<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>challenge_dom</title>
</head>
<body>
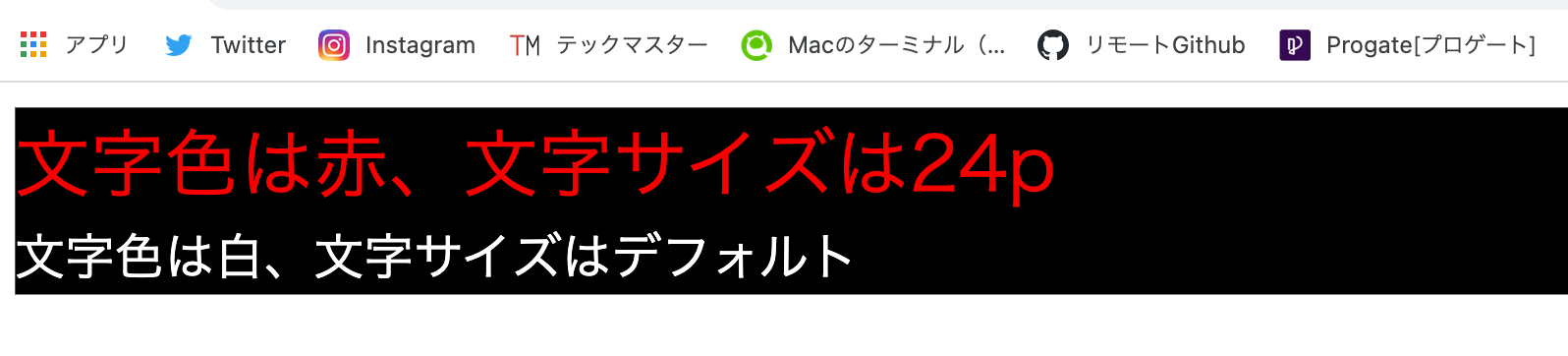
<div id="large">
<div id="box1">文字色は赤、文字サイズは24p</div>
<div id="box2">文字色は白、文字サイズはデフォルト</div>
</div>
<script>
// ここに追記
var large = document.getElementById('large'); // id="box1"の要素を取得
var box1 = document.getElementById('box1'); // id="box1"の要素を取得
var box2 = document.getElementById('box2'); // id="box2"の要素を取得
large.style.backgroundColor = 'black';
box1.style.color = 'red';
box1.style.fontSize = "24px";
box2.style.color = 'white';
</script>
</body>
</html>
More than 3 years have passed since last update.
【JavaScript】DOM(Document Object Model)からHTMLとCSSを操作して、背景色、文字色、文字サイズを操作せよ。※css不要
Last updated at Posted at 2021-05-10
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme