長していけるように引き続き学んでいきます。