ページの表示スピードは、SEOに関係するだけでなく、離脱率に大きく関わる。
ページの表示が3秒を超えると50%の人が離脱するとか。
自分のサイトは馬鹿みたいに重かったので、高速化を目指していろいろやってみた。
まずは結果から
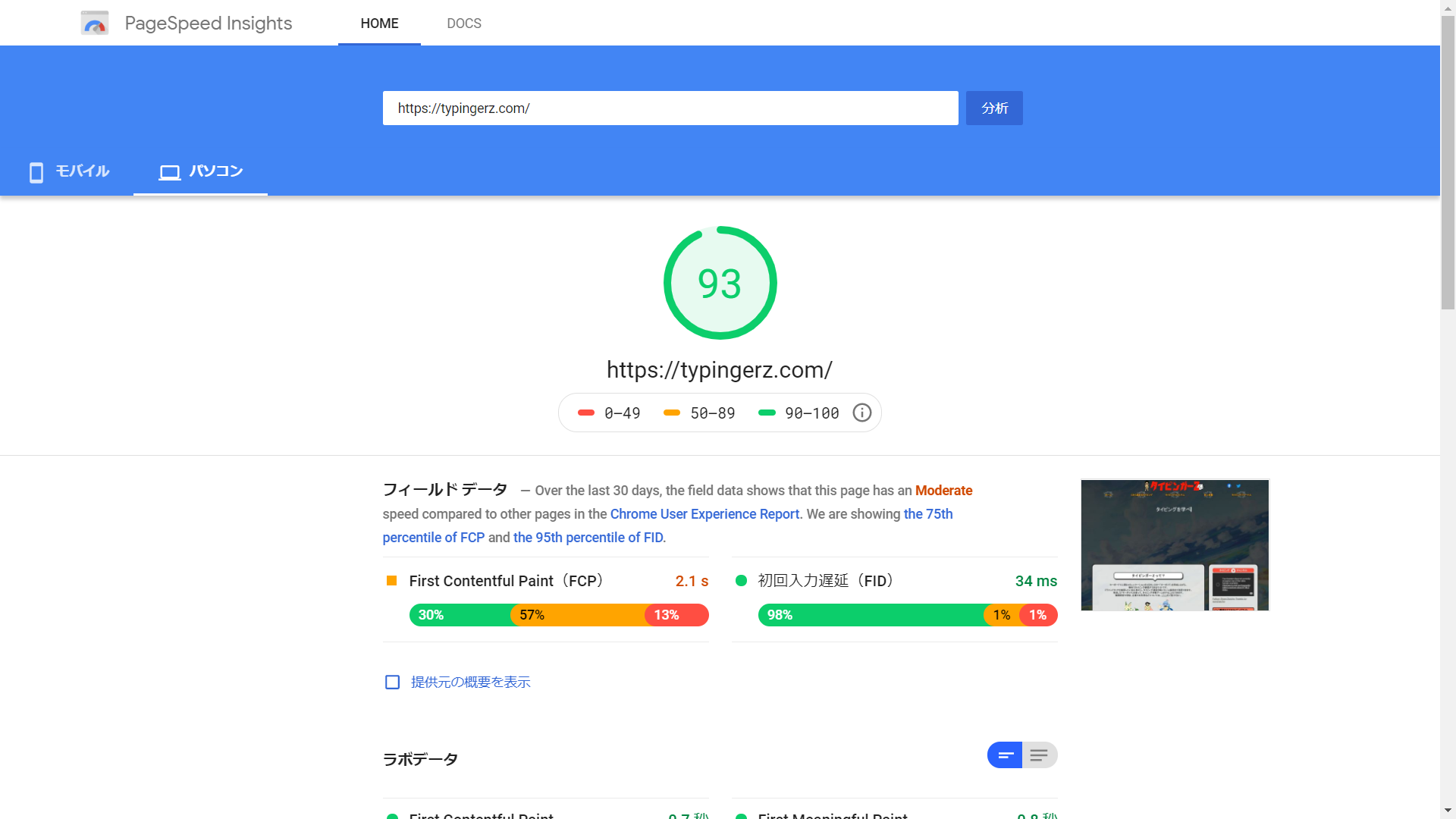
結果から言うと、ページスピード評価サイトで60点ほどから、90点ほどまで上げることができた。
使った評価サイトは「PageSpeed Insights」というGoogleが提供してるサービス。
トップページの高速化が目的だったが、波及してサイト全体のスピードもかなり上がった。
あと、タイピングゲームサイトなので、あくまでパソコンで軽くする対策をしたが、スマホの評価も20点ほど上がった。
画像の対策
これが一番でかかった。
他の多くの人も、画像の重さがネックになっていることが多いらしい。
画像の縮小と圧縮
今までは画像の大きさをコード内でwidthで指定してたが、画像の作成段階でサイズを調整するだけで、容量を何倍も小さく抑えられる。
自分はGimpというフリーの画像編集ソフトを使っているのだが、とりあえずそれでサイズを縮小した。
さらに仕上げとして、TinyPNGというサイトで圧縮。
画質もそこまで落とさず、容量だけを1/8くらいに減らせた。
画像の遅延ロード
スクロールしないと見えない画像は、スクロールしたときにロードすりゃいいじゃんという手法。
これはとっても簡単。
1.iframe、imgタグのsrcをdata-srcに書き換えて、class="lazyload" を指定する
例)<img src="/xxx/xxx.png"> → <img data-src="/xxx/xxx.png" class="lazyload">
2.スクリプトタグの記述。head内でもbody内でもOK
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.min.js"></script>
3.</body>直前に、↓をコピペ
<script>lazyload();</script>`
以上!
これだけで、画像による重さは消し去られた。
レンダリングとかいう奴の最適化
レンダリングってなに?な状態だったが、クライアント側でページを読み込む(描画する)ことらしい。
html、css、javascriptの読み込みの順番とか最適化しようぜって対策。
正直よくわからなかったが、WordPressのプラグイン「Autoptimize」「Async Javascript」が勝手になんとかしてくれた。
これのおかげで、トップページだけでなく、勝手にサイト全体が軽くなってウハウハ。
詳しくは「WordPressのレンダリングを妨げるリソースを除外する方法」というページが参考になると思う。
ただ、これ通りにやっても自分の場合は表示が崩れたので、Autoptimizeの「Javascriptコードの最適化」だけはチェックから外した。
未使用のCSSコードの洗い出し
自分の場合、CSSコードを一つのCSSファイルに全部詰め込んでたので、とんでもなく無駄なCSSの読み込みが・・・
とりあえずトップページを軽くしたかったので、トップページで使ってないCSSの洗い出しをした。
やり方は
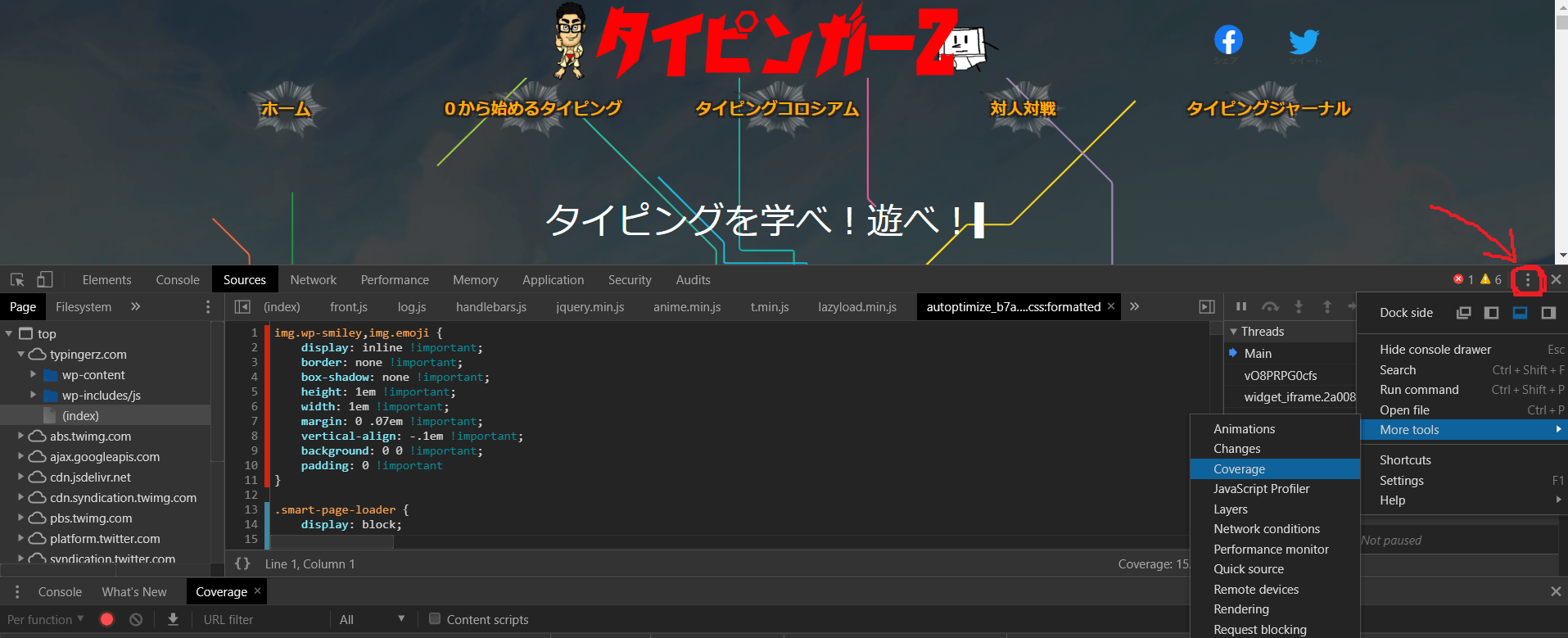
Chromeで対象のページを開く → 検証(F12) → 右上の・・・をクリック → More Tools → Coverage → リロードボタンを押す
↑の画像で、cssに赤いラベルがあるのがわかるだろうか。そこは未使用のcssコードで、水色のラベルがそのページで使っているcssだ。
自分の場合はこれを見て、トップページ用にcssを作成し直した。
キャッシュサーバーの利用
ブラウザのキャッシュは知ってたけど、サーバー側でキャッシュを保持できるとは・・・。
特にWordPressの場合、アクセスの度に表示内容を形成するので、どうしても重くなる。
そこで、サーバー側でキャッシュして、10分間はそのキャッシュしたファイルをクライアント側に提供しようぜという仕組み。
これは、サイト全体にかなり効果があった。
自分は、ロリポップというレンタルサーバーを借りてるので、それの「アクセラレータ」というサービスで実現した。
サーバーの管理・設定 → ロリポップ!アクセラレータ → 対象のドメインをONにする
これで一瞬で設定可能。
ありがとうロリポップ。
※注意
サイトの変更が反映されるのに時差ができてしまうので、急ぎで反映させたい場合はサーバーキャッシュを削除すればOK
SNS埋め込みの遅延ロード
自分のサイトはツイッターの投稿をいくつか埋め込んでるので、これがネックになっていた。
ということで、SNSも遅延ロード。
SNSのロードは、画像の遅延ロードとはまた別のやり方をとる必要がある。
まずは、ツイッターの埋め込みコードの下記部分を、HTML上から全て削除する。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
次に下記コードを</body>の直前にコピペする。
(function(window, document) {
function main() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://platform.twitter.com/widgets.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main();
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (window.pageYOffset) {
onLazyLoad();
}
});
})(window, document);
下記サイトから引用・一部改変
GoogleAdSenseの遅延読込みでページ表示速度を改善
サーバーのスペックをあげる
最後にこれ。
当然だけど、サーバーのスペックが良ければ、表示スピードもあがる。
自分はロリポップのスタンダードプラン(月額500円)を使ってたのだが、なんとSSDではなくHDDを使っていたらしい。
なんてこった。
そこで、ハイスピードプラン(月額1000円)に変更。月に飲むコーヒーを一杯減らすだけ。
コーヒー飲めないけど。
これで、SSDだけでなく、WebサーバーがApatchからLiteSpeedになるらしい。
よくわからんが、速そう。
分析方法
ここまでやった対策は、全部「PageSpeed Insights」先生のアドバイスを元に、詳細をググりながら実行した。
最後に
以上が、自分が行った対策。
2日くらいでやったけど、びっくりするくらいサイトが軽くなった。
いや、今までが重すぎたんだけど。
ちなみに、↓が今回対策したページ
スマホからだと速くないけど、パソコンなら速いはず。
トップページだけは。
ということで、レッツエンジョイ 爆速ライフ