フロントエンド開発初めて1年未満のひよっこエンジニアです。
今回はVant というモバイル Web アプリ用のUIフレームワークをつかっての開発で困ったこと紹介していきます。
公式さまはこちら。
前提として
環境はこちら。
Windows
Nuxt3
仮想キーボード動かない問題
Vantを使っていい感じに数字入力の機能ができたっ!
さっそくテスト~、とか思った時に発覚したこの問題…。
実際にみていただきますとこんな感じです。
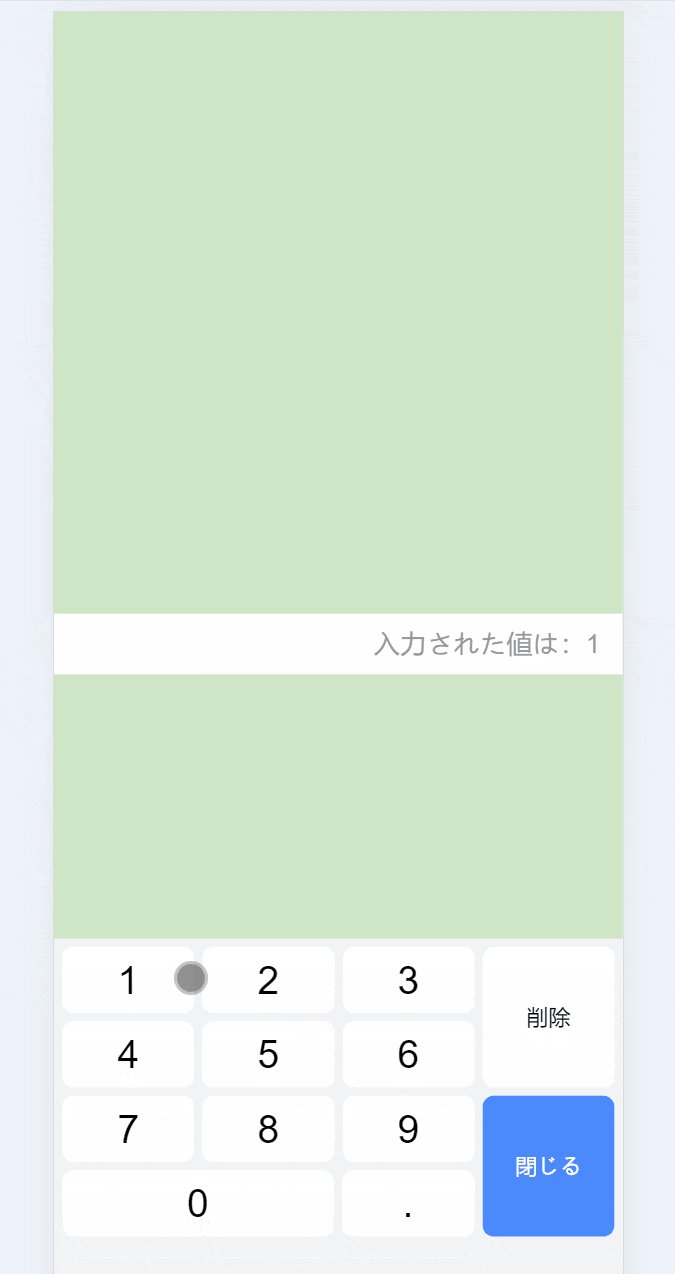
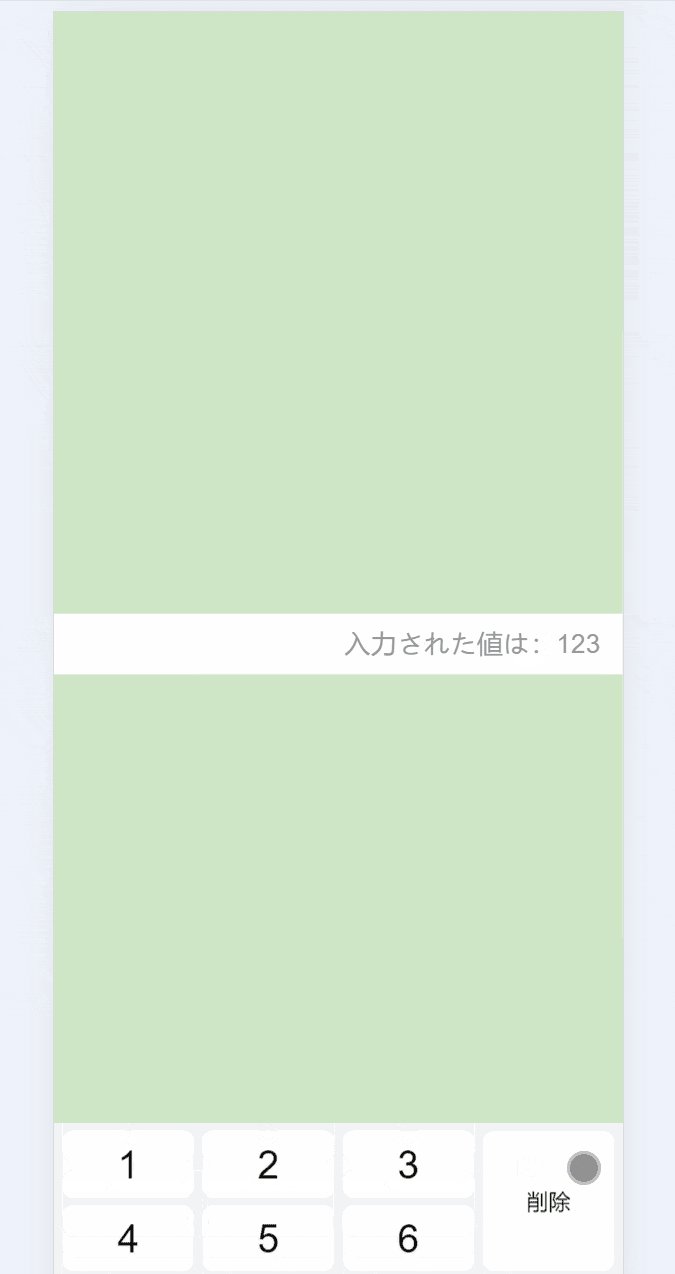
スマホ画面での動き
よし、ちゃんとうごく...。
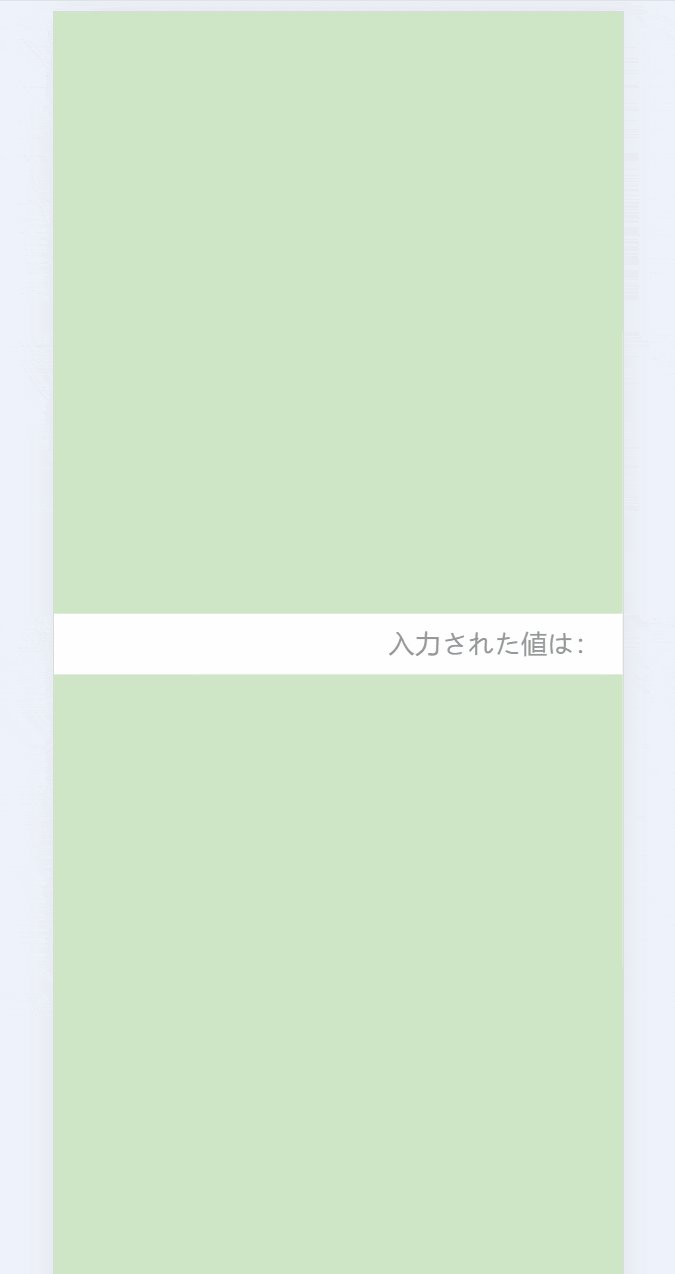
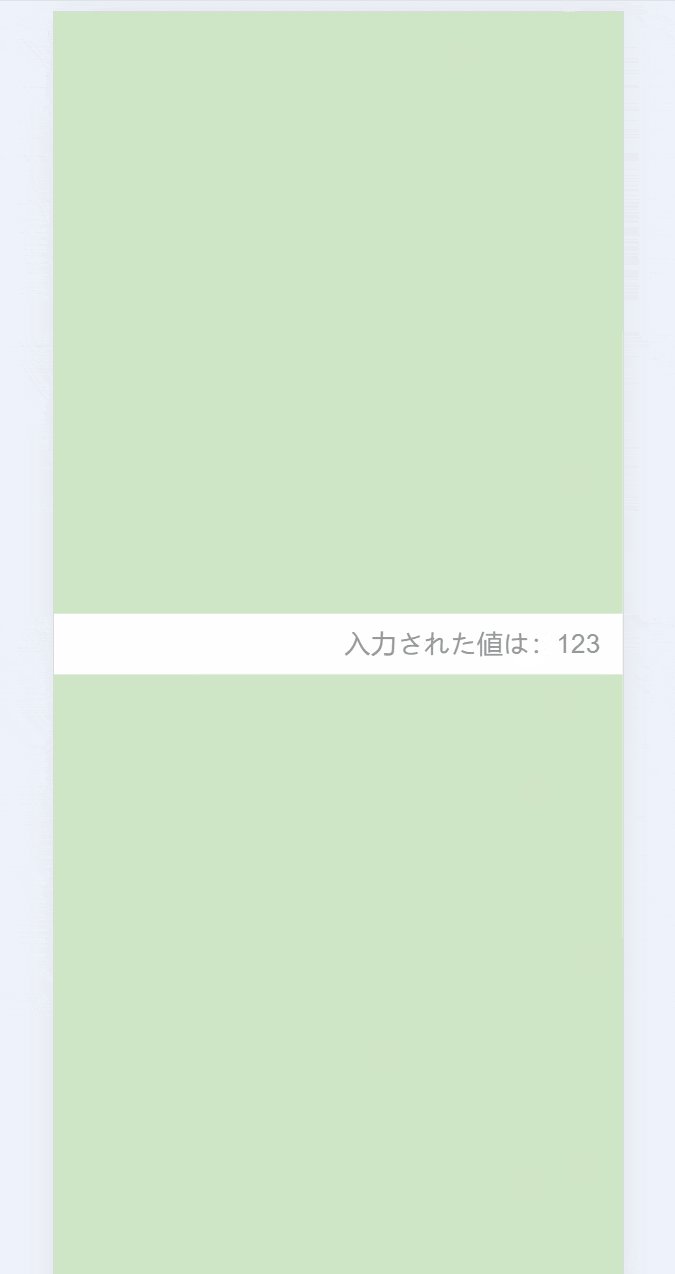
PC画面での動き
キーボードが出てこない(表示されない)問題...。
解決方法
①キーボードを表示させる
これはVant の設定をコピペして、処理のトリガーをタッチイベントにしていたのが原因でした。
<!-- 変更前 -->
<van-cell @touchstart.stop="show = true">入力された値は:{{number}}</van-cell>
タッチイベントをクリックイベントで動くように変更します。
<!-- 変更後 -->
<van-cell @click="show = true">入力された値は:{{ number }}</van-cell>
これで何とか表示されるように!
...。しかしキーボードをおしても反応しない...。
②キーボードが押した!を分からせる
どうやらキーボードを押したというイベント自体が内部で認識されていない様子...。
しょうがないので、処理を自前で作成しました。
<template>
<div class="default-container">
<van-cell @click="show = true">入力された値は:{{ number }}</van-cell>
<van-number-keyboard
v-model="number"
theme="custom"
:show="show"
:extra-key="['.']"
delete-button-text="削除"
close-button-text="閉じる"
@blur="show = false"
/>
<van-number-keyboard
theme="custom"
v-model="number"
:show="show"
:extra-key="['.']"
@click="onClickKeyboard($event, 'numValue')"
delete-button-text="削除"
close-button-text="閉じる"
@blur="show = false"
/>
</div>
</template>
<script setup lang="ts">
const show = ref(false)
const number = ref('')
const onClickKeyboard = (eVentValue: any, valueName: string) => {
// 閉じるボタン押下の場合
if (eVentValue.target.outerText == '閉じる') {
if (valueName == 'numValue') {
show.value = false
}
return
}
// 削除ボタン押下の場合
if (eVentValue.target.outerText == '削除') {
if (valueName == 'numValue') {
// 後ろから一文字削除
number.value = number.value.slice(0, -1)
}
return
}
// 数字入力の場合
if (valueName == 'numValue') {
if (number.value) {
number.value = number.value + eVentValue.target.outerText
} else {
number.value = eVentValue.target.outerText
}
}
}
</script>
これでやっと動くように!
長い道のりでした...。
まとめ
今回はVantを使用した、仮想キーボードの作成で困ったことを書きましたが、
他にもPC画面で動かないコンポーネントがちらほらありました。
その話はまたどこかでっ!
真相は謎ですが、Vantは公式さまも言ってるように モバイル Web アプリ用 のUIフレームワーク!
PCでは動かない処理があるのかもですね...。