目的・注意
- らすちんワークス様提供のフラットくんが Best Place様提供の肉球クッションに乗って飛ぶ機能を作成の上、ON/OFFできるようにする
- アバター、乗り物は適宜変更してください
- アバターのサイズによっては下の手順のみでは飛行できないことがあります(標準サイズフラットくんはOK)
コライダージャンプ(飛行機能)の実装
まずは飛行機能を実装します。
| No | 説明 | 参考画像 |
|---|---|---|
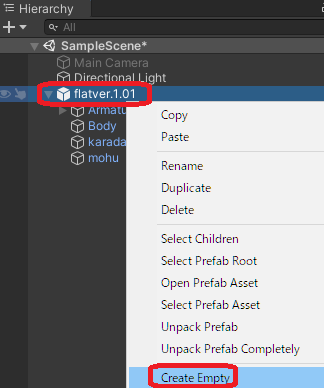
| 1 | Create Emptyを実行 |  |
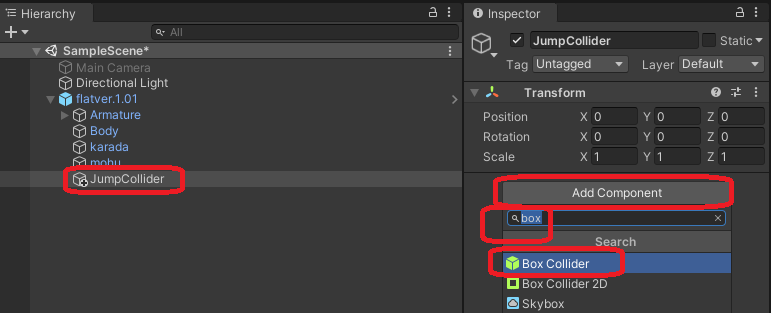
| 2 | GameObjectの名前をJumpColliderに変更 |  |
| 3 | JumpColliderのInspectorより「Add Component」を実行、boxを検索して「Box Collider」を追加 |  |
以上で、飛行機能の実装完了です。
アバターをアップロードして動作確認しましょう。
ジャンプ連打で飛べば成功です。
アイテムの追加
足元にアイテムを追加することによって浮いている雰囲気に説得力を持たせます。
アイテムは、後で機能と同時にON/OFFするために1つのオブジェクトにまとめます。
| No | 説明 | 参考画像 |
|---|---|---|
| 4 | No1・2と同じ手順で、Create Empty→名前をJumpObjectに変更 |  |
| 5 | JumpColliderをJumpObjectの中にドラッグ&ドロップ |  |
| 6 | 肉球クッション等使いたいアイテムをDLしてunitypackageをImport | |
| 7 | Assets/肉球/FBX内の肉球をJumpObjectの中にドラッグ&ドロップAssets/肉球内の肉球は椅子判定があるマップ用アイテムなので今回は使わない |  |
| 8 | Assets/肉球/Matelialの1,2をScene上肉球の適切な場所にドラッグ&ドロップしてマテリアルを適応 |  |
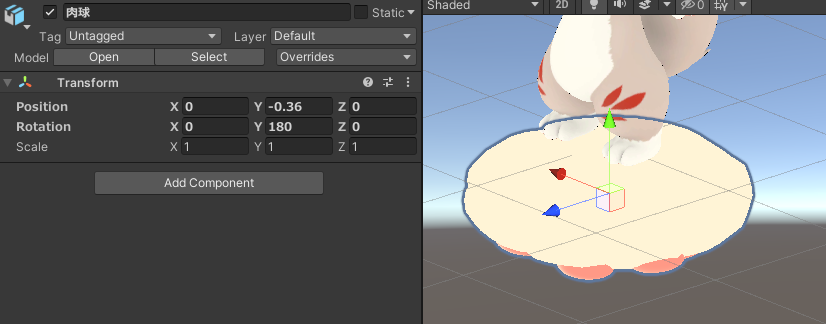
| 9 | 好みに応じて肉球のInspectorを変更して角度や座標を変更する |  |
以上で、アイテムの実装完了です。
アバターをアップロードして動作確認しましょう。
※初回はAutoFixが要求されるので実行してください。
ジャンプ連打で空を飛び、アイテムが足元についてくれば成功です。
スイッチの実装
ここまででアイテムに乗って飛ぶことができますが、機能が常時ONで割と不便です。
ON/OFFを実装していきます。
Radial InventryでJumpObjectをON/OFFすればいいだけなのですが、私の宗教上の理由によりAnimation実装の方法で解説します!
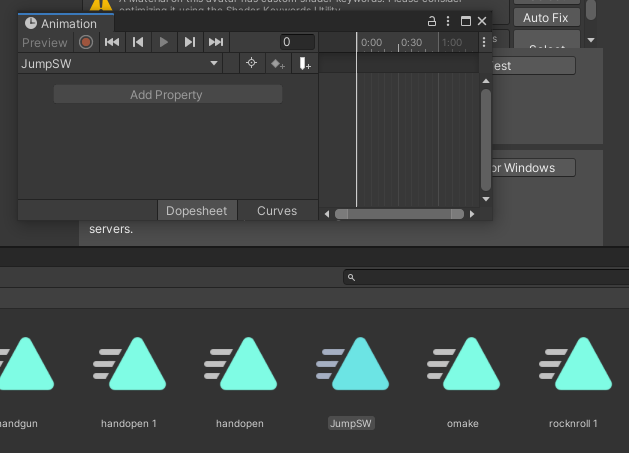
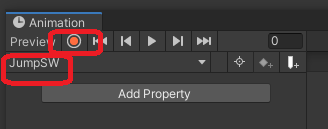
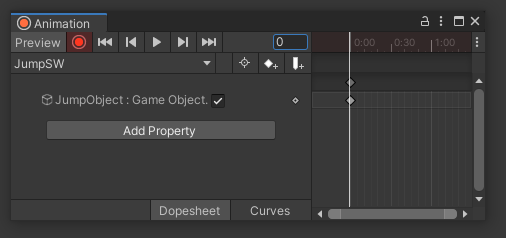
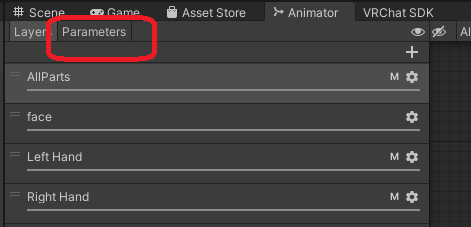
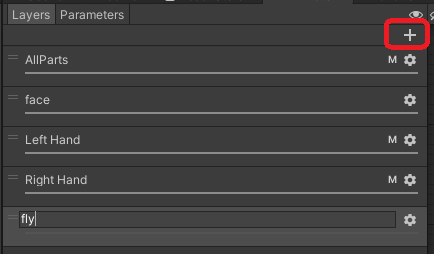
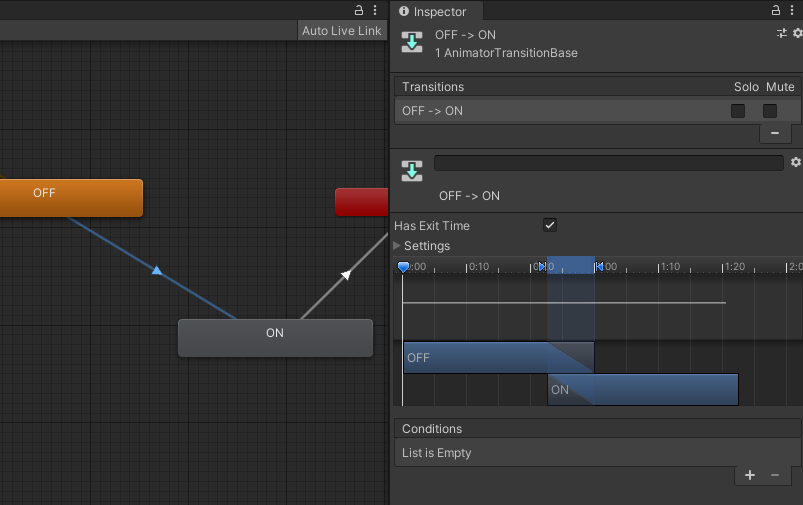
スイッチ用アニメーションの作成
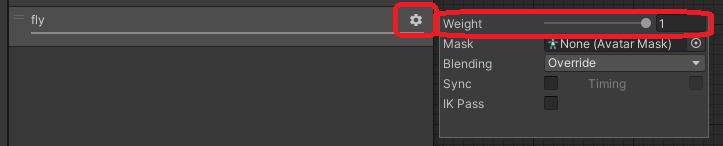
以上で、「実行するとJumpObjectを有効にする」Animationを作りました。
まだこれを実行する方法がないので、作っていきます。
まずは、呼び出すためのUIと関連付けの変数を作ります。
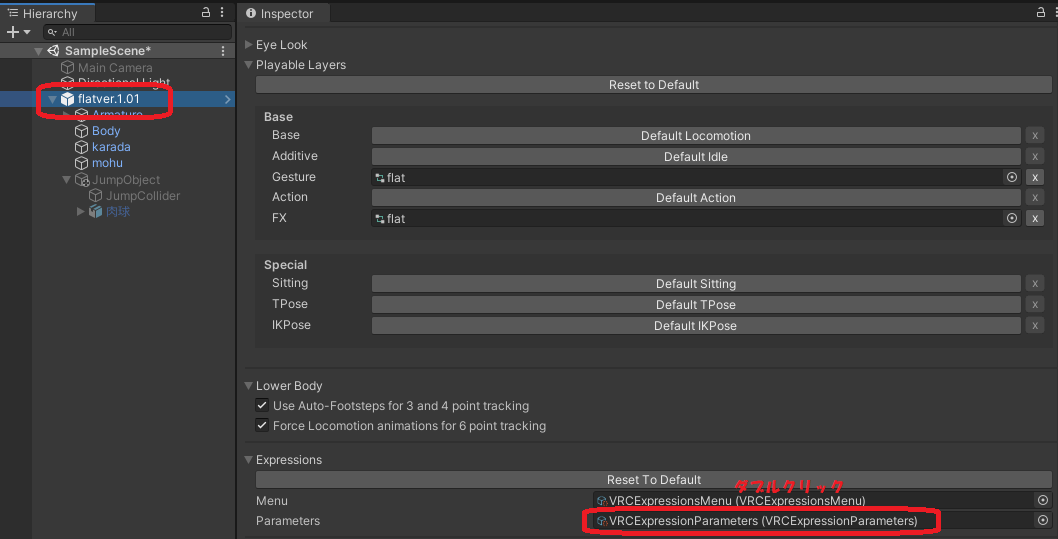
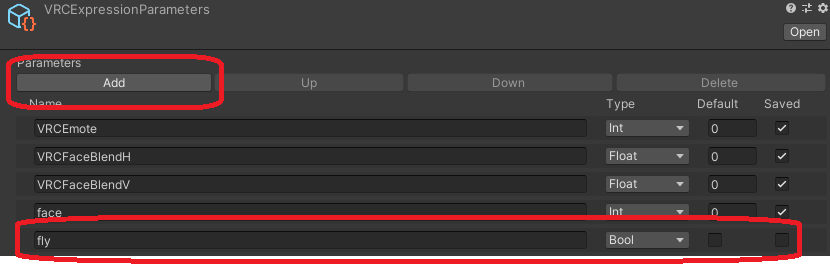
アニメーション呼び出しの為のExpressionMenu, Parametorの作成
以上で、ExpressionMenuに「fly」というメニューを追加し、クリックすると「fly」というパラメータがtrue,falseを交互に移り変わるUIを作りました(ここまでアバターアップロードして確認することもできます)。
ただこのパラメータとAnimationの紐づけをしていないので、現状押しても何も起きません。
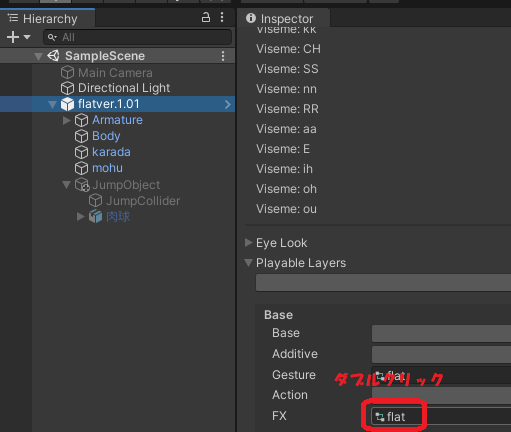
最後にFXを設定してこのパラメータとAnimationの紐づけをしていきます。
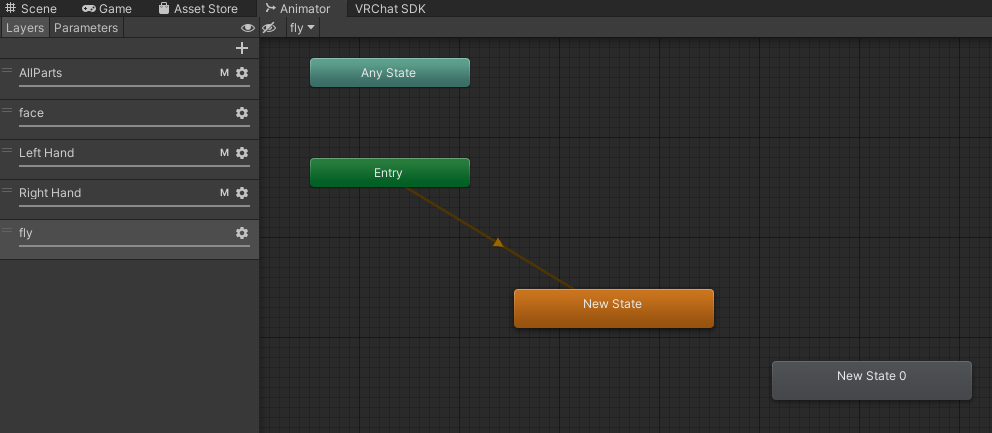
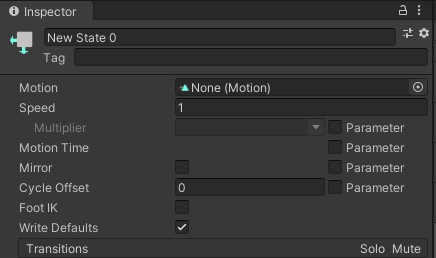
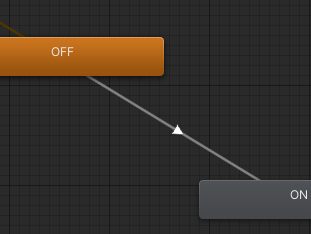
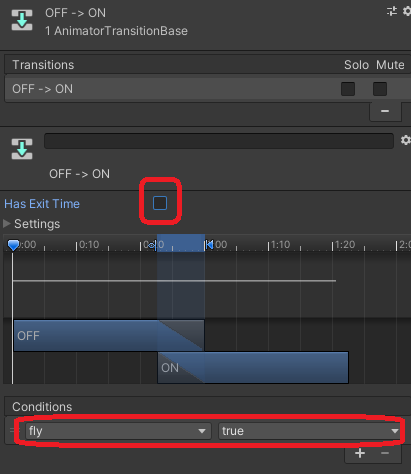
FXの設定によるExpressionParametorとAnimationの紐づけ
これで完成です!お疲れさまでした!
アバターをアップロードして動作確認しましょう。
- 普段は何もアイテムがなくて、飛ぶこともできない
- ExpressionMenuを開くとflyというメニューがあり、押すと足元にアイテムが出てくる
- その状態でジャンプ連打すると飛ぶことができる
これがうまく動けば、成功です!
うまく動かなかった場合…
- 間違いなくアップロードに成功しているか確認(体の色を変えてみる等)
- アバターが対応しているか確認
- スケール0.83(標準サイズ)のフラットくんであること
- スケールシステム等で一時的なものを含みアバターのサイズ変更をしていないこと
- DEBUG機能を開いて確認
VRモードの方向け・・・DEBUGを開いた後なんか閉じれなくなった上にExpressionMenuが動かなくなった!!?!という場合
この記事とは直接関係ないけれど、DEBUGを初めて使った時にあるあるの困りごとについて…
- ExpressionMenuは「選択するだけで動くモード」と「選択してからその手でトリガーを引くと動く」モードがあって、後者のモードに入ってしまったと思われます
- 緑色のメニューを開く (現状で表示されていて、Flick Selectというメニューが見えていれば最後まで飛ばしてください)
- Optionsをスティックで選択して、トリガーを押してOptionsに入る
- 同様にして、Configを開く
- メニュー一番下のFlick Selectをスティックで選択して、トリガーを押す