gitを使用した開発フローである
Git-flow
GitHub-flow
GitLab-flowについてまとめる
参考
Git-flowって何?
https://qiita.com/KosukeSone/items/514dd24828b485c69a05
git-flowで用いるブランチまとめ
https://qiita.com/hatt0519/items/23ef0866f4abacce7296
【図解】git-flow、GitHub Flowを開発現場で使い始めるためにこれだけは覚えておこう
https://www.atmarkit.co.jp/ait/articles/1708/01/news015.html
Git-flowとは
Vincent Driessen氏がブログに書いた"A successful Git branching model" というブランチモデルの導入を簡単にする git プラグインである。他の"GitHub-flow"や"GitLab-flow"等のワークフローと比べると、大規模で複雑な構成になっています。Git-flowはGitブランチを活用するために最初に提案されたフローの1つです。masterブランチとは別にdevelopブランチがあり、その他にfeature、release、hotfixというブランチがあります。developブランチでの開発作業を進めた後に、releaseブランチを作成し、成果は最終的にmasterブランチへマージされます。
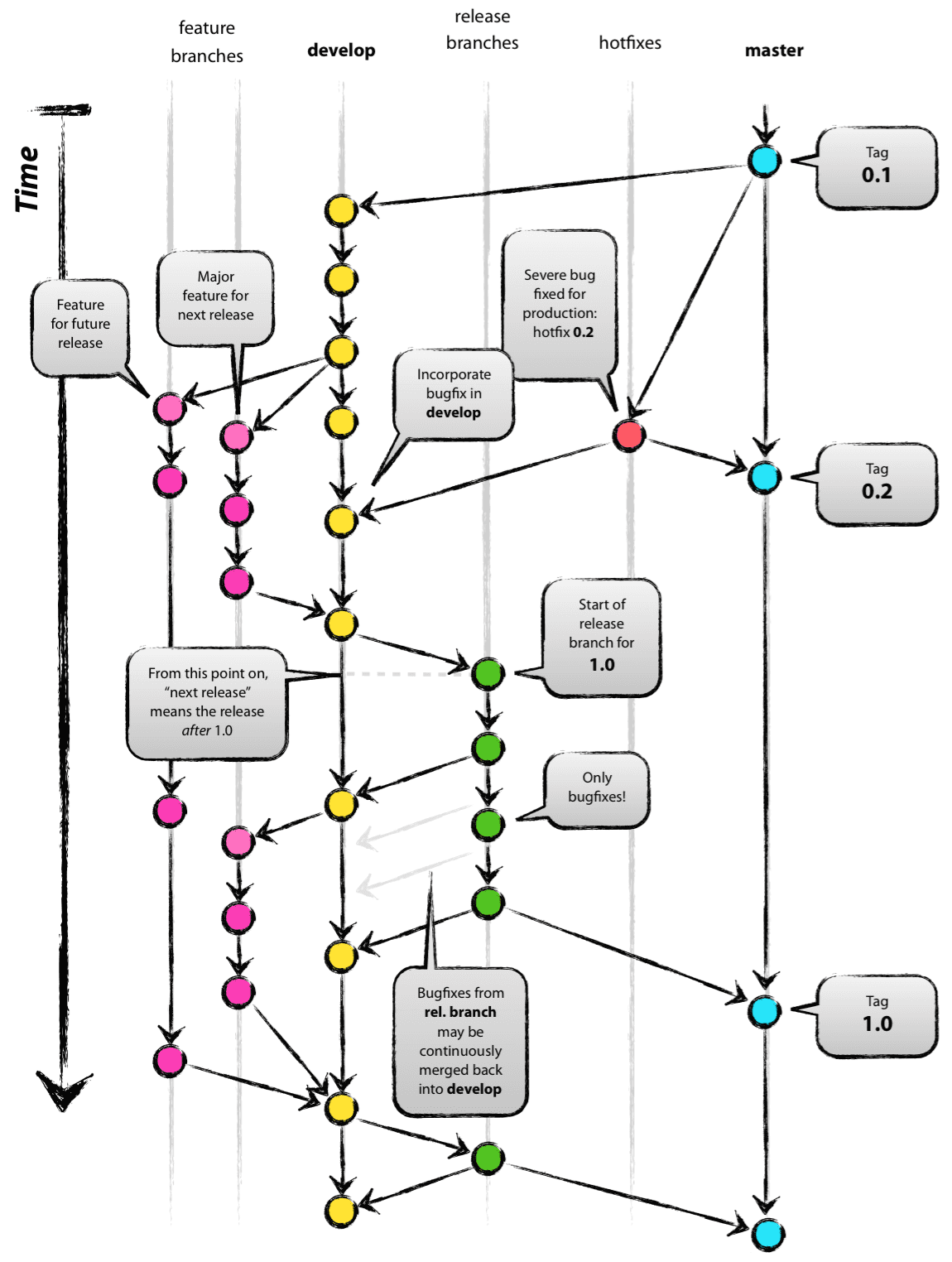
Git-flowイメージと各ブランチの役割
git-flowを使用した開発では「メインブランチ」とそれ以外の「サポートブランチ」を使用します。
メインブランチ
メインブランチには「master」と「develop」の2つのブランチがあります。これらのブランチは常に存在します。
master:
プロダクトとしてリリースするためのブランチ。リリース済みのソースコードを管理する。
リリースしたらタグ付けする。アプリケーションが安定して動く状態にする必要がある。
develop:
開発ブランチ。開発中のソースコードを管理する。コードが安定し、リリース準備ができたら master へマージする。
リリース前はこのブランチが最新バージョンとなる。
サポートブランチ
タスクごとに「フィーチャー」「リリース」「ホットフィックス」のいずれかのブランチを作成し、作業を行います。
これらのブランチはmasterまたはdevelopブランチから作成され、作業が完了すると削除されます。
feature branches:
機能実装やバグ修正などの開発作業を行う。 develop から分岐し、 develop にマージする。
hotfixes:
リリース後のクリティカルなバグフィックスなど、 現在のプロダクトのバージョンに対する緊急の修正作業を行う変更用ブランチ。 master から分岐し、 master にマージし、タグをつける。次に develop にマージする。
release branches:
プロダクトリリースの準備。 機能の追加やマイナーなバグフィックスとは独立させることで、 リリース時に含めるコードを綺麗な状態に保つ(機能追加中で未使用のコードなどを含まないようにする)ことができる。 develop ブランチにリリース予定の機能やバグフィックスがほぼ反映した状態で develop から分岐する。 リリース準備が整ったら, master にマージし、タグをつける。次に develop にマージする。
Git-flowのメリット・デメリット
メリット
本番リリースしたデータと、制作中のデータの区別が明確になる。役割ごとに明確に使うタイミングや意図が分けられている。コミットツリーを見ることでどのように作業が進んだかを俯瞰して把握しやすい。
修正、リリース、機能追加などのいくつもの種類の違う作業を並行して進められる
リリースした内容の調査が簡単になる
git-flow用のコマンドでほとんどの管理を行えるので、操作マニュアルを用意しやすい
デメリット
ブランチの種類が多いことやその開始地点やマージ先が多岐にわたっているため複雑になりやすい。
開発者がmasterブランチではなく、developブランチを利用しなくてはならない。
GitHub-Flowとは
GitHub-Flowは「GitHub」の開発で使用されているワークフローであり、git-flowに比べてシンプルな構成になっています。developブランチが省略されて、pull request機能が使われていることが、大きな違いです。1日に複数回デプロイを行うようなWebアプリケーションの開発に適しています。
6つのルール
GitHub Flowには以下の6つのルールがあります。【ルール1】が最も重要で、それ以外のルールは【ルール1】を実現するために存在します。
- 【ルール1】masterブランチは常にデプロイ可能である
- 【ルール2】作業用ブランチをmasterから作成する(例:new-oauth2-scopes)
- 【ルール3】作業用ブランチを定期的にプッシュする
- 【ルール4】プルリクエストを活用する
- 【ルール5】プルリクエストが承認されたらmasterへマージする
- 【ルール6】masterへのマージが完了したら直ちにデプロイを行う
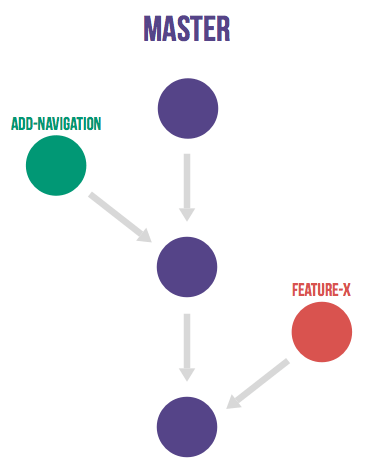
開発フロー
GitHub Flowを使用した開発フロー
- [1]開発作業を行う
作業開始時に作業用ブランチをmasterブランチから作成します。
git-flowでは、「フィーチャー」「リリース」「ホットフィックス」のいずれかのブランチをmasterまたはdevelopブランチから作成しますが、GitHub Flowでは、全てのブランチをmasterブランチから作成します。
ブランチ名は、何の作業を行っているかが分かる名前にします。また、作業用ブランチは定期的にリモートリポジトリにプッシュするようにします。これによって、他の開発者の作業状況を把握できるようになります。
本ステップで行う作業は、連載第10回記事の「プルリクエスト作成の準備」で解説しています。 - [2]プルリクエストを行う
作業用ブランチをmasterブランチへマージできる状態になったら、プルリクエストを作成して他の開発者にコードレビューを依頼します。そして、プルリクエストが承認されたらmasterへマージします。
GitHub Flowを使用した開発では、プルリクエストを積極的に活用します。作業完了後のコードレビューだけではなく、作業途中の実装への助言を求める場合などにも使えます。
本ステップで行う作業は、連載第10回記事の「プルリクエストを作成する」「プルリクエストをレビューする」「プルリクエストをマージする」で解説しています。 - [3]デプロイする
masterへのマージが完了したら直ちにデプロイを行います。
GitHub-flowのメリット・デメリット
メリット
サーバサイドとの親和性が非常に高い。
ブランチが複数存在しないため理解が容易である。
CIと絡めて「masterにマージするたびにデプロイ」といった運用も取れるので、リリース作業を簡略化できる。
デメリット
リリースのタイミングを調整したい場合は不向き。アプリの場合は1つの作業単位ごとにリリースをするとも限らないのでどのブランチでリリース準備をすれば良いのか迷ってしまう。
また、サーバサイドであっても環境(ステージング環境、QA環境、広告配信テスト環境などなど)を分けてデプロイしたい場合はデプロイタイミングとブランチとの結びつきが不明確になってしまう。
Gitlab flowとは
GitLab-Flowは「GitLab」の開発で使用されているワークフローである。Gitlab flowはイメージとしては「GitHub flow + リリースに必要なブランチ」である。
Gitlab-flowのブランチ
master
メインのブランチ。
pre-production
リリース前のテスト用(git-flowで言うreleaseブランチ)
production
リリース済みのコード管理をするブランチ。
feature/hotfix
機能開発、不具合対応ブランチ。
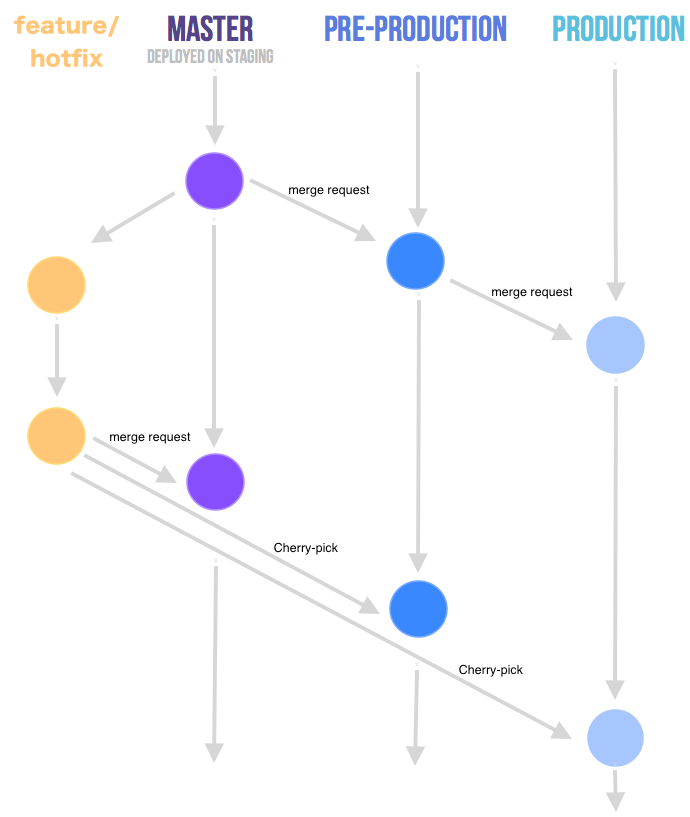
Gitlab-flowの流れ
機能開発
機能開発するとき、masterブランチからfeature/NAMEブランチを切って開発進む
開発が終わったらfeatureブランチからmasterにMerge Requestを作成します。
masterをステージング環境へデプロイして、確認する
プリプロダクションへデプロイしたい場合、masterブランチからpre-productionブランチへのMerge Requestを作成します。マージ済みになるとデプロイする
pre-productionブランチからproductionブランチへのMerge Requestを作成します。マージ済みになるとデプロイする
不具合対応
不具合があるとき、masterブランチからhotfix/NAMEブランチを切って対応を行う
対応が終わったら、hotfixブランチからmasterにMerge Requestを作成します。
masterをステージング環境へデプロイして、確認する
確認して、問題がなければhotfixブランチを順次pre-production > production にマージ
GitLab-flowのメリット・デメリット
メリット
コミットがダウンストリームへ流れるのですべての環境で全てテスト済みであることを保証します
CIはサポートされる
CIを使ってlatestステータスで、現在環境ごとにどんなブランチをデプロイされるの確認もやりやすい
デメリット
複雑(git-flowと同じ)
CIが便利ですが、自動実行なのでもし誤commit、pushすると環境にデプロイしてしまう。
それぞれのメリット、デメリットを比較した上でチーム開発に合った開発フローを選択できるようになりたいです。