概要
こんにちは。パンダマスターと申します。
最近、UE4でゲームを作り始めました。
注記
この記事の内容はEpic Gamesとは何の関係もありません。
免責事項
当記事に記載されている内容、サンプルコードを使用することによって被った、いかなる損害に対しても筆者は一切責任を負いません。当記事のサンプルコードの使用に際しては自己責任にてお願いします。
上記に同意していただける方のみ、続きをお読みください。
続きを読むことによって、上記の免責事項に同意したことになります。
今回の目標
モデリングとアニメーションの作成及び適用。
バージョン情報
Unreal Engine 4.25.3
実装
早速、実装を見ていきましょう!
まだ整理された状態ではないため、コード全体ではなく苦労した点についてかいつまんで書いていきます。
投稿中のコードはプロジェクトからの抜粋ですので、それだけでは動きません。
Blenderでもモデリングとアニメーション作成
シェイプを加工してパンダを作ります。
最初に出来上がったのがこれ。

大変雑な作りになってますが、サブディビジョンかけて手足をくっつけて、UVをちゃんと設定したらこうなりました。

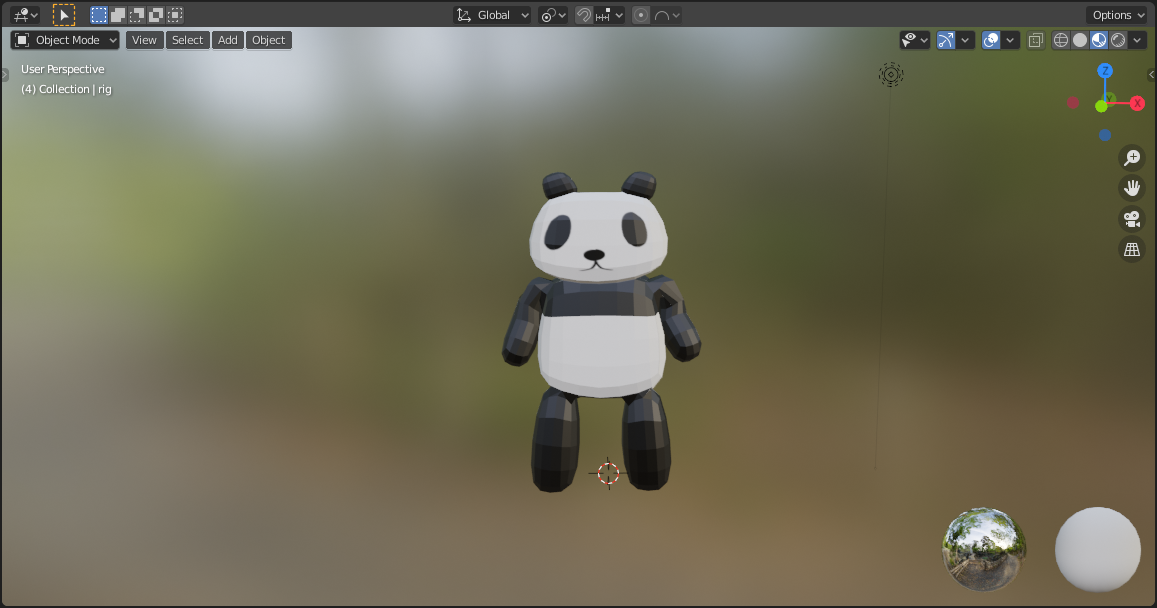
多少、マシになりました。
UE4にインポートしてみます。

シェーダー万歳。UE4様様ですね。
上の画像でも適用されていますが、さらにBlenderでアニメーションを作成していきます。
ボーンとリグの設定はAuto-Rig Proを使ってサクッと生成しました。
Auto-Rig Proは$40でボーンとリグの自動生成をした後、UE4向けにエクスポートもしてくれるので、大変便利です。
これがないとモデリング初心者の私にはつらいですね。
アニメーションの作成はプログラミング要素ゼロなので割愛します。ググればいくらでも資料出てきますし。
アニメーションの適用
さて、エクスポートしたFBXをインポートして、動かしてみましょう。
アニメーションの適用順序は以下の通りです。
・3ループだけIdle
・そのあと目標地点に移動しながらRun
・目標地点に到達したらIdle
3ループだけIdle
これはアニメーションコンポジットと通知を使用します。
始めはモンタージュ使っていたのですが、現段階ではうまく扱えなかったため、同じくUE4でゲーム制作している知人から助言を得てコンポジットにしました。

モーションの繰り返しは単純にAsset Browserからアニメーションアセットをドラッグ&ドロップするだけです。
画面右端のEndIdleという黄色いタグのようなものが通知で、これの通知を受け取ることによってBP側ではアニメーションの切り替えを行い、C++側では移動を開始します。
ちなみにモデルの名前がDORKASになっているのは、当初はバーチャロンの二次創作をしようかと思っていたので、その名残です。
以下のコードは前回の記事の追加コードになります。
新たにHandleNotifyメソッドをオーバーライドして、通知を受け取るようにします。
UCLASS(minimalapi)
{
class UAnimInstanceEx : public UAnimInstance
virtual bool HandleNotify(const FAnimNotifyEvent& AnimNotifyEvent) override;
UPROPERTY()
bool StartRun = false;
UFUNCTION(BlueprintPure, meta = (BlueprintThreadSafe))
bool RunRule();
};
bool UAnimInstanceEx ::HandleNotify(const FAnimNotifyEvent& AnimNotifyEvent)
{
StartRun |= AnimNotifyEvent.NotifyName.IsEqual(FName(TEXT("EndIdle")));
if (StartRun) {
ACharacterEx* _Pawn = Cast<ACharacterEx>(TryGetPawnOwner());
if (_Pawn)
{
AAIControllerEx* _Controller = Cast<AAIControllerEx>(_Pawn->GetController());
_Controller->EnableRun();
}
}
return StartRun;
}
bool UAnimInstanceEx ::RunRule()
{
return StartRun;
}
通知を受け取ったら単純にフラグを立てるだけです。
また、ブループリントのIdle→Runのトランジションのために、RunRuleで通知で立ったフラグを返しています。
このようにコンポジットに作られた通知を基に、C++で処理を書くことができます。
もちろん、BPだけでもできる処理だとは思うのですが、BP苦手なのでC++で処理しています。
出来上がり
感想
UE4はやり方が分かるまでは躓きますが、分かってしまうと一気に全てが動き出す優れたツールです。
すっかりはまってしまいました。
また進捗あれば投稿します。
