経緯
前コーディング作業よくした時に、固定値あまり入れたくなくて、よく計算処理を入れてました。
cssだけだったらcalcとかをよく使ったり、cssだけじゃ難しいと感じた場合はjsで計算し値を設置したりしました。
理由は自分の中で固定値にしちゃうと「今のコンテンツ量や横幅の時だけデザインデータとぴったしに合わせられたが、
これからサイトを運営していく上でコンテンツ増えたり、画面幅が変えたりする時には崩れたりする」ことが可能性としてあるからです。
対角線の使い道
対角線作る時の問題
対角線っぽいデザインを再現するときに、よく以下の問題が起きる気がします。
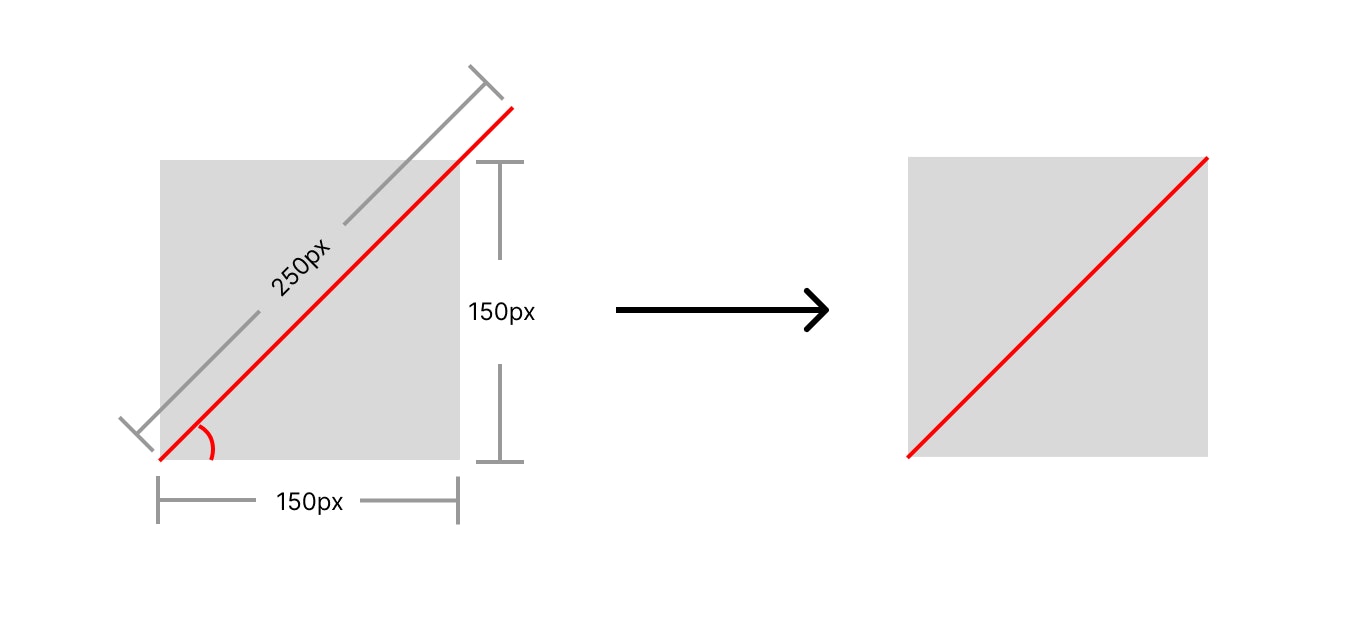
ちょうど「横縦」が決まってる「正方形」だったら:
- 正方形なので、対角線の角度が45度
- 縦横が決まってるので、対角線が切れないように幅よりすごくデカい数値を入れて、親に
overflow: hidden;をかければバレない
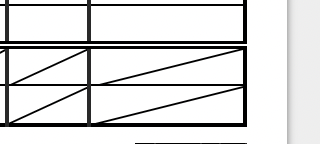
イメージとしてはこんな感じ:
対角線を回転させるとき用の部分のコード:
left: 0;
bottom: 0;
transform-origin: bottom left;
transform: rotate(45deg);
実際やってみるとこんな感じ:
「横縦」が可変の「長方形」だったら:
- 長方形なので、対角線の角度を知るのが必要
- 縦横が決まってないので、先ほどの「切れないように幅よりすごくデカい数値を入れて、親に
overflow: hidden;をかければバレない」というのがいずれ効かなくなるので、対角線の長さを知るのが必要
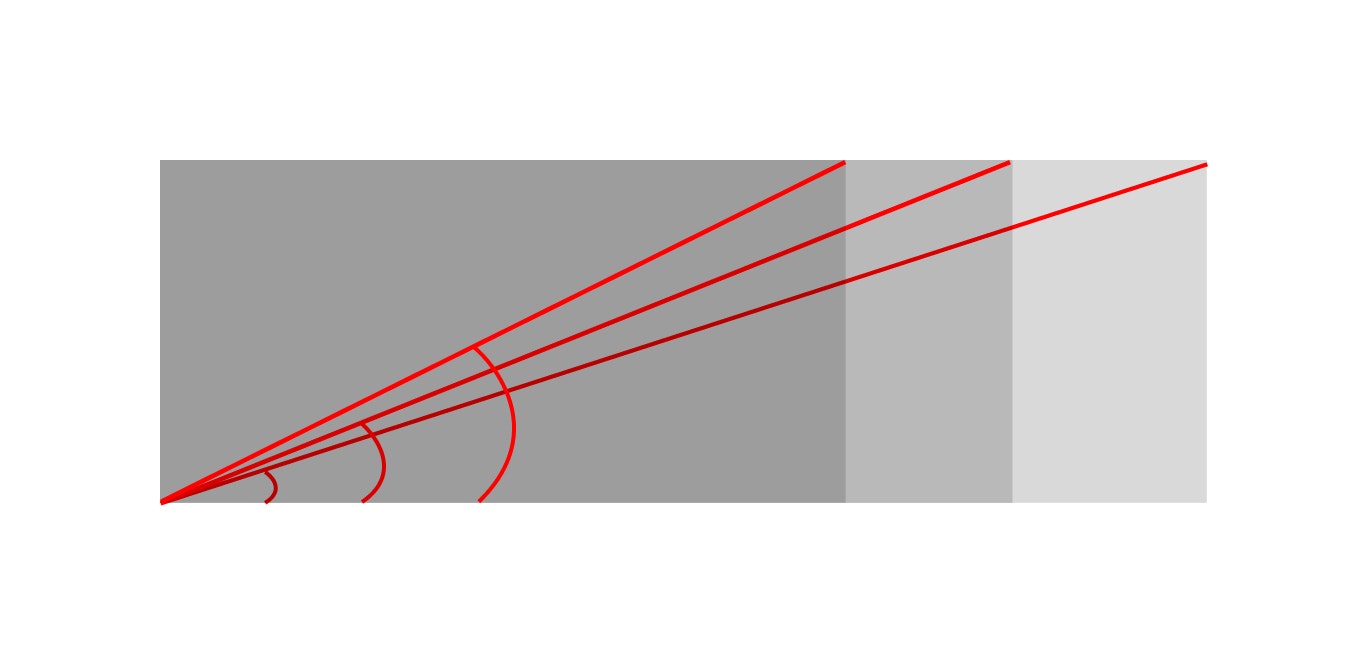
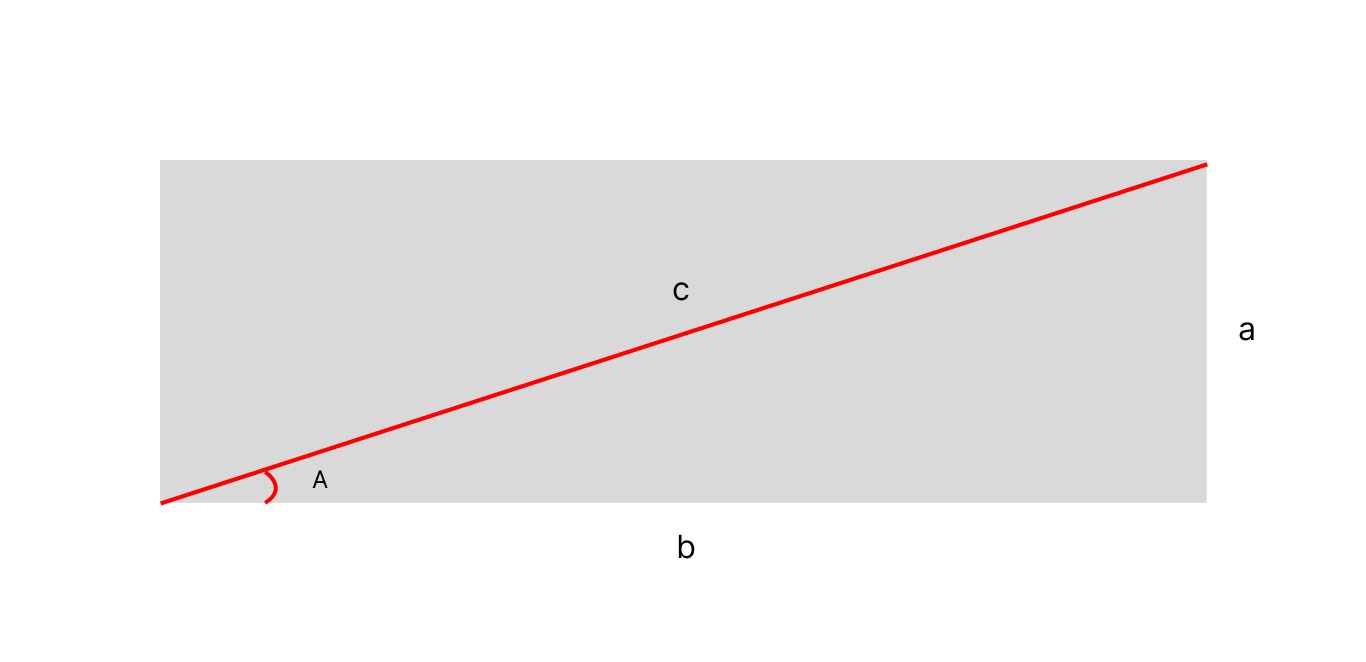
イメージとしてはこんな感じ:
縦横は幅によって、赤い対角線の長さが変わりつつ、対角線と長方形の下の線を挟んでる角も変わっていく形になっている感じになるので、対角線の長と挟まれた角の度数を知る必要がある。

対角線の長さを求める

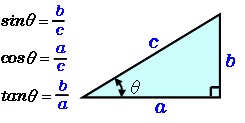
中学校の時の学んだ知識を使い、c * c = a * a + b * b なので、cの長さは平方根を計算するsqrtを使って値を取得する。
MathオブジェクトのMath.sqrtメソッドは指定した値の平方根を計算する、書式は次の通りとなる。
Math.sqrt(数値)
引数に指定した数値の平方根を計算し結果を返します。引数が数値ではなかった場合は数値に変換してから平方根を計算します。対象の数値が負の値の場合は NaN を返します。
なので対角線の長さは
Math.sqrt(長方形の横幅*長方形の横幅+長方形の縦幅*長方形の縦幅)
となる。
対角線の角度を求める
同じ中学校の時の学んだ知識を使い、

tanA = a / bなので、与えられた数値のアークタンジェントを計算する、atanを使って値を習得する。
Math.atan() メソッドはラジアンの数値を返します。
atan() は Math の静的メソッドであるため、生成した Math オブジェクトのメソッドとしてではなく、常に Math.atan() として使用するようにしてください (Math はコンストラクターではありません)。
atanから得た値の単位はラジアンでtransfromに使えるように度単位に換算しないといけないので、Math.PIから円周率を得て計算する。
なので対角線の角度は:
atan(A)*180/Math.PI
実際やってみるとこんな感じ:
- いくら幅変えても崩れない
- 画像ではないので、線に対して色々な処理が自由になる
- アニメーションつけることができる
- 色、透明度などの調整
- 幅を調整し、三角や帯などができる
- 本数を増やし、loopさせたら面白そうなアニメーションができる
最後に
同じ原理で作れば三角形のものや斜めてるものが色々再現できると思います。線の位置をずらしたり、幅を増やしたり、線の本数を増やしてloopさせてアニメーションを作ってたり、etc...、また何か思い出したら書いていきます。