Spearly CMSの埋め込みタグを使うと、以下の画像のようなバナーが簡単に10分くらいで実装、期間や画像や文言もCMSで管理できそうと思ったので実装してみます
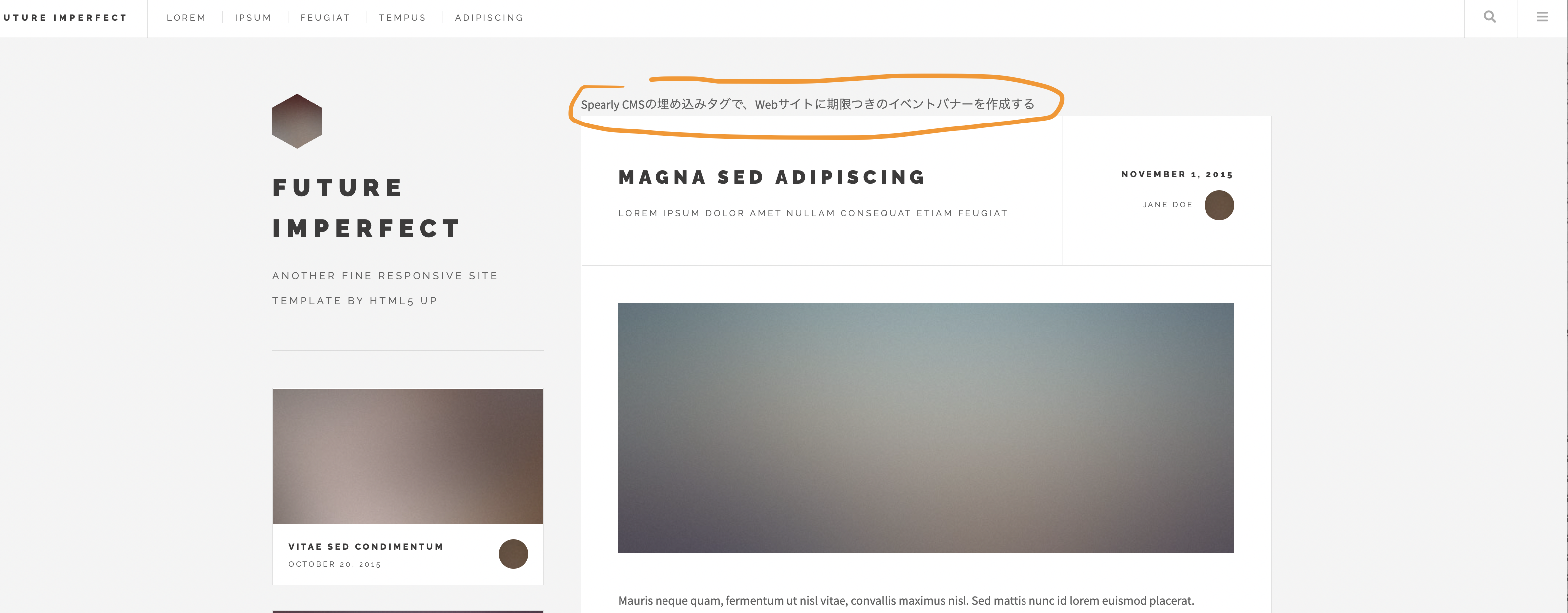
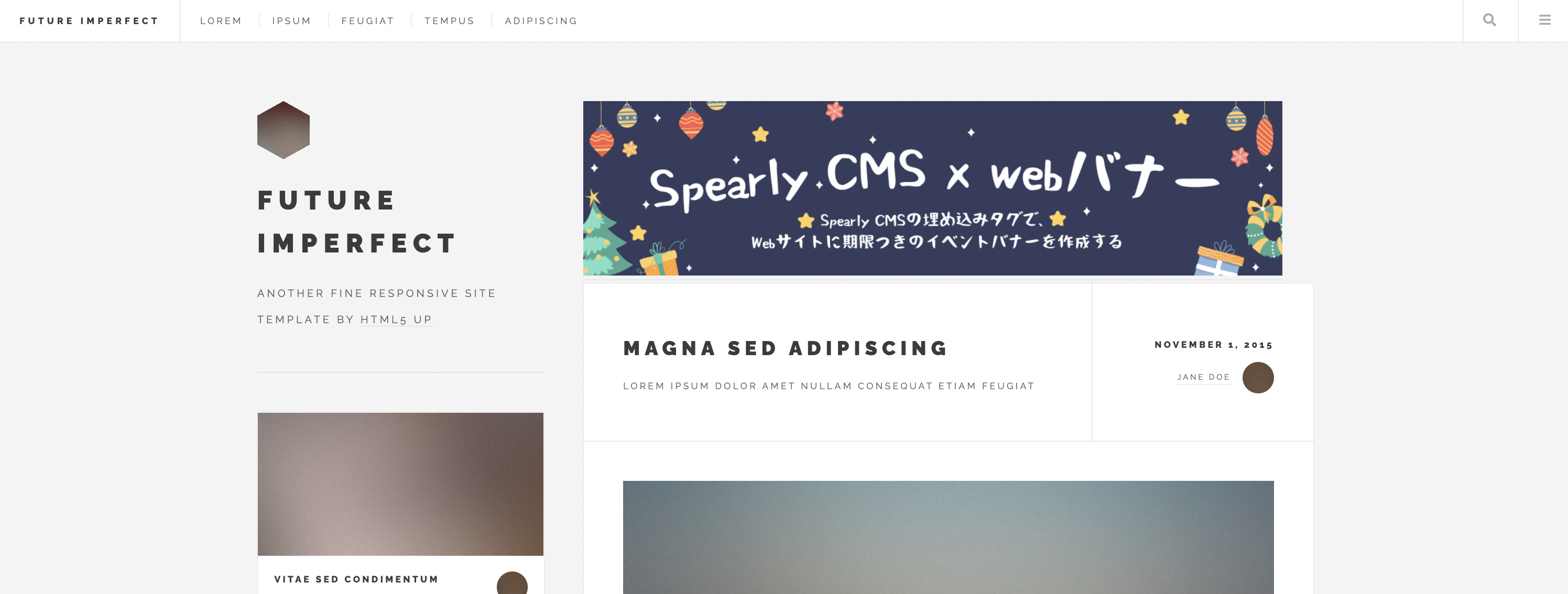
例えばこんなのですね。

画像などの情報をCMSで管理し、開催期間の間だけ表示され、開催期間が終了次第非表示、もしくは次の期間のバナーに切り替える仕組みを作ります
Spearly CMSをつかうと、実装の手間がすごい少なく1回の実装ですみ、またバナーはCMS管理できるなど、実装も運用も簡単なので、興味を持った方は、実際に試してみるなりエンジニアさんにこの記事見せてみるといいかもです。
仕様
今回作成するのはこんな感じのバナー
予約投稿や、公開締め切りを設定することで、表示非表示をCMS上からスケジューリングできるイイカンジ-な仕組み

今回は仮のサイトとして、下記リンクで配布されているテンプレサイトに埋め込んでいきます
今回はQiitaみたいな記事コンテンツがメインのテンプレートであるfuture-imperfectをお借りしました!
(ライセンスを守れば本格利用も無料だそうです)
実装
実装の流れとしては以下の通りです
- Spearly CMSに登録する
- コンテンツタイプ設計
- イベントバナーの情報をSpearly CMSで作成
- 埋め込みタグでバナーをwebサイトに表示
- オプションを指定する
- 完成
1.Spearly CMSに登録する
今回バナーを管理するCMSとしてSpearly CMSを用いるのは、埋め込みのしやすさと、上記のような仕様であれば、API呼び出しなど行わずに、Spearly CMSの埋め込みタグの機能で十分だったからです。
イベントの開始と終了に合わせて、表示を切り替える作業するのはめんどくさいので、CMSの予約投稿と、公開終了時間を設定する機能を利用して、自動で切り替わる仕組みを作ります。
Spearly CMSとは
すごい簡単に使えるヘッドレスCMS。
APIと埋め込みタグでコンテンツを取得でき、埋め込みタグはAPIなどのつなぎ込みもいらずに、ブログや画像のコンテンツを簡単に埋め込めサイト設置もできるイイカンジなサービス。
無料から利用できるので、ぜひ試してみてください![]()
-
利用規約などに同意したら完了です。CMSを利用できるようになりました
2. コンテンツタイプ設計
テーブル設計みたいなものです
タイトルや画像、リッチテキストなど、何の要素からコンテンツが構成されているか設定します
例えばブログなら次の6つの要素からなるデータの集まりと考えられます。
| 型 | |
|---|---|
| タイトル | テキスト |
| サムネイル | 画像 |
| 本文 | リモートワーク |
| 日付 | 日付 |
| タグ | タグ |
| 筆者 | 参照 |
今回は、単純な画像のバナーを作成するので次の構成で作成します
| フィールドタイプ | 備考 | |
|---|---|---|
| イベントタイトル | テキスト | |
| イベントバナー画像 | 画像 | |
| イベントバナー画像のalt | テキスト | |
| イベント特設ページへのリンク | テキスト | |
| (イベント開始日) | (フィールドタイプとしては持たなくて良い) | 公開予約日, 公開日 |
| (イベント終了日) | (フィールドタイプとしては持たなくて良い) | 公開終了日 |
Spearly CMSでコンテンツタイプを設定する。
コンテンツタイプは、Spearly CMSの用語で、コンテンツの型を意味します。
コンテンツがどのようなフィールドの構成かやオプションなどの設定を行えます
2-1. コンテンツタイプを作成する
「コンテンツタイプ一覧」の「コンテンツタイプ作成」から、新規作成画面を開きます。

2-2. 必要な情報を入力しましょう
コンテンツタイプの名前やIDを設定しましょう。
コンテンツタイプIDは埋め込みタグの接頭語になります。
私はbannerとしましたので、埋め込みタグは{%= banner_(フィールドID) %}となります

他の項目については、複数のコンテンツタイプや、チームでの運用の際に使う項目ですので、必要に応じて記入してください。
例えば、「コンテンツタイプ説明」や、後述の「フィールド説明」に記入した内容は、コンテンツタイプ一覧やコンテンツ作成画面で、コンテンツ作成時のドキュメントとして利用できます。

記述のルールや説明などもCMS上で確認できるので便利なので良く使ってます
2-3. フィールドタイプの設定を行う。
コンテンツタイプの作成が完了したら、先程作成した表をもとにフィールドの設定を行いましょう
4つのフィールドを用意してそれぞれIDやタイプを入力すればよさそうです。
| フィールド名 | フィールドID | フィールドタイプ | 備考 |
|---|---|---|---|
| イベントタイトル | title | テキスト | |
| イベントバナー画像 | image | 画像 | |
| イベントバナー画像のalt | image_alt | テキスト | |
| イベント特設ページへのリンク | link | テキスト | |
| (イベント開始日) | (フィールドタイプとしては持たなくて良い) | 公開予約日, 公開日 | |
| (イベント終了日) | (フィールドタイプとしては持たなくて良い) | 公開終了日 |
デフォルトのフィールドは消して大丈夫なので、必要なフィールドを作成していきましょう
3. イベントバナーの情報をSpearly CMSで作成
イベントバナーの情報をSpearly CMSに入力します。
マーケ担当の方やデザイナーさんの手を借りましょう。
私は仮のサイトなので、とりあえずcanvaの力を借りました
(Spearly CMSもcanvaも無料で十分利用できるので、お試しで導入しやすいのほんと良いと思う。)
3-1. コンテンツ作成画面を開く。
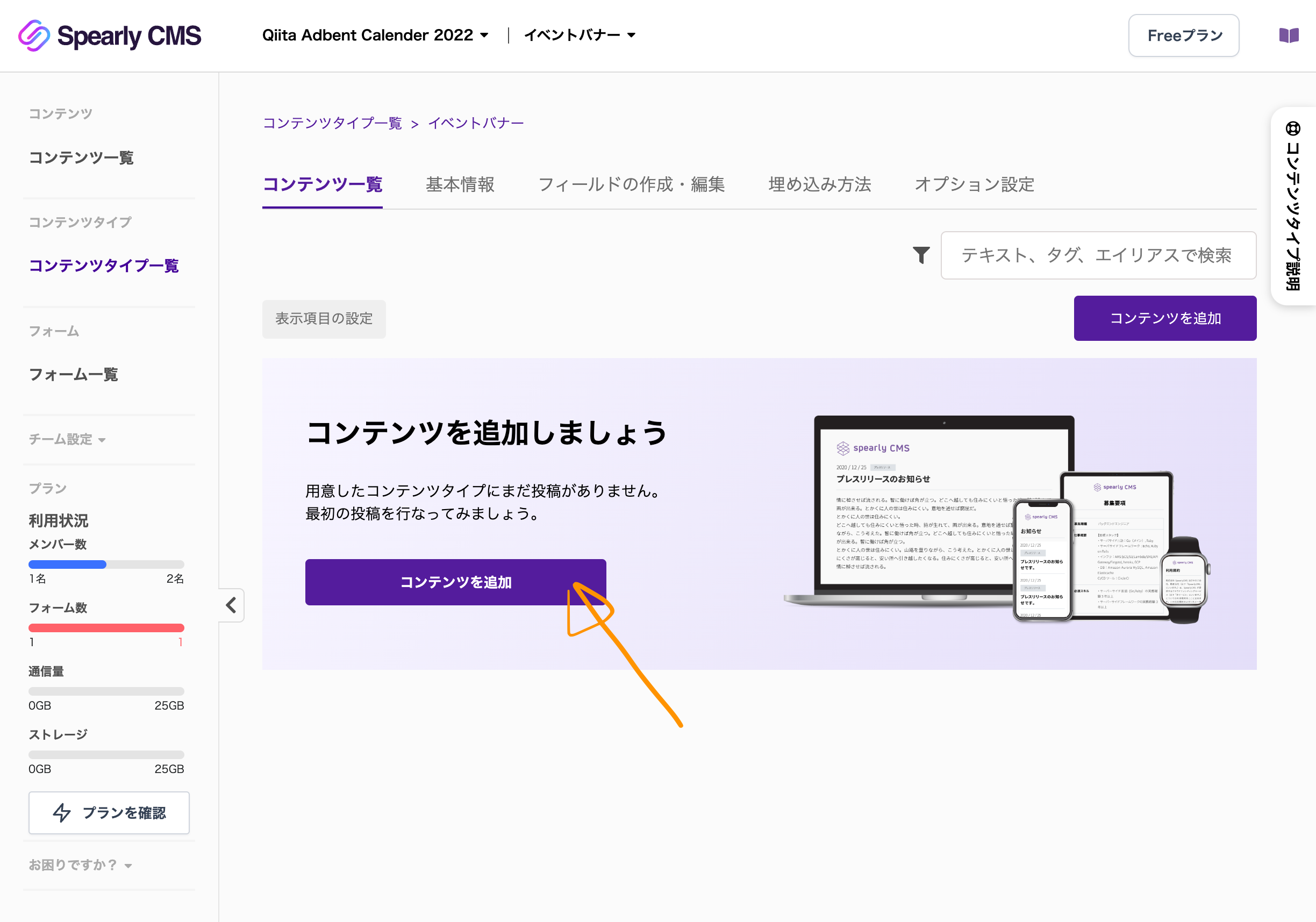
上部タブの「コンテンツ一覧」の「コンテンツを追加」からコンテンツの新規作成画面を開きます
3-2. コンテンツを保存する
3-3. コンテンツを公開する
次の「4. 埋め込む」の作業のために一時的にコンテンツを公開しておきましょう。
公開設定を「公開」にして保存しましょう。
公開していないと、コンテンツが描画されないため、埋め込まれたか確かめられません。
4. 埋め込みタグでバナーをwebサイトに表示
Spearly CMSの埋め込みタグを用いて、webサイトにバナーを設置していきましょう。
- Spearly CMSの共通スクリプトタグを設置
- 埋め込みタグを設置
- スタイルを整える
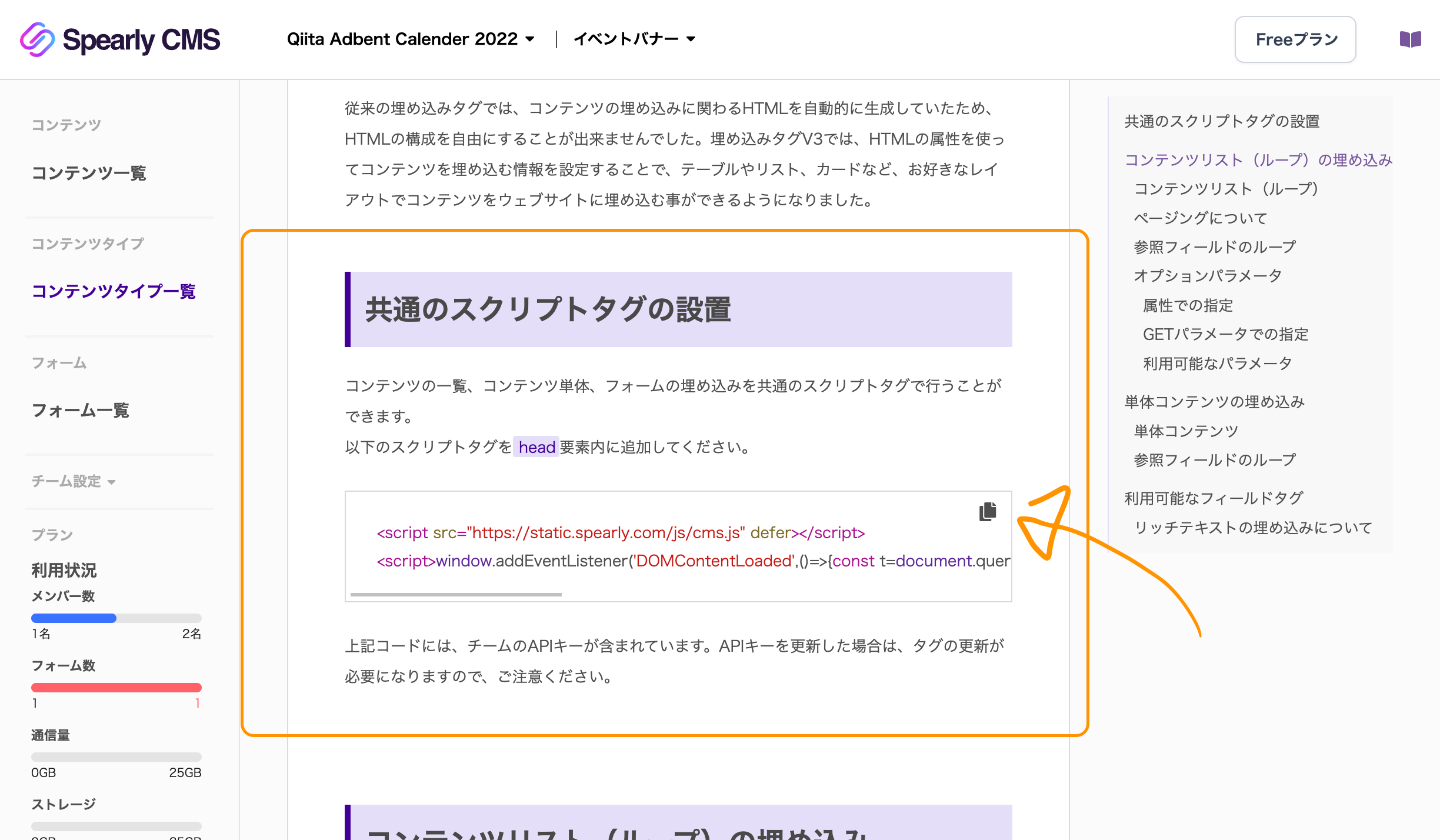
4-1. Spearly CMSの共通スクリプトタグを設置
埋め込みタグの機能を有効化するために、2行のコードをheadタグ内にコピペします
共通スクリプトタグはチームごとに一つです。
これで、埋め込みタグ機能が利用できるようになりました!
埋め込みタグの概要
コンテンツの埋め込み方は、以下のようにcms-content-typeでidをもとに指定し、繰り返し表示したい場合はcms-loopを、content-idを指定して単体で埋め込みたい時は、cms-itemのオプションを入れます。
このオプションを指定したタグ内に書かれた{%= コンテンツタイプID_フィールドID %}の部分が、CMSで登録した情報に置換されます。
<!-- cms-loopを用いた、繰り返しの埋め込み -->
<ul>
<li cms-loop cms-content-type="コンテンツタイプID">{%= コンテンツタイプID_フィールドID %}</li>
</ul>
<!-- cms-itemを用い、コンテンツのエイリアスを指定した単体の埋め込み -->
<div cms-item cms-content-type="コンテンツタイプID" cms-content="[コンテンツのエイリアス]">
{%= コンテンツタイプID_フィールドID %}
例: {%= article_title %}
</div>
例えば、画像を埋め込みたければ、{%= banner_image %}を、本文を埋め込みたければ{%= banner_contetn %}のように、設計したidから生成された埋め込みタグを設置していきます。
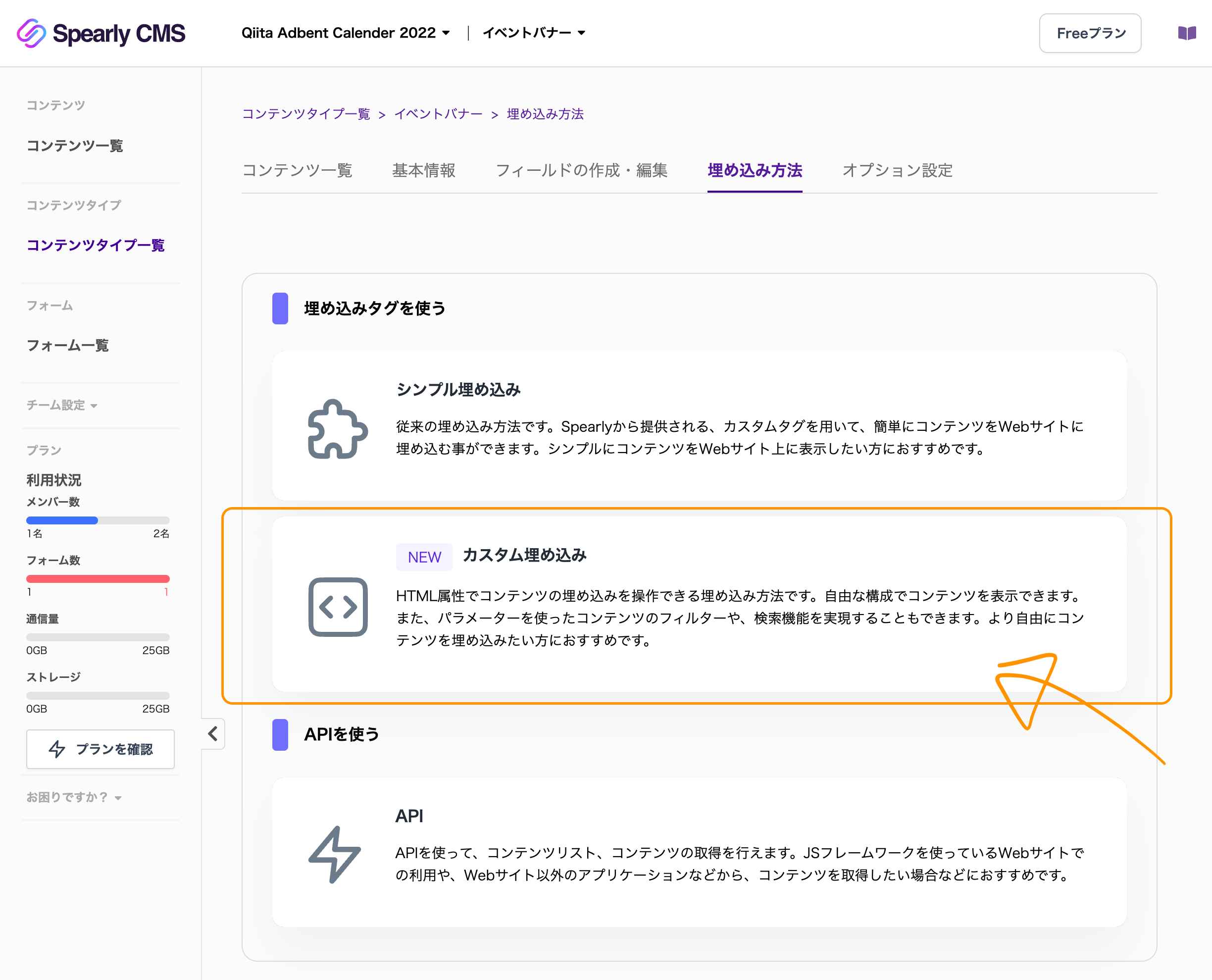
埋め込みタグの使い方の詳細については、埋め込み方法を参考にしてください
また、この記事も参考になると思われます![]()
4-2. 埋め込みタグを設置
バナーを表示したい部分に埋め込みタグを設置しましょう。
-
埋め込みタグを記述する。
普段通りhtmlをマークアップし、埋め込みたい部分のタグにオプションと、埋め込みタグを記述します。
今回は、cms-loopを用いて実装します。理由は仕組みとともに後で説明します。次のように記述し、プレビューを確認すると、
index.html<!-- cms-loopを用いた、繰り返しの埋め込み --> <div> <div cms-loop cms-content-type="banner"> {%= banner_title %} </div> </div>あとは、最終的な形にマークアップしてあげると、以下のようになりました
index.html<div class="banner-wrapper"> <div cms-loop cms-content-type="banner" class="banner"> <a href="{%= banner_link %}"> <img src="{%= banner_image %}" alt= "{%= banner_image_alt %}"/> </a> </div> </div> -
スタイルを整える
最後に軽くスタイルを整えてあげましょう。Spearly CMSはヘッドレスCMSという、もともとのスタイルを持たないCMSです。
プレーンな状態からcssなどスタイルを構築できます。

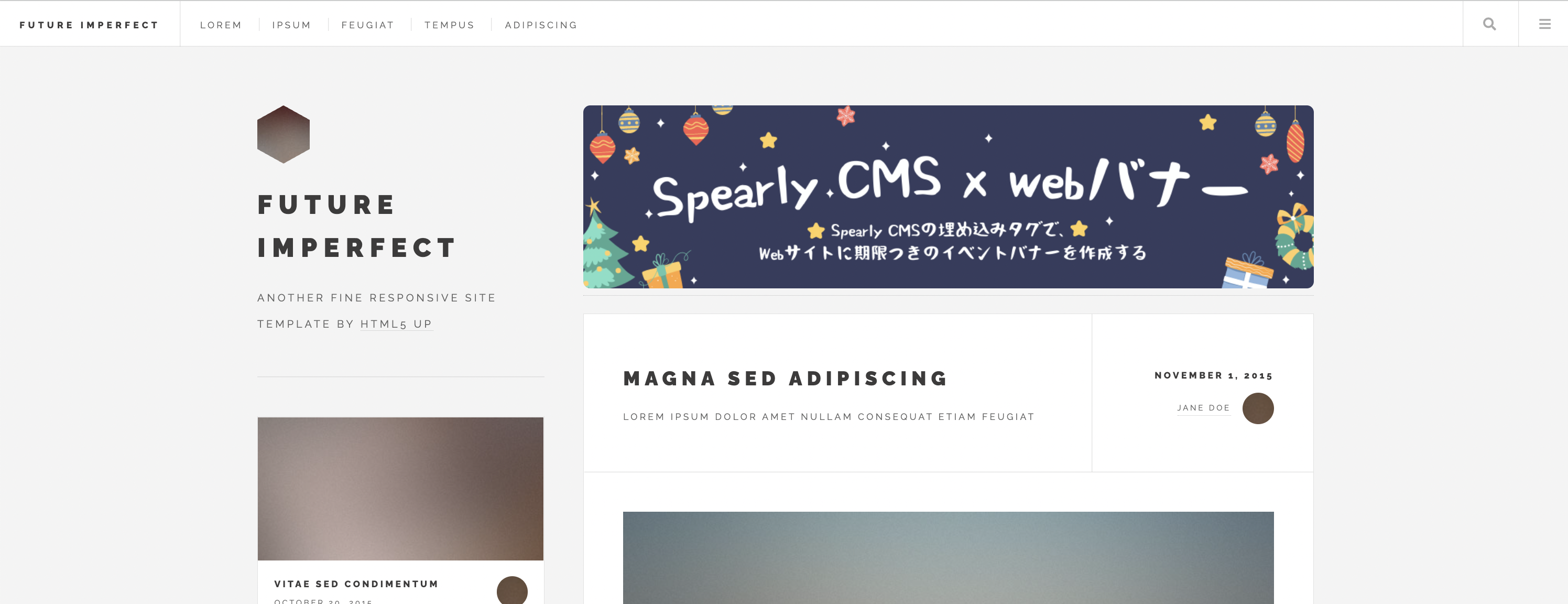
イイカンジ-
5. オプションを指定する。
仕様を実現するためにオプションを指定しましょう。
予約投稿や、公開締め切りを設定することで、表示非表示をCMS上からスケジューリングできるイイカンジ-な仕組み
埋め込みタグのオプションの概要
Spearly CMSの埋め込みタグにはたくさんのオプションがあり、例えばcms-option-limit=3を指定すると3件のみ繰り返して表示し、cms-option-order_by=popularとすると、人気順にソートします。
これらのオプションを組み合わせることで、さまざまなカスタマイズがjsなしで可能になります。
<!-- cms-loopのoptionを用いた、人気記事上位3件のタイトルを表示 -->
<ul>
<li
cms-loop
cms-content-type="article"
cms-option-limit=3
cms-option-order_by=popular
>
{%= article_title %}
</li>
</ul>
5-1. 埋め込みタグのオプションを記述する
利用するオプションは2つ
cms-option-limit=1cms-option-order_by=latest
cms-option-limit=1によって、リスト表示にもかかわらず単体埋め込みのように一見目のみを表示させます。
cms-option-order_by=latestによって、公開日順にソートすることにより、今のバナーが終了し、別のバナーが公開された場合、バナーの表示が切り替わります。
この2つのoptionの併用により、「公開中の最新のバナーを一件表示する」ことができます。
<div class="banner-wrapper">
<div cms-loop cms-content-type="banner" cms-option-limit="1" cms-option-order_by="latest" class="banner">
<a href="{%= banner_link %}">
<img src="{%= banner_image %}" alt= "{%= banner_image_alt %}"/>
</a>
</div>
</div>
これで機能は完成しました!![]()
詳細な仕様
6.完成
実装としては完了したので、運用方法を記します。
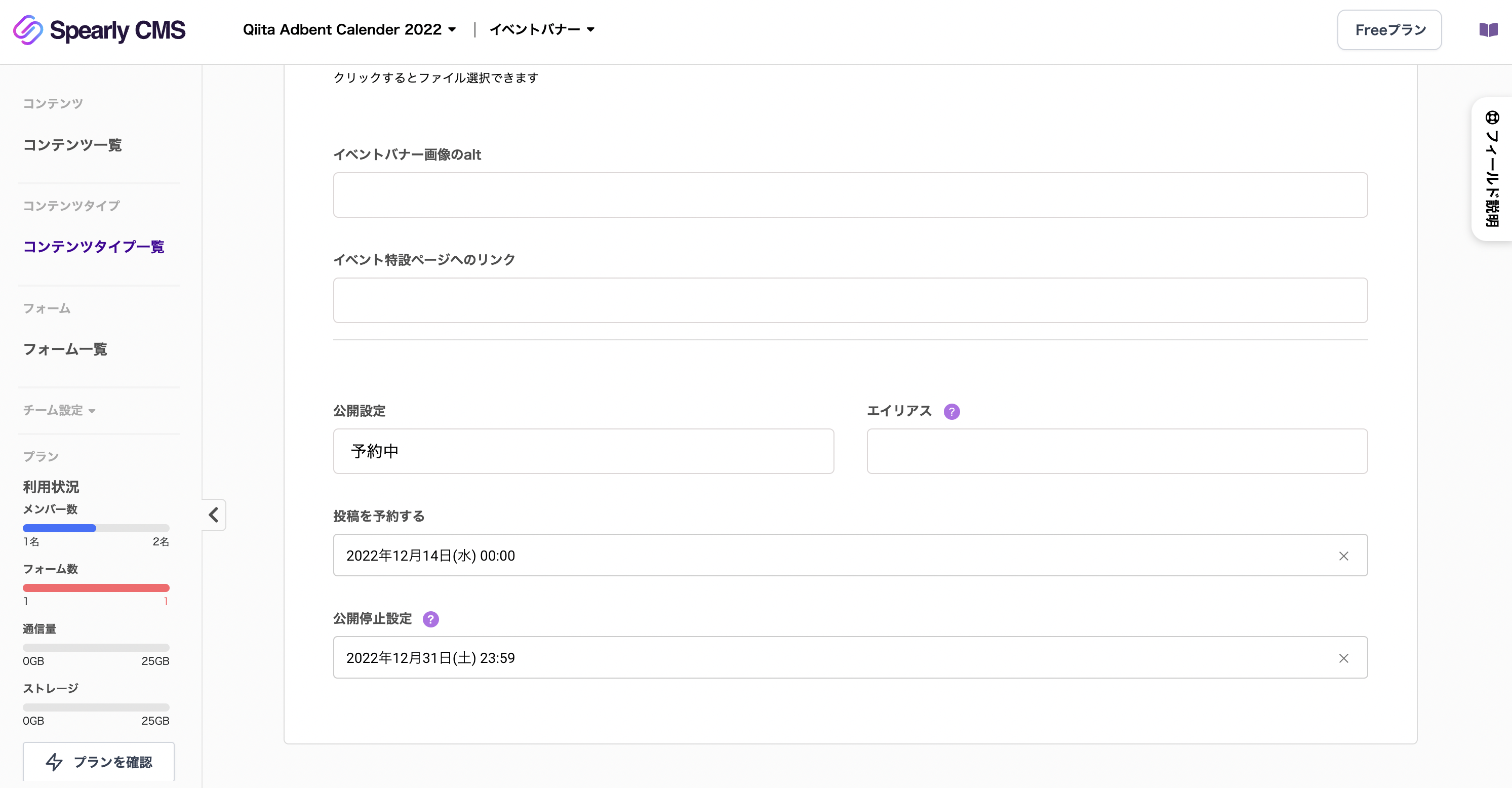
予約投稿の仕方
コンテンツの入力画面の下部の、公開設定を「予約中」にすると「投稿を予約する」「公開停止設定」が、公開設定を「公開」にすると「公開停止設定」が表示されます。
あとはコンテンツに合わせた公開期間を入力してください。
まとめ
今回はバナーを設置しただけですが、Spearly CMSの埋め込みタグを用いることで、ブログ機能やフォーム機能など、手軽に実装することができます。
応用次第で色々なことが手軽に試せて楽しいので皆さんも試してみてください!
形を変えて下の画像のようなバナーも簡単にCMS管理できるので、工数もかからずおすすめします![]()
APIでもデータを取得できるのでJamStackな開発とCMS利用もできるので、
皆さんのサイトに合わせたCMS利用ができるサービスと思いますので是非是非
参考リンク